Drupal CCK+Views. Контент типы. Вывод страниц через Views. Создание галереи сотрудников
В прошлом уроке я рассказывал Вам о том, что такое node (нода) в Друпале. Нодами являются наши Записи в блоге, Page, Story. В этом уроке мы создадим новый контент тип (Content type) "Сотрудник", этот тип материала мы будем использовать для создания списка сотрудников с фотографией и описанием каждого из них.
Итак, какие модули нам для этого понадобятся:
Друпал CCK
1. CCK (Content Construction Kit) - этот модуль позволяет создавать новые типы материалов, а также добавлять к ним различные поля для ввода данных.

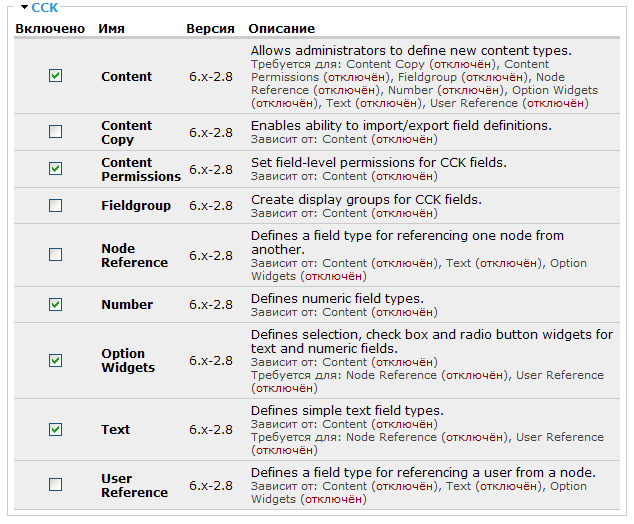
Модуль Друпал CCK настолько большой, что в его разделили на несколько подмодулей, нам понадобятся следующие подмодули:
- Content - для создания новых контент типов.
- Content Permissions - для установления разрешений редактирования и просмотра нашего контент типа.
- Number - дает возможность добавлять к контент типу числовое поле, которое можно использовать под табельный табельный номер.
- Option Widgets - дает возможность добавлять к контент типу ввод через выбор (checkbox, select, radio button).
- Text - дает возможно добавлять к контент типу текстовые поля ввода данных.
Остальные подмодули CCK выполняют следующие функции:
- Content copy - позволяет создавать копии существующих контент типов, копируя их поля ввода данных.
- FieldGroup - группирует поля ввода данных, так как у нас немного полей, то этот подмодуль нам не понадобится.
- NodeReference - дает возможность добавить поле в котором можно указать на какую ноду ссылается вновь создаваемая, так например если мы создали новый материал "сотрудник", а у этого сотрудника есть своя страничка типа Page на сайте, то можно было бы указать ссылку на эту страницу.
- UserReference - дает возможность добавить поле в котором указывается ссылка на пользователя. Если бы у нас на сайте были зарегистрированы сотрудники, то при создание материала "сотрудник" можно было бы создать ссылку на соответствующего пользователя сотрудника.
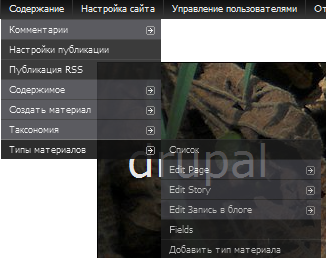
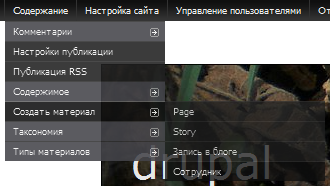
Сохраним конфигурацию модулей. После этого должна появиться ссылка Типы материалов Admin menu в разделе Содержание:

Добавим тип материала чуть позже, а пока преступим к установке следующих двух модулей.
FileField и ImageField Друпал
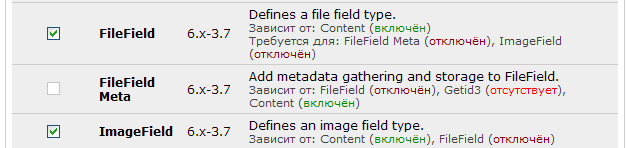
2. FileField и ImageField. Filefield добавляет поле загрузки файла, который прикрепляется к ноде. ImageField - такое же поле загрузки файла, только файл должен быть графическим (картинкой jpg, gif, png). Установим эти два модуля, которые понадобится для загрузки фотографий сотрудников.

Сохраним конфигурации и приступим к установки следующих модулей.
Imagecache drupal
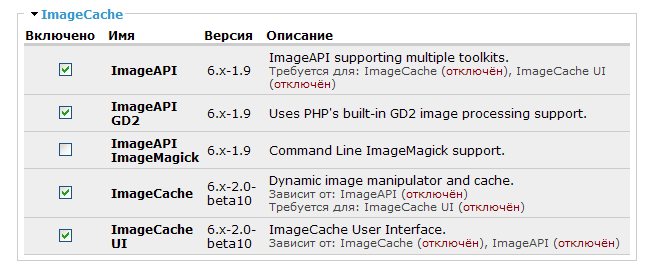
3. ImageCache и ImageAPI. ImageAPI - Это API предназначенный для использования вместо API предоставляемого стандартным image.inc. ImageCache в нашем случае позволит нам создать предобработку, пресэт (preset) фотографий сотрудников, то есть если мы загружаем изображение сотрудников разной ширины и высоты, то ImageCache сделает вывод всех фотографий одинаковых размеров.

Также можно использовать модуль lightbox2 для создания фотографий, которые по щелчку разворачиваются поверх окна до исходных размеров. Это очень удобно когда пресэты очень маленькие и фотографии трудно разглядеть, например если много сотрудников. После установки lightbox2 ко всем пресэтам добавляется автоматически выбор пресэта с lightbox-эффектом.
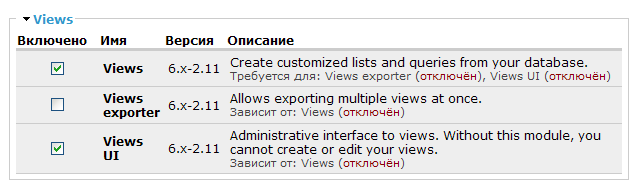
4. Модуль Views. Модуль Views - это конструктор запросов к БД, который позволяет без знания языка SQL выводить списки данных полученный с помощью сконструированного запроса. Установим этот модуль.

Сохраним конфигурацию. Необходимые нам модули для создания списка сотрудников с фотографиями готовы, приступим к созданию такого списка.
Создание списка сотрудников на Друпале
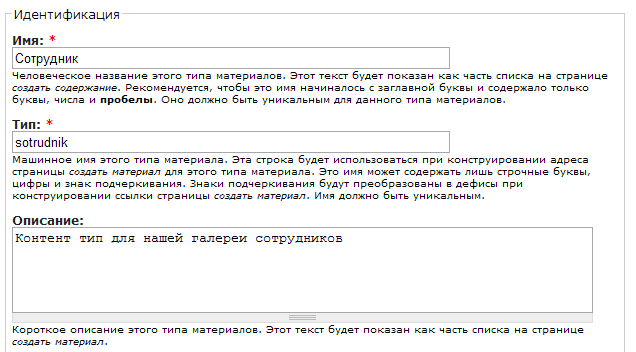
Для начала необходимо создать тип материала (content type) "сотрудник". Заходим через админ меню: Содержание - Типы материалов - Добавить тип материалов

Обратите внимание на то что поля Имя будет выводиться в админ меню и его стоит заполнять на русском и понятно, а поле Тип используется Друпалом, поэтому его следует заполнить латиницей без пробелов и других знаков (возможно использование нижнего подчеркивания).

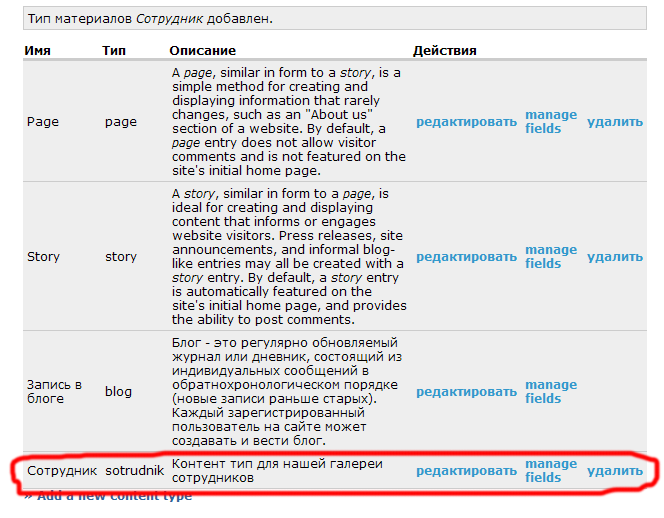
Теперь среди прочих контент типов у нас есть и Сотрудник, давайте добавим нашему новему контент типу поля для ввода данных. Нажмите manage fields.
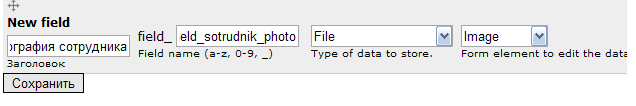
В строке New field заполните все поля:
Заголовок - можно заполнить на русском
field name - заполняется без пробелов (возможно нижние подчеркивание) латиницей
Type of data store (Тип хранимых данных) - выберем file, тогда откроется список возможных виджетов, в списке выберем image

Нажимаем Сохранить и нас перенаправляет в следующее окно редактирования поля, сохраним эти настройки без изменений.
![]()
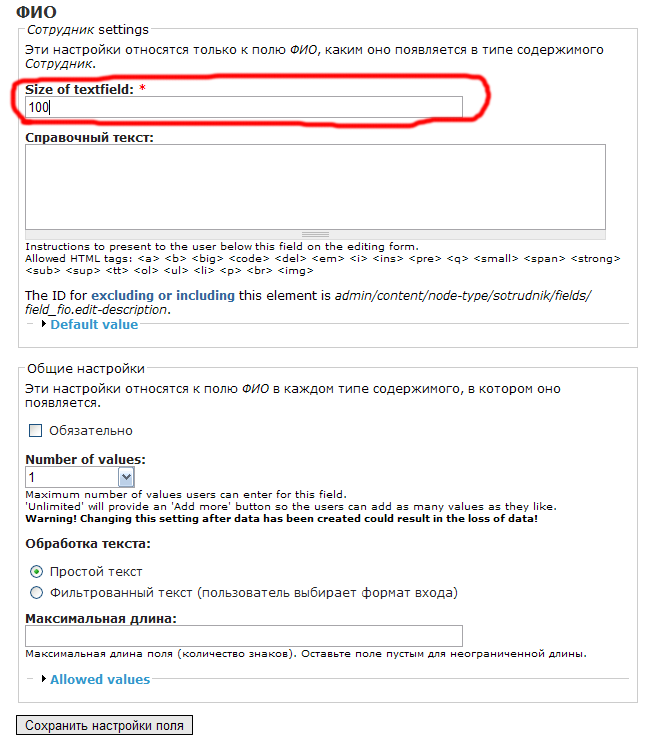
Теперь у нашего контент типа Сотрудник появилось поле загрузки файла для фотографии сотрудника. Добавим также еще два поля "ФИО" и "О сотруднике". Для ФИО выберем тип хранимых данных "текст", в следующем открывшимся списке Text field. В следующем окне нужно увеличить длину поля ФИО хотя бы до 80. Я поставил длину равную 100 символов.

Для поля "О сотруднике" выбирем тип хранимых данных также "текст", но в следующим списке выбирем textarea (multiple rows). В разделе "Обработка текста" выберем "фильтрованный текст (пользователь выбирает формат входа)".

Подробнее о форматах ввода я расскажу в одной из следующих статей.
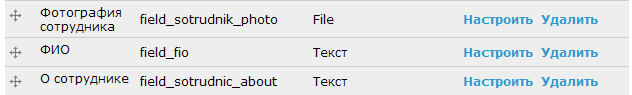
Должны получиться следующие поля ввода данных:

Наш контент тип готов для создания первого сотрудника. Через админ меню заходим по ссылки "Содержание - Создать материал - сотрудник"

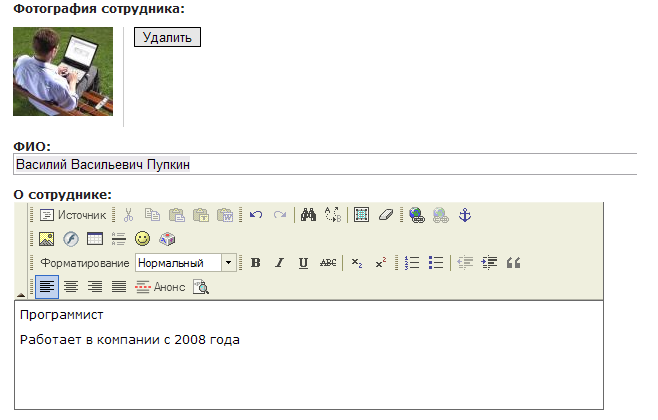
Дальше необходимо заполнить данные о сотруднике точно также как и Запись в блоге, Page или Story, только теперь появились еще и поля добавленные нами Фотография сотрудника, ФИО, О сотруднике:

Возможно у Вас появился вопрос, что писать в Заголовке и Содержимом сотрудника. На самом деле ФИО дублирует поле ввода Заголовок, а О сотруднике поле ввода Содержимое, фактически можно использовать Заголовок, чтобы записать фамилию, имя, отчество, а Содержимое, чтобы записать информацию о сотруднике. Я добавил эти поля, чтобы показать как работает CCK, можно было расширить контент тип Сотрудник полями должность, время работы, часы на рабочем месте, кабинет сотрудника, рабочее место и т.д.
Сохраним созданного нами сотрудника. Как я и говорил ранее все Сотрудники будут являться нодами, так например адрес созданного мной сотрудника Васи node/9. Сейчас у Вас URL-адрес сотрудника показывается латиницей или кириллицей (из-за модуля pathauto), но если Вы нажмете "Редактировать", то увидете, что адрес сменился на node/номер_ноды/edit.
Итак, мы теперь знаем как добавить сотрудников на сайт, теперь нужно сделать вывод сотрудников в удобном виде. Начнем с создания пресэта, я думаю Вы уже установили модуль ImageCache и ImageAPI, если нет то самое время это сделать. Пресэт можно создать пройдя по ссылки Админ меню: Конструкция сайта - ImageCache - Add new preset.

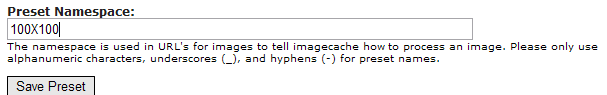
Вводим имя пресэта, советую вводить в название ширину и высоту в пикселях через латинскую букву X. Для создания пресэта доступны следующие действия:
- Add Crop - Кадрирование изображения в прямоугольник, c заданными смещением и размерами.
- Add Deprecated Scale - Предшественник Scale and Crop. Это действие будет удалено в ImageCache 2.1.
- Add Desaturate - Преобразование изображения в оттенки серого.
- Add Resize - Изменение размеров изображения для точной системы измерений, игнорируя пропорции.
- Add Rotate - Повернуть изображение.
- Add Scale - Изменение размера изображения, сохраняя оригинальные пропорции (необходимо только одно значение).
- Add Scale And Crop - Изменение размера изображения, сохраняя пропорции, затем обрезать его размерам.
- Add Sharpen - Четкость изображения с помощью нерезкого маскирования.
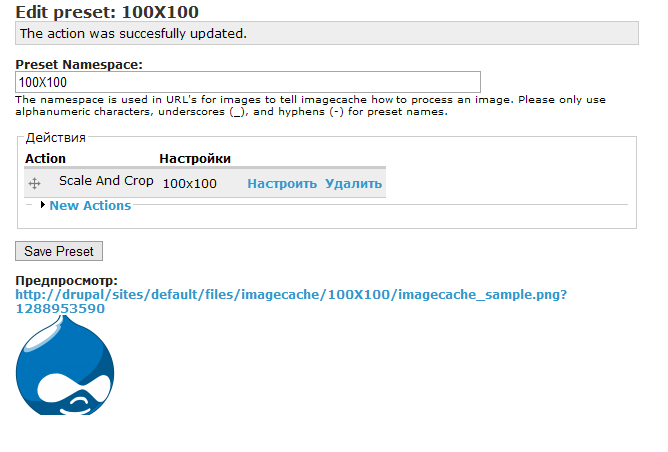
Сейчас нас интересует действие Add scale and crop, выбираем его. Я задам как это следует из названия пресэта размеры изображения 100 пикселей на 100 пикселей (то есть без знака %). Нажимаем сохранить и пресэт создан.

Теперь дело за модулей Views, который создаст запрос выводящий из БД всех сотрудников фирмы, причем их фотография будет как на пресэте 100 пикселей на 100 пикселей. Устанавливаем модуль Views и его подмодуль Views UI предоставляющий интерфейс для работы с ним.
Друпал Views
Через Админ меню зайдем в список уже существующих видов (View): Конструкция сайта - Views. По умолчанию уже настроено несколько видов: Архив, Недавние комментарии, Главная страница, Глоссарий, Термины таксономии, Последние публикации - но они отключены также по умолчанию.
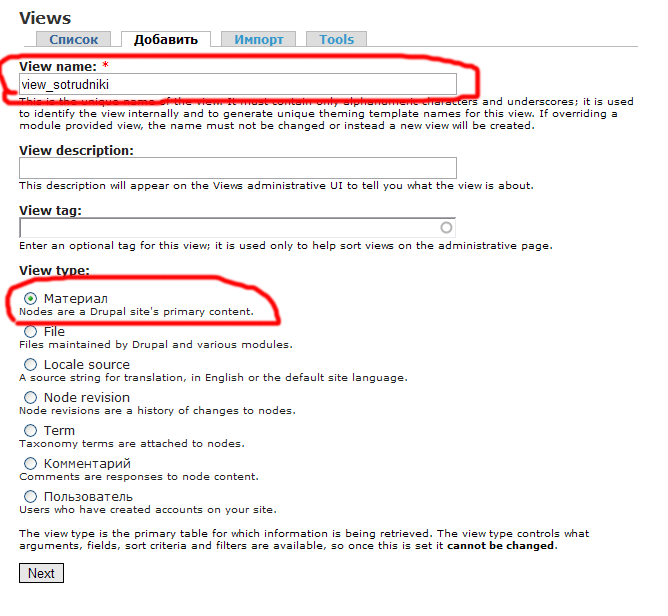
Нажмем "добавить" и создадим вид (view) галереи сотрудников. Имя вида лучше всего начинать с префикса view_ .

В разделе View type следует указывать список свойств каких классов следует выводить, так как Сотрудник является нодой (node в этом переводе Материал), то и выбираем мы соответственно ноду.
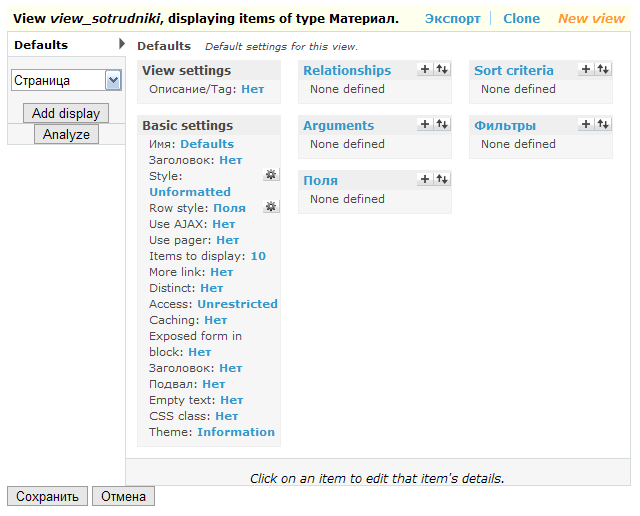
После нажатие на кнопку Next, мы переходим в пользовательский интерфейс Views.

Сейчас нас в большей мере интересуют 4 блока интерфейса, а именно Arguments, Sort criteria, Фильтры (filters), Поля (fields).
- Arguments (аргументы) - позволяет фильтровать записи по аргументу, значению из URL страницы, например для node/17, аргумент будет равняться 17.
- Поля (fields) - в этом разделе мы выбираем те поля, которые нам нужны из БД
- Sort criteria - сортировка результата в том или ином порядке.
- Фильтры (filters) - отбор результатов по заданным параметрам.
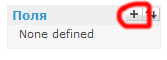
Начнем настраивать наш вид (view, в некоторых источниках "отображение"). Добавим поле:

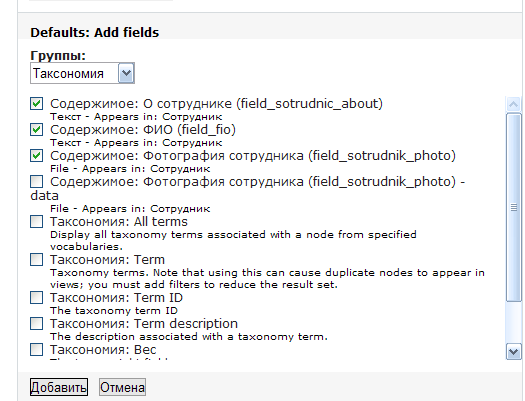
Выберем поля из Группы Таксономия (Содержимое: ФИО, Содержимое: О сотруднике, Содержимое: Фотография сотрудника, возможно эти поля у Вас вынесены в отдельную группу Содержимое).

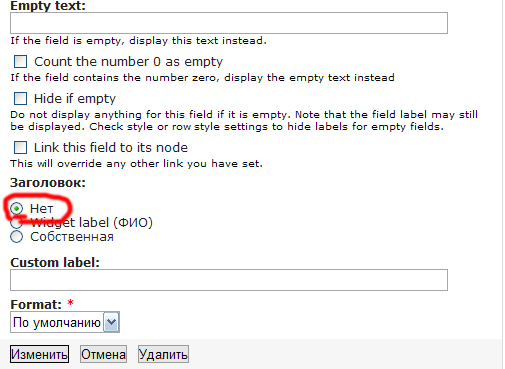
Окно редактирования Configure field Содержимое: О сотруднике можно оставить без изменений, нажимаем "изменить". В Окне Configure field Содержимое: ФИО нужно убрать заголовок:

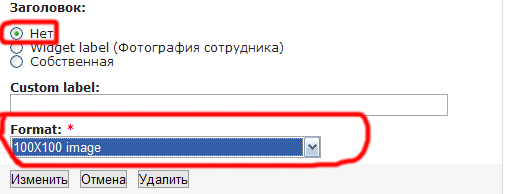
В окне настроек Configure field Содержимое: Фотография сотрудника, необходимо убрать заголовок, и выбрать созданный ранее пресэт:

Форматы фотографии могут быть следующих видов:
100Х100 - image - просто картинка без ссылки куда-либо.
100Х100 - image linked to node - картинка ссылка на ноду, в данном случае ноду того сотрудника, чья это фотография.
100Х100 - image linked to image - картинка ссылка на саму себя оригинального размера
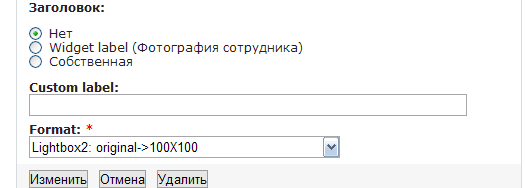
Если у Вас установлен модуль lightbox2, то можно выбрать другой пресэт:

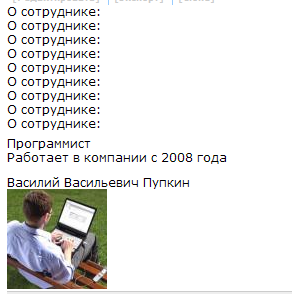
После нажатия изменить в окне предпросмотра появится отображение страницы.

Теперь для правильного отображения необходимо настроить фильтры. Добавим фильтр:

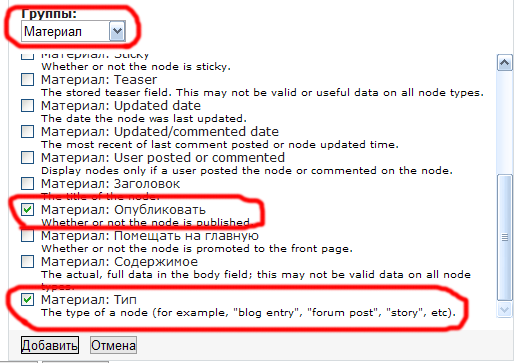
Вывод нужно отфильтровать по контент типу (Сотрудник) и выбрать из них опубликованные:

Выбираем только опубликованные и только Сотрудников.
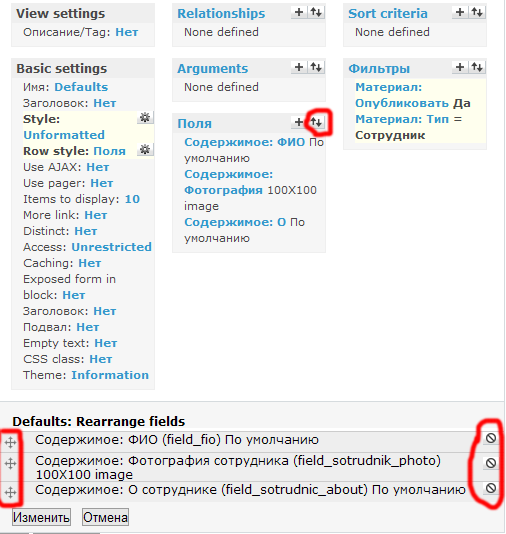
Изменим порядок полей для отображения:

Нажмите на кнопку справа от заголовка "Поля". Появится список полей, которые можно перемещать с помощью крестов слева от каждого поля. Лишние поля можно удалить, нажав на знак справа. Сохраним изменения.
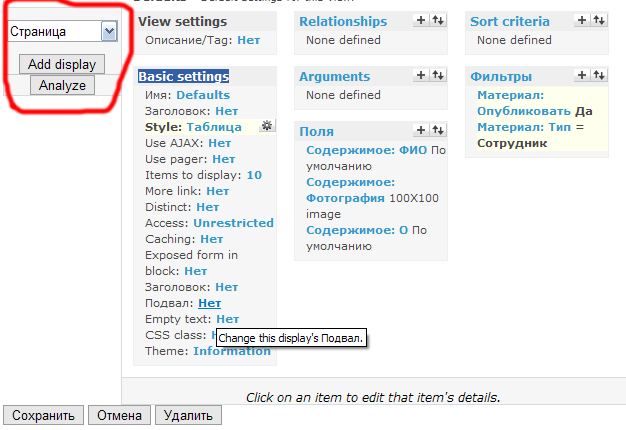
Добавьте еще несколько сотрудников, чтобы посмотреть как будет выглядеть вид. Теперь нужно выбрать страницу на которой будет отображаться этот вид, нужно выбрать "Страница" и нажать "add display"

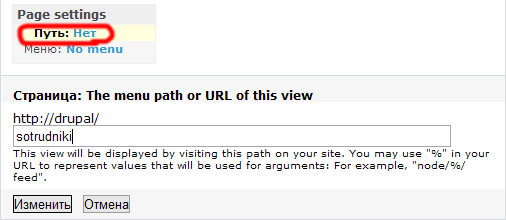
Теперь нужно указать путь по которому будет отображаться этот вид:

Сохраните изменения и сохраните вид. Теперь данный вид доступен по адресу имя_сайта/sotrudniki.
В следующем уроке я продолжу описывать модуль Views, вывод в блок и усовершенствуем список сотрудников.