Շաբլոններ, Drupal թեմաներ: Անհատականացրեք թեմաները, տարածաշրջանները և բլոկները:
Նախորդ դասում մենք տեղադրեցինք Drupal-ի Forest Floor թեման, ինչի արդյունքում կայքի արտաքին տեսքը փոխվեց, սակայն բոլոր նյութերն ու մենյուի հղումները պահպանվեցին։ Դա պայմանավորված է նրանով, որ կայքի դիզայնի համար պատասխանատու է ձևավորման թեման։ Եկեք հիմա պարզենք, թե ինչից է բաղկացած Drupal-ի յուրաքանչյուր թեմա։
Ֆայլ՝ անվանում_թեմայի.info
name = forest_floor
name - թեմայի անունը։
description = A 3 column fixed width theme that also works very well with one or even no columns.
description - թեմայի նկարագրություն։ Ցուցադրվում է թեմաների ցանկում։
screenshot = screenshot.png
screenshot - թեմայի նկար՝ admin հատվածում ցուցադրելու համար։
core = 6.x
core - Drupal-ի տարբերակ, որի համար նախատեսված է տվյալ թեման։
engine = phptemplate
PHPTemplate — շաբլոնային «շարժիչ», որը նախատեսված է հատուկ Drupal-ի համար։
Information added by drupal.org packaging script on 2009-01-31
Տեղեկություն՝ թեմայի փաթեթավորման վերաբերյալ՝ drupal.org-ում։
version = "6.x-1.7"
Թեմայի տարբերակը՝ 6.x Drupal-ի համար (տվյալ դեպքում՝ տարբերակ 1.7)։
project = "forest_floor"
Նախագծի անունը՝ Drupal.org կայքում։
stylesheets[all][] = theStyle.css
Այսպես են թեմային միացվում CSS ոճային ֆայլերը։
scripts[] = myscript.js
Այսպես միանում են JavaScript ֆայլերը թեմային։ Հիշեցում՝ jQuery արդեն միացված է լռելյայն։
regions[left] = Left sidebar regions[right] = Right sidebar regions[content] = Content regions[header] = Header regions[footer] = Footer
regions մասում սահմանվում են թեմայի բոլոր տարածքները (regions), որոնց մեջ տեղադրվում են բլոկներ։ Ռեգիոնների ստեղծման մասին կխոսենք առաջիկա դասերում։
Ռեգիոններ և բլոկներ
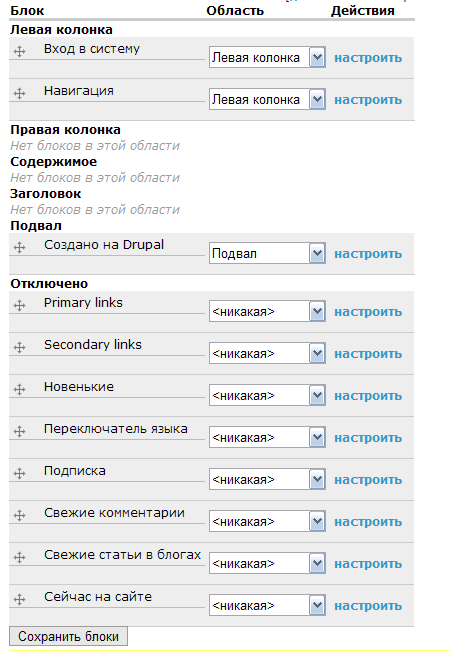
Ռեգիոնները, որոնք սահմանված են .info ֆայլում, բլոկներ են ընդունում։ Բլոկները տեղադրելու համար անցեք ադմին մենյուով՝ Կայքի կառուցում → Բլոկներ։

Լռելյայն հասանելի են մի քանի բլոկներ, որոնք կարելի է ուղղակիորեն քաշել և թողնել համապատասխան տարածքում։
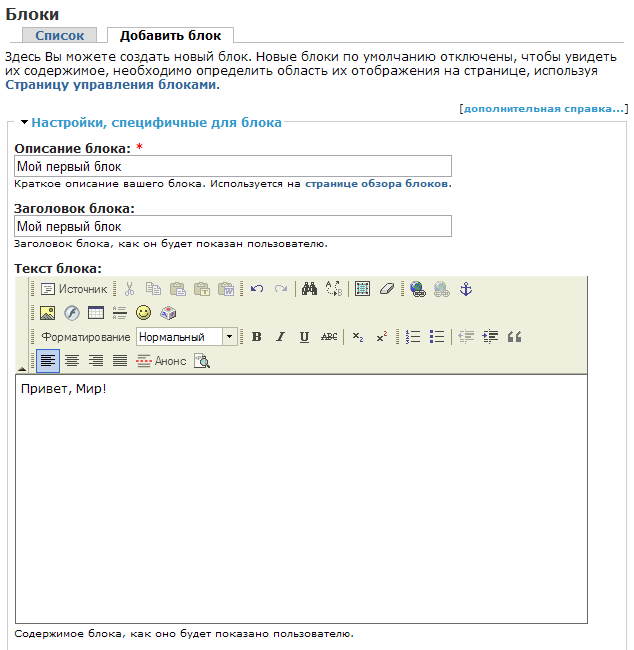
Սեղմեք «Ավելացնել բլոկ» և մուտքագրեք մի պարզ տեքստ։

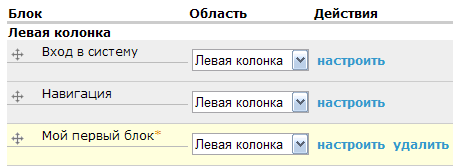
Բլոկը տեղադրում ենք ձախ սյունակում և պահպանում կարգավորումները։

Այժմ Ձեր բլոկը տեսանելի է կայքի ձախ սյունակում (left sidebar)․