Создание блога на Drupal. Используем модули FCKeditor, pathauto.
На сегодняшний день есть много решений для создания блога, наверно самое популярное - Wordpress. Wordpress позиционируют как CMS для блогов и очень много информации Вы можете про такие блоги через поисковые системы. Хотя я думаю, что на Друпале подобный блог будет работать быстрее.
Если Вы выбрали Друпал для своего нового блога, то давайте сделаем его вместе. Это не должно занять у нас более получаса. У нас уже есть установленный Друпал, модуль Admin Menu, ну и возможно Вы что-нибудь поправили с темой оформления Вашего сайта.
Приступим к сборке нашего свежего блога. Что нам для этого понадобится:
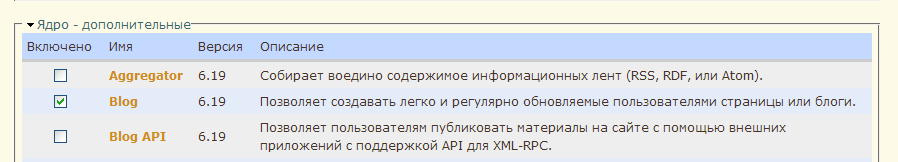
1. Включить модуль blog, входящий в набор стандартных модулей Друпала.

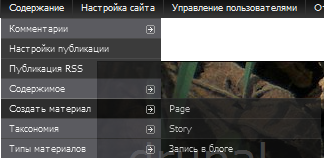
Теперь мы можем создавать "записи в блоге":

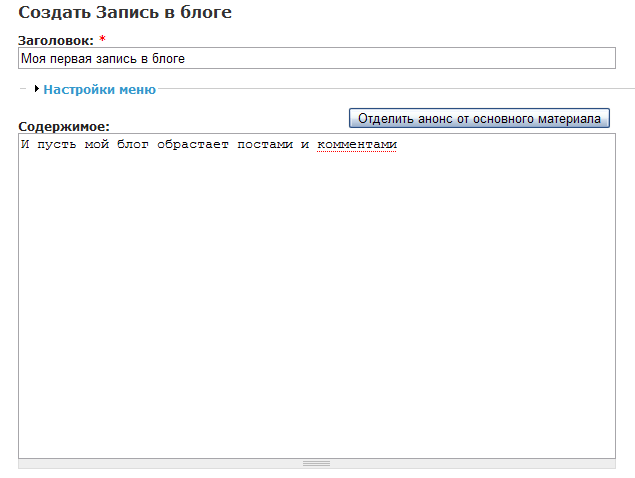
Заполним поля Заголовок и Содержимое и нажмем "Сохранить":

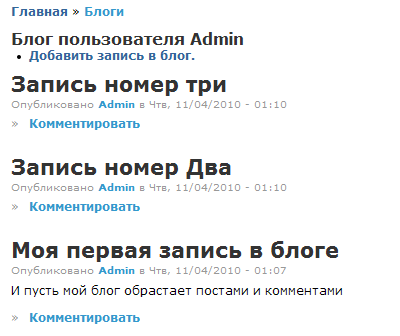
Наша запись была создана и как и все очередные записи будет доступна по адресу имя_сайта/blog/1. Добавьте еще несколько записей, чтобы увидеть как новые посты поднимают в верх блога.

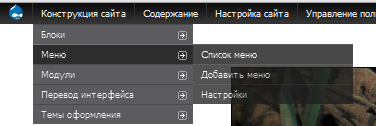
Давайте вынесем ссылку на блог blog/1 в отдельный пункт меню Navigation. В меню администрирования заходим в Конструкция сайта - Меню - Список меню, далее выбираем Navigation и добавить пункт. Порядок пунктов меню можно регулировать простым перетаскиванием за крестик перед каждым названием пункта.

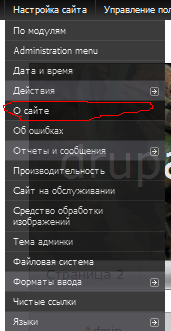
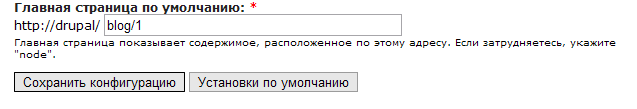
А также сделаем страницу блога - главной страницей сайта. Заходим в меню администрирования Настройка сайта - о сайте

И далее в "Главная страница по умолчанию: " напишем blog/1:

Второе, что нам потребуется это удобный визуальный редактор для написания новых постов и редактирования уже созданных.
2. Установка CKeditor на Drupal.
Для установки визуального редактора нам потребуется модули:
- WYSIWYG - позволяет установить несколько визуальных редакторов(CKEditor, FCKeditor, jWysiwyg, markItUp, NicEdit, openWYSIWYG, TinyMCE, Whizzywig, WYMeditor, YUI editor). Я обычно пользуюсь CKEditor'ом.
- Скачаем сам визуальный редактор CKEditor.
Наверняка нам пригодится еще и функция загрузок картинок на сервер, сам CKEditor этого не реализует, предполагается использовать дополнение CKFinder, но это дополнение платное. Для реализации загрузки картинок можно использовать IMCE. IMCE - это загрузчик файлов на сервер. Для установки IMCE на понадобятся модули:
- IMCE - модуль самого загрузчика.
- IMCE Wysiwyg bridge - модуль для интеграции CKEditor'а и IMCE
Раз вы скачали Друпал и установили его, то сложностей с загрузкой и установкой этих модулей у Вас не возникнет. Ну что же все модули и редактор мы скачали, так что начнем.
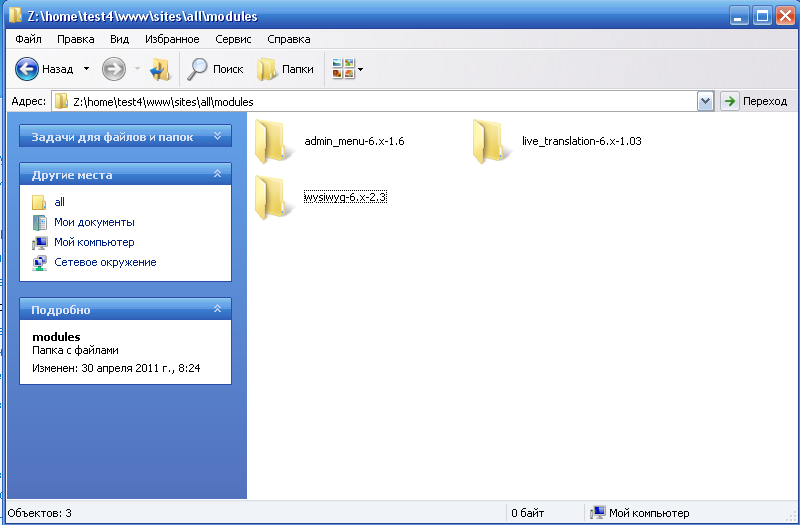
Разархивируем модуль WYSIWYG в папку sites/all/modules (если папки modules в папке all нет, то создайте ее).

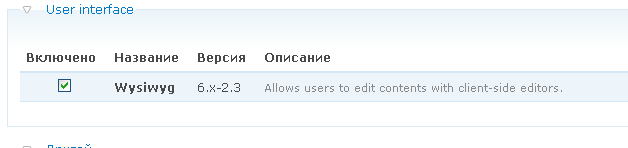
И включаем модуль WYSIWYG:

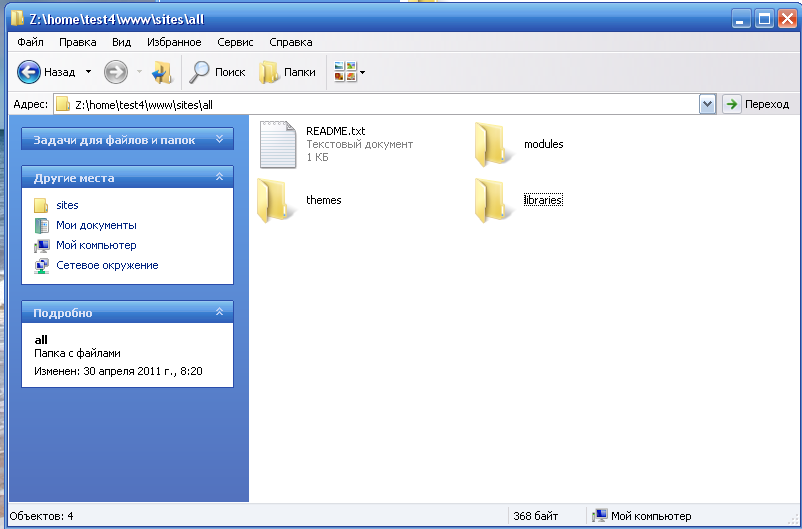
Что редактор заработал нужно еще скопировать его в папку sites/all/libraries (папка libraries - заметьте что ckeditor не модуль, а визуальный редактор, поэтому мы его копируем не в папку modules, а создаем отдельную папку libraries)

Копируем в папку libraries визуальный редактор:

Теперь зайдем в настройки модуля WYSIWYG ( если у вас нет черного меню, то вам следует установить модуль admin menu):

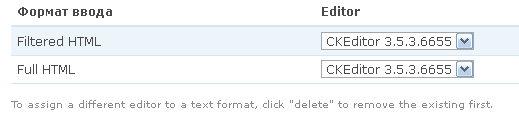
Если вы используете стандартные форматы ввода, то для фильтрованного текста (Filtered HTML), не имеет смысла использовать возможности CKEditor, потому что большинство HTML-тегов будет отфильтровано. Хотя можете выбрать использовать CKEditor для всех форматов ввода.

Теперь если мы создадим новый материал на сайт страницу или историю (Page или Story), то мы можем воспользоваться CKEditor'ом для ее редактирования. Чтобы все картинки и теги после редактирования остались нужно выбрать формат ввода full HTML.

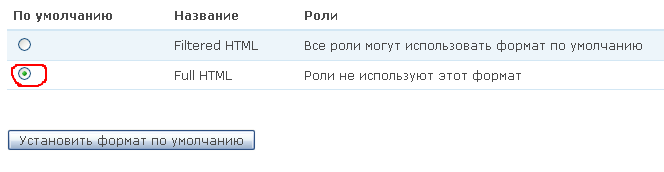
Поставьте формат ввода Full HTML по умолчанию:

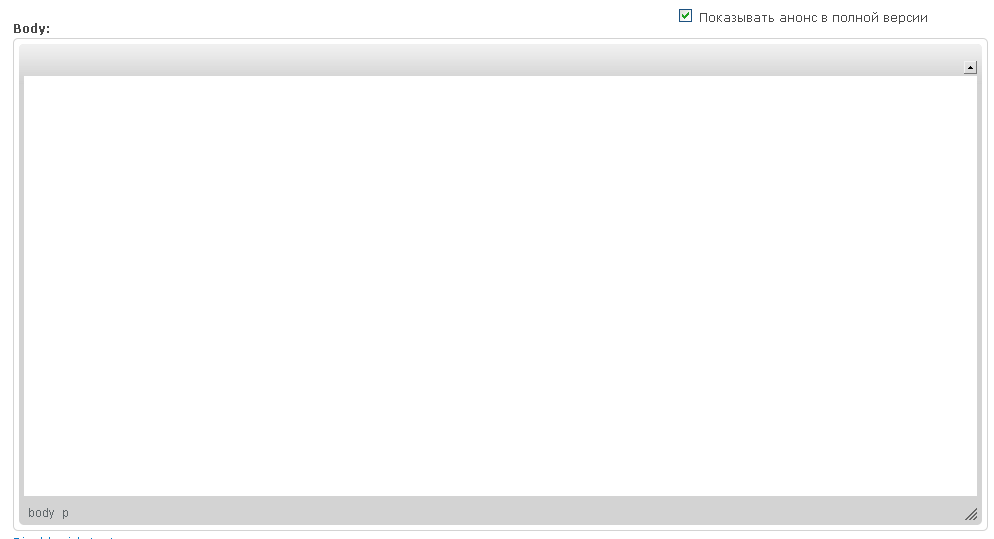
Хватит лирических отступлений, создадим новую страницу и посмотрим как выглядит CKEditor:

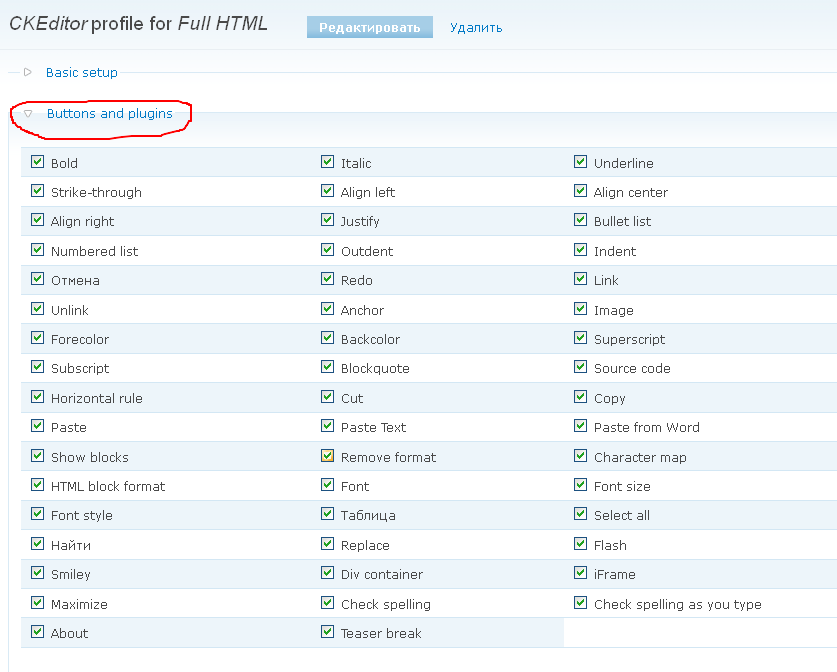
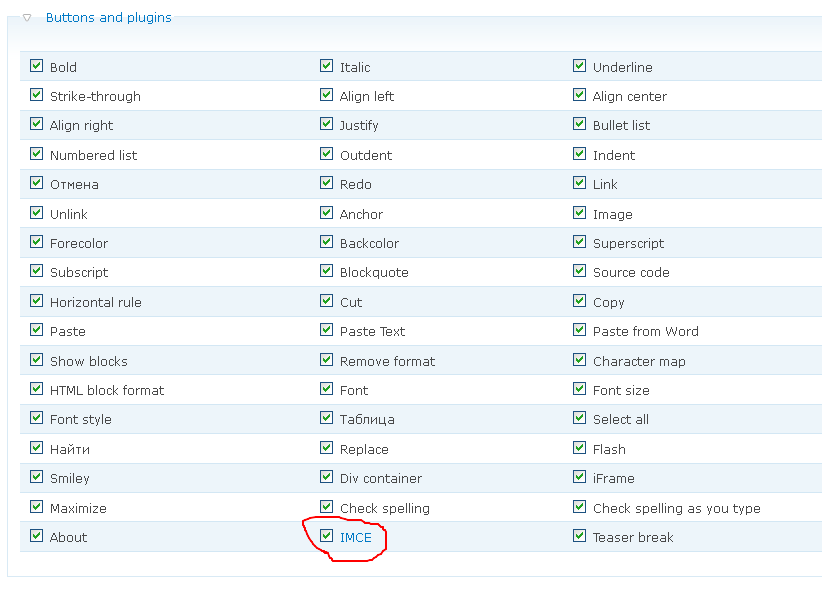
CKEditor работает! Теперь осталось добавить кнопок для редактирования. Заходим в настройки CKEditor и добавим кнопок

Заметьте, что для каждого Формата ввода свои настройки FCKeditor, если вы добавили кнопки а они не появились, значит вы добавили их для другого формата ввода.

Итак, мы добавили кнопки теперь посмотрим на CKEditor в действие, создадим еще одну Page:

Теперь мы можем менять шрифт как нам угодно, но все-таки хочется еще и добавлять картинки в статьи. Для этого копируем модули IMCE и IMCE Wysiwyg bridge в папку sites/all/modules и включаем их.

Теперь в настройках WYSIWYG появится еще одна кнопка IMCE, включим ее:

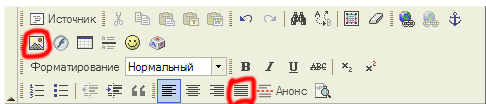
Теперь на панели кнопок CKEditor появилась еще одна кнопка для загрузки картинок:

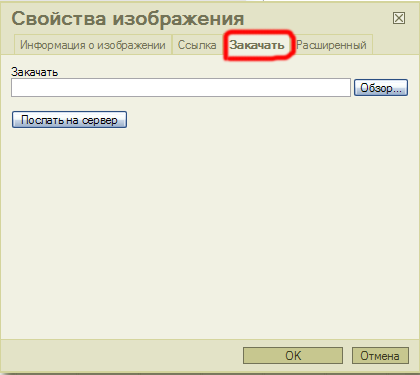
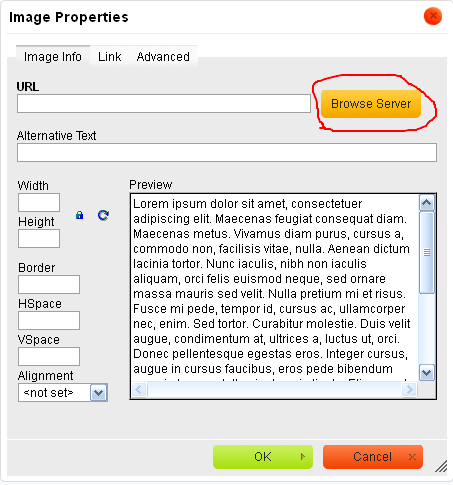
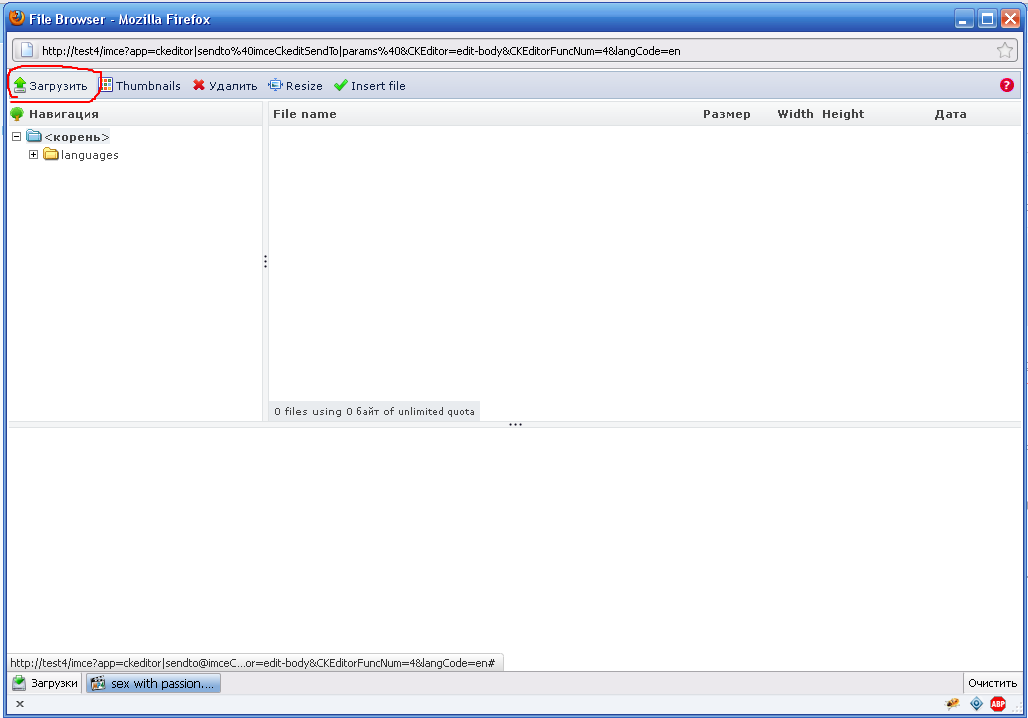
Загрузим какую-нибудь картинку:
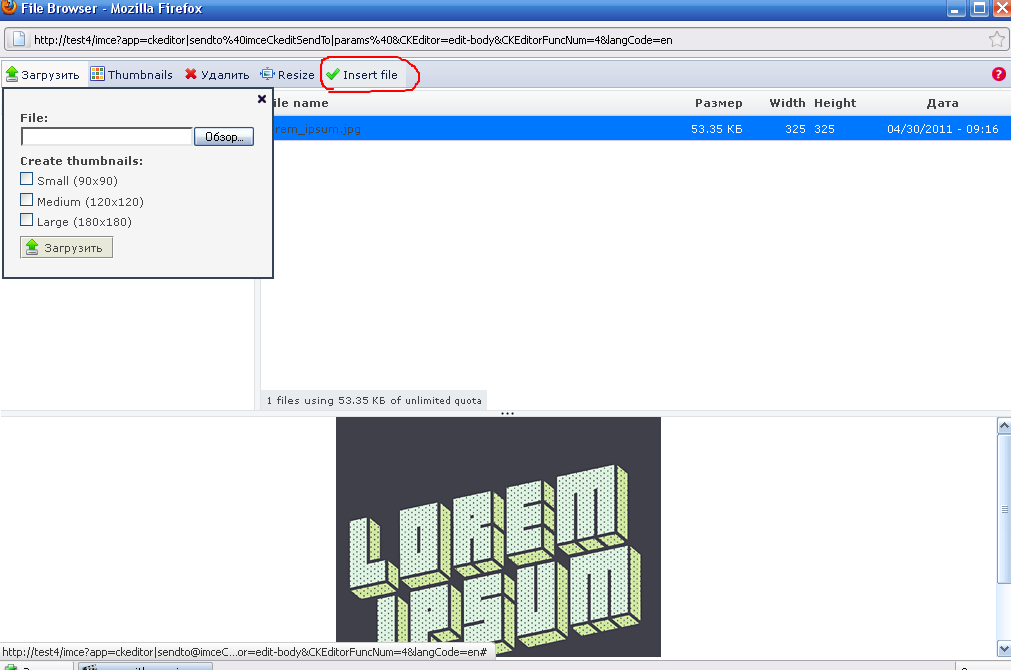
Browse Server-> Загрузить (Upload)->Insert file



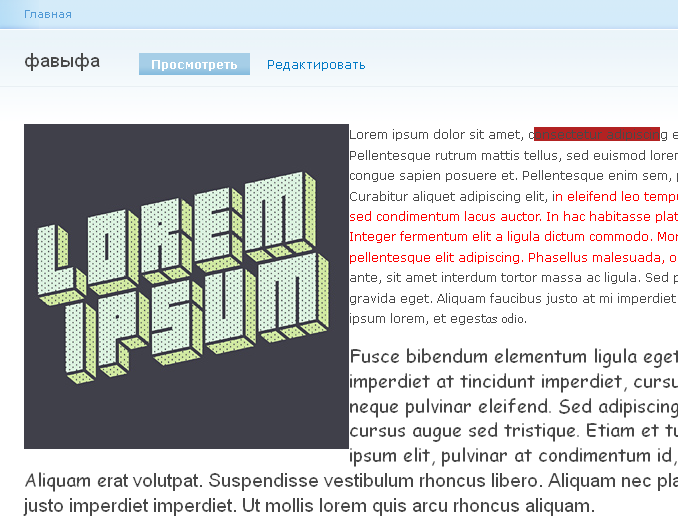
Нажимаем ОК и картинка должна вставится, теперь у нас есть полноценный визуальный редактор:

3. Используя модуль Pathauto создать уникальные URL для ваших сообщений.
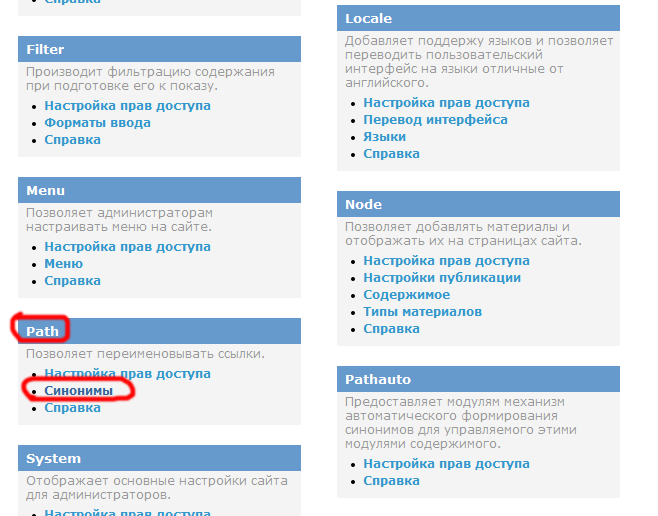
В дистрибутив Drupal входит модуль Path, он предназначен для создания синонимов URL, то есть если у вас есть страница с адресом ваш_сайт/node/13/, то с помощью этого модуля вы можете создать к ней синоним и страница так же будет доступна по адресу ваш_сайт/content/vasha-stranica, но писать синоним к каждой странице долго, для автоматизации этого процесса предназначен модуль PathAuto. Для начала необходимо скачать Pathauto.
Так же, для работы PathAuto требуется модуль Token, скопируйте и его в папку sites/all/modules. Часто бывает что для установки одного модуля требуется другой модуль.
Через Admin menu зайдем в Конструкция сайта - Модули и включим модуль Pathauto. При этом Друпал сам спросит включить необходимые модули Path и Token.
Я не стал загромождать статью еще одними скриншотами про то как устанавливать модули, потому что в прошлых статься я уже писал про установку модулей Друпал.
Теперь все новые Записи в блоге, Page и Story будут автоматически с читаемыми URL'ами.
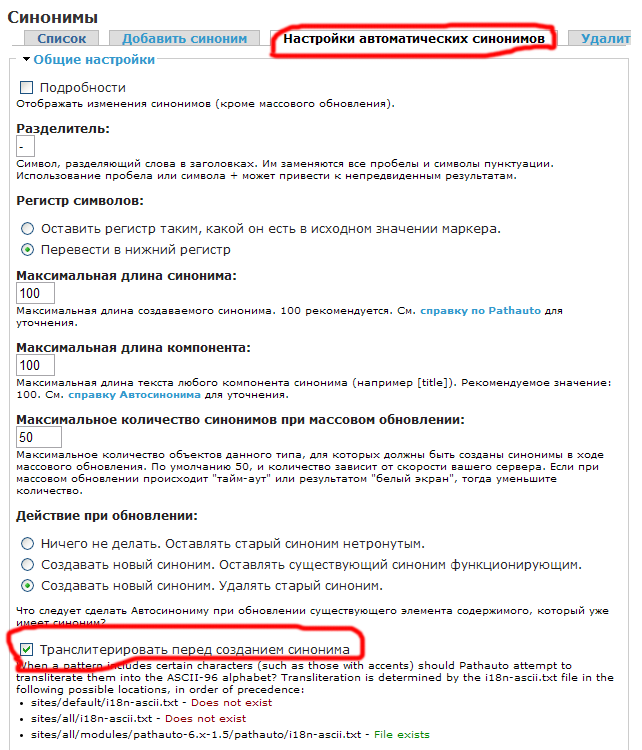
Правда, автоматически и на русском, что возможно не всегда хорошо. Чтобы заменить русские буквы в урле, необходимо имя файла в папке модуля PathAuto «i18n-ascii.example.txt» изменить на «i18n-ascii.txt».
Далее необходимо зайти в настройки модуля Path. Как и настройки других модулей в настройки Path можно зайти через Admin menu "Настройка сайта - по модулям". Заходим во вкладку «Синонимы».

Заходим в «Синонимы «Настройки автоматических синонимов», и во вкладке «Общие настройки» устанавливаем галочку «Транслитерировать перед созданием синонима». После сохранения настроек, все URL будут на латинице.

(Старая версия статьи)Установка FCKEditor на Друпал (FCKEditor устарел поэтому я советую все-таки использовать CKEditor или другой визуальный редактор)
FCKeditor - это свободный WYSIWYG-редактор, который может быть использован для создания html-разметки без написания кода. Вы сможете делать все те же операции с текстом как в офисных пакетах прямо на сайте без посторонних программ.
Итак, нам потребуется скачать модуль для Друпала FCKeditor с сайта друпал.орг. А также сам FCKeditor с сайта CKeditor.com . В виду игры слов FCKeditor был переработан и создан новый WYSIWYG-редактор CKeditor. Об установке и настройке CKeditor я напишу позже, а пока нам нужно скачать именно FCKeditor.
Распаковываем архивы. В папке модуля друпала fckeditor есть еще одна папка fckeditor, во вложенную папку нужно скопировать сам FCKeditor, скачанный с сайта CKeditor.com.
Скопируйте модуль вместе с вложенным в него редактором и включите его в меню Конструкция сайта - Модули. Там будет нехватать выравнивания по ширине и загрузки картинок из браузера. Если это не важно для Вас, то можете пропустить следующие настройки. Я не представляю блог без этих функций редактора, поэтому немного настроим FCKeditor
- Заменить false на true в 30 строке файла /modules/fckeditor/fckeditor/editor/filemanager/connectors/php/config.php:
$Config['Enabled'] = true;
- В 34 строке того же файла сократить userfiles до files
- В 40 строчке написать корень папки files между кавычками:
$Config['UserFilesAbsolutePath'] = '/название/public_html/files/';
- Добавить 41 строчку с таким содержимым:
require_once "../../../../../filemanager.config.php"
- в папке с модулем нужно найти файл fckeditor.config.js. в нем есть строчка №23:
['JustifyLeft','JustifyCenter','JustifyRight'],
туда нужно добавить JustifyFull, чтобы получилось:
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
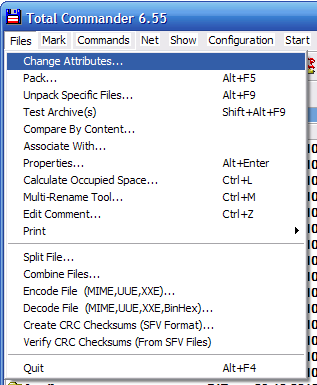
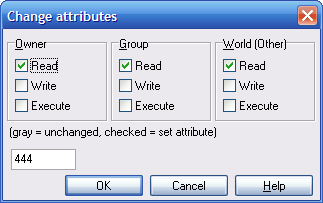
Также необходимо подкорректировать файл с настройками Друпала setting.php. Если Вы работаете на локальном сайте (с помощью Денвера или какого-нибудь другого виртуального сервера) и у Вас система Windows, то никаких проблем не возникнет. Если у вас система Linux или Вы работаете на удаленном сервере, тогда у Вас могут возникнут проблемы с правами доступа. По умолчанию после установки Друпала на файл setting.php устанавливаются права доступа 444, что не дает редактировать этот файл. Изменить эти права возможно, например, через Total Comander:


Необходимо поставить галочки во всех ячейках, тем самым сменив права доступа на 777, что позволит изменить файл setting.php. Если Вам нужно будет удалить этот файл, то сделайте права доступа на папку в которой лежит setting.php также 777.
После работы с setting.php не забудьте установить обратно права доступа на 444!
На 169 строке файла setting.php уберите знак #, тем самым Вы раскомментируете эту строку, и запишите туда имя Вашего сайта например так:
$cookie_domain = 'site-name.ru';
Если Вы еще не включили в модулях FCKeditor, то включите его сейчас. В Настройках сайта Admin menu должен появиться пункт FCKeditor, зайдем в него.
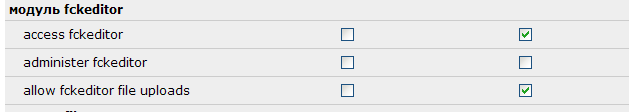
Если использовать FCKeditor будут и зарегистрированные пользователи, тогда необходимо добавить им разрешение (пункт admin menu Управление пользователя - разрешения)

Access fckeditor - возможность использовать FCKeditor;
administer fckeditor - администрирование FCKeditor (желательно включить только для администратора);
allow fckeditor file uploads - разрешение загрузки файлов через FCKeditor.
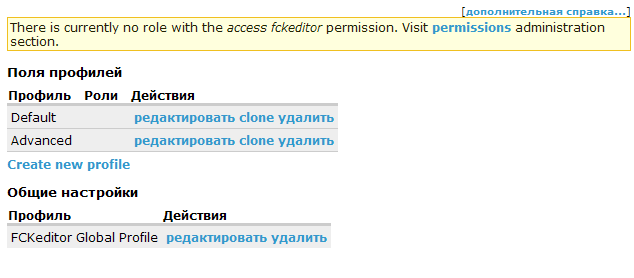
Нам необходимо настроить права доступа FCKeditor'а (пункт admin menu Настройка сайта - FCKeditor)

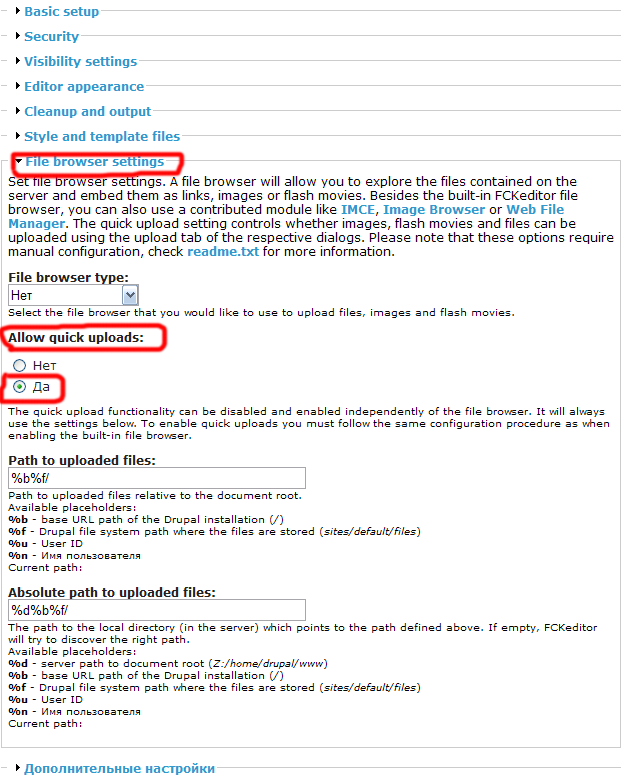
Необходимо отредактировать Действия профиля Default (по умолчанию) и Advanced (расширенный). Добавим возможность быстрой загрузки из браузера.

Сохраним настройки, после этого должно появиться следующий функции: