9.10.4. API des champs de Drupal 8. Formateur Drupal – afficher les données sur la page
Dans cet article, nous allons examiner les formatteurs de champs (Field Formatters), qui nous permettent de modifier l'affichage des champs et de les afficher sur la page.
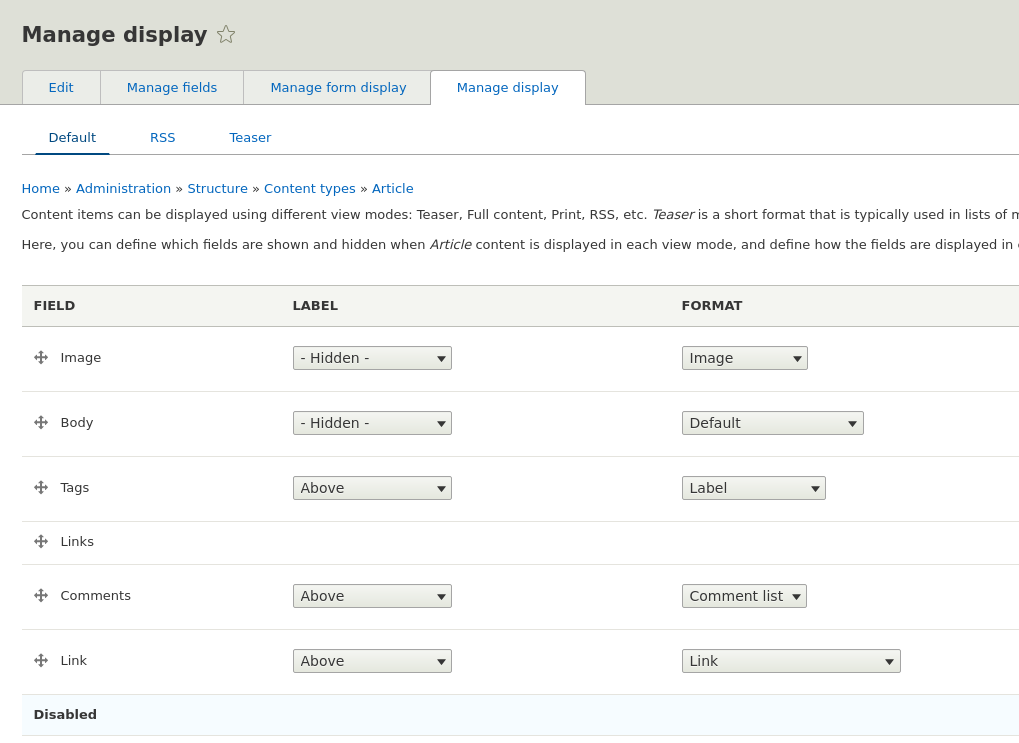
Dans les articles précédents, nous avons créé un type de champ Link, dans cet article nous allons voir comment ces champs sont affichés sur la page et quelle classe en est responsable. Chaque champ que vous ajoutez via Drupal peut être affiché sur la page et ses paramètres peuvent être modifiés dans la page Gérer l'affichage.

Dans la colonne Format, vous pouvez choisir comment afficher le champ. Cette colonne est générée grâce aux classes de formatteurs de champs (Field Formatter). Regardons la classe du module Link, qui affiche le lien sur la page :
core/modules/link/src/Plugin/Field/FieldFormatter/LinkFormatter.php
L'annotation de la classe montre à quel type de champ ce formatteur appartient.
/**
* Implémentation du plugin pour le formatteur 'link'.
*
* @FieldFormatter(
* id = "link",
* label = @Translation("Lien"),
* field_types = {
* "link"
* }
* )
*/
Dans ce fichier, ce qui nous intéresse principalement est la méthode viewElements(), cette méthode est responsable de la sortie des données sur la page. Notez que le formatteur n'effectue pas de requêtes à la base de données, il prend les données à partir d'une variable $items. Dans $items...