Каталог продукции на Друпале через Таксономию
Каталог продукции реализован на многих CMS не исключением является и Друпал. Можно использовать уже готовые решения, такие как Ubercart, e-Commerce или другой модуль для Друпал реализующий каталог. Возможно, функционал этих модулей будет избыточен для Вас. Каталог можно реализовать через модули CCK (для создания контент типа товара), Taxonomy (для сортировки товаров по разделам каталога), Views (для вывода товаров). Также нам понадобится дополнительный модуль для вывода меню из терминов таксономии Taxonomy Menu.
Давайте для начала разберемся что такое Таксономия в Друпале. Начнем с определения Таксономии:
ТАКСОНОМИЯ (от греч. taxis - расположение, строй, порядок и nomos - закон), теория классификации и систематизации сложноорганизованных областей действительности, имеющих обычно иерархическое строение (органический мир, объекты географии, геологии, языкознания, этнографии и т. д.). Термин (предложен в 1813 швейцарским ботаником О. Декандолем) длительное время употреблялся как синоним систематики. В 60-70-х гг. 20 в. возникла тенденция определять таксономию как раздел систематики, как учение о системе таксономических категорий, обозначающих соподчиненные группы объектов - таксоны.
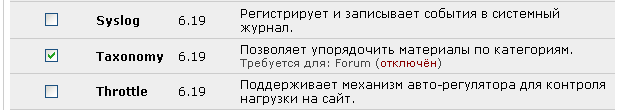
А теперь включим модуль Таксономия в Друпале:

Иерархия таксономии в Друпале следующая: все термины собраны в словари (Vocabulary), каждый термин может быть родителем одного или нескольких терминов. В результате такой иерархии получается дерево, корнем которого является словарь.
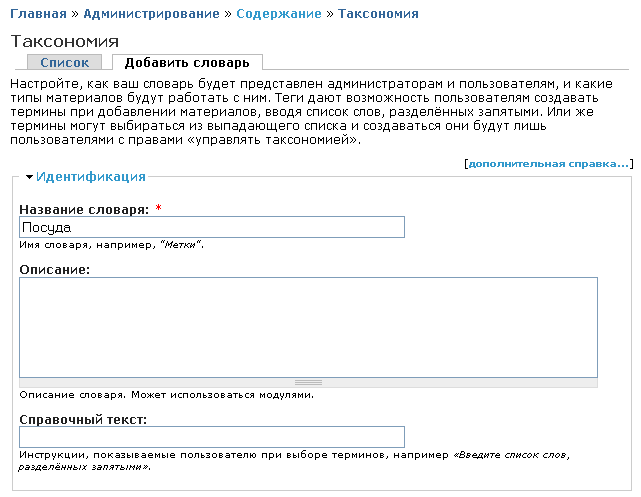
Давайте добавим словарь (ссылка в админ меню Содержание - Таксономия - добавить словарь) и назовем его "Посуда".

Остальные свойства словаря мы настроим позже, а пока добавим термины в словарь.

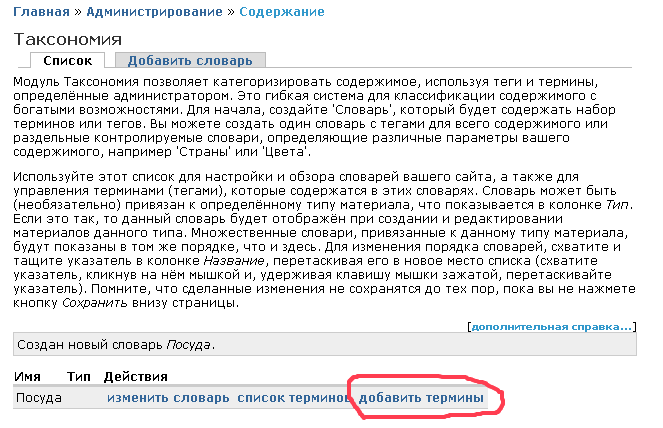
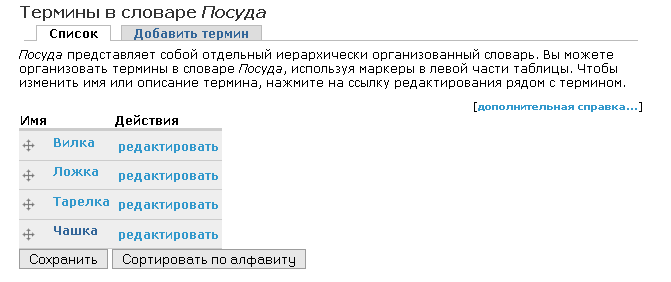
Добавим термины: Чашка, Тарелка, Вилка, Ложка или что-нибудь другое на Ваше усмотрение. Получится такой вот список терминов:

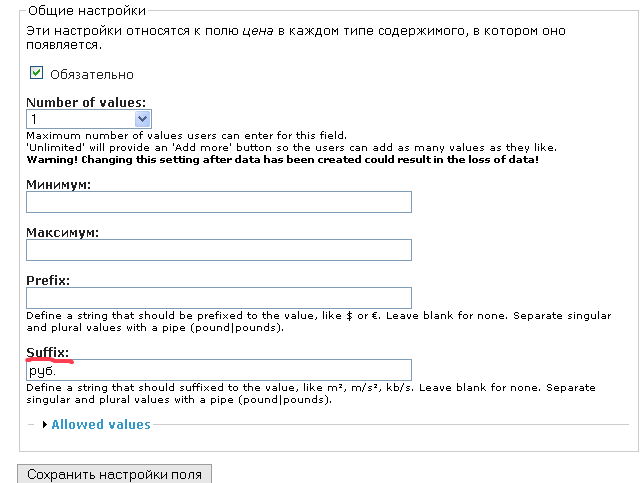
Теперь создадим контент тип через модуль CCK для товаров нашего каталога. Необходимо добавить к контент типу поле изображения (image field) и поле цены (Type of data to store: integer, то есть целочисленный и поле ввода text field), также можете добавить еще полей для описания свойств Ваших товаров или услуг (О том как создавать контент типы Вы можете прочитать в предыдущем урокe). Также в настройках поля цены я записал suffix, то есть то что будет написано после значения цены.

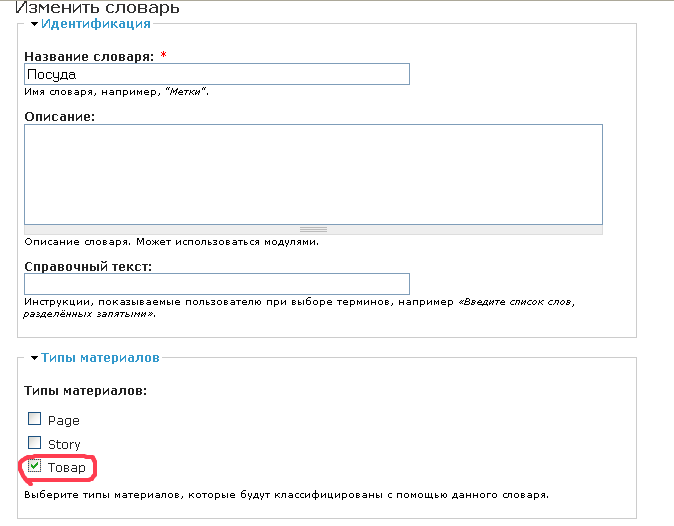
Теперь нужно зайти в настройки словаря Посуда и поставить возможность выбора термина при создание материала типа Товар:

Также в настройках словаря выберите обязательное заполнение термина.
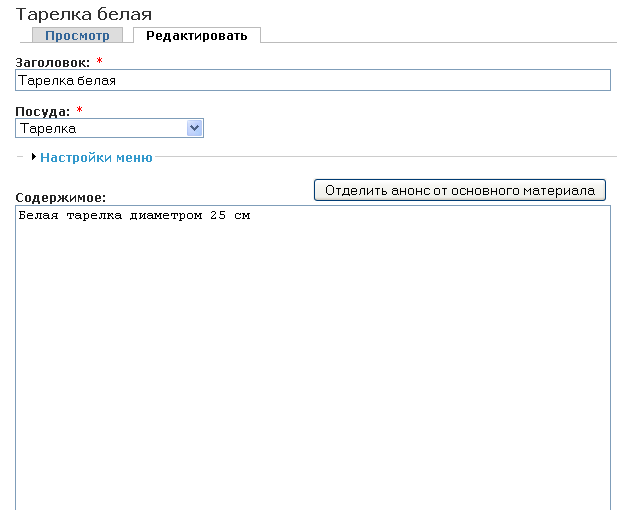
Теперь можно наполнять наш каталог товарами, заходим в админ меню Содержание - Создать материал - Товар:

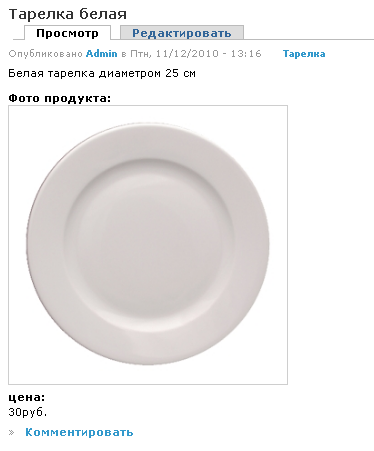
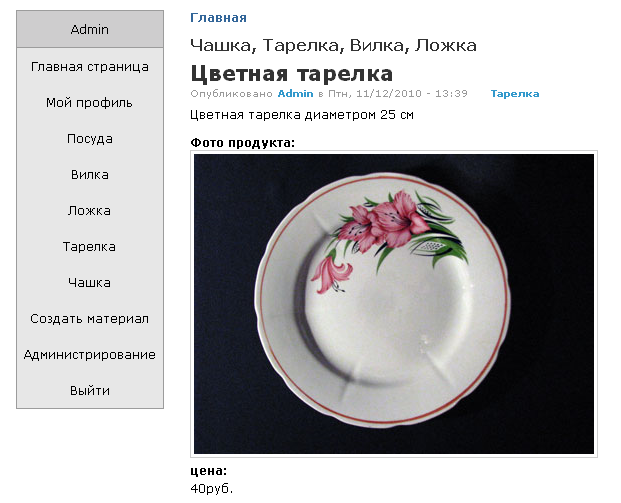
Сейчас страница товар выглядит так:

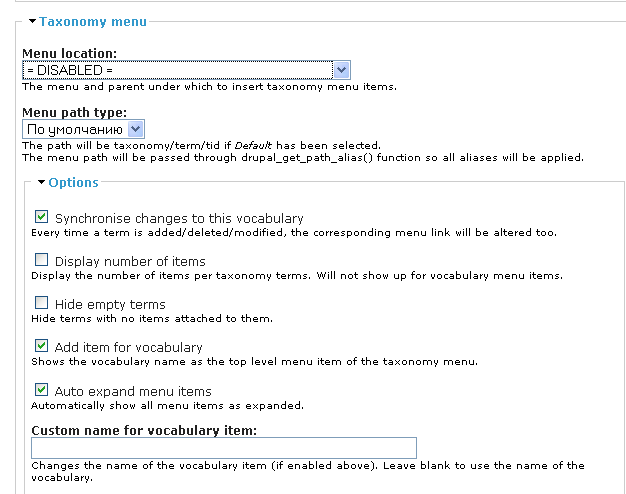
В дальнейшем можно будет изменить вид страниц товаров через шаблон и css, но об этом в следующих уроках. А сейчас добавим еще один товар тарелку и сделаем меню с помощью модуля taxonomy menu. Установим этот модуль. Теперь в настройка словарей доступны настройки модуля taxonomy menu:

Давайте выберем menu location: <Navigation>, тогда все термены словаря станут ссылками меню и по этим ссылкам будут выдаваться страницы с соответствующими товарами.

Как Вы видите наполнение подобного каталого не составляет труда, куда большая работа потребуется при настройки отображения каталога, но о темизации в последующих моих уроках.