Drupal Модуль WebForm. Создание формы заказа товара
Давайте вернемся к нашему каталогу товаров, который мы делали на одном из прошлых уроков. Каталог успешно наполняется и более менее выводится, но заказывать товар через форму обратной связи довольно-таки неудобно, нужно копировать название, код товара, потом вставлять его в форму, писать сообщение. Давайте создадим форму, упрощающую процесс заказа. Для этого нам потребуется модуль Webform, который служит для создания форм через Друпал. По форме мы будем передавать наименование товара и его количество, если Вам требуется код товара, то по анологии Вы можете передавать и код.
Скачайте и установите модуль Webform.
После установки должен появиться контент тип Webform. Создайте материал типа Webform, назовите его Форма заказа товара (или как Вам будет удобно). После создания Вы будете перенаправлены на страницу настройки материала веб-формы.
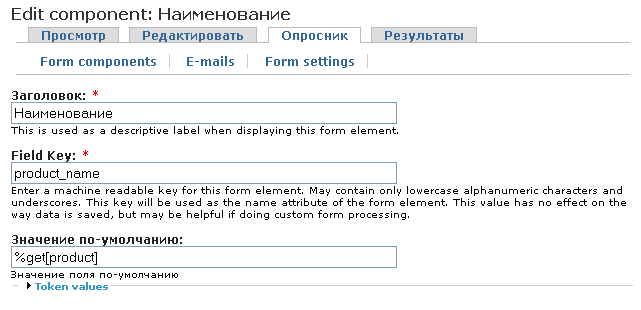
Нам необходимо создать два поля под наименование товара и его количество, для этого понадобятся два textfield (текстовые поля).
В поле наименования нужно написать %get[product]

В поле цены значение по умолчанию поставим "1".
Также добавим text field для е-мейла и еще text area для пожеланий и предпочтений клиентов.
%get[product] - аналогично php-переменной $_GET['product'], которая получает значение из URL.
Форма готова, теперь надо сделать ссылку к этой форме, да и еще к этой ссылке приписать параметр product, в котором будет записано наименование товара. Оформим эту ссылку в виде отдельного блока, который будет размещаться внизу ноды каждого товара.
Для выполнения следующих операций необходимо включить встроенный модуль PHP filter, который позволяет вставлять пхп-код прямо в блок или материал. После включения этого модуля должен появиться новый формат ввода PHP code.
Создадим новый блок и выбирем формат ввода PHP code. В текст блока вставим следующее
<a href="<?php print base_path(); ?>node/6?product=<?php print drupal_get_title(); ?>">заказать тоавар</a>
, где node/6 адрес ноды веб-формы заказа товара.
функция drupal_get_title() возвращает заголовок ноды, в нашем случае заголовком ноды является наименование товара, функция base_path() - возвращает путь к корню сайта (например drupalbook.org/). Теперь нужно разместить блок в регион Содержимое (Content). И задать следующую видимость блока в пхп-режиме (PHP mode):
$types['tovar'] = 1;
$match = false;
if ((arg(0) == 'node') && is_numeric(arg(1))) {
$node = node_load(arg(1));
$match = isset($types[$node->type]); }
return $match;
}
Здесь tovar машинное имя контент типа Товар.
Наша форма заказа товара готова.