Drupal-ը որպես CMS: Էջերի և մենյուների ստեղծում
Նախորդ դասում ես արդեն գրել էի, որ Drupal-ը բաղկացած է երկու փոխկապակցված մասերից՝ CMS և CMF։ Այս դասում մենք կդիտարկենք, թե ինչպես կարելի է ստեղծել ամենապարզ կայքերը՝ օգտագործելով Drupal CMS-ը։
Սկսենք նրանից, թե որ մասերից է սովորաբար կազմված կայքը․
Header (վերևի, գլխամասային հատված)՝ սա կայքի վերնագիրն է, վերևի բլոկը։ Այստեղ սովորաբար տեղադրվում է լոգոն, կայքի անվանումը, կոնտակտային տվյալները, օգտագործողի անունը կամ այլ տեղեկատվություն։

Left sidebar (ձախ սյունակ) և Right sidebar (աջ սյունակ)՝ այս մասերը սովորաբար օգտագործվում են մենյուների, մուտքի դաշտերի, նորությունների, օգտագործողի տվյալների կամ այլ ընթացիկ տեղեկատվության համար։

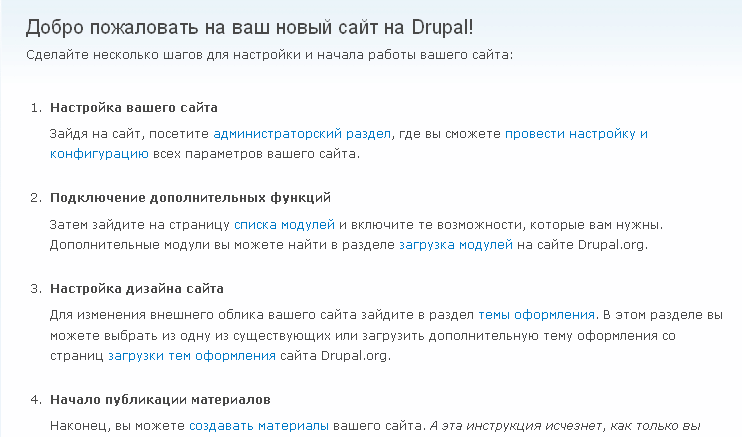
Content (բովանդակություն, կենտրոնական բլոկ)՝ սա հիմնական հատվածն է, այստեղ է տեղադրվում կայքի ամբողջ հիմնական տեղեկատվությունը՝ հոդվածներ, նորությունների մանրամասն նկարագրություններ, ցուցակներ և այլն։

Footer (վերնագիր, կայքի ներքևի հատված)՝ այստեղ սովորաբար տեղադրվում են հեղինակային իրավունքները, կայքի հեղինակի տվյալները, ինչպես նաև երբեմն կրկնվում է հիմնական մենյուն ամբողջությամբ կամ մասնակի։
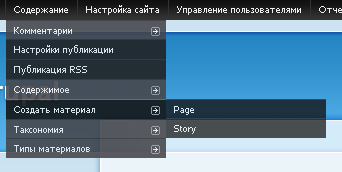
Ցանկացած բովանդակություն, որ մենք տեղադրում ենք, հայտնվում է content բլոկում, իսկ այդ բովանդակության հղումները տեղադրում ենք ձախ սյունակի մենյուում։ Եկեք ստեղծենք մեր առաջին նյութը՝ ընտրելով նյութի տեսակ Page․

Ընդհանրապես Page-ն ու Story-ն առանձնապես չեն տարբերվում․ երկուսն էլ ունեն Վերնագիր (Title), Բովանդակություն (Body) և այլ նմանատիպ դաշտեր։ Տարբերությունն այն է, որ Page-ը հնարավոր չէ մեկնաբանել, իսկ Story-ն՝ կարելի է։
Լրացնում ենք Title և Body դաշտերը, բացում ենք մենյուի դաշտը և լրացնում, որպես Ծնող կետ ընտրում ենք Navigation։ Սեղմում ենք "Պահպանել", և մեր նոր էջը ստեղծված է։
Այժմ "Օ Դրուպալ կայքի մասին" էջի հղումը հայտնվել է ձախ մենյուում։ Այդ մենյուն կոչվում է Navigation։ Եթե դիտեք հասցեի տողը, ապա մեր էջը ունի հետևյալ հասցեն՝ site_name/node/1։ Եկեք այս էջը դարձնենք կայքի գլխավոր էջ։ Դրա համար անցնում ենք Կայքի կարգավորումներ → Կայքի մասին և նշում ենք գլխավոր էջը՝ node/1։

Այժմ node/1 հասցեով էջը մեր կայքի գլխավոր էջն է։ Եկեք ավելացնենք նոր էջեր և դրանց հղումները դնենք այլ մենյուում։
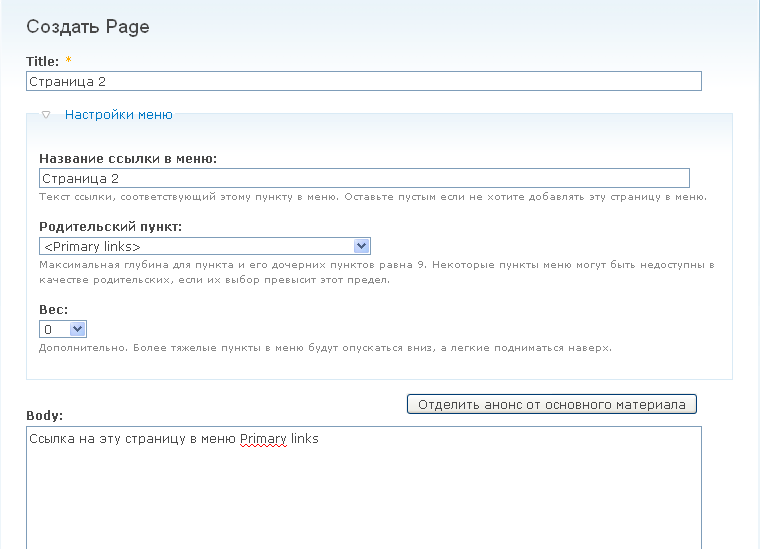
Մտնում ենք Բովանդակություն → Ստեղծել նյութ → Page
Այժմ Navigation-ի փոխարեն որպես Ծնող կետ ընտրում ենք Primary links․

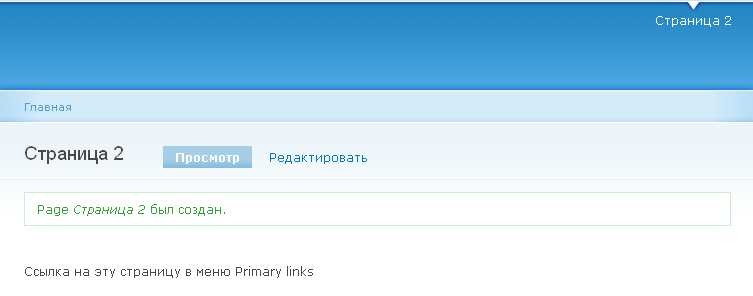
Այժմ header-ում կհայտնվի Primary links մենյուն՝ "Էջ 2" կետով․

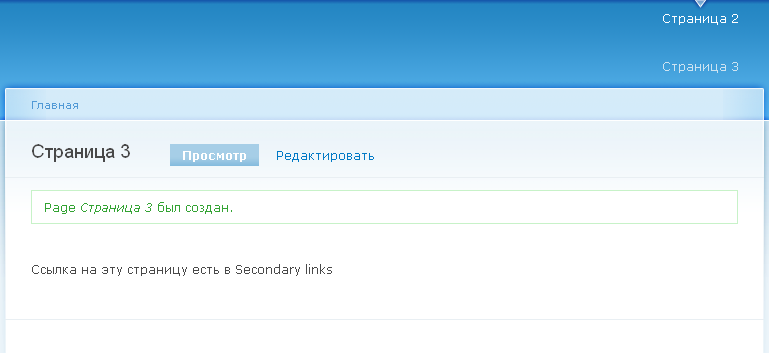
Ստեղծում ենք ևս մեկ էջ և մենյուի կարգավորումներում ընտրում Secondary links։ Արդյունքում կհայտնվի ևս մեկ մենյու՝ Primary links-ի տակ։

Այս կերպ մենք համալրում ենք կայքը նյութերով։ Եթե անհրաժեշտ է հեռացնել, ավելացնել կամ տեղաշարժել մենյուի կետեր, ապա դա արվում է Կայքի կառուցում → Մենյու → Մենյուների ցանկ բաժնում։ Նյութը խմբագրելու համար անցեք Բովանդակություն → Բովանդակություն → Ցուցակ։
Հաջորդ հոդվածում մենք կքննարկենք՝ ինչպես փոխել կայքի արտաքին տեսքը։