HTML prvi koraci - HTML udžbenik
HTML je prilično jednostavan jezik, uče ga svi studenti tehničkih i humanističkih smerova na fakultetima, a trenutno mislim da ga uče i u većini škola. Sve je vrlo jednostavno, jer HTML nije čak ni programski jezik.
HTML je jezik za označavanje (markup), šta napišemo, to se i prikazuje na ekranu. Nema algoritama, šema, petlji, promenljivih, klasa, već samo tekst, tekst, tekst. U HTML-u postoje samo tagovi, a zapravo ih nema mnogo, a onih koji se često koriste verovatno nije ni 30. Tako da ako ste odlučili da se bavite jezikom srodnim programskim jezicima, HTML je pravi izbor.
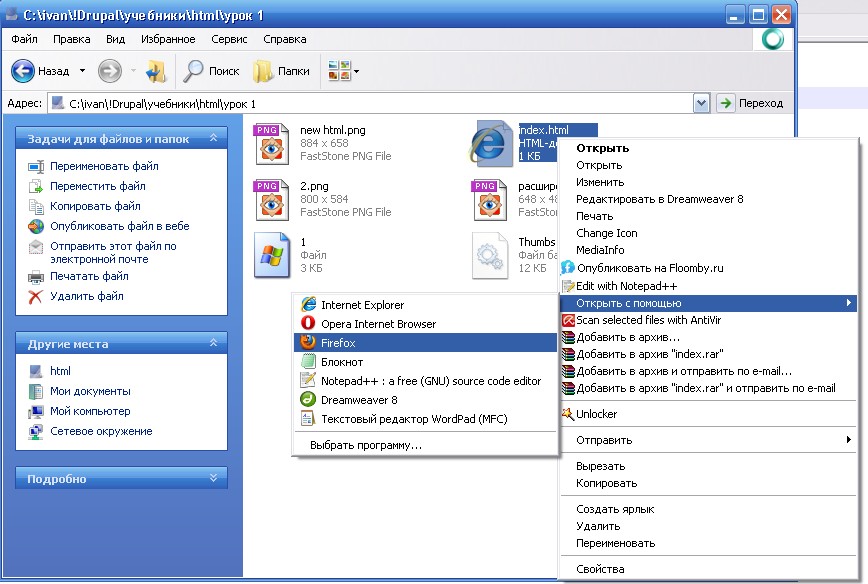
Da bismo počeli da pravimo dokumente u HTML formatu, potrebni su nam program Notepad (koji već dolazi sa Windows i Linux sistemima) i pregledač da bismo dokument mogli da gledamo (Firefox, Opera, Chrome ili Internet Explorer). Kao tekst editor na Windows OS koristim Notepad++.
Mislim da bi ovaj uvod trebalo da vas pripremi za učenje, i da nam više ništa drugo nije potrebno, pa hajde da počnemo.
Moj prvi HTML dokument
HTML dokumenti su obični tekstualni fajlovi, kao što su readme.txt i drugi fajlovi sa ekstenzijom .txt
Napomena:
Šta je ekstenzija?
Fajl ekstenzije su prvenstveno privilegija operativnih sistema sa grafičkim interfejsom. Njihova osnovna svrha je da operativnom sistemu kažu koji program treba da pokrene da bi otvorio određeni fajl. Nećemo ulaziti u detalje o raznim ekstenzijama koje označavaju izvršne fajlove, jer komandni interpretator operativnog sistema je takođe program koji radi sa fajlovima koji imaju maske poput .COM; .EXE; .BAT; .CMD; .VBS.
Za HTML dokumente koristićemo ekstenzije .HTML, .HTM
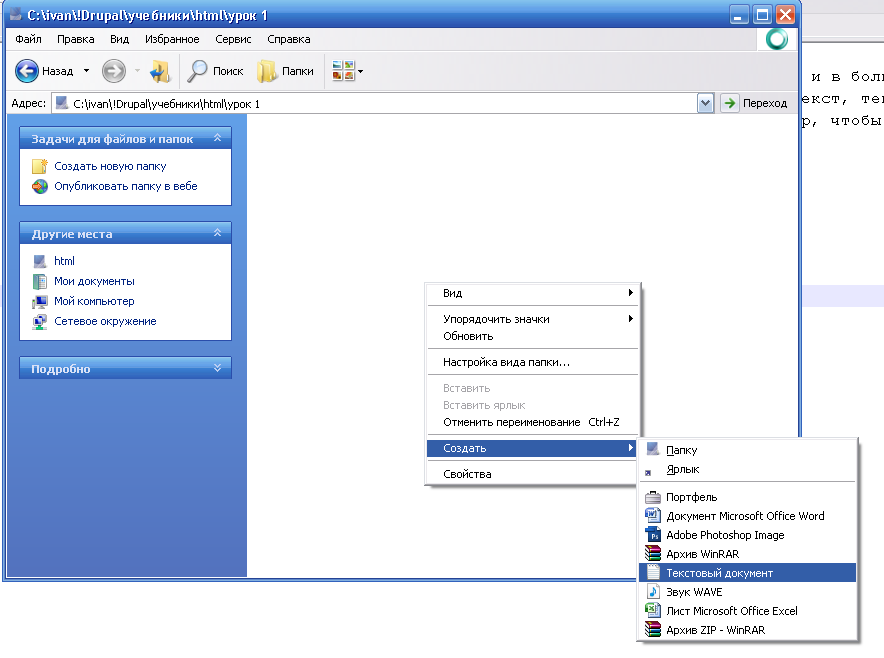
Vreme je da napravimo dokument. Uđemo u željeni folder i kliknemo desnim tasterom miša na prazno mesto:

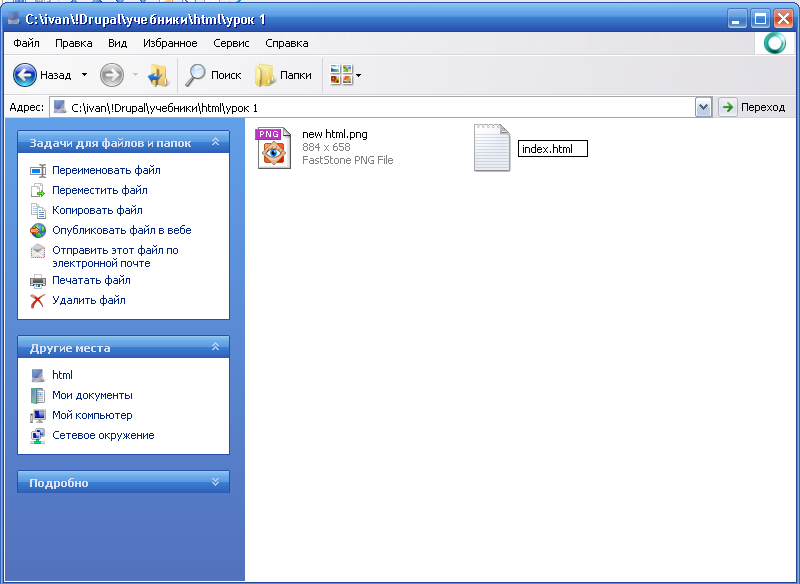
Izaberemo kreiranje tekstualnog dokumenta. Nazvaćemo fajl index.html, može se koristiti i ekstenzija .htm.

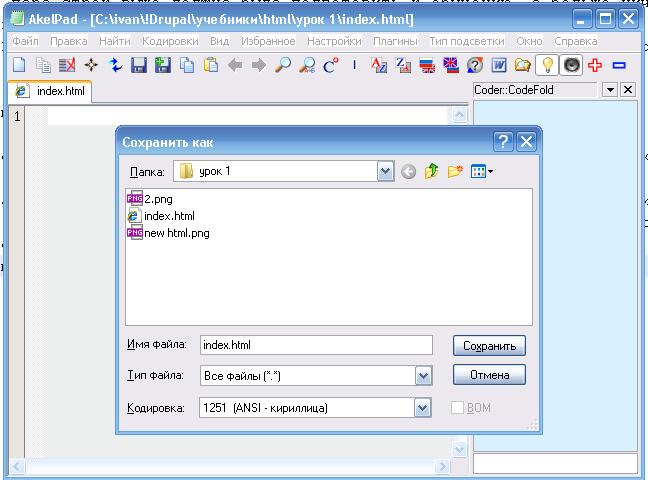
Moguće je da podešavanja sistema neće dozvoliti da postavite ekstenziju i da se fajl sačuva kao index.txt. U tom slučaju treba:
- Otvoriti fajl index.txt preko Notepada.
- Izabrati u meniju Fajl->Sačuvaj kao.
- U prozoru koji se pojavi sada možemo uneti ekstenziju fajla koju želimo da sačuvamo.

Sada kada je fajl index.html napravljen, otvorimo ga u Notepadu i počnemo sa pisanjem HTML oznaka.
HTML oznake se prave pomoću tagova. Tagovi imaju sledeći oblik:
<tag>Neki tekst</tag>
Prvo ide početni tag, naziva se otvarajući tag, to je reč između znaka manji i veći. Znaci manji i veći se ne izgovaraju, već kažemo "ovo je tag tag".
Počnimo od najprostijeg taga <html></html>. To je glavni tag, od njega počinje HTML dokument i njime se završava:
<html> </html>
Tagove možemo pisati u liniji, ali je zgodnije da se nalaze jedan ispod drugog u jednoj vertikalnoj liniji, tada Notepad++ obeležava tagove bojom.
Zatim, unutar taga <html> smeštaćemo tag <body></body>. Body je telo našeg dokumenta u bukvalnom smislu. Sve što vidimo u pregledaču je unutar taga body. Skoro sam zaboravio na pregledač. Hajde da izmenimo sadržaj fajla index.html i sačuvamo ga.
<html> <body> </body> </html>
Primetite kako je tag body uvučen za dva razmaka u odnosu na tag html. Takvo uvlačenje povećava čitljivost HTML dokumenta. Sada sačuvajte dokument i otvorite ga u pregledaču.

Videćete prazan ekran. I to je ispravno jer još nismo dodali nikakav tekst u dokument.
Hajde da dodamo tekst, pravo između taga body.
<html>
<body>
HTML moji prvi koraci
</body>
</html>
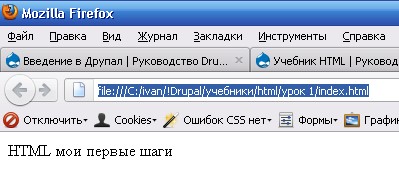
Sačuvajte dokument i osvežite stranicu u pregledaču. Sada će se prikazati tekst HTML moji prvi koraci. Sve zato što smo ga stavili unutar taga body, ni iznad taga body, ni ispod taga body, već tačno unutar njega.

Verovatno ste primetili da u naslovu dokumenta imam samo natpis Mozilla Firefox, tj. dokument nema naslov. Hajde da popravimo bezličan HTML dokument i dodamo naslov.
Naslove ćemo dodavati unutar još jednog taga <head></head>. Tag <head> stoji iznad taga body:
<html>
<head>
</head>
<body>
HTML moji prvi koraci
</body>
</html>
Ako sada sačuvate dokument i osvežite stranicu u pregledaču, neće biti nikakve promene, u tagu head morate napisati tag <title></title> koji je zadužen za naslov:
<html>
<head>
<title>HTML prvi koraci drupalbook.org</title>
</head>
<body>
HTML moji prvi koraci
</body>
</html>
Sačuvajte fajl, osvežite stranicu i eto, naš dokument sada ima naslov.
Mislím da je ovo dovoljno za uvodnu lekciju, u narednim lekcijama ćemo se baviti još mnogo čime.