7.2. Création de thèmes basés sur Bootstrap. Compilation de SASS via Gulp
Dans la leçon précédente, nous avons vu comment compiler LESS en utilisant le surveillant intégré dans PhpStorm. Dans ce tutoriel, nous allons créer un thème basé sur SASS Bootstrap. Si vous ne pouvez pas gérer LESS et la compilation via PhpStorm, vous pouvez essayer d’utiliser Gulp et SASS. À ce stade des leçons, il ne nous importe pas d’utiliser LESS ou SASS. Mais je recommande d’utiliser SASS et Gulp, car la compilation est plus rapide et plus facile à configurer avec Gulp.
Gulp est un gestionnaire de tâches pour JavaScript. Nous l’utiliserons pour ajouter deux tâches : une pour surveiller les changements dans le dossier sass lorsque nous ajoutons des styles, et la seconde pour compiler SASS en CSS.
Passons à l’installation. J’ai installé Drupal. Maintenant, vous devez télécharger le thème Bootstrap et le placer dans le dossier /themes :
https://www.drupal.org/project/bootstrap
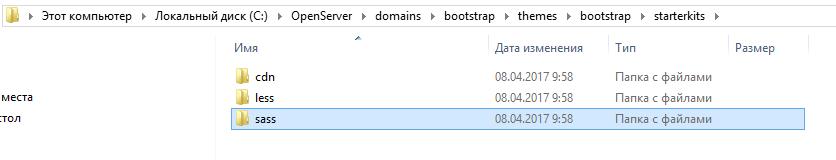
Pour utiliser SASS dans les sous-thèmes bootstrap, nous devons utiliser ce kit appelé sass :

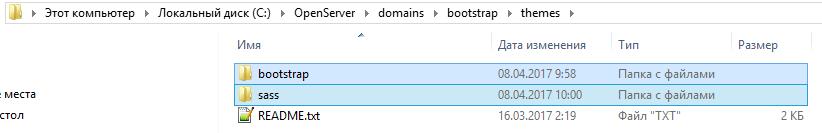
Copiez ce dossier sass dans le dossier /themes séparément de bootstrap et renommez-le avec le nom de votre thème, pour moi ce sera drupalbook :

Vous devez maintenant renommer tous les fichiers de THEMENAME au nom de votre thème. Par exemple, le fichier THEMENAME.starterkit.yml devra être renommé en drupalbook.info.yml. THEMENAME.libraries.yml doit être renommé en drupalbook.libraries.yml, et ainsi de suite. N’oubliez pas de renommer aussi les fichiers dans le dossier config files, ils contiennent également THEMENAME :

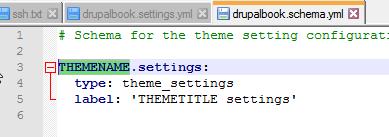
Dans les fichiers, il peut aussi y avoir THEMENAME, par exemple dans le fichier sass/config/schema/THEMENAME.schema.yml :

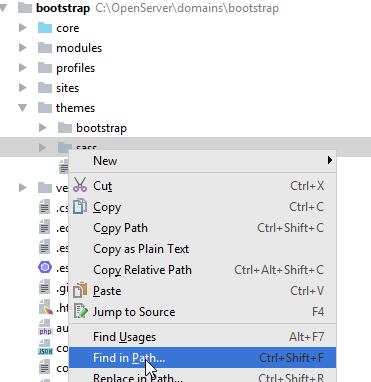
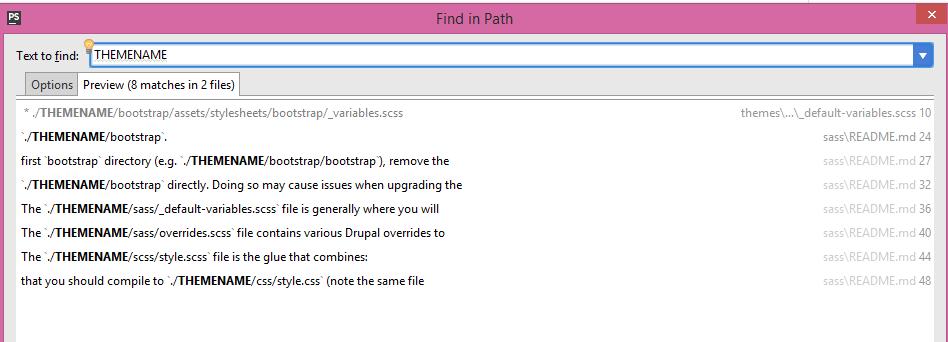
Pour être sûr de ne rien avoir oublié, cherchez THEMENAME dans tout le dossier du sous-thème via PhpStorm :

Entrez dans la recherche THEMENAME et remplacez-le par le nom de votre thème où il apparaît.

Vous devez maintenant télécharger Bootstrap lui-même et le placer dans le dossier /themes/drupalbook/bootstrap :
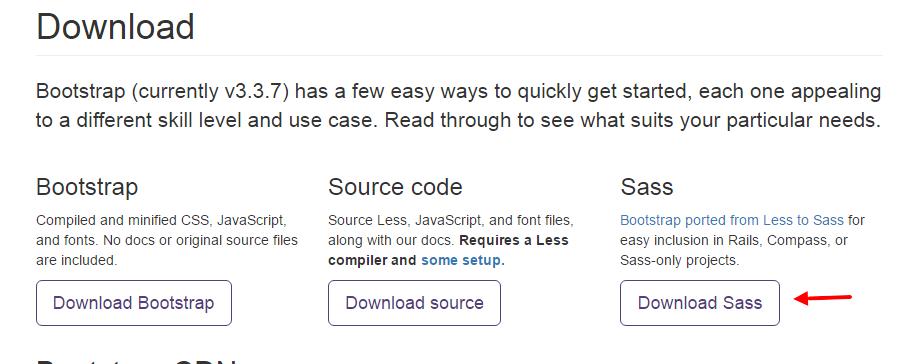
https://getbootstrap.com/docs/4.3/getting-started/download/
https://getbootstrap.com/docs/3.3/getting-started/
Nous nous intéressons à la version SASS de Bootstrap :

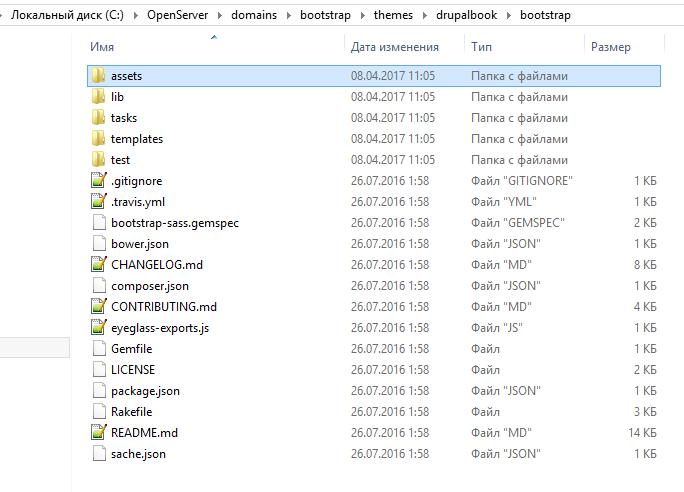
Pour notre thème, nous avons besoin du dossier complet bootstrap, placez-le de sorte que le chemin vers le dossier assets soit /themes/drupalbook/bootstrap/assets :

Nous avons copié tous les fichiers nécessaires pour le thème, maintenant nous devons inclure Gulp pour compiler SASS.
Premièrement, il faut installer Node.js :
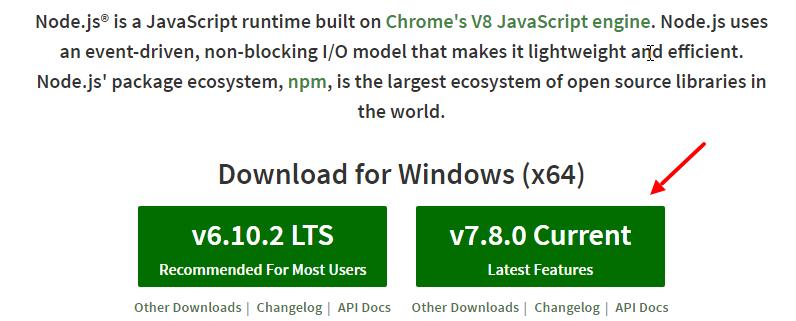
Node.js est un environnement d’exécution JavaScript, il permet d’exécuter du code pour compiler SASS en CSS. Il s’installe sur Windows comme un programme classique. Il est conseillé de télécharger la dernière version, actuellement la 7.x.x :

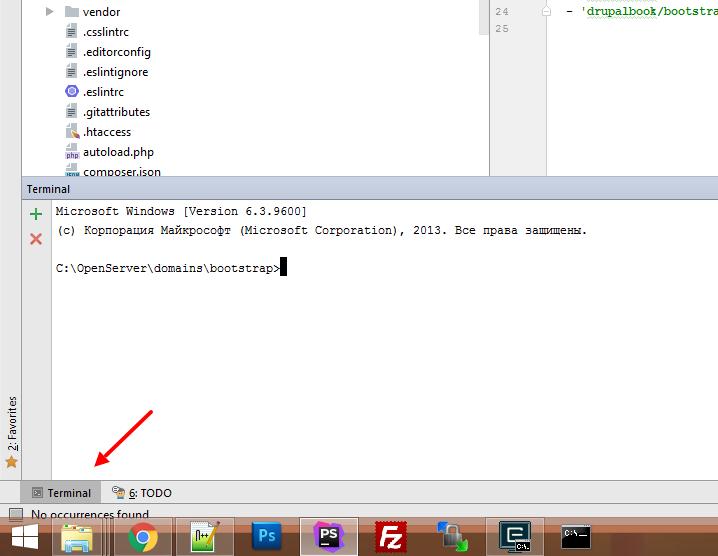
Après avoir installé Node.js, vous devrez redémarrer PhpStorm ou la console CMD si elle est ouverte. La console pour travailler avec node.js peut être ouverte comme dans PhpStorm :

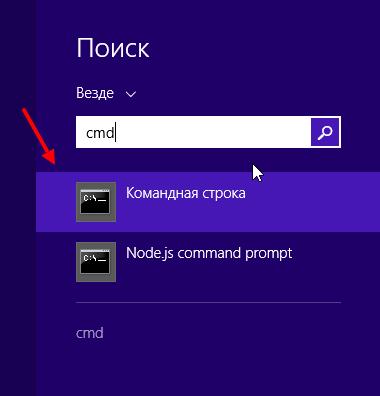
Ou via le menu Windows :

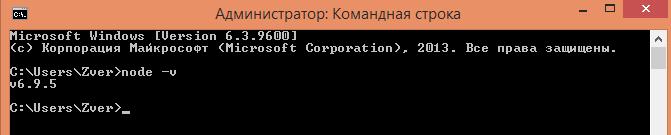
Dans la console, tapez node -v pour vérifier que Node.js est correctement installé :

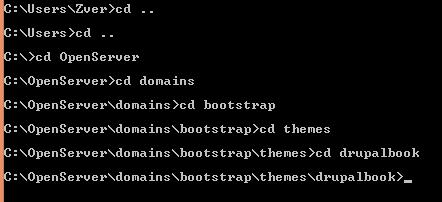
Ensuite, il faut aller dans le dossier de notre thème drupalbook et installer Gulp. Nous allons dans la console en naviguant dans les dossiers avec la commande cd. La commande cd .. (cd suivi d’un espace et de deux points) permet de remonter au dossier parent :

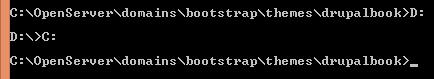
Pour changer de lecteur, tapez la commande D: (où D est la lettre du lecteur désiré), cela vous fera basculer vers cette partition, ici le lecteur D.

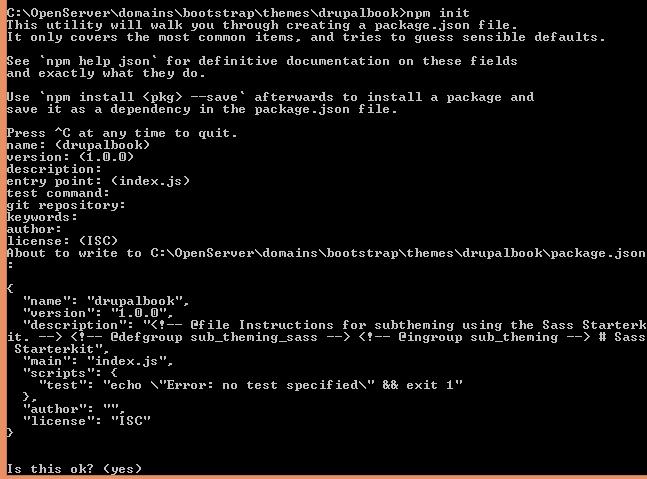
Maintenant que vous êtes dans le dossier de votre thème, installez Gulp. Nous utiliserons le gestionnaire de paquets npm. Il est installé automatiquement avec Node.js. D’abord, initialisez un nouveau projet npm :
npm init
Cela créera un fichier package.json qui contiendra tous les paquets que nous installerons via npm. Lors de l’exécution de la commande, appuyez simplement sur Entrée :

Le fichier package.json suivant sera généré :
{
"name": "bootstrap-sass",
"version": "3.3.7",
"description": "bootstrap-sass est une version Sass de Bootstrap 3, prête à être intégrée dans vos applications Sass.",
"main": "assets/javascripts/bootstrap.js",
"style": "assets/stylesheets/_bootstrap.scss",
"sass": "assets/stylesheets/_bootstrap.scss",
"files": [
"assets",
"eyeglass-exports.js",
"CHANGELOG.md",
"LICENSE",
"README.md"
],
"repository": {
"type": "git",
"url": "git://github.com/twbs/bootstrap-sass"
},
"keywords": [
"bootstrap",
"sass",
"css",
"eyeglass-module"
],
"contributors": [
"Thomas McDonald",
"Tristan Harward",
"Peter Gumeson",
"Gleb Mazovetskiy"
],
"license": "MIT",
"bugs": {
"url": "https://github.com/twbs/bootstrap-sass/issues"
},
"devDependencies": {
"node-sass": "^3.8.0",
"mincer": "~1.4.0",
"ejs": "~2.4.2"
},
"eyeglass": {
"exports": "eyeglass-exports.js",
"needs": "^0.7.1"
}
}Ensuite, exécutez la commande suivante pour installer Gulp :
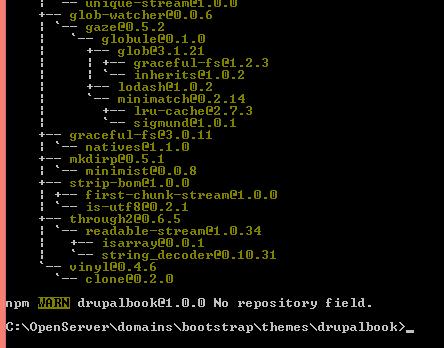
npm install --save-dev gulp
La commande suivante installe le paquet gulp-sass :
npm install --save-dev gulp-sassSi vous avez Gulp 4.x, vous aurez besoin de ce code Gulpfile.js :
// Gulpfile.js fonctionnant sur stratumui,
// un framework css disponible sur npmjs.com
var gulp = require('gulp'),
sass = require('gulp-sass'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify');
var paths = {
styles: {
src: 'scss/**/*.scss',
dest: 'css'
}
};
function styles() {
return gulp
.src(paths.styles.src, {
sourcemaps: true
})
.pipe(sass())
.pipe(gulp.dest(paths.styles.dest));
}
function watch() {
gulp.watch(paths.styles.src, styles);
}
var build = gulp.parallel(styles, watch);
gulp.task(build);
gulp.task('default', build);Nous avons installé les paquets gulp et gulp-sass, maintenant nous devons créer les tâches pour gulp. Pour cela, créez le fichier Gulpfile.js à la racine du thème :
/themes/drupalbook/Gulpfile.js
Aussi, pour gulp 4.x et l’exemple ci-dessus, vous devrez installer des bibliothèques additionnelles :
npm install gulp-concat
npm install gulp-uglify
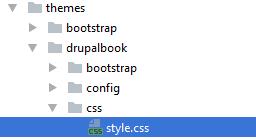
Nous avons indiqué de compiler les fichiers SASS dans le dossier css, mais ce dossier n’existe pas encore dans notre thème, il faut le créer et y ajouter un fichier style.css :
/themes/drupalbook/css/style.css

Ce fichier contiendra tout notre CSS compilé.
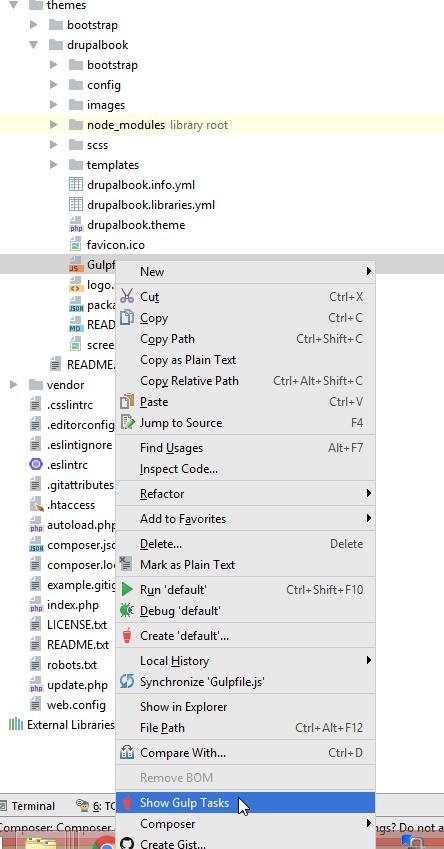
Tout est prêt pour commencer la compilation SASS. Pour cela, allez dans PhpStorm vers le dossier du thème, sélectionnez notre Gulpfile.js et choisissez “Afficher les tâches Gulp” dans le menu contextuel :

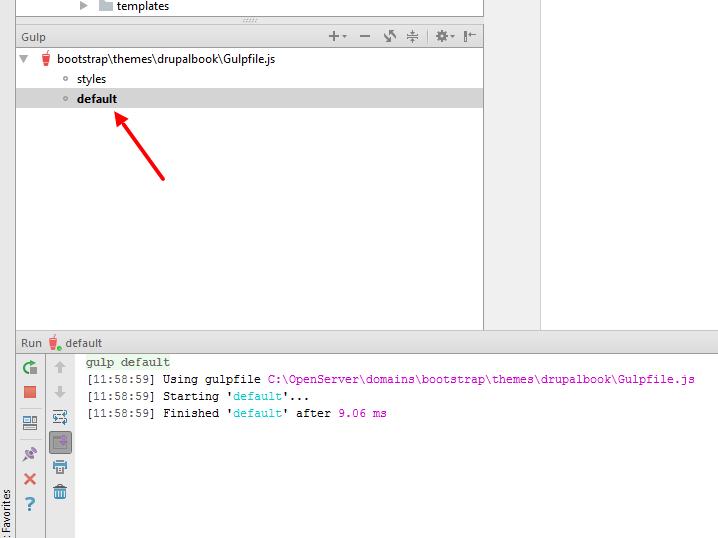
Sélectionnez la tâche par défaut et la fenêtre de cette tâche s’ouvrira immédiatement :

Maintenant, à chaque modification de SASS dans notre thème, gulp recompiler automatiquement SASS.

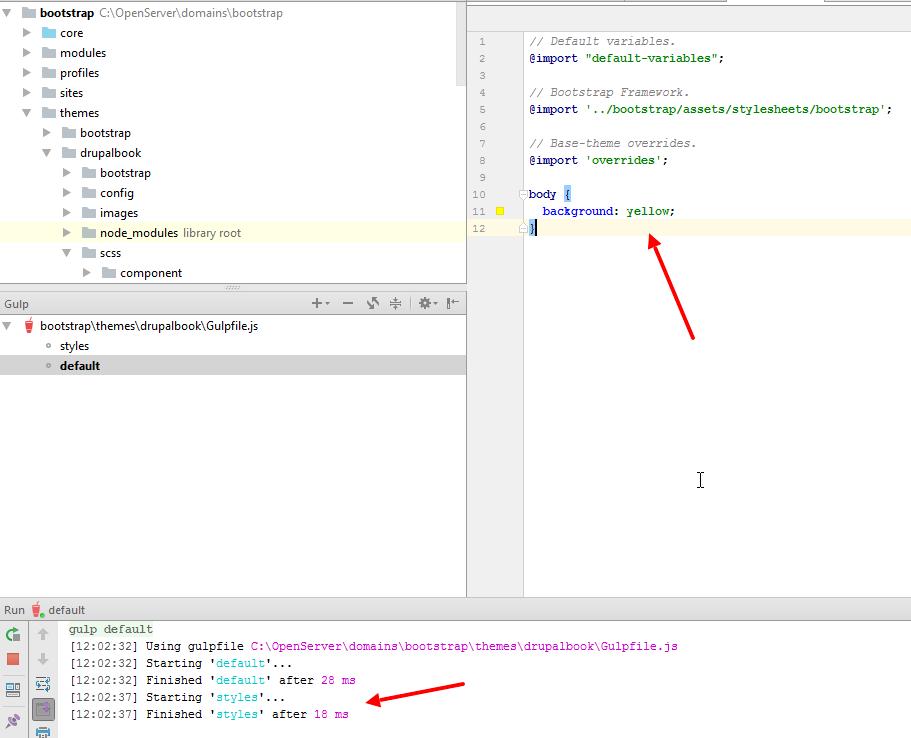
À la suite de la compilation, le CSS apparaîtra dans notre fichier style.css et la couleur de fond du site deviendra jaune :

Au début, il peut sembler que la configuration de la compilation avec Gulp prend beaucoup de temps, mais si vous avez déjà Node.js installé, il suffit d’ajouter le fichier Gulpfile.js et d’installer les paquets gulp et gulp-sass. Si vous rencontrez des difficultés lors de l’installation et la configuration, écrivez dans les commentaires.