Модули Webform block и модуль highslide. Модуль контактов в блоке.
Этот урок устарел:
Используйте лучше модуль Colorbox node:
http://drupal.org/project/colorbox_node
В описание модуля написано как им пользоваться.
На этом уроке мы рассмотрим возможности создания в Друпале форм в блоках сайта. Для этого урока нам понадобятся модули Webform, Webform block, Contact form blocks, Contact (модуль Контакт входит в дистрибутив Друпала), а также мы попробуем сделать форму, которая появляется с красивым визуальным эффектом. Итак, приступим к настройке этих модулей. Начнем с того что мы создадим форму контактов. Зайдем в Конструкция сайта - Модули и включим модуль Contact.
![]()
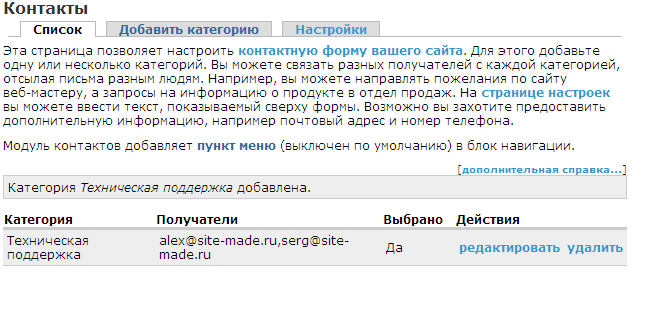
Форма контактов доступна по адресу Имя_сайта/contact, Вы можете дописать contact в URL или зайти в редактирование формы контактов через меню администратора Конструкция сайта - Контакты.
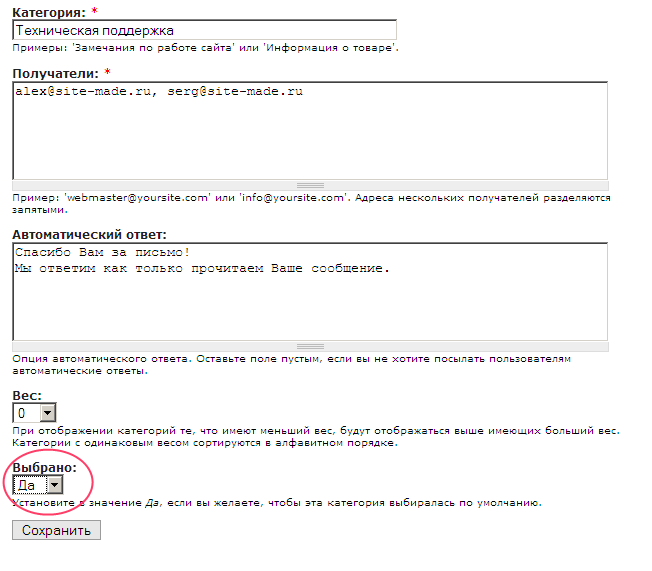
Для начала нужно добавить категорию контактов. Ведь с сайта компании нужно присылать письма менеджерам, технической поддержки, директору, для каждого следует сделать свою категорию.

Заполните все поля с e-mail и автоматическим ответом. Здесь также можно выбрать отображение этой категории по умолчанию, когда клиенты заходят на форму контактов, чтобы отправить письмо.

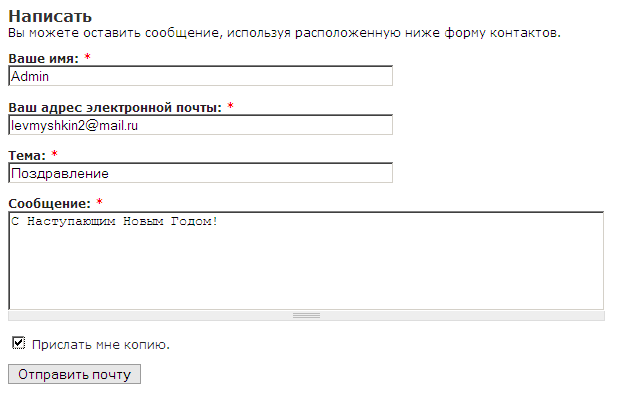
Теперь если мы зайдем на страницу имя_сайта/contact (для удобство ссылку на эту страницу можно вынести в меню), то сможем написать письмо:

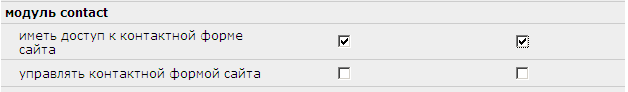
Теперь нужно настроить разрешения для модуля Contact, чтобы и другие пользователи Вашего сайта могли отправлять письма через эту форму. Заходим в Управление пользователями - Разрешения и поставим разрешения для зарегистрированных и незарегистрированных пользователей.

Теперь письмо могут отправить и гости сайта.
Установим модуль Contact form blocks, для создания контактной формы в блоке.

После установки модуля Contact Form Blocks, среди блоков должен появится блок с формой контактов.

Можно разместить контактную форму в регион контента сайта, а можно создать дополнительный регион и разместить блок туда.
Webform
Давайте теперь поместим форму контактов в отдельный блок. Установим модуль Webform block, для него нам прийдется зацепить и модуль Webform.

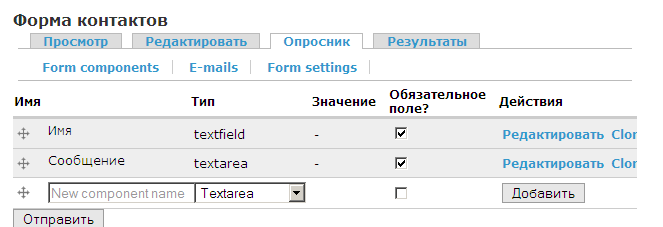
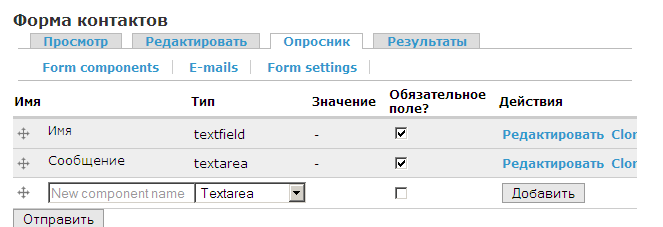
Создадим новую форму контактов через модуль Webform. О том как создавать веб-формы через Друпал webform Вы можете прочитать в прошлых уроках.

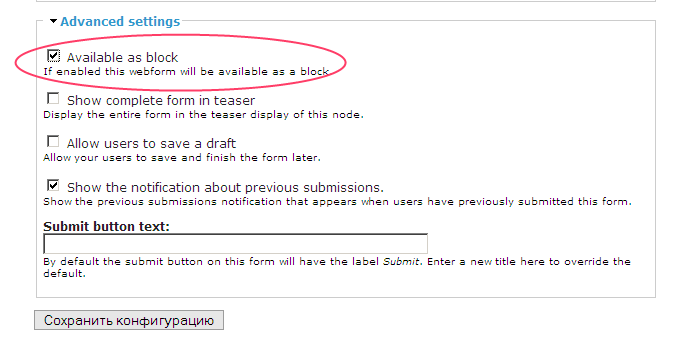
Теперь благодаря модулю Webform form blocks у нас появилась возможность выносить форму в блок.

Сохраните конфигурацию, после этого в списке блоков появится блок с новой формой контактов.
Highslide
Мы научились выводить форму контактов в блок. Давайте теперь попробуем сделать вывод формы с визуальным эффектом поверх основного окна. Для этого можно использовать уже готовый модуль Highslide. Для его установки нужно установить модуль Imagecache и Image API. Прежде чем включить модуль нужно установить библеотеку highslide JS с сайта http://highslide.com/download.php в папку highslide/highslide. Если Вы скачали библиотеку с примерами, то найдите среди файлов highslide.js копировать следует только его. Подойдет также файл highslide.min.js, но тогда перед копированием переименуйте файл в highslide.js
Если Вы откроете файл README.txt этого модуля то там будет инструкция по использованию модуля Highslide.
$options['attributes'] = array('class' => 'highslide-ajax-link');
$options['fragment'] = 'node-1';
Отсюда следует взять название класса, то каждая ссылка с классом highslide-ajax-link будут открывается с эффектом highslide. Также необходимо к пути ссылки прибавать id элемента страницы, который нужно отобразить.
Давайте добавим блок и запишем в него следующий текст:
<a href="<?php print base_path(); ?> contact#contact-mail-page" class="highslide-ajax-link">Написать нам</a>
contact-mail-page - id формы контактов.
highslide-ajax-link - класс который нужен для того чтобы сработал модуль Highslide.
Таким образом можно выводить любые ссылки, любые части страниц.