1.7. Champ, Entité : travailler avec les champs et les entités.
Dans Drupal, il existe des modules merveilleux comme Fields, Field UI, qui nous permettent d’attacher différents champs aux objets (nœuds, commentaires, utilisateurs, termes de taxonomie), créés par le module Entity. Grâce à Entity + Fields, vous pouvez implémenter n’importe quelle relation entre des objets du monde réel sur le site. Par exemple, vous avez une entreprise, celle-ci possède différents départements, et il y a des employés dans ces départements. Créez un vocabulaire de taxonomie Départements, écrivez-y tous les départements de l’entreprise, créez un type de contenu Employé et attachez-lui un champ.
Vous obtiendrez non seulement les pages des départements et des employés, mais aussi un catalogue lié. Dans cette leçon, nous allons réaliser un tel annuaire des départements et employés, mais pour l’instant il est important de comprendre que Drupal permet de configurer rapidement l’ajout de différents objets au site et de mettre en place des liens entre ces objets.
Avant de commencer la leçon, vérifiez que les modules Entity, Field, Field UI, Taxonomy sont activés.
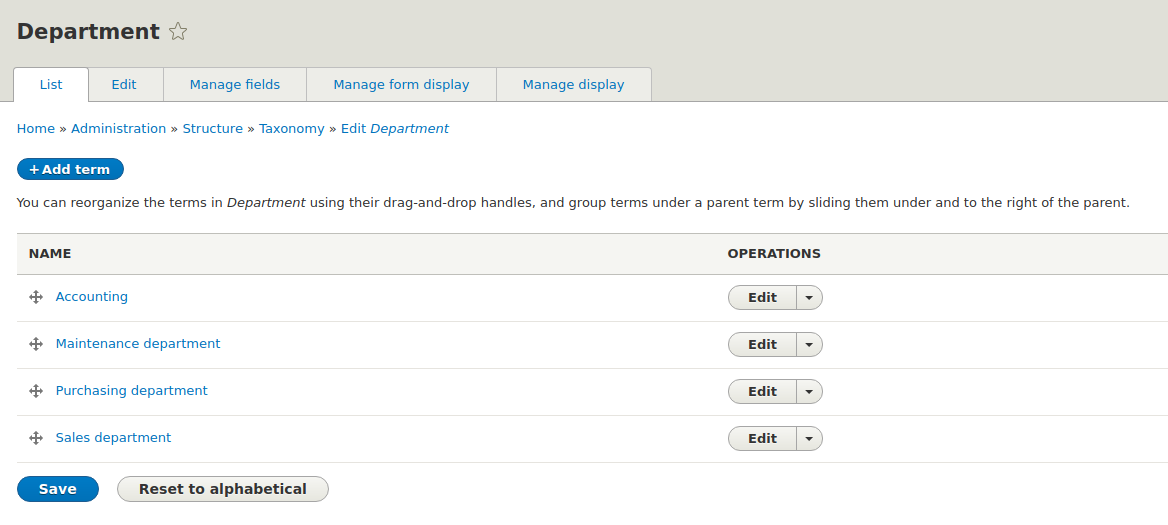
Créons un vocabulaire de taxonomie Départements (nous avons déjà créé des vocabulaires de taxonomie dans cette leçon) :

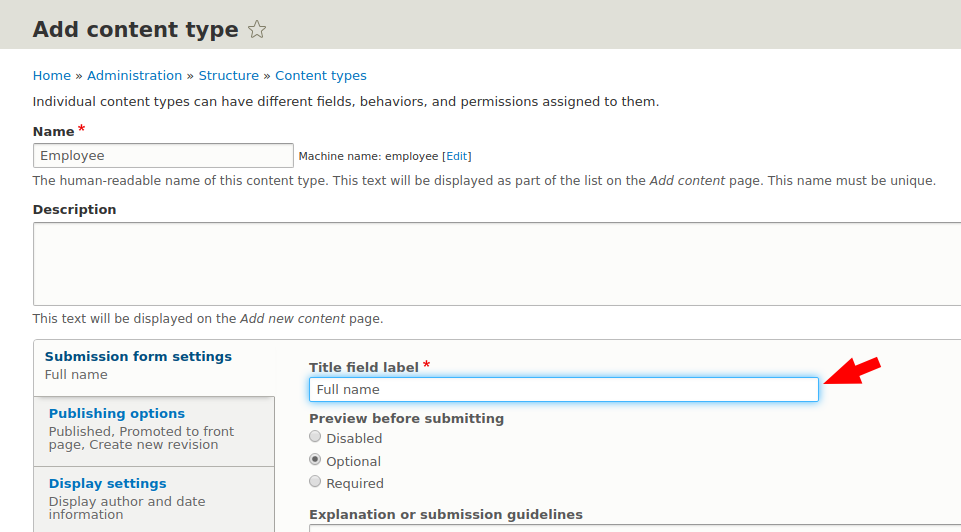
Créons maintenant le type de contenu Employé (nous avons déjà ajouté ce type de contenu dans cette leçon), le champ titre peut être renommé en Nom complet :

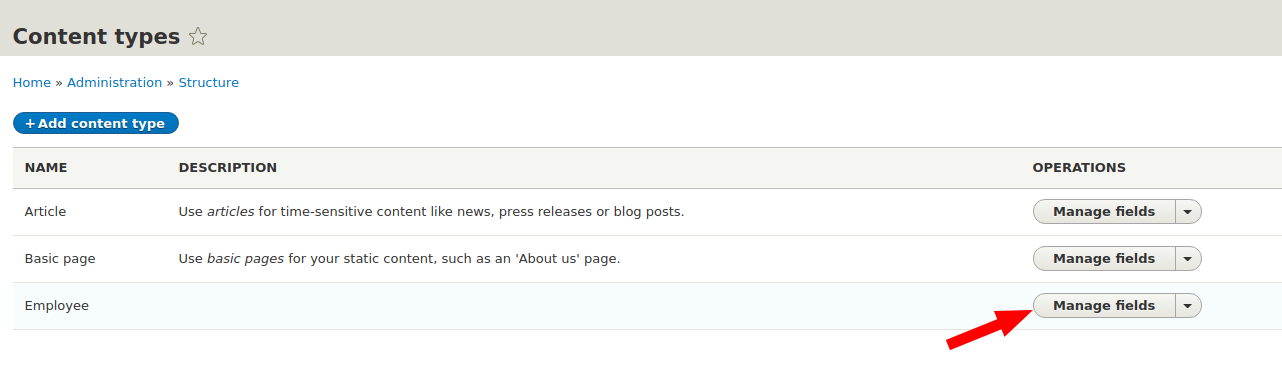
Cliquez maintenant sur Gérer les champs :

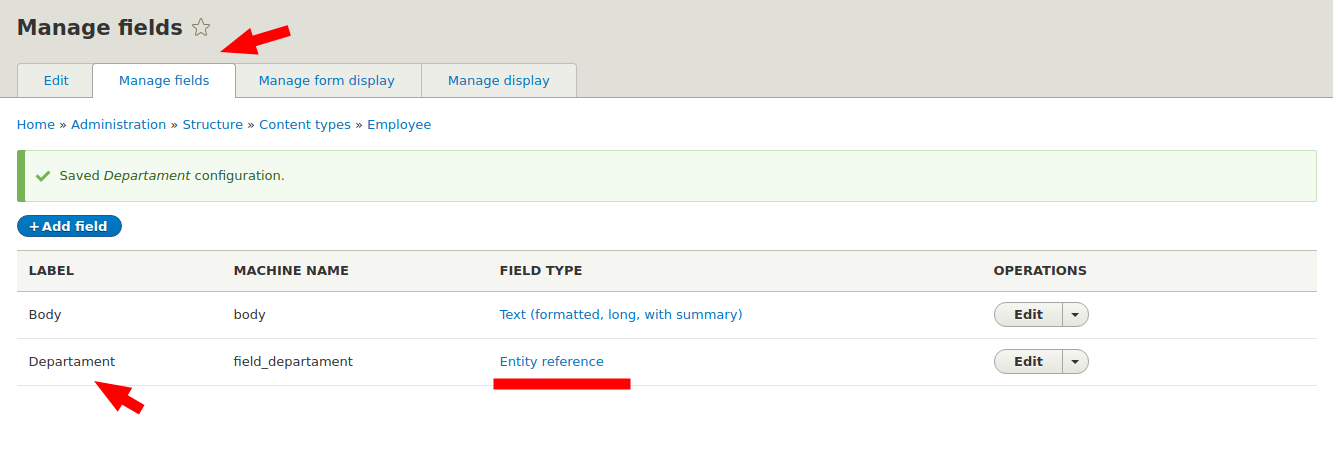
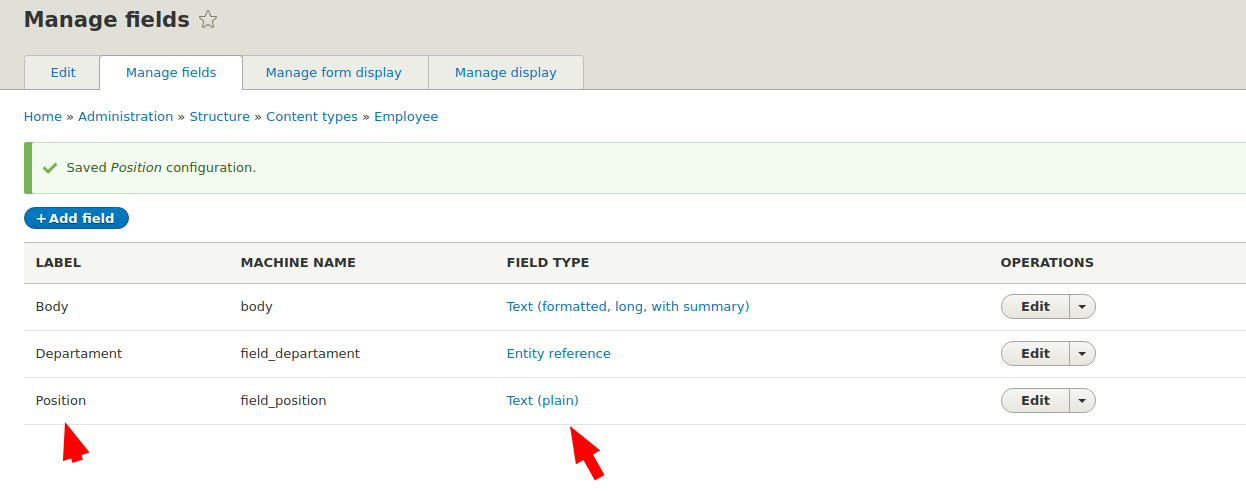
Gérer les champs
Dans cet onglet, nous pouvons ajouter des champs à nos types de contenu (ainsi qu’à d’autres entités : commentaires, utilisateurs, etc.). Ajoutons un lien vers le vocabulaire Départements :

Aussi, chaque employé a un poste, ajoutons le champ Poste. Type de champ sélectionné : Texte, c’est un champ texte classique.

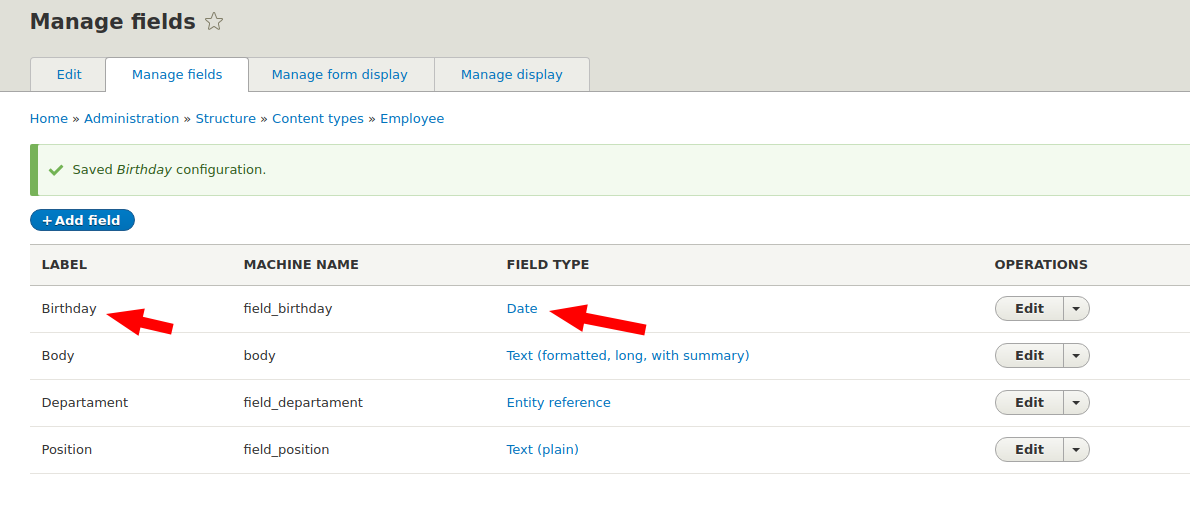
Nous pouvons aussi ajouter un champ Date de naissance (vérifiez que le module datetime est activé) :

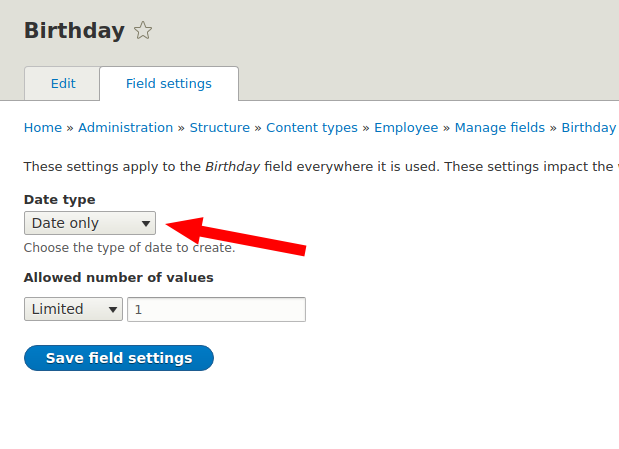
Pour le type date, il est préférable de choisir Date uniquement :

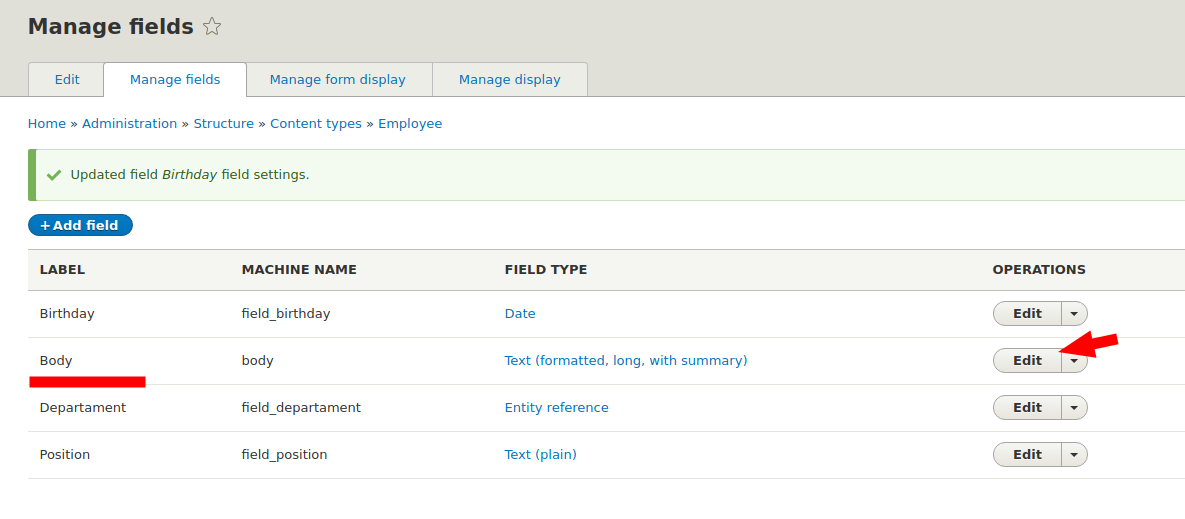
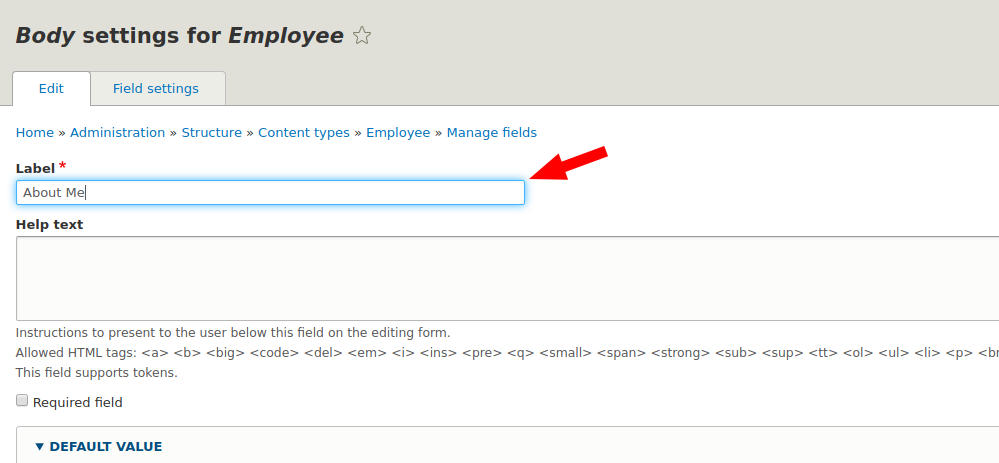
Renommons le champ Corps en À propos de moi :

Renommez l’étiquette :

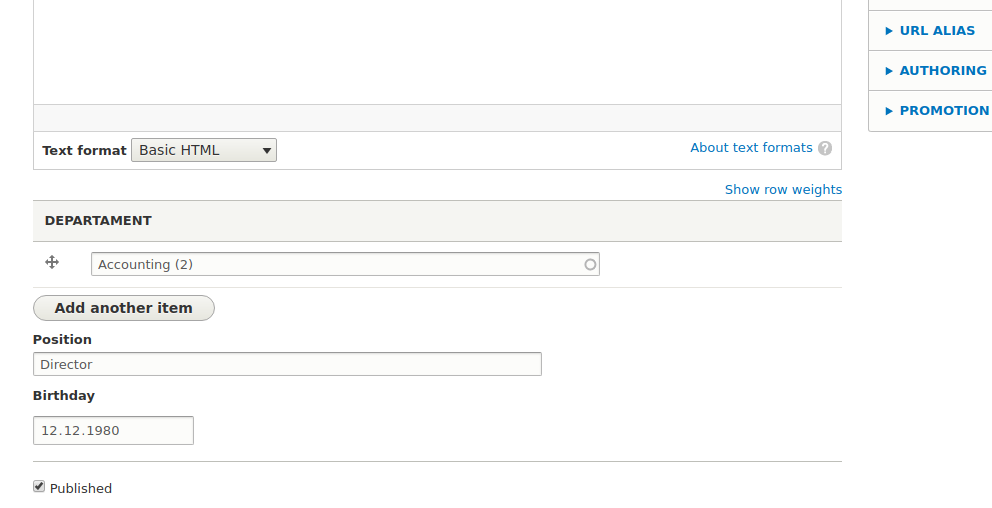
Nous avons ajouté quelques champs à chaque employé (dans la prochaine leçon, nous ajouterons un champ Photo pour télécharger les photos de chaque employé). Maintenant, sur la page d’ajout de chaque employé, nous aurons des champs supplémentaires.

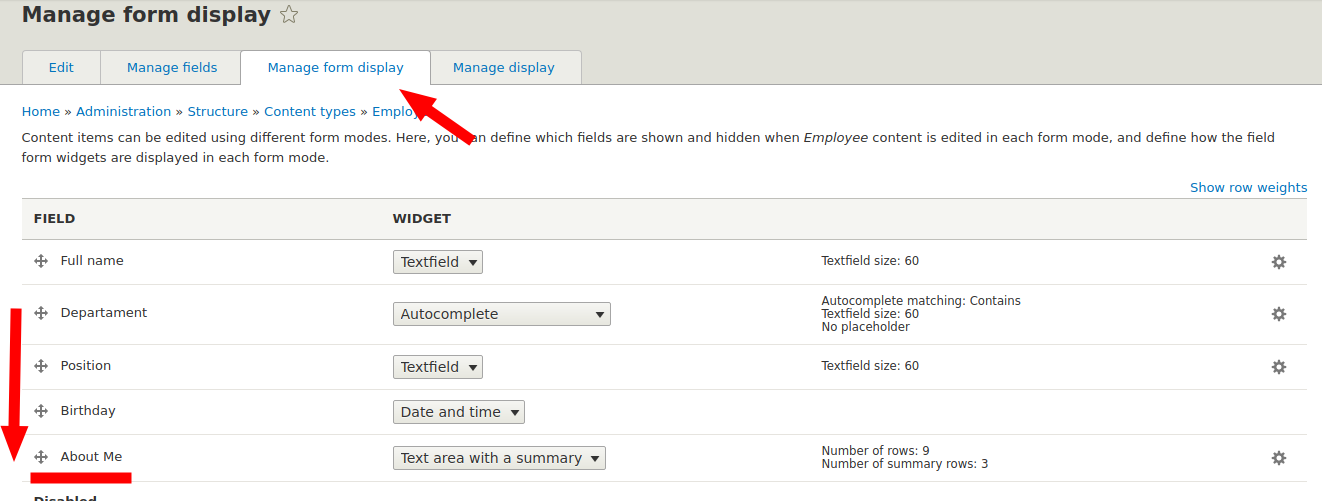
Si vous devez permuter les champs dans le formulaire d’édition du nœud, vous devez aller dans l’onglet Gérer l’affichage du formulaire.
Gérer l’affichage du formulaire

Dans cet onglet, nous gérons le formulaire d’ajout du nœud ; l’ordre d’affichage des informations sur la page est configuré dans l’onglet Gérer l’affichage.
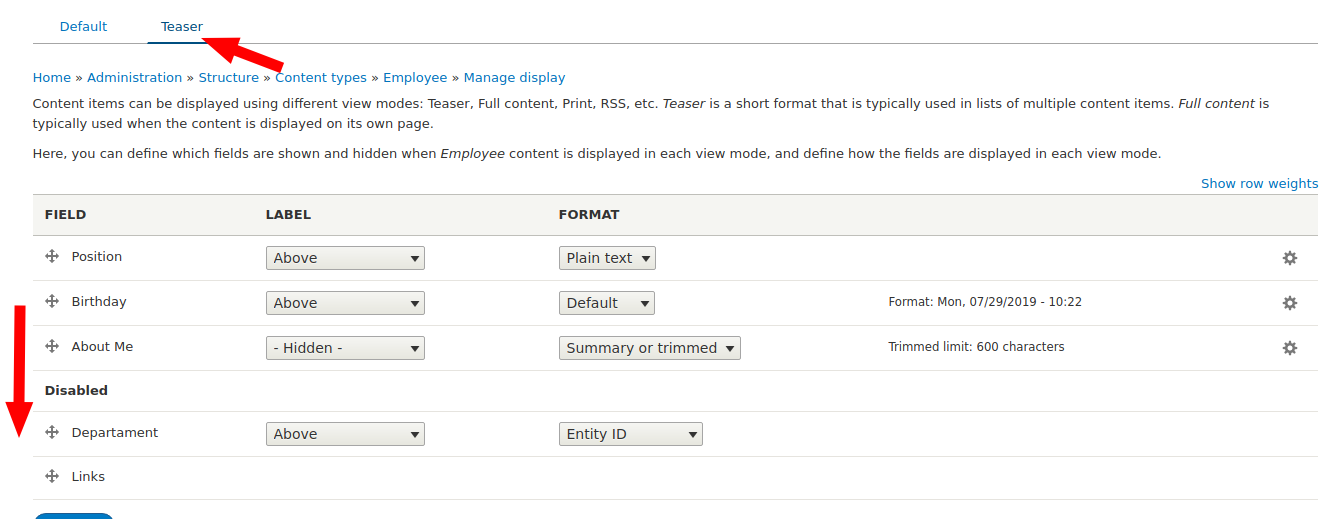
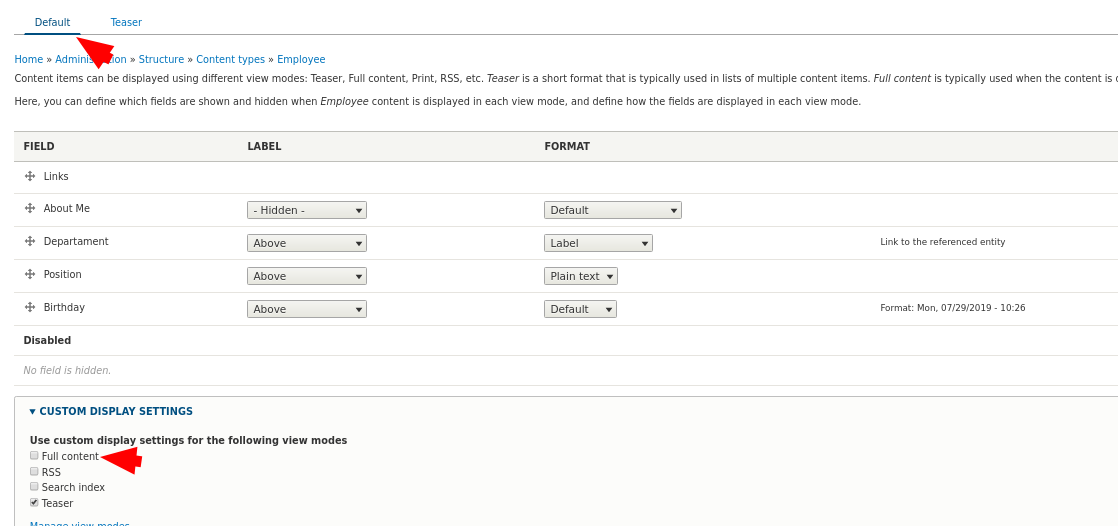
Gérer l’affichage
Nous pouvons masquer l’affichage du champ Département pour le teaser du nœud, car dans le teaser sur la page du département, il n’y aura que des employés d’un seul département. Mais en même temps, nous afficherons le champ Département dans le nœud complet afin de pouvoir revenir à la page du département.

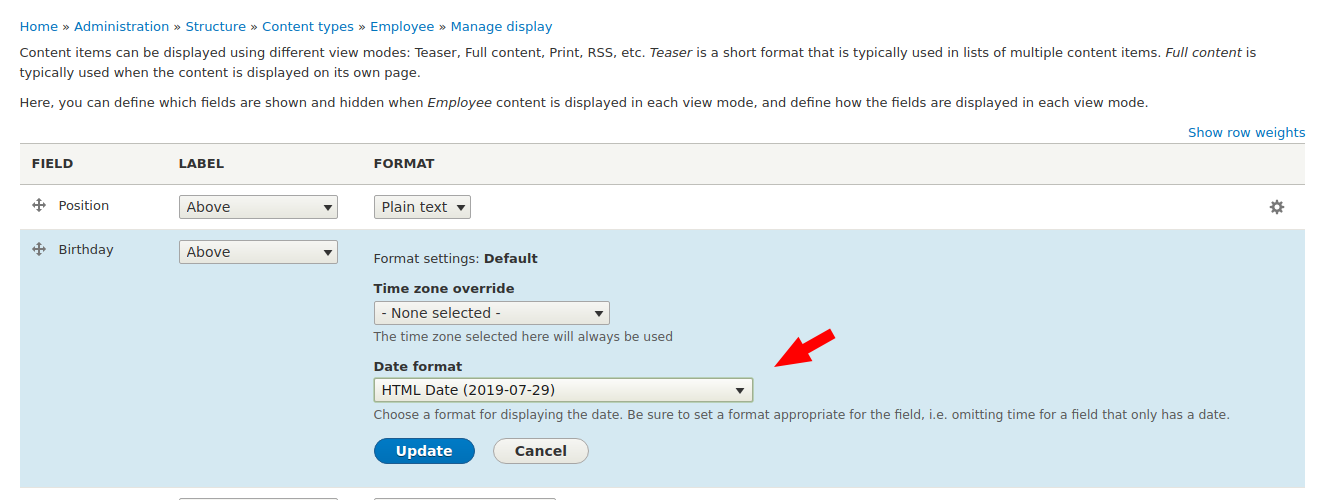
Vous devez également personnaliser le format de la date de naissance afin que seul un nombre soit affiché, sans l’heure. Pour cela, cliquez sur la roue dentée et choisissez le format de date souhaité :

N’oubliez pas d’enregistrer après chaque modification. Il faut faire de même pour l’affichage par défaut (si nous ne configurons pas l’affichage Contenu complet, alors l’affichage Par défaut sera appliqué au nœud complet).

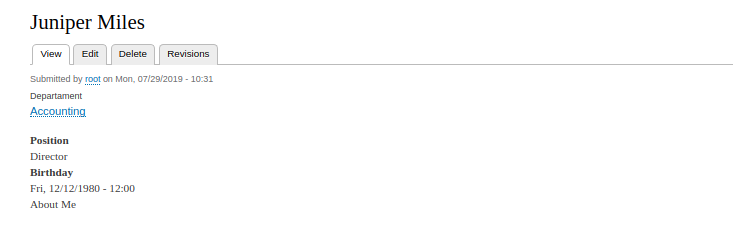
Vous pouvez maintenant ajouter des employés.

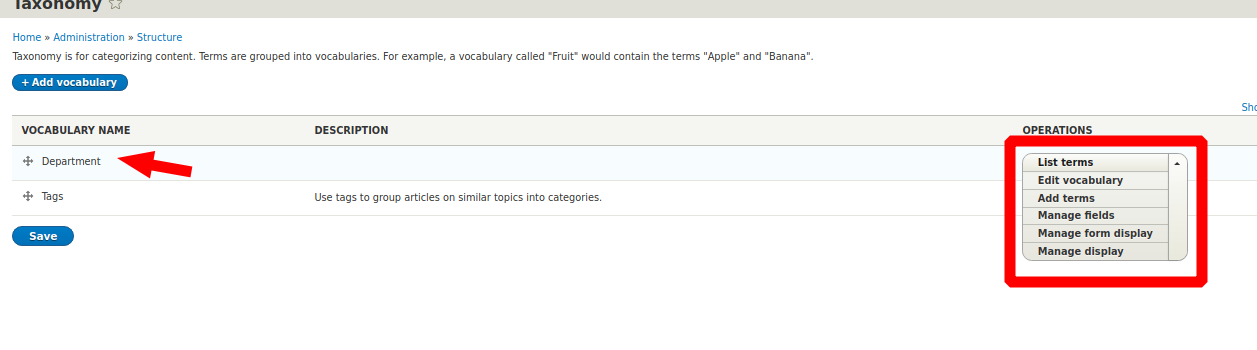
Si vous allez dans les sections d’édition du vocabulaire Départements, vous y trouverez également des onglets pour modifier les champs de la taxonomie des départements.

Ainsi, vous pouvez ajouter des champs pour chaque département (nombre d’employés possible, logo du département).
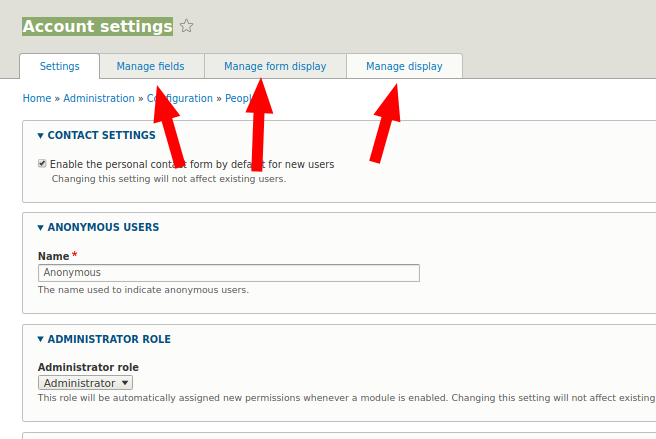
Vous pouvez faire de même avec les utilisateurs du site, sur la page des paramètres du compte :
/admin/config/people/accounts

Maintenant que vous savez qu’il est possible d’ajouter des champs à tout, vous pouvez choisir ce que vous préférez utiliser : Taxonomie, utilisateurs ou nœuds. Par exemple, au lieu d’utiliser un vocabulaire de taxonomie, vous pouvez utiliser le type de contenu Département et configurer une relation avec Employé grâce au module Entity reference qui permet de créer des champs de ce type. Vous pouvez également configurer des relations via Entity reference.
La possibilité d’ajouter des champs dans Drupal, associée au module Views, offre d’énormes possibilités pour créer des sites web. Vous pouvez donc passer à la leçon suivante même si certains points ne sont pas encore clairs.