Templates, thèmes Drupal. Configuration du thème, régions et blocs.
Dans la leçon précédente, nous avons installé le thème Drupal Forest Floor, ce qui a modifié l'apparence du site. Cependant, tous les contenus et les liens du menu sont restés. Cela s'explique par le fait que l'apparence est gérée par le thème graphique du site. Voyons maintenant de quoi est composé chaque thème dans Drupal.
Fichier nom_du_thème.info.
name = nom_du_thème
name - nom du thème
description = A 3 column fixed width theme that also works very well with one or even no columns.
description - description du thème. Apparaît avec le nom dans la liste des thèmes.
screenshot = screenshot.png
screenshot - capture d’écran du thème
core = 6.x
core - version de Drupal pour laquelle le thème est conçu.
engine = phptemplate
PHPTemplate — moteur de template spécialement développé pour Drupal.
Information added by drupal.org packaging script on 2009-01-31
Informations ajoutées lors de l’intégration sur drupal.org
version = "6.x-1.7"
Version de Drupal ciblée par ce thème (ici version 6) et version du thème (1.7)
core = "6.x"
Version de Drupal pour laquelle le thème est conçu (ici version 6)
project = "forest_floor"
Nom du projet sur le site drupal.org
stylesheets[all][] = theStyle.css
Ceci permet d’inclure les feuilles de style CSS dans le thème
scripts[] = myscript.js
Ceci permet d’inclure des fichiers JavaScript dans le thème Drupal. À noter que jQuery est inclus par défaut.
regions[left] = Left sidebar regions[right] = Right sidebar regions[content] = Content regions[header] = Header regions[footer] = Footer
Le tableau regions définit les régions du thème, dans lesquelles seront placés les blocs. Nous parlerons plus en détail de la création de régions dans une leçon ultérieure.
Régions et blocs
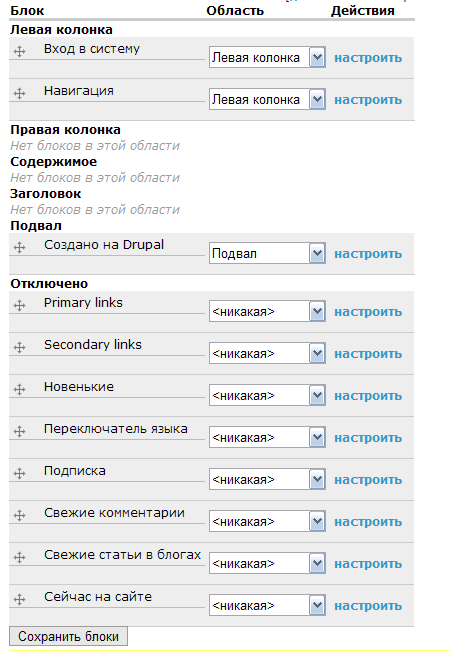
Les blocs sont insérés dans les régions définies dans le fichier .info du thème. Pour configurer l’affichage des blocs dans les régions, accédez au menu Admin : Structure du site - Blocs.

Par défaut, plusieurs blocs sont disponibles. Il suffit de les faire glisser dans la région souhaitée.
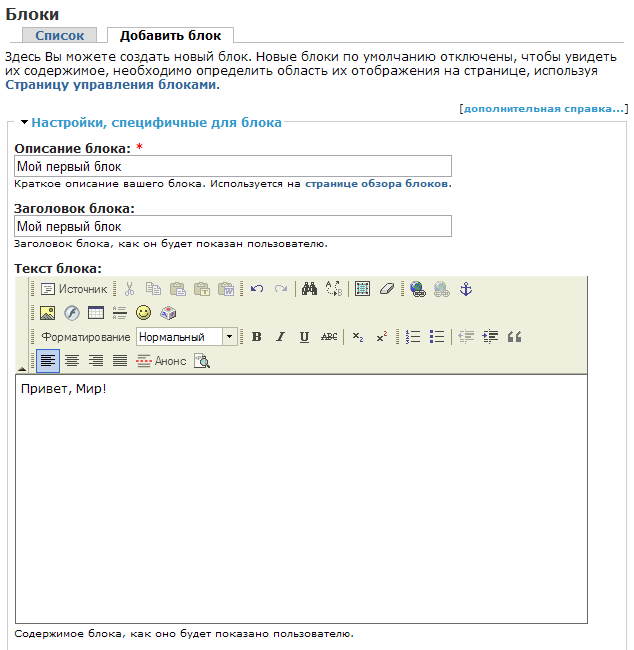
Cliquons sur "Ajouter un bloc" et affichons-y du texte.

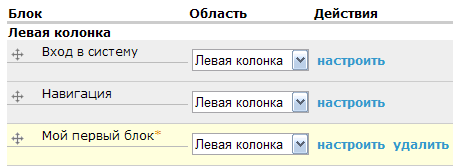
Affichons le bloc dans la colonne de gauche et enregistrons la configuration.

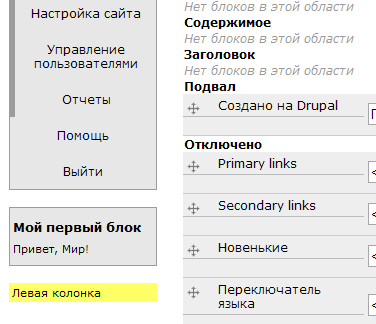
Votre bloc s’affiche désormais dans la colonne de gauche (left sidebar).