Фото галерея, фото альбомы на Drupal
Фото албомы, фото галерея украсит любой сайт, будь то авторский блог или сайт компании. Красивые фотографии, вот что задерживает людей в контакте, фейсбуке и других социальных сетях. Поэтому давайте добавим фотогалерею на свой Друпал сайт.
Я предлагаю создать простую галерея с помощью эффектов colorbox. Colorbox - это плагин на jQuery, его лучше использовать взамен thickbox и lightbox. Colorbox удобен тем, что он сам подгоняет фотографии под экран монитора. Это очень удобно, потому что сейчас много различный мониторов, разной диагонали и разрешений.
Приступим. Я покажу как сделать фото галерею на Друпал 7, аналогично делается на Друпал 6.
Нам понадобятся следующие модули:
Colorbox - http://drupal.org/project/colorbox
Libraries API - http://drupal.org/project/libraries
Views - http://drupal.org/project/views
Fields API (для 7го друпала входит в состав ядра, для 6го Друпала это модуль ССK)
Imagecache - http://drupal.org/project/imagecache
File (для 7го друпала входит в состав ядра, Filefield - для шестого друпала)
Image ((для 7го друпала входит в состав ядра, Imagefield - для шестого друпала)
Для 6го друпала потребуется еще модуль jQuery update, чтобы обновить jQuery до версии 1.3.2.
Скачивайте и устанавливайте эти модули.
Теперь необходимо скачать сам colorbox. Он скачивается отдельно на этом сайте.
http://colorpowered.com/colorbox/
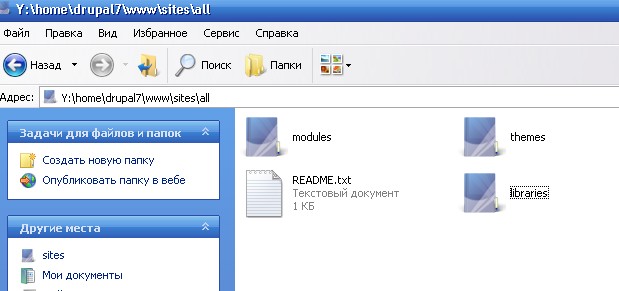
Архив с colorbox нужно разархивировать, а потом скопировать его в папку sites/all/libraries. Если папки libraries не существует, то создайте ее и скопируйте туда colorbox.

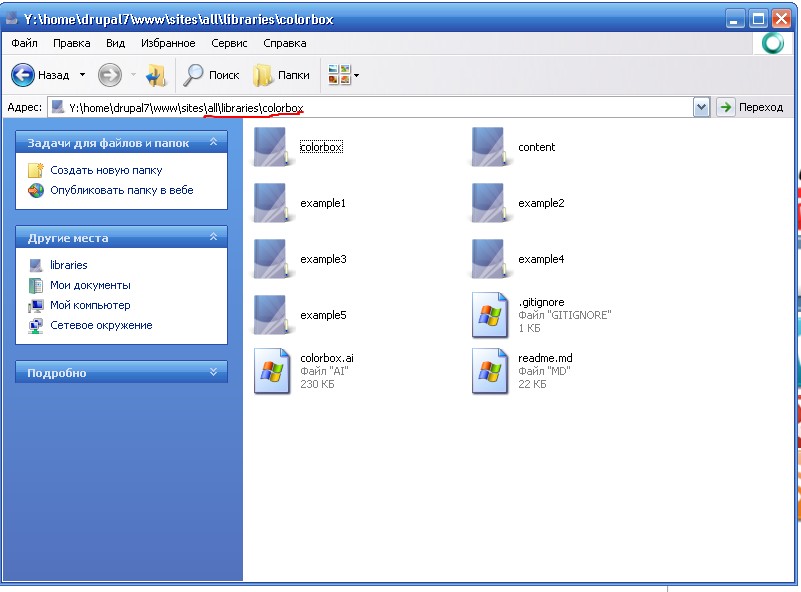
А непосредственно в папке libraries у нас лежит colorbox:

Наверно вы заметили, что скопировал colorbox со всеми примерами. Сделал это чтобы можно было всегда посмотреть как работает colorbox.
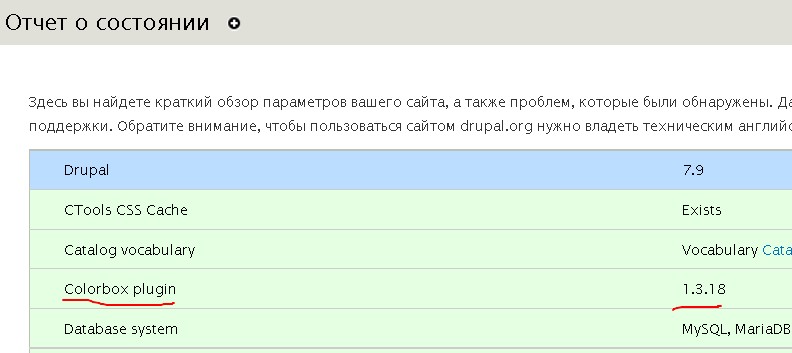
Если вы все правильно сделали, то в отчете о состояние у вас должно быть написано:

Отлично, все настроили, модули включили. Подготовка закончилась, давайте создавать галерею.
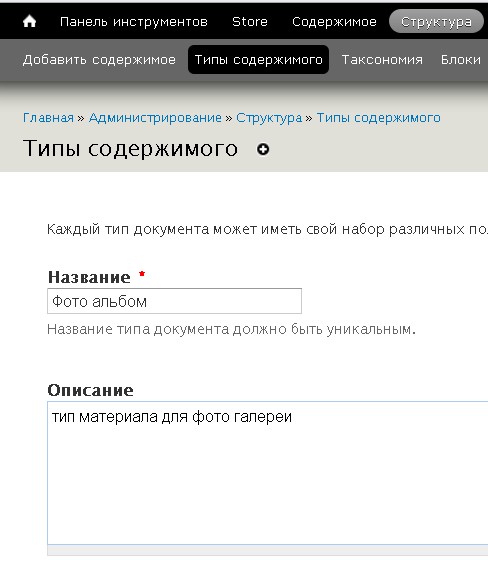
Галерею мы будем делать в виде альбомов. Создадим новый тип материала Фото альбом.
/admin/structure/types/add
На этой странице заполняем поля

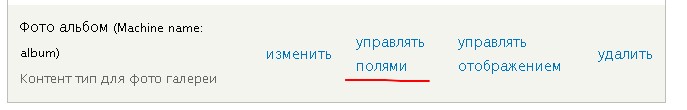
Теперь заходим в редактирование полей нашего нового типа содержимого на этой странице:
/admin/structure/types

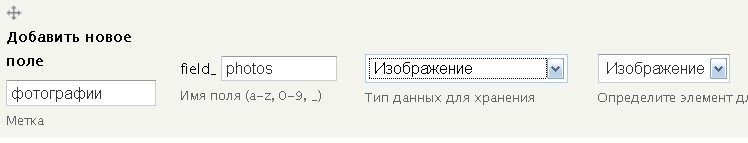
Добавляем новое поле Фотографии. Тип данных для хранения изображение.

В настройках поля ставим неограниченную возможность загрузки. Или вы можете выбрать ограниченное количество фотографий в альбоме, например 10.
Сохраняем поле. Наш контент тип альбом готов. Если вы хотите ограничить права на создание альбомов, то вы можете настроить их на странице разрешений пользователей.
/admin/people/permissions
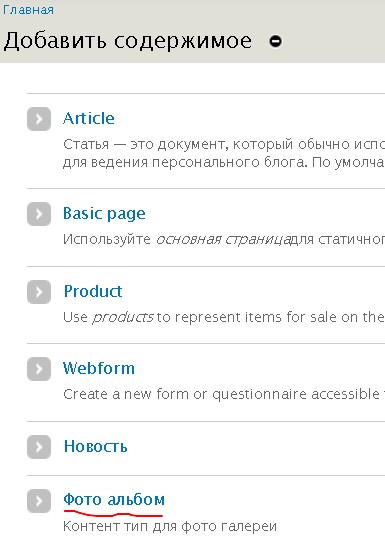
Давайте создадим ноду альбома фотографий.
/node/add

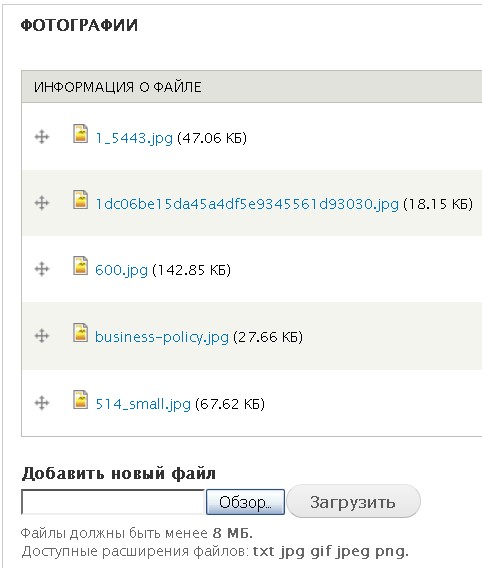
Заполняем название и описание фото альбома и добавляем фотографии:

Сохраняем нашу ноду.
Сейчас у меня выводятся фотографии в исходном размере. Но нас интересует красивая галерея фотографий. Для этого мы будем использовать модуль ImageCache.
ImageCache позволяет оберезать, изменять размер, цвет фотографий прикрепленным к нодам, например таких которые мы загрузили для фото албома. Если вы включили этот модуль, то вам будет доступна страница с пресетами изображений. Пресет - это установленная заранее обработка изображения, например мы можем сделать пресет для обрезании фотографии 100 на 100 пикселей.
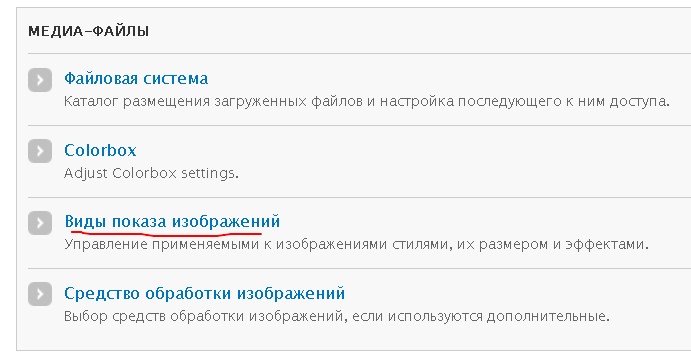
На странице конфигурации сайта найдите настройку imagecache:
admin/config

Нажмите теперь добавить стиль и заполните поля названия. Я обычно заполняю поля соотвествующее будущему пресету, если это масштабирование 150 на 150, то это будет scale150x150. Я создам пресет crop150x150, который будет обрезать фотографию до размеров 150 на 150 пикселей. Добавляем этот эффект:

Выбираем ширину и высоту 150, 150. Сохраняем эффект. Теперь наш пресет crop150x150, будет доступен на странице настройки отображения ноды.
Заходим на страницу всех контент типов:
/admin/structure/types
И выбираем отображение полей:

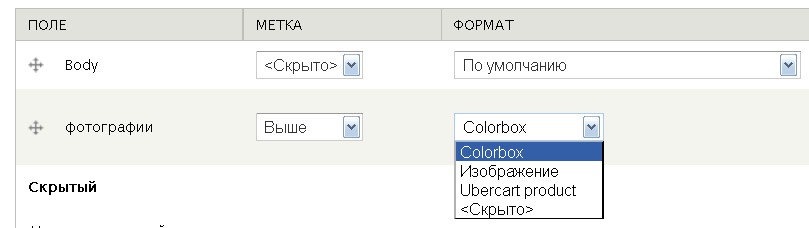
Теперь ставим отображение нашего фото поля как colorbox:

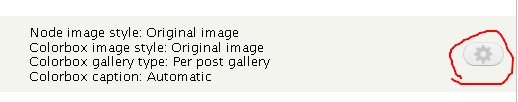
Продолжаем настройку отображения поля:

Выбираем параметр Node image style: crop150x150 , то есть с созданным нами пресетом.
Сохраняем настройки.
Теперь фото отображаются с эффектом colorbox и отображается как и нужно 150 на 150 пикселей. Но нужно сделать еще пару штришков. Нужно дописать css код:
.field-name-field-photos .field-item{
float: left;
margin-bottom: 15px;
margin-right: 15px;
}
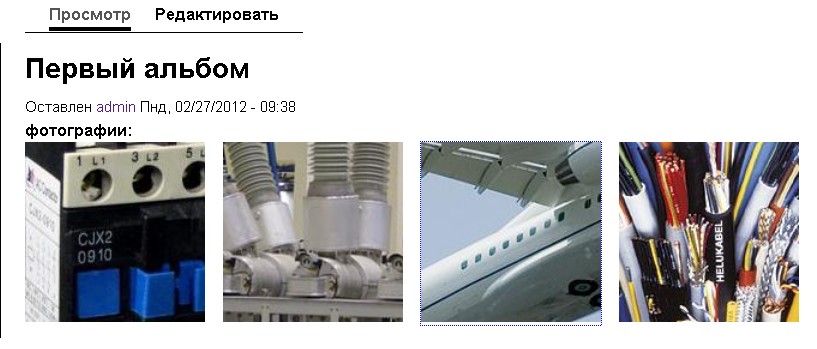
Вы можете подкорректировать CSS у вас возможно будет свой класс для поля с фотографиями, возможно нужно другие margins. И вот он наш результат, фото альбом в виде отдельного албома-ноды: