Drupal CCK + Views. Изменение вида галереи сотрудников.
В прошлом уроке с помощью модулей Друпал Views и CCK мы создали галерею сотрудников, которая заполняется созданием материала типа "Сотрудник". В контент тип Сотрудник мы добавили два поля ФИО (text field) и О сотруднике (textarea) Этот урок создан, чтобы показать что одни и те же данные можно выводить разными способами через View.
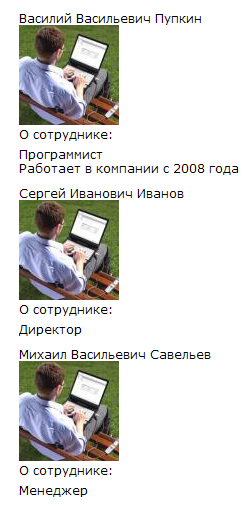
Сейчас галерея сотрудников отображается следующим образом:

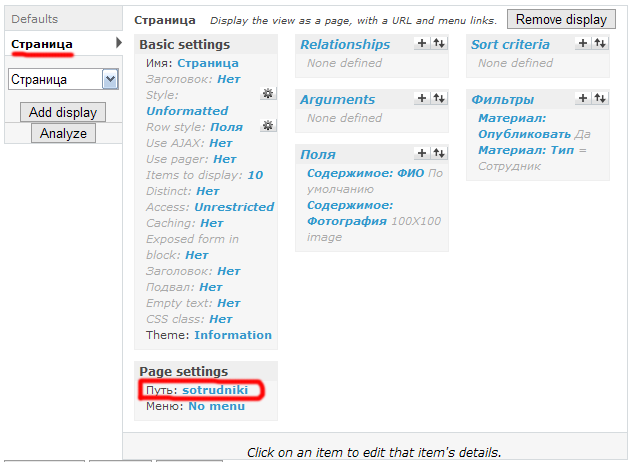
Для удобства я вынес в меню ссылку на вид сотрудников. В качестве пути к виду используйте свойство path дисплея "Страница".

Способ 1. Давайте поработаем с видом (View) галереи сотрудников: уберем с общей галереи описание каждого сотрудника, сделаем ФИО ссылкой на ноду сотрудника.
Во-первых необходимо убрать поле описания из вида галереи сотрудников. Заходим в список видов (Конструкция сайта - Views) и выбираем вид нашей галереи у меня это view_sotrudniki.
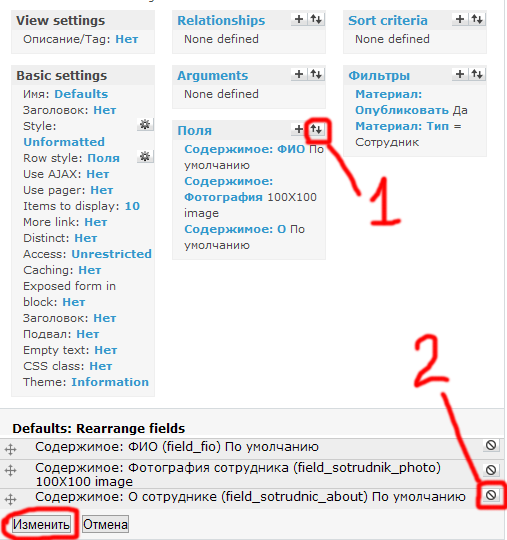
Необходимо нажать на кнопку изменения полей и удалить поле описания сотрудника. После удаления сохранить изменения. Не бойтесь удалять что-либо в отображение, удаляя поле вывода вы не удаляете данные.

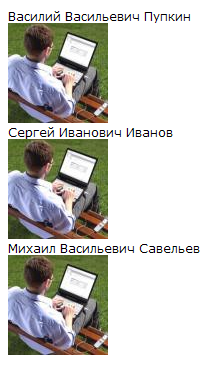
Теперь без описания вид будет таким:

Теперь сделаем ссылкой ФИО сотрудника на ноду этого сотрудника. Заходим в вид сотрудников и выбираем поле ФИО:

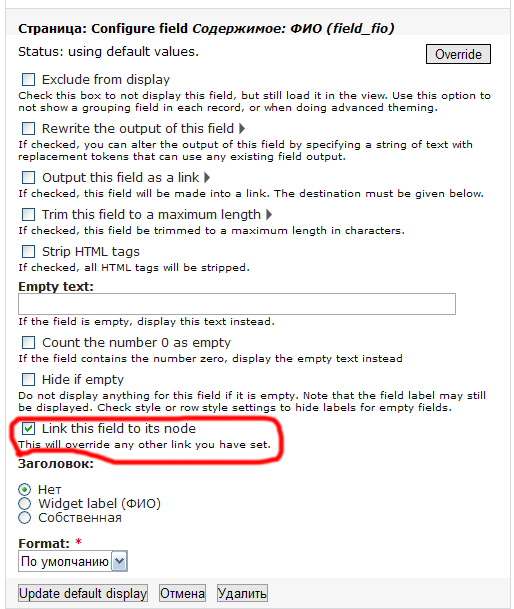
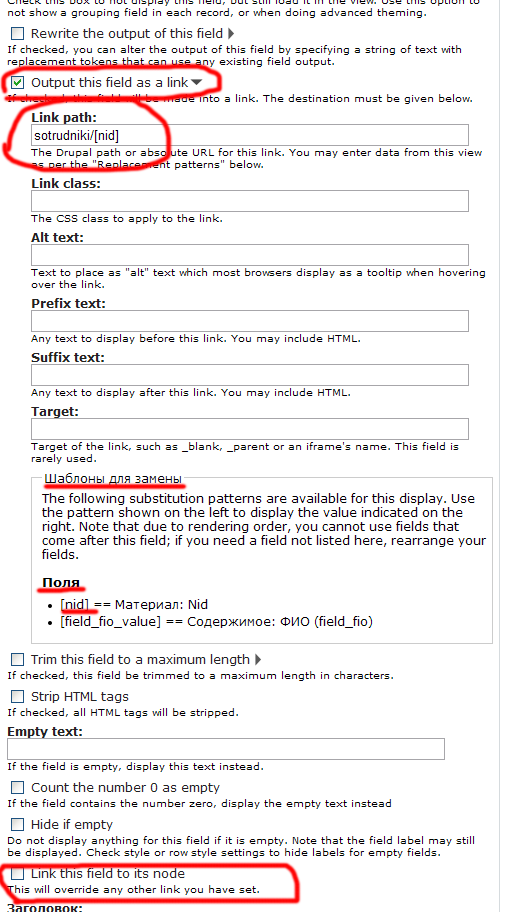
Внизу появятся настройки поля ФИО, нужно выбрать "Link this field to its node" (ссылка этого поля на эту же ноду):

Сохраняем изменение, не забываем сохранять и сам вид. Теперь ФИО является ссылкой на ноду сотрудника:

Способ 2. Сделаем ФИО ссылкой на вид галереи сотрудников, однако по ссылке будем передавать номер ноды сотрудника.
По номеру сотрудника мы будем выводить блок с описанием сотрудника, прямо под галереей. Например если номер ноды сотрудника 10, то ссылка на его ФИО будет вести на имя_сайта/sotrudniki/10.
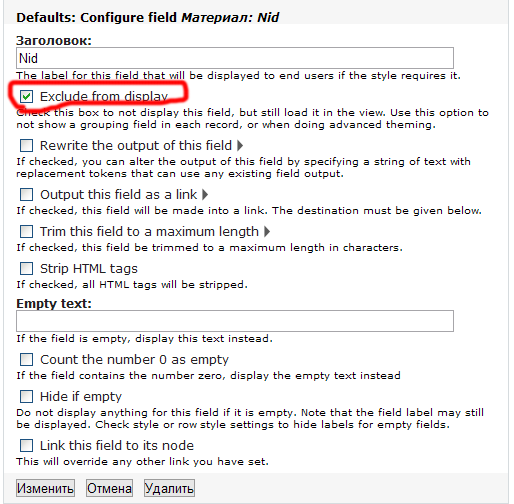
Давайте зайдем в вид нашей галереи и добавим поле Материал: nid. nid - это сокращение от node id, то есть порядковый номер текущей ноды. При добавление nid, необходимо указать, что отображать значение не надо (Exclude from display).

Nid нужно поместить в самый верх, чтобы значение nid было доступно при построение ссылки ФИО.

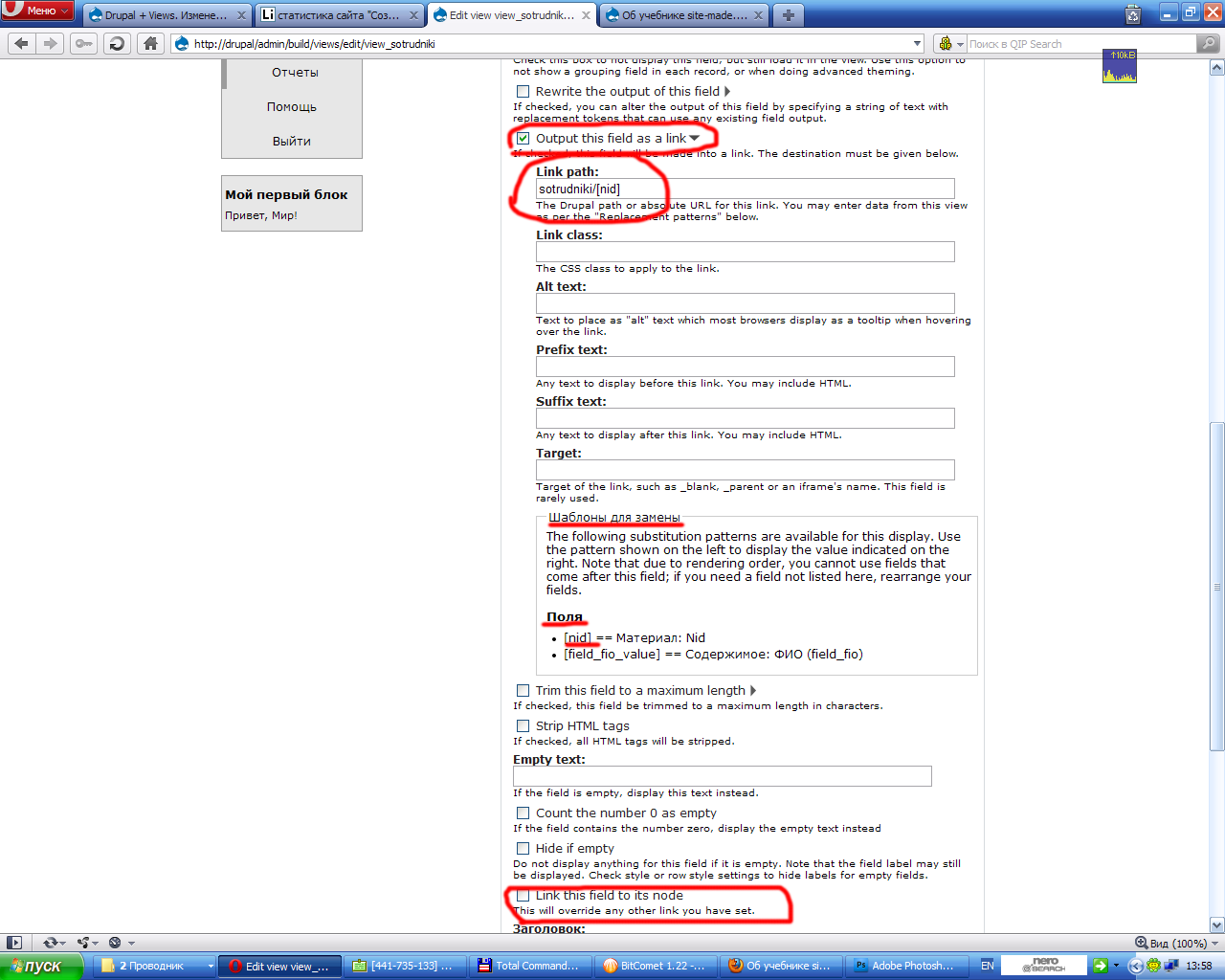
Теперь заходим в настройки поля ФИО, надо настроить ссылку вида sotrudniki / [nid].

Убираем галочку с Link this field to its node, ставим галку Output this field as a link (Вывести это поле как ссыку). В значение ссылки используя шаблоны для ввода, а именно [nid], для этого мы поднимали вверх поле Материал: nid, пишем sotrudniki/[nid]. Сохраняем поле и вид.
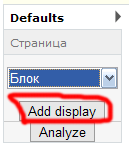
Теперь необходимо создать блок, в котором бы отображалось описание сотрудника. Назовем его view_block_sotrudniki. В этом виде добавим дисплей блок.

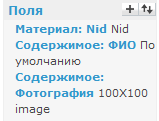
Добавим поля:
Содержимое: ФИО
Содержимое: О сотруднике
Фильтры:
Материал: Опубликовать - да
Материал: Тип - сотрудник
Аргумент:
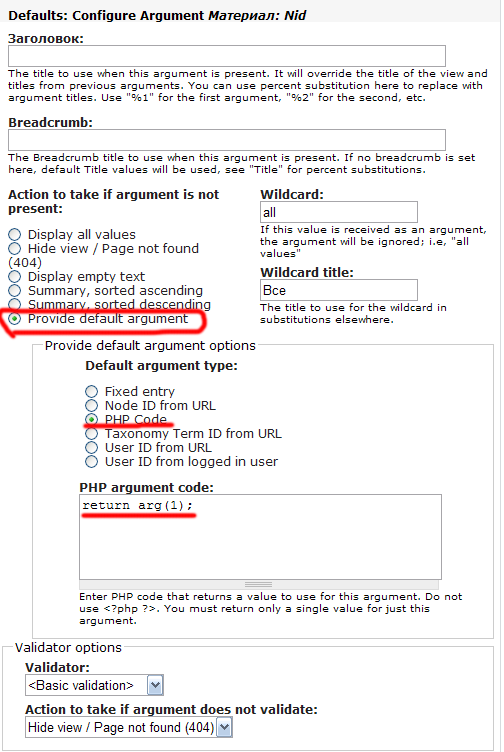
Материал: nid - в настройках аргумента нужно указать следующее:

Provide default argument - если аргумент не представлен, то позволяет определить аргумент с помощью с помощью функции arg(), либо другой. Функция arg(), в скобках указывает номер аргумента из URL (sotrudniki / [nid]), нумерация начинается с нуля, то есть мы выбираем второй аргумент номер ноды [nid], первый аргумент - "sotrudniki".
Другие возможные варианты аргументов:
Node ID from URL (node id - номер ноды с URL) - работает когда первый аргумент node (например, node/14);
Taxonomy Term ID from URL (номер термина таксономии) - работает когда первый аргумент term, модуль Таксономия (Taxonomy) мы рассмотрим подробнее в одном из следующих уроков;
User ID from URL (номер пользователя) - работает когда первый аргумент user;
Мы рассмотрим эти аргументы в других уроках, а пока вводим пхп-код return arg(1);
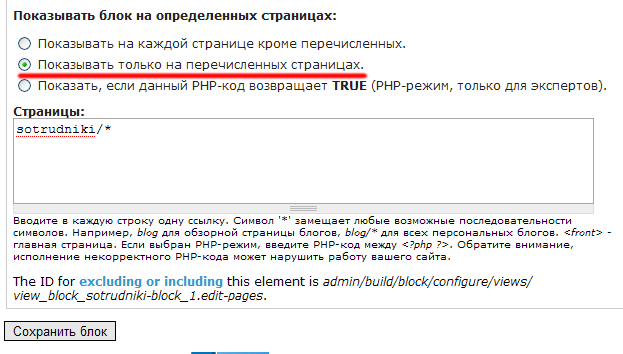
Сохраняем аргумент и сам вид. Теперь должен появиться блок view_block_sotrudniki: Блок. Блок создается каждый раз, когда в какой-нибудь view добавляется дисплей типа блок. Выведем блок view_block_sotrudniki: Блок в регион Содержимое (content). В настройках видимости блока нужно прописать, чтобы блок отображался только на страницах с URL, где есть слово sotrudniki (чтобы вызвался первый view с галереей сотрудников) и после этого слова шел номер ноды (/* - звездочка после слэша обозначает как раз, что ожидается какое-либо значение после слэша).

Зайдем на страницу имя_сайта/sotrudniki, теперь по щелчку на ФИО сотрудника будет появляться ФИО и О сотруднике.