1.9 Views : Flux d’actualités sur Drupal
Le module Views est l’un des modules les plus populaires. Il vous permet d’afficher n’importe quelles données que vous souhaitez : actualités, articles, commentaires, termes de taxonomie sous forme de blocs, pages, flux RSS, fichiers CSV, fichiers XML et bien d’autres formats. Et enfin, dans Drupal 8, Views est dans le cœur ! Il n’est plus nécessaire de l’installer, Views fait partie de l’installation standard.
Activons Views et commençons à afficher les données.
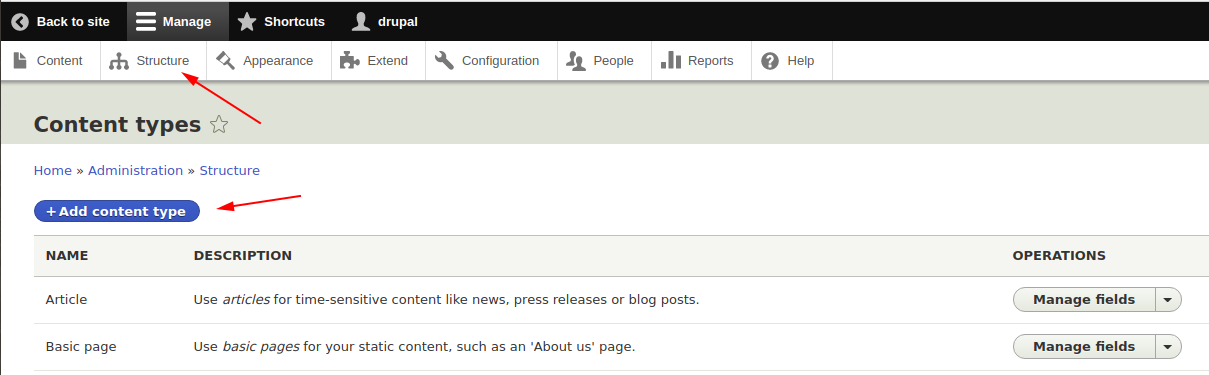
Créez le type de contenu Actualités.

Vous pouvez maintenant créer des actualités sur le site.
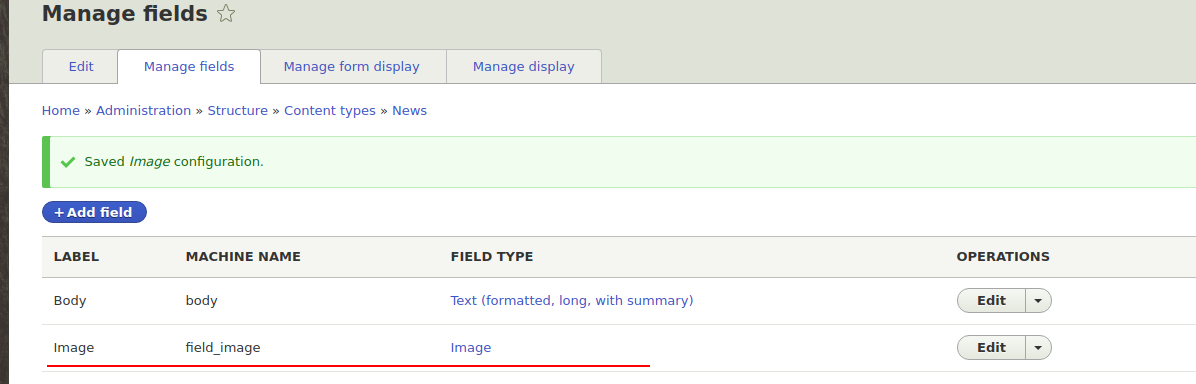
Ajoutez une image au type de contenu Actualités. Pour cela, allez dans l’onglet Gérer les champs. Vous pouvez utiliser le champ field_image existant, qui est déjà utilisé dans les Articles.

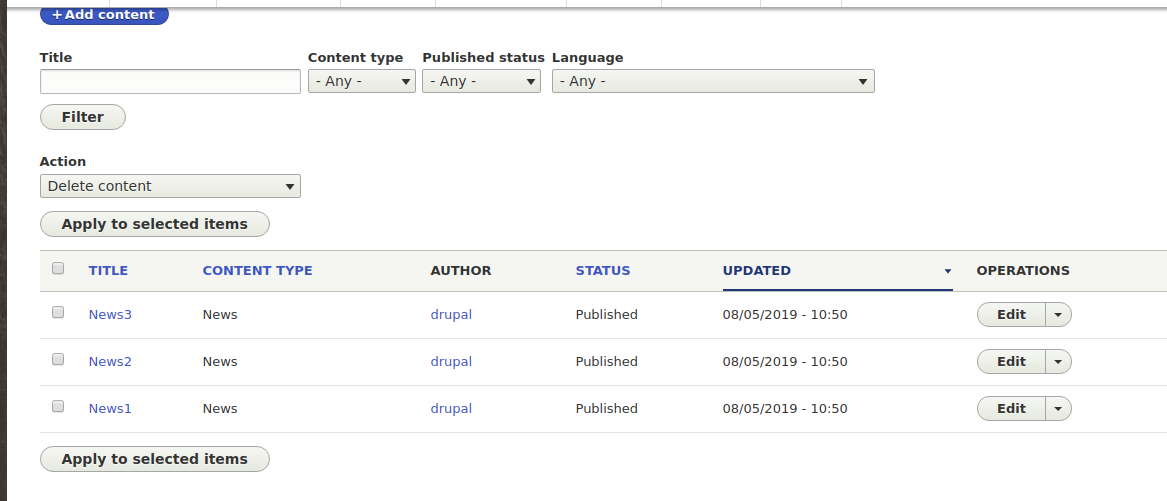
Créons quelques actualités pour avoir du contenu à afficher via Views :

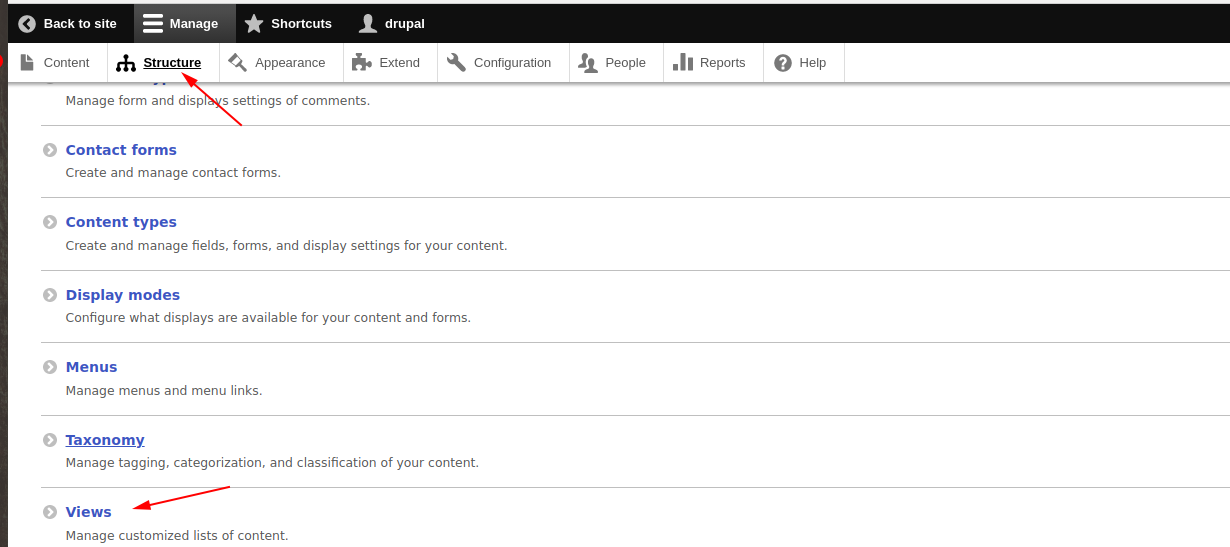
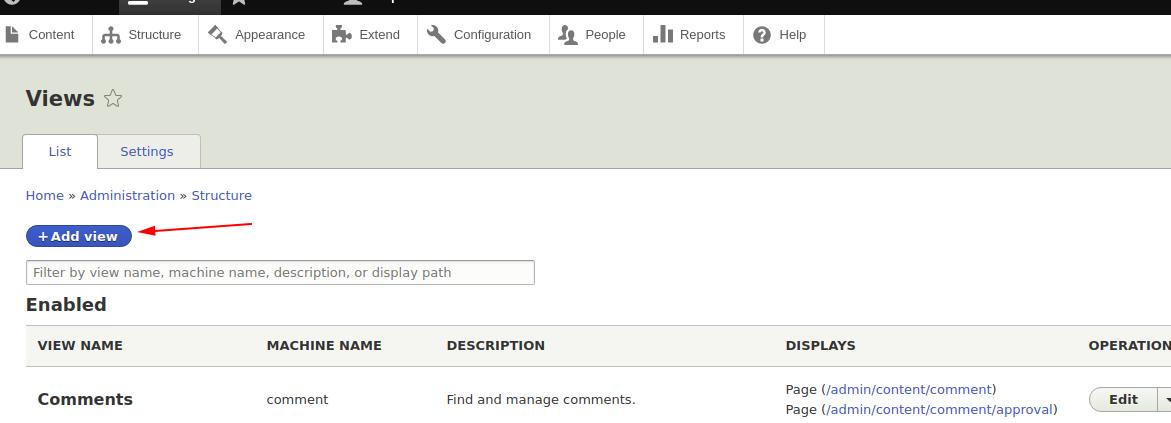
Nous pouvons maintenant créer notre première vue. Allez dans Menu - Structure — Views :

Sur la page Views, créez une nouvelle vue :

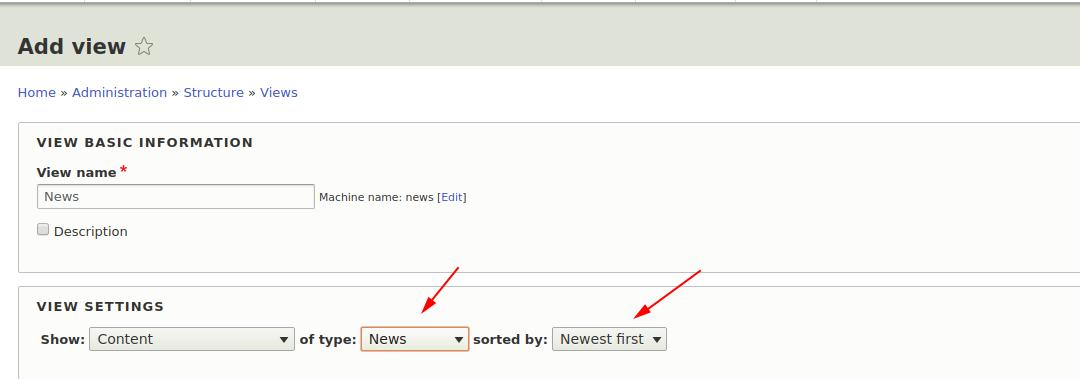
Remplissons maintenant le formulaire de création de la nouvelle vue dans l’ordre. Tout d’abord, indiquez le nom de la vue, vous pouvez aussi spécifier le nom machine. Nous écrivons le nom de la vue Actualités, sélectionnons le type de contenu Actualités à afficher. Laissez également “Les plus récents d’abord” :

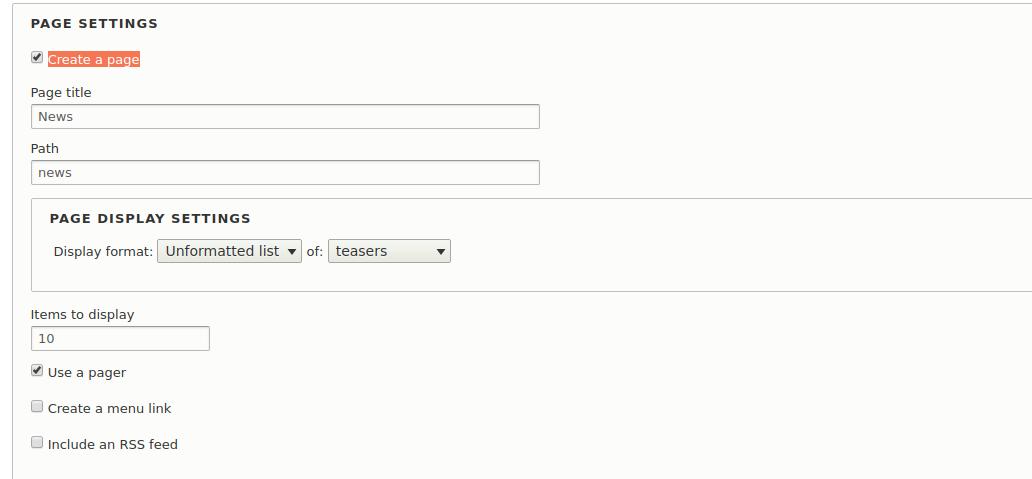
Ensuite, cochez “Créer une page”. Indiquez le titre de la nouvelle page Actualités. Puis l’adresse URL de la page d’actualités, j’ai écrit news. Nous afficherons la liste non formatée (avec des balises div) de manière standard, avec des teasers (extraits des nœuds, comme expliqué dans les leçons précédentes).
Si le nombre d’actualités dépasse 10, nous avons besoin d’un pagineur. Par défaut, il affiche 10 éléments par page, et on peut voir le reste via le pagineur. Laissez donc le pagineur activé (Use a pager).

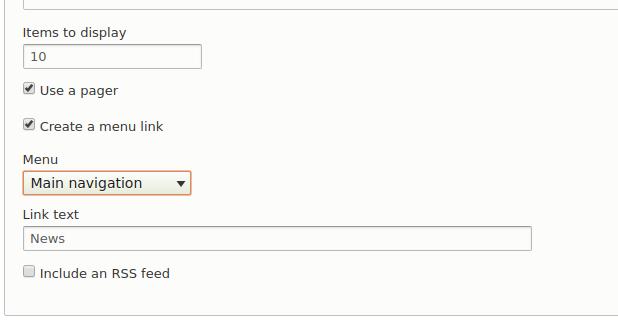
Ensuite, choisissez dans quel menu afficher un lien vers cette nouvelle page actualités. J’ai choisi la navigation principale, c’est le menu principal en haut du site. Entrez le nom du lien Actualités. Enregistrez.

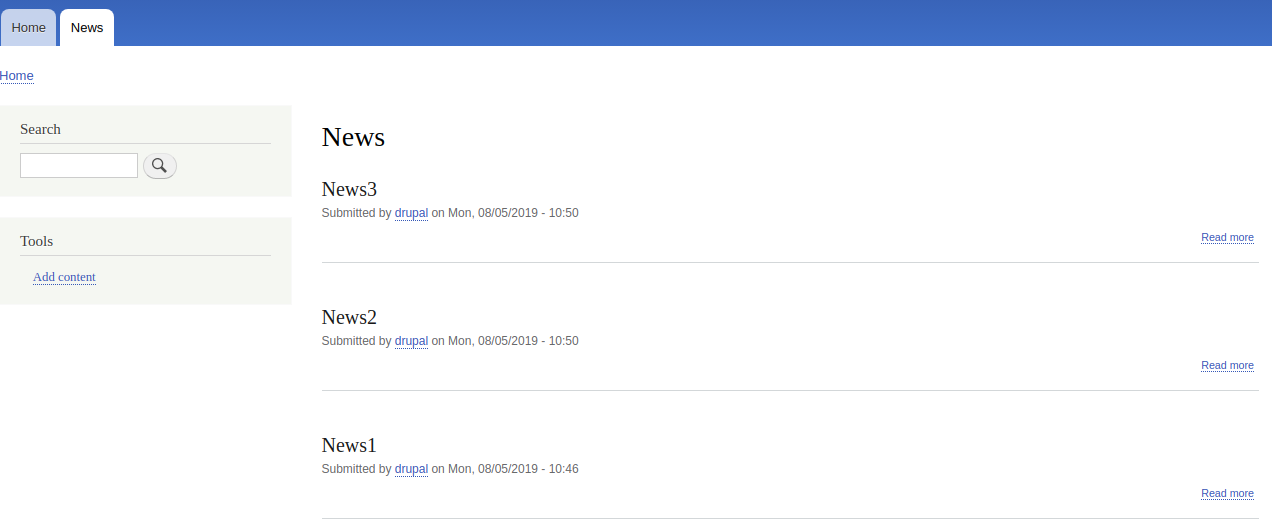
Après cela, nous avons une page pour éditer la vue. Ici, vous ne pouvez plus modifier la création initiale et vous pouvez sortir pour voir la page actualités.

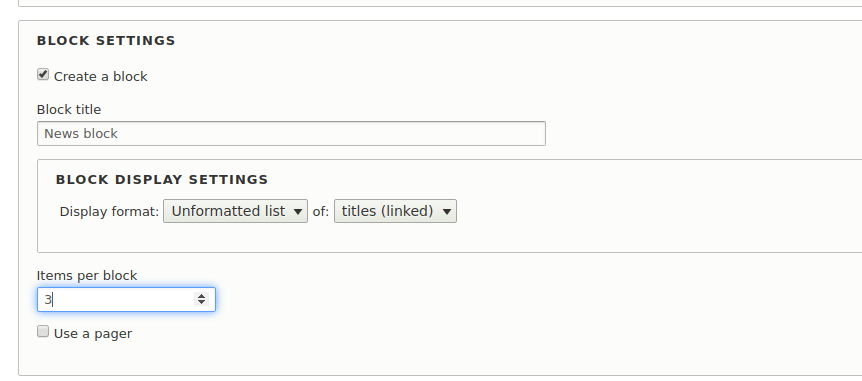
Créons maintenant un bloc actualités avec les 3 dernières actualités et un lien vers la page actualités. Créez une autre vue. Nommez-la Bloc Actualités, sélectionnez les actualités à afficher.

Cette fois, nous n’affichons pas une page, mais un bloc. Nous afficherons une liste non formatée, champs, limités à 3 actualités. Enregistrez la vue. Dans le bloc, nous n’utiliserons pas de pagineur. Vous pouvez continuer à éditer la vue.

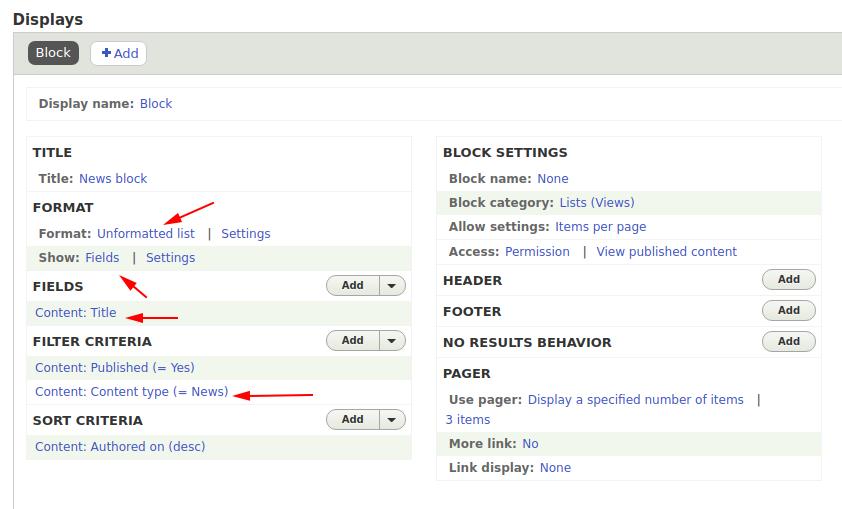
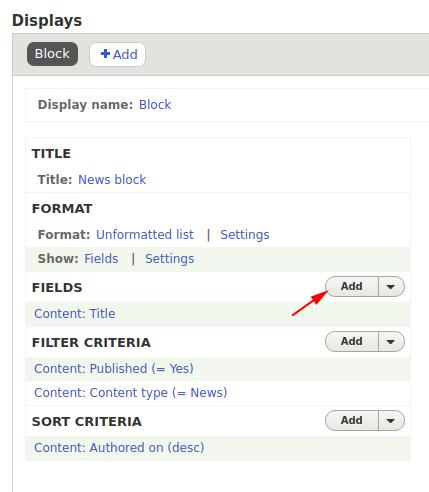
Ici, de nombreux paramètres sont disponibles : Titre, Format, Champs, Critères de filtre, Critères de tri, Paramètres du bloc, En-tête, Pied de page, comportement si aucun résultat, Pagineur, et d’autres réglages avancés. Dans les prochaines leçons, nous analyserons chacun en détail. Pour l’instant, ajoutons un autre champ pour la date de publication, au-dessus du titre de l’actualité.

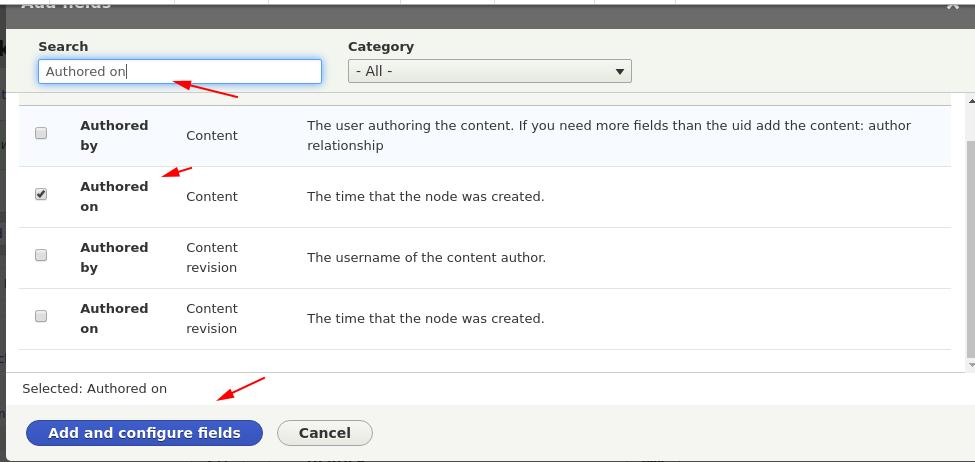
Recherchez le champ souhaité, à savoir “Authored on”. Pour cela, tapez “Authored on” dans la recherche des champs et cochez la case pour afficher ce champ. Ensuite, enregistrez les modifications.

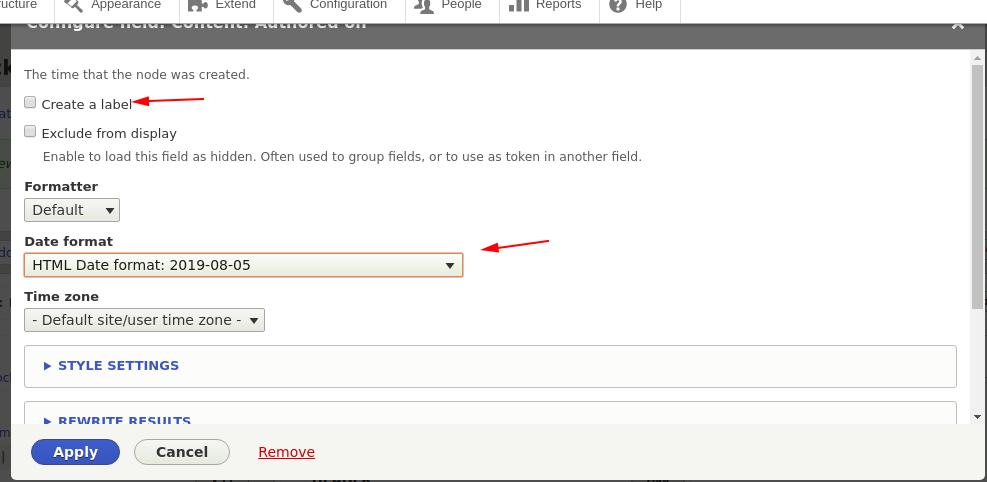
Configurez ensuite le format de la date, et décochez l’affichage du label :

La date de publication n’est pas la date de création du contenu, vous pouvez afficher la date de création séparément.
La date de publication est le moment où le contenu a été enregistré avec la case “publié” cochée.