Kreiranje novih EBT modula
Najlakši način za kreiranje novog EBT modula je korišćenjem Drush komande (za Drush 12+). Da biste koristili ovu komandu, potrebno je da omogućite EBT Core Starterkit modul:

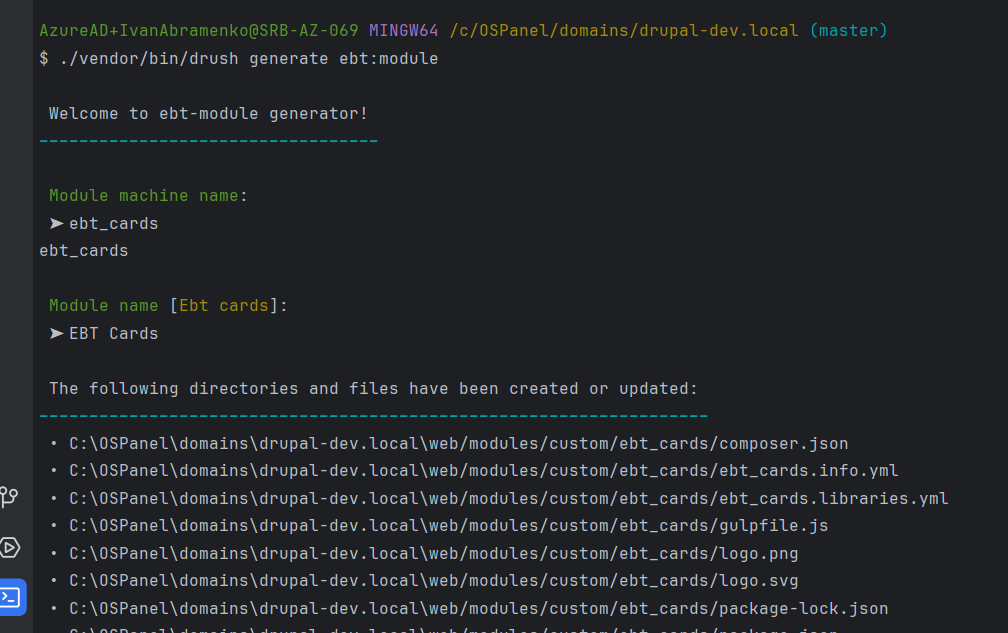
Nakon toga generator EBT modula će biti dostupan:
drush generate ebt:module
Počnite mašinski naziv sa prefiksom ebt_*, to je obavezno za rad svih EBT modula.

Takođe možete koristiti EBT Starterkit u folderu EBT Core modula. Samo preimenujte sve fajlove i unutar fajlova promenite ebt_starterkit u mašinski naziv vašeg novog EBT modula.
https://www.drupal.org/project/ebt_core
Ili kopirajte EBT Text modul i zamenite mašinski naziv tamo.
https://www.drupal.org/project/ebt_text
Jer je to najjednostavniji EBT modul i sadrži sva osnovna EBT podešavanja.
Kreiranje EBT modula korak po korak
Kopirajte postojeći EBT Text modul kao osnovu ili koristite komandu drush generate ebt:module.
Kopirajte postojeći EBT Text modul kao osnovu ili koristite komandu drush generate ebt:module.
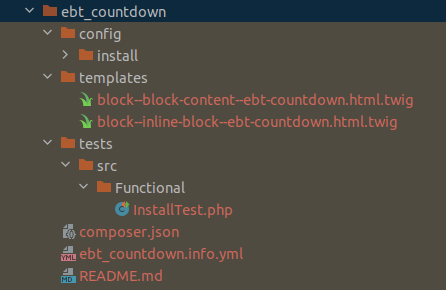
EBT Text modul sadrži sledeće foldere:
/ebt_text/config/install - sa konfiguracijama za EBT Text tip bloka i instance polja. Drugi EBT moduli mogu sadržati konfiguracije za tipove paragrafa i skladištenje polja.
/ebt_text/templates - ovde se nalazi šablon block--block-content--ebt-text.html.twig za sadržaj bloka koji se može koristiti na stranici za raspored blokova i block--inline-block--ebt-text.html.twig šablon za inline blokove u Layout Builder-u.
/ebt_text/tests - ovde su testovi za EBT module, trenutno samo jedan test za instalaciju modula.
Uz to, postoje i ostali uobičajeni Drupal modul fajlovi: composer.json, ebt_text.info.yml, readme.md. Više o kreiranju prilagođenih Drupal modula možete pročitati u zvaničnoj dokumentaciji:
https://www.drupal.org/docs/develop/creating-modules
Kreiraću novi modul EBT Countdown koji će koristiti ovaj JavaScript dodatak FlipDown:
https://github.com/PButcher/flipdown

Forkujte Github repozitorijum i pošaljite ga na Packagist
Forkujte Github repozitorijum i pošaljite ga na Packagist
Sve biblioteke trećih strana treba da budu fork-ovane i postavljene na Packagist, na primer:
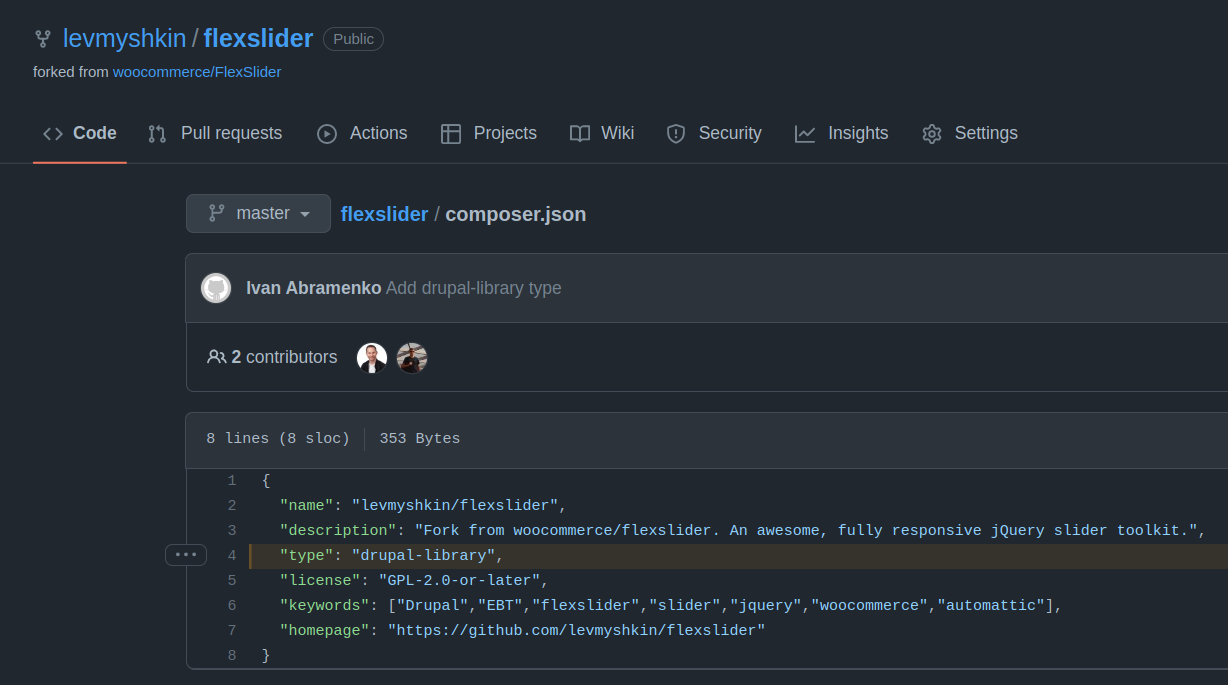
https://packagist.org/packages/levmyshkin/flexslider
sa:
https://github.com/levmyshkin/flexslider
Na taj način Composer može da ih preuzima kao obične biblioteke sa Packagist-a. Ove biblioteke moraju imati "type": "drupal-library", i biće preuzete u /libraries folder, podrazumevano:
https://github.com/levmyshkin/flexslider/blob/master/composer.json

Hajde da fork-ujemo GitHub repozitorijum za FlipDown.
Možda je neuobičajeno fork-ovati git repozitorijume, umesto da se koriste izvorni repozitorijumi. Ali verujem da će biti lakše koristiti EBT module bez manipulacija glavnim composer.json fajlom da se u njega dodaju spoljne reference. Zamislite koliko je teško početnicima da instaliraju composer, ručno ažuriraju composer.json i postave repozitorijum na pravo mesto. Sa sopstvenom Packagist bibliotekom proces instalacije postaje jednostavniji. Zato držimo sve biblioteke trećih strana na Packagist-u.

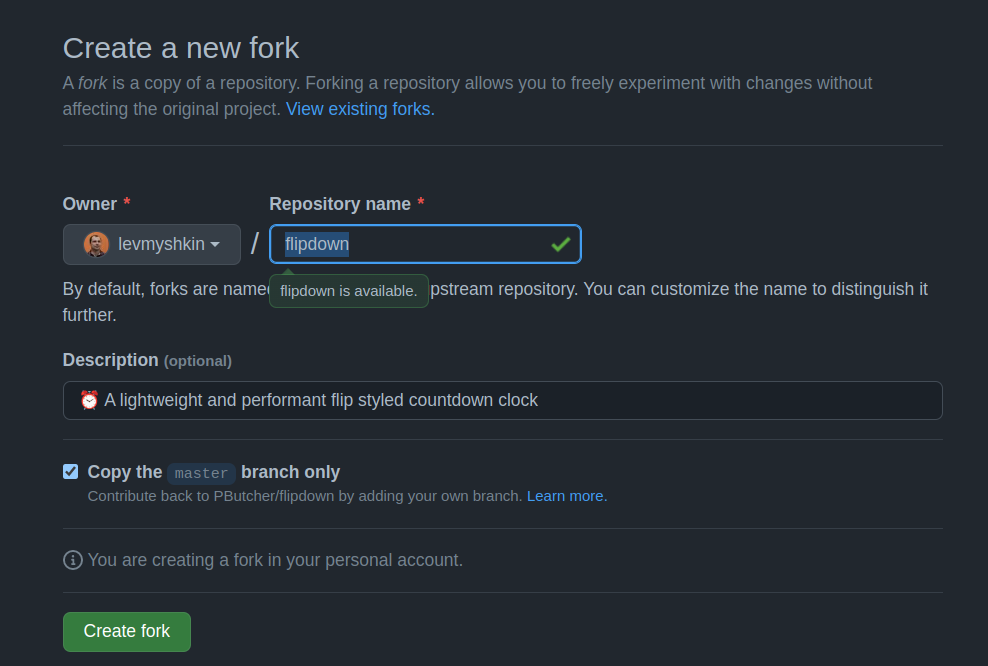
Na stranici za forkovanje git repozitorijuma možete preimenovati repozitorijum. Morate da ga držite čistim, bez velikih slova i specijalnih znakova, crtice - i donje crte _ su dozvoljene.

Sada imamo novi git repozitorijum:
https://github.com/levmyshkin/flipdown
Zatim treba da dodamo composer.json fajl u ovaj repozitorijum sa "type": "drupal-library":
git add composer.json
git commit -m 'Add Composer.json file'
git push origin master
Ovde je primer composer.json fajla:
https://github.com/levmyshkin/flipdown/blob/master/composer.json
Ako proverite trenutne tagove u novom git repozitorijumu, biće prazni:
git tag
![]()
Obično pratim verzije sa izvornog repozitorijuma, na primer ako je najnovija verzija bila 1.4.6, samo inkrementiram malu verziju na 1.4.7. FlipDown repozitorijum nije imao tagove ili izdanja, tako da sam kreirao verziju 1.0.0 za novi repozitorijum:
git tag 1.0.0
git push origin 1.0.0
Potreban nam je novi tag, jer on sadrži novi composer.json sa "type": "library"
Zašto ne možemo jednostavno da kopiramo JavaScript biblioteku unutar modula?
Moguće je kopirati samo biblioteke pod GPL licencom, ali obično JavaScript biblioteke koriste MIT licencu. Tehnički je moguće, ali Drupal.org pravila to zabranjuju:
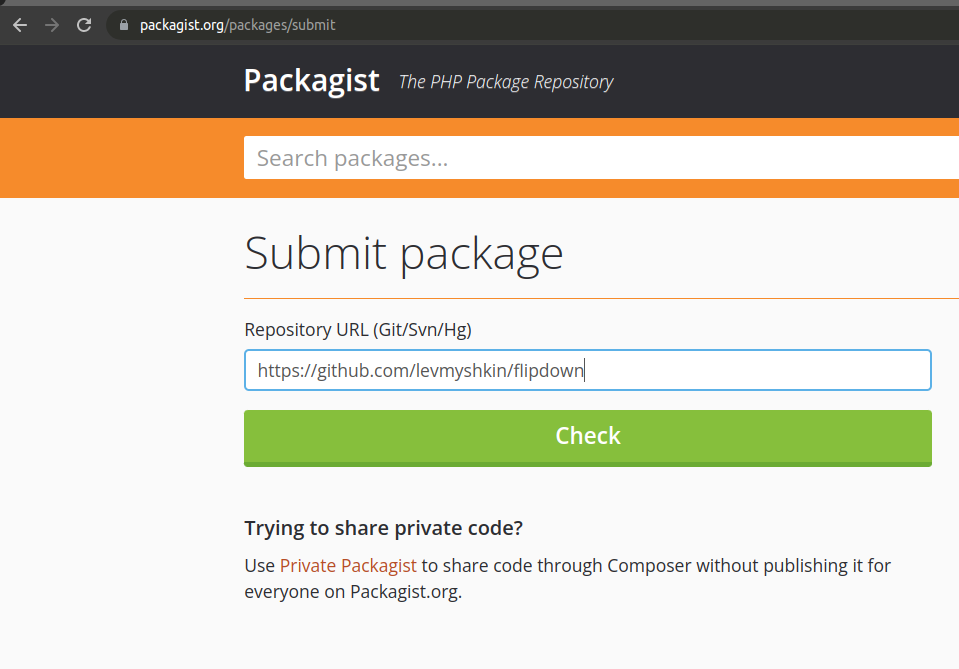
Hajde da pošaljemo FlipDown biblioteku na packagist.org:
https://packagist.org/packages/submit

Ako ste poslali biblioteku i zaboravili da dodate composer.json sa "type": "drupal-library", ne brinite, samo dodajte composer.json i kreirajte novi tag za vaš git repozitorijum. Taj tag će automatski biti ažuriran na packagist-u.
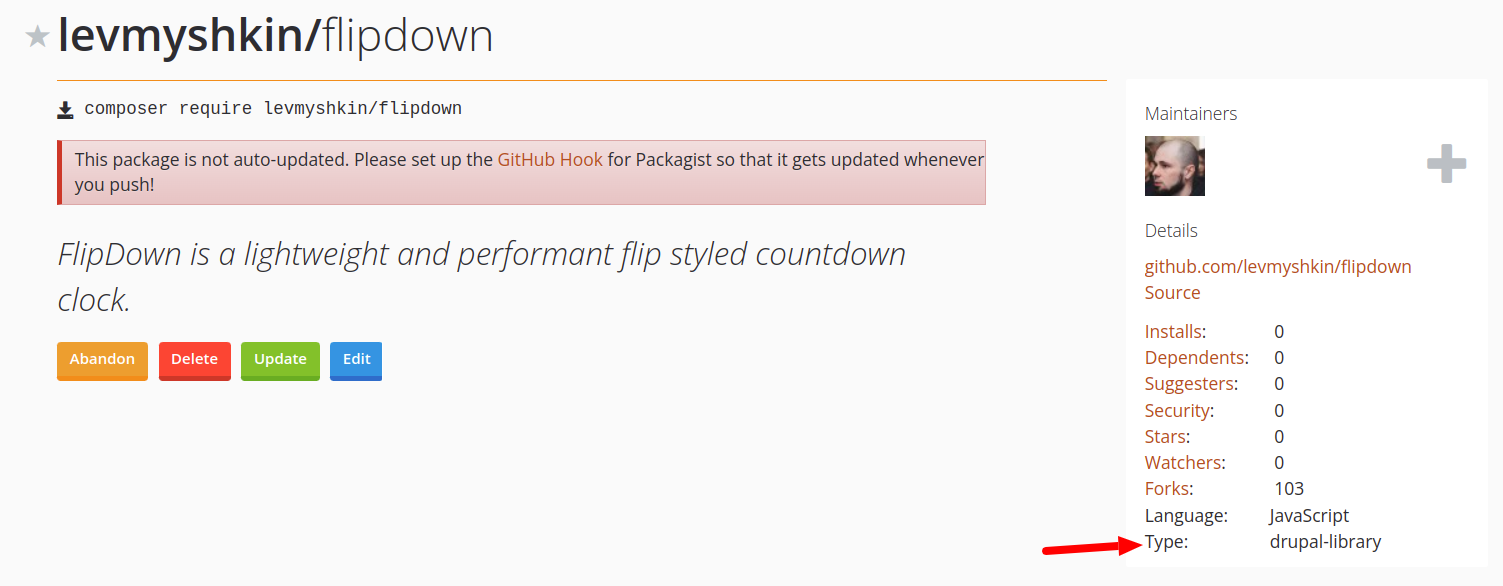
Evo stranice biblioteke na Packagist-u za FlipDown:
https://packagist.org/packages/levmyshkin/flipdown

Proverite da li je na packagist stranici naveden tip drupal-library.
Vratimo se sada našim Drupal fajlovima i kopirajmo folder ebt_text, novi modul ću nazvati ebt_countdown:

Potrebno je:
- ukloniti konfiguracije u /config/install, nove ćemo izvesti kasnije
- zameniti sve pojave ebt_text sa ebt_countdown
- preimenovati fajlove da sadrže "countdown" umesto "text"
- ažurirati tekstove za opis modula u ebt_countdown.info.yml i README.md fajlovima.
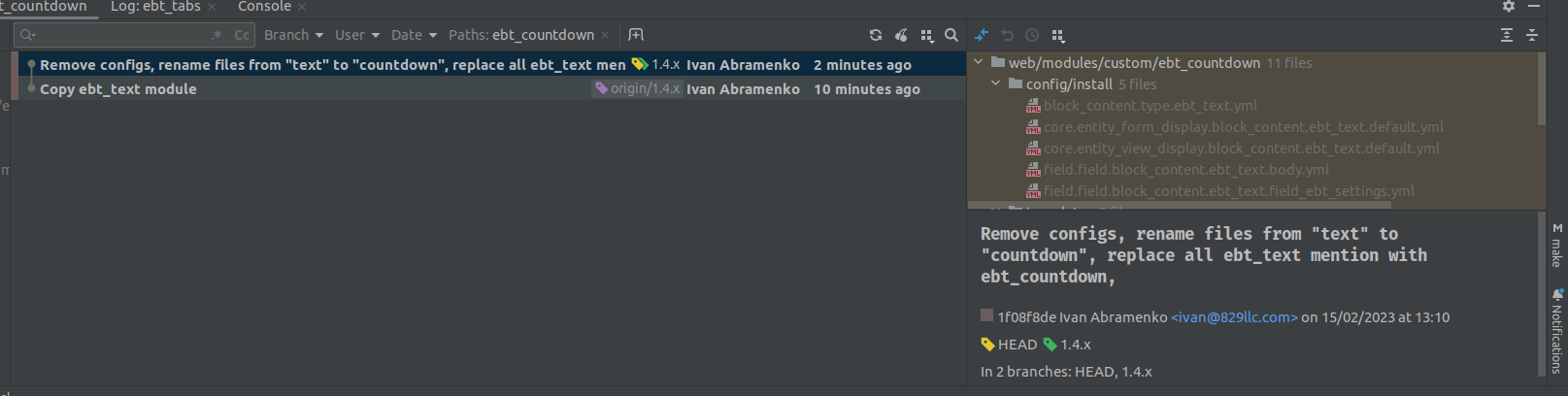
Sve ću korake komitovati zasebno u git, tako da možete pratiti izmene korak po korak:
git clone https://git.drupalcode.org/project/ebt_countdown.git

Sada imamo osnovu za naš modul i možemo slati izmene na Drupal.org.
Kreiranje modula na Drupal.org
Kreiranje modula na Drupal.org
Idite na sajt drupal.org na stranicu za dodavanje projekta:
https://www.drupal.org/node/add
Potrebno je da dodate Projekat tipa Modul:
https://www.drupal.org/node/add/project-module
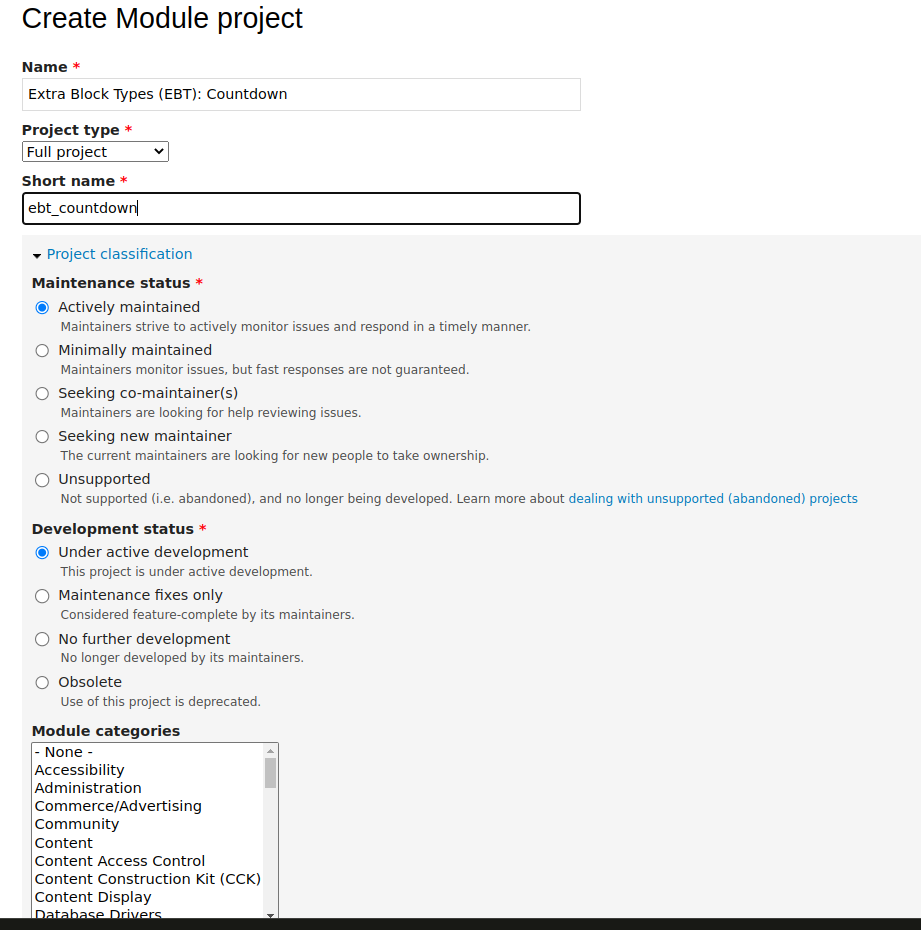
Naziv: Extra Block Types (EBT): Countdown
Tip projekta: Potpun projekat (Full project)
Kratki naziv: ebt_countdown
Status održavanja: Aktivno održavan
Status razvoja: U aktivnom razvoju
Kategorije modula: Content, Content Display
Eko-sistem: Extra Block Types (EBT): Core (3191928)

U polje Opis obično unosim kompletnu listu dostupnih EBT modula:
Extra Block Types: Countdown modul omogućava dodavanje bloka sa animiranim odbrojavanjem.
EBT omogućava izbor stilova za odbrojavanje preko UI-a.
EBT moduli omogućavaju dodavanje različitih blokova u Layout Builder-u za par klikova. Možete instalirati odvojene tipove blokova iz ove grupe EBT modula:
<ul>
<li><a href="https://www.drupal.org/project/ebt_accordion" title="EBT Accordion / FAQ">EBT Akordeon / FAQ</a></li>
<li><a href="https://www.drupal.org/project/ebt_basic_button" title="EBT Basic Button">EBT Basic Button</a></li>
<li><a href="https://www.drupal.org/project/ebt_bootstrap_button" title="EBT Bootstrap Button">EBT Bootstrap Button</a></li>
<li><a href="https://www.drupal.org/project/ebt_cta" title="EBT Call to Action">EBT Call to Action</a></li>
<li><a href="https://www.drupal.org/project/ebt_carousel" title="EBT Carousel">EBT Carousel</a></li>
<li><a href="https://www.drupal.org/project/ebt_counter" title="EBT Counter">EBT Counter</a></li>
<li><a href="https://www.drupal.org/project/ebt_image_gallery">EBT Image Gallery</a></li>
<li><a href="https://www.drupal.org/project/ebt_quote" title="EBT Quote">EBT Quote</a></li>
<li><a href="https://www.drupal.org/project/ebt_slick_slider">EBT Slick Slider</a></li>
<li><a href="https://www.drupal.org/project/ebt_slideshow">EBT Slideshow</a></li>
<li><a href="https://www.drupal.org/project/ebt_stats">EBT Stats</a></li>
<li><a href="https://www.drupal.org/project/ebt_tabs" title="EBT Tabs">EBT Tabs</a></li>
<li><a href="https://www.drupal.org/project/ebt_text">EBT Text</a></li>
<li><a href="https://www.drupal.org/project/ebt_timeline">EBT Timeline</a></li>
<li><a href="https://www.drupal.org/project/ebt_webform">EBT Webform</a></li>
<li><a href="https://www.drupal.org/project/ebt_webform_popup">EBT Webform Popup</a></li>
</ul>
Svi EBT tipovi blokova sadrže podrazumevani widget za EBT blokove, koji ima opcije dizajna za:
<ul>
<li>CSS Box (margine, padding, ivice)</li>
<li>Pozadinu koristeći boju, sliku (uključujući paralaksu i cover), video (Youtube)</li>
<li>Edge to edge, širinu kontejnera</li>
</ul>
Više o EBT blokovima pročitajte na stranici EBT Core modula:
https://www.drupal.org/project/ebt_core
<div class="container">
<div class="panel-layout capricorn pane-bundle-cta-multiple">
<div class="panel-pane pane-fieldable-panels-pane pane-vid-10729 d-sponsor pane-bundle-cta pane-fpid-422">
<div class="pane-content">
<div class="fieldable-panels-pane pane-style-full nographic pane-style-supporter">
<div class="pane-title pane-bundle-cta-multiple">
<h3>Treba vam još neki Extra Block Type?</h3>
<a class="button-link" target="_blank" href="http://drupalbook.org/contact" title="DrupalBook">Kontaktirajte nas</a>
<a href="http://drupalbook.org/contact" title="DrupalBook" target="_blank"><img src="/files/logo.svg__1.png" alt="DrupalBook logo" width="85" /></a>
</div>
</div>
</div>
</div>
</div>
</div>
Sada imamo stranicu projekta za Drupal modul na Drupal.org:
https://www.drupal.org/project/ebt_countdown
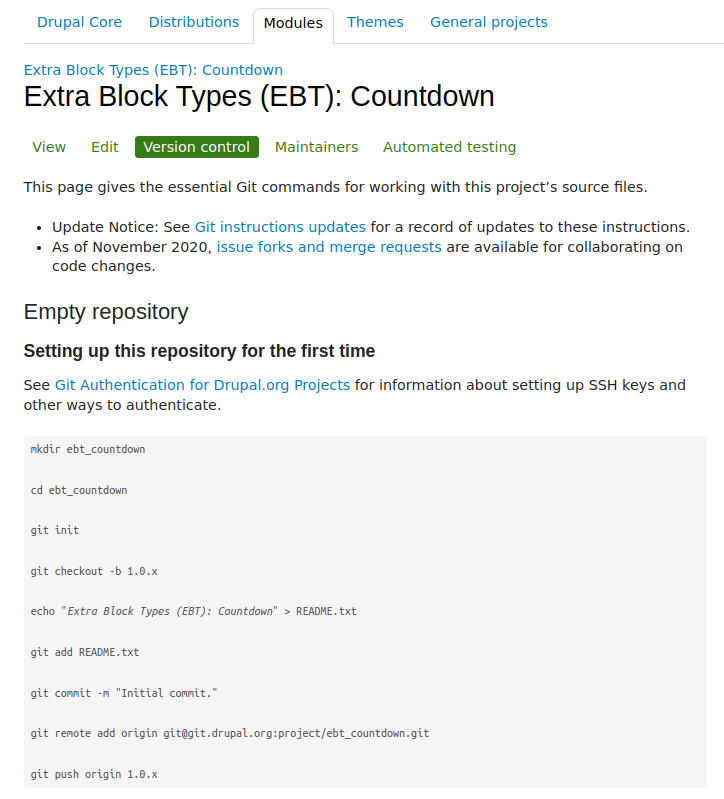
Na kartici Verziona kontrola možete videti instrukcije kako dodati udaljeni origin za lokalni git repozitorijum:
https://www.drupal.org/project/ebt_countdown/git-instructions

Nakon početnog komita treba da kreirate novu granu da biste pratili glavnu verziju ostalih EBT modula, trenutno je to 1.4.x.
Sada možemo početi da dodajemo novu funkcionalnost za naš modul. Proces je sličan razvoju prilagođenih modula, kreiraćemo tip bloka, dodaćemo polja, uključiti css/js fajlove.
Počnite sa izradom funkcionalnosti EBT Countdown
Korak 1. Kreiranje tipa bloka EBT Countdown. Jednostavno instalirajte modul ako ste ga generisali pomoću Drush-a.
Počnite sa izradom funkcionalnosti EBT Countdown
Korak 1. Kreiranje tipa bloka EBT Countdown. Jednostavno instalirajte modul ako ste ga generisali pomoću Drush-a.
Jednostavno instalirajte modul ako ste ga generisali pomoću Drush-a.
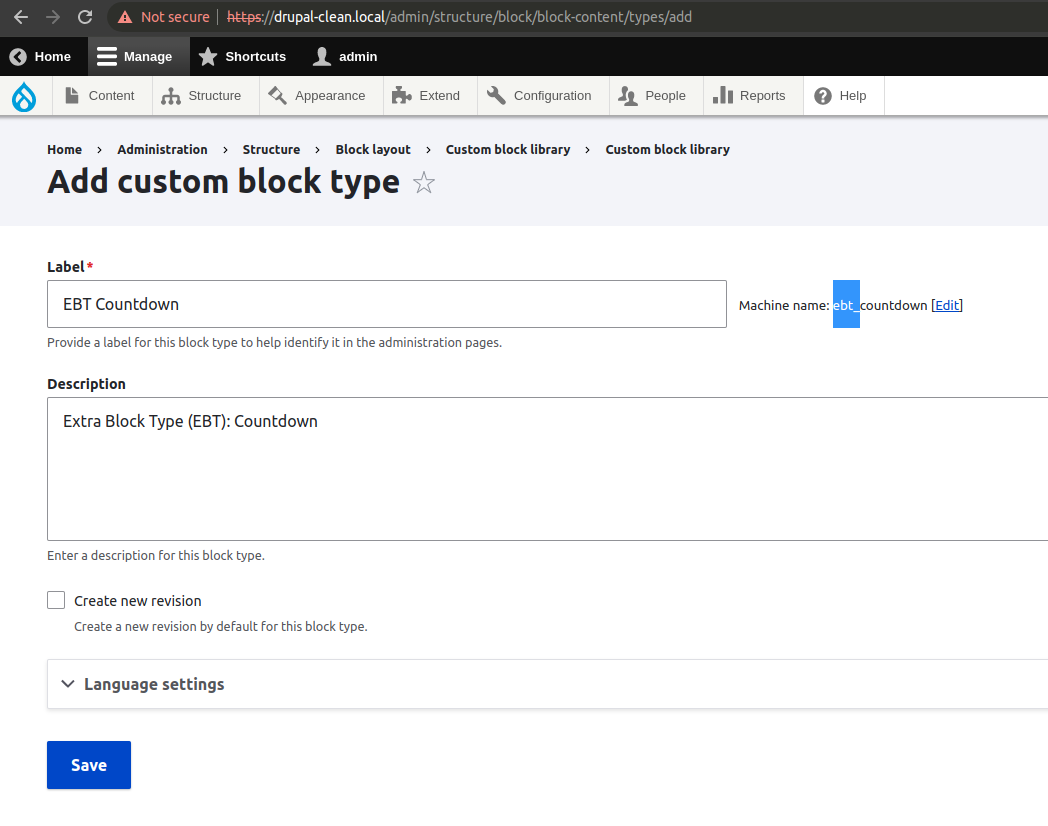
Pre svega, potrebno je da kreiramo novi tip bloka EBT Countdown:
/admin/structure/block/block-content/types/add

Obavezno je da mašinski naziv počinje sa ebt_, zato obično naziv tipa bloka počinjem sa EBT, pa se mašinski naziv automatski kreira na pravi način. Da li mašinski naziv tipa bloka treba da se poklapa sa nazivom modula? Da, dobro je zbog konzistentnosti i da budemo sigurni da drugi EBT modul nema isti mašinski naziv. Mašinski naziv tipa bloka mora početi sa ebt_, jer je to potrebno za preklapanje šablona u modulima umesto u temi, pogledajte funkciju ebt_core_theme_registry_alter() u modulu ebt_core.
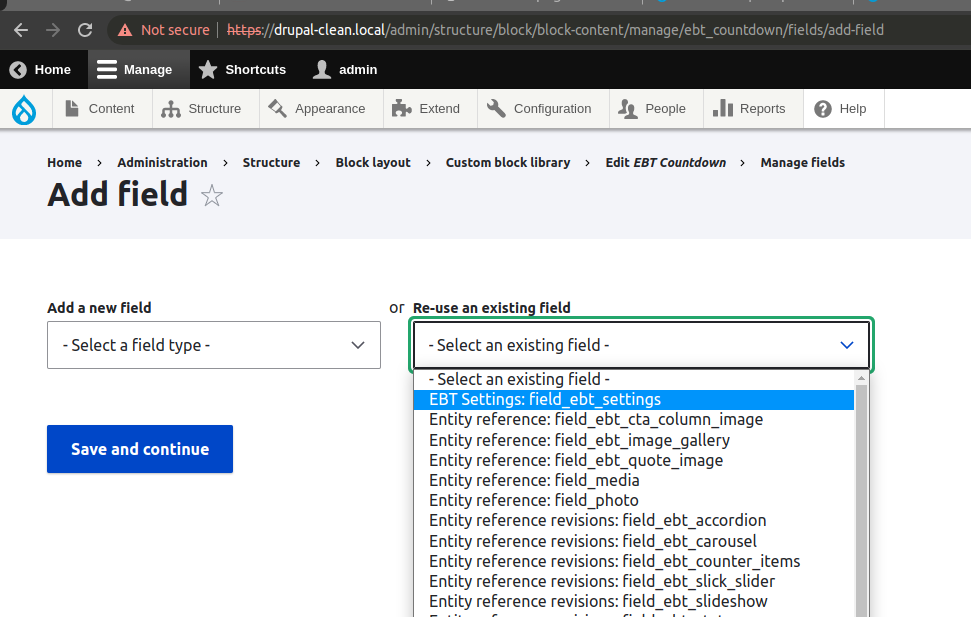
Sada možemo dodati EBT settings polje, koje je potrebno za sve EBT module. Trebalo bi dodati postojeće polje EBT Settings: field_ebt_settings:

EBT Settings je zajedničko polje iz EBT Core modula, koje pruža DOM Box, pozadinu, razmak i podešavanja širine.
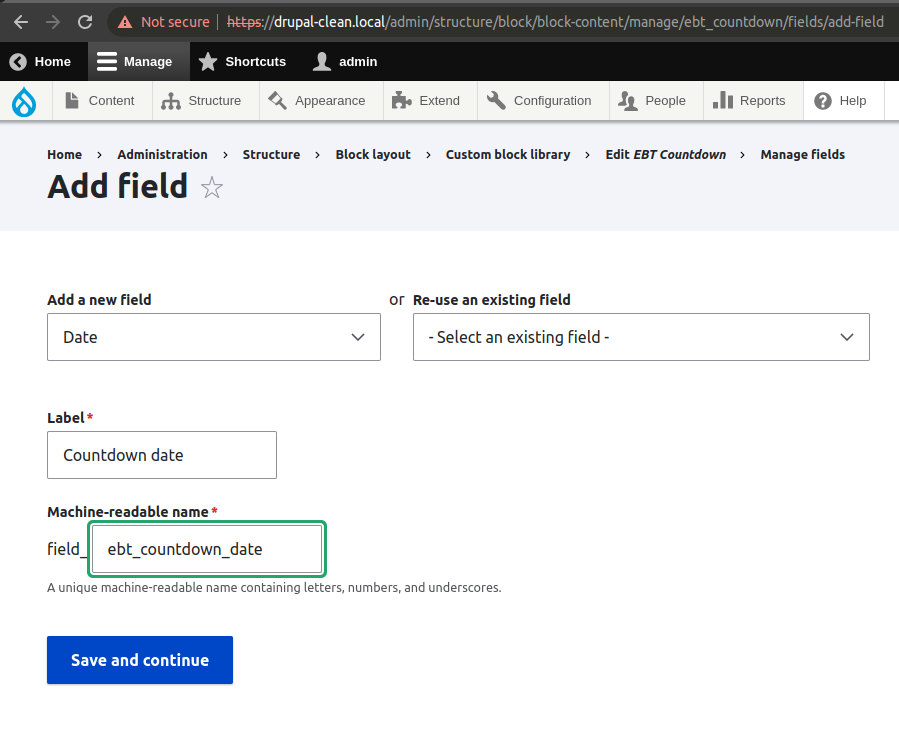
Pošto nam treba odbrojavanje do datuma, treba nam i timestamp polje. Dodajmo i njega:

Dodao sam prefiks ebt_ za mašinski čitljiv naziv, ali to nije obavezno. Može biti i field_countdown_date. Takođe imamo podrazumevana polja za telo i naslov bloka, što je dovoljno za countdown blok.
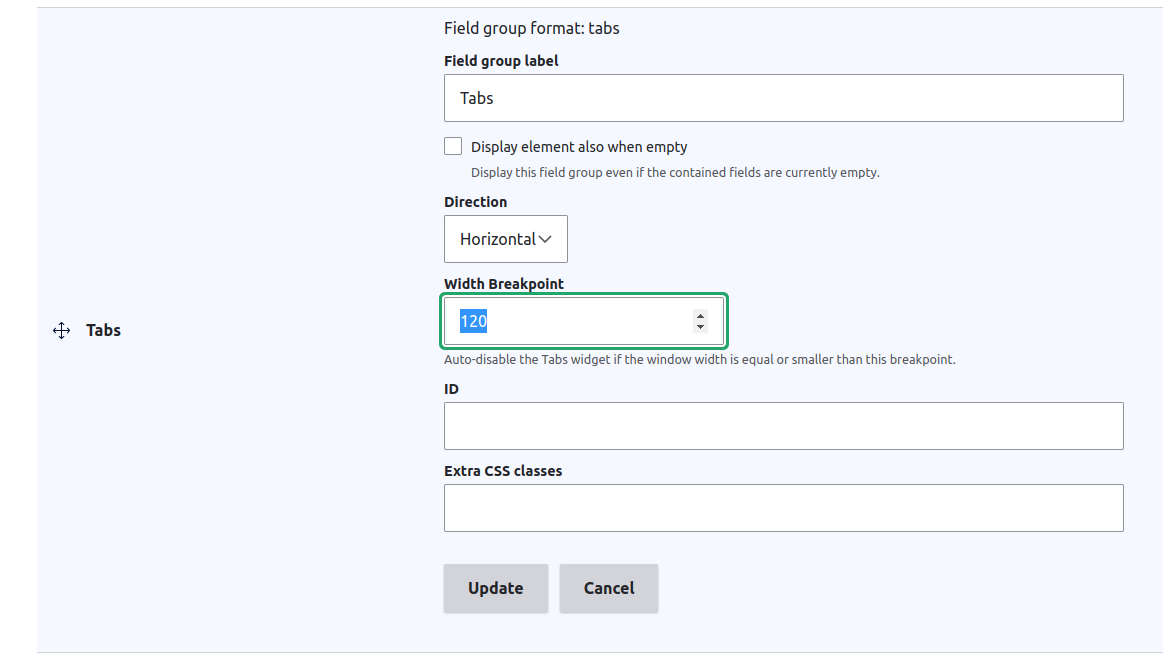
Obično za EBT module koristimo horizontalne kartice na formi za uređivanje:

Nije obavezno, ali je dobro podeliti sadržaj i podešavanja, jer imamo mnogo podešavanja za blokove.
Glavna grupa polja treba da bude kartice (Tabs) sa podešavanjima:
- Pravac (Direction): Horizontal
- Širina prekidača (Width Breakpoint): 120 (ili neki manji broj)

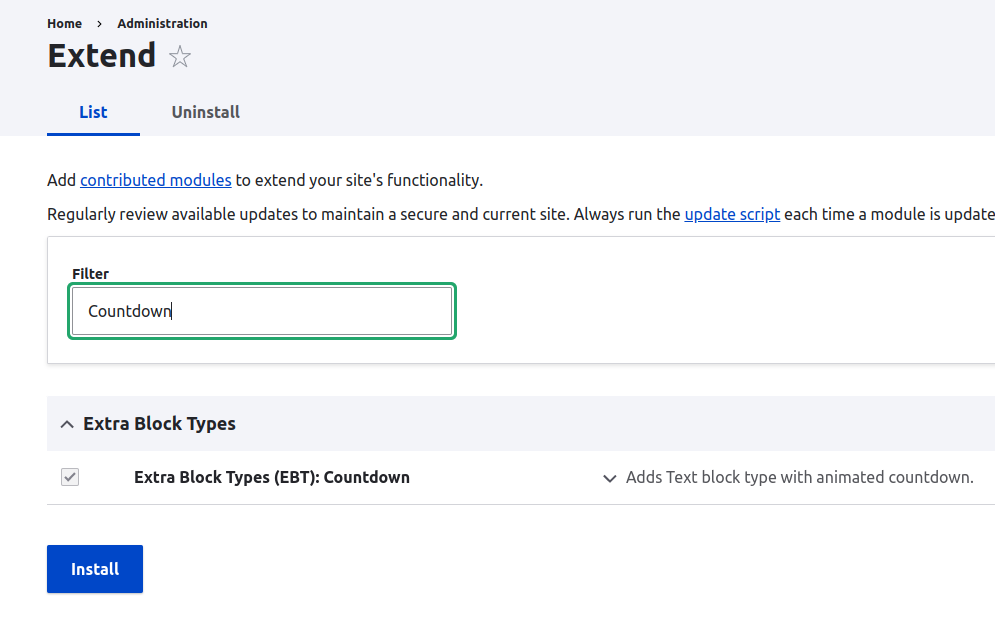
Sada imamo tip bloka, omogućimo EBT Countdown modul da bi se primenili šabloni za tip bloka:
/admin/modules

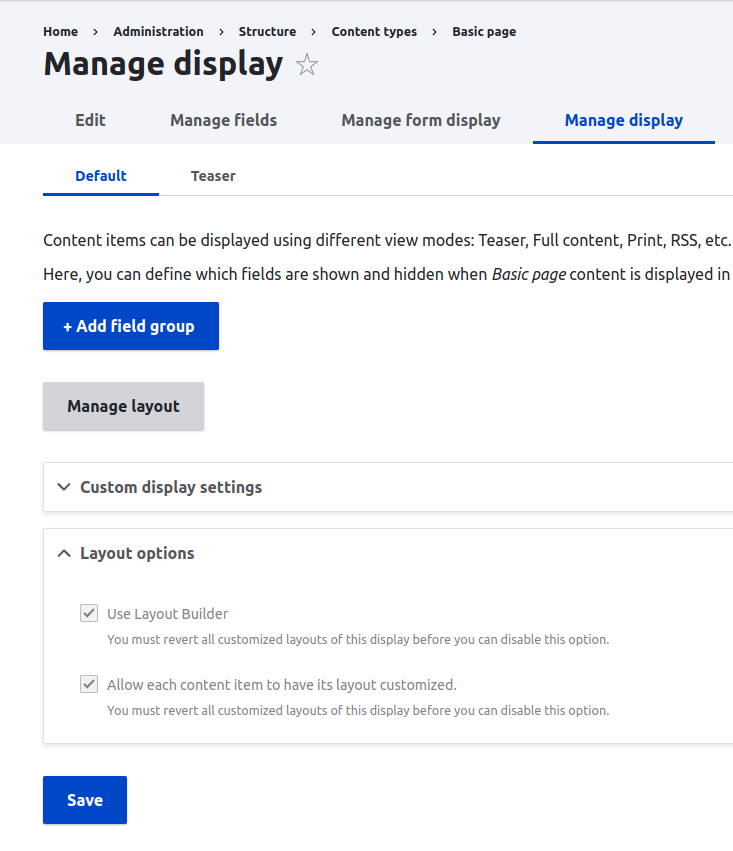
Takođe je potrebno omogućiti Layout Builder modul i uključiti Layout Builder za bilo koji tip sadržaja, na primer za Basic Page.
/admin/structure/types/manage/page/display

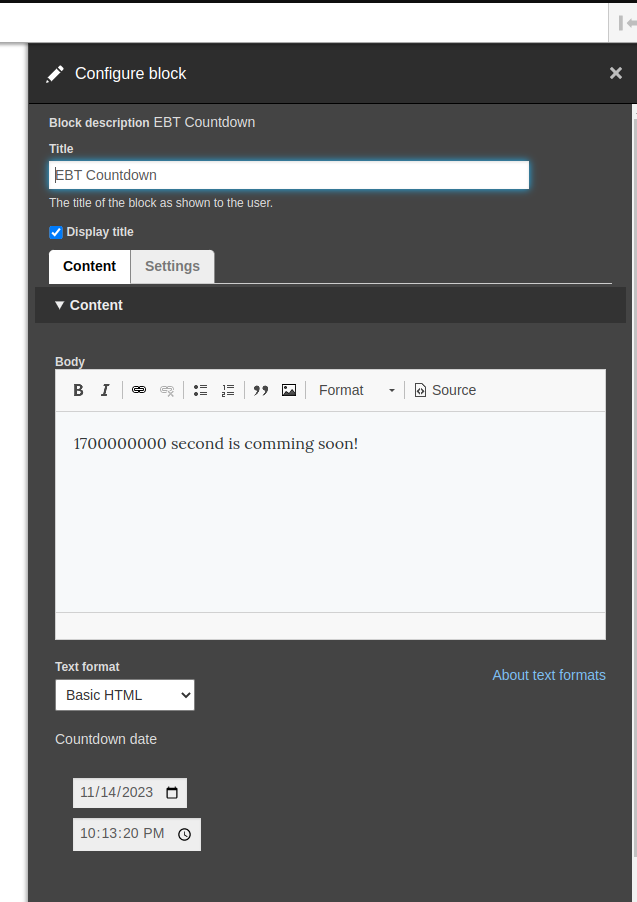
Kada kreirate novu stranicu, moći ćete da dodajete blokove u raspored stranice (Layout).

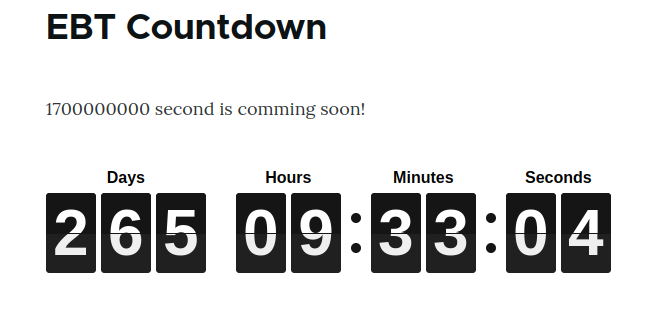
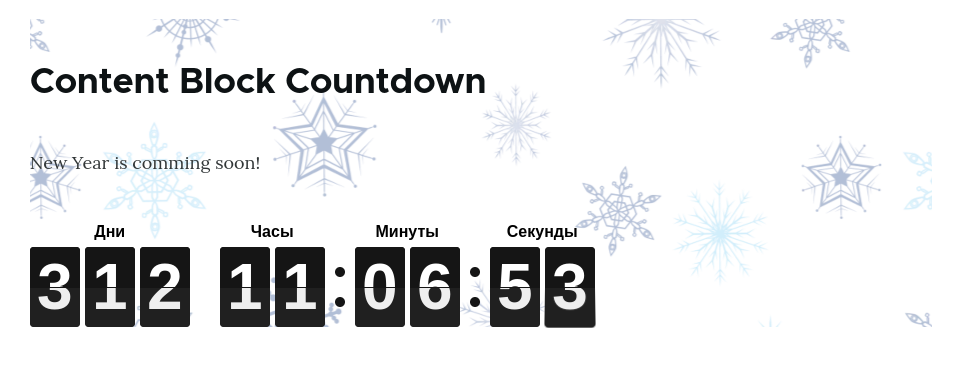
A ovako izgleda na stranici:

Korak 2. Uključivanje biblioteka trećih strana u EBT module
Korak 2. Uključivanje biblioteka trećih strana u EBT module
Sada možemo uključiti našu biblioteku treće strane. Imamo levmyshkin/flipdown biblioteku u composer.json, ali pošto je ovaj novi modul prilagođeni modul, potrebno je da ovu biblioteku instaliramo ručno preko composera:
composer require levmyshkin/flipdown
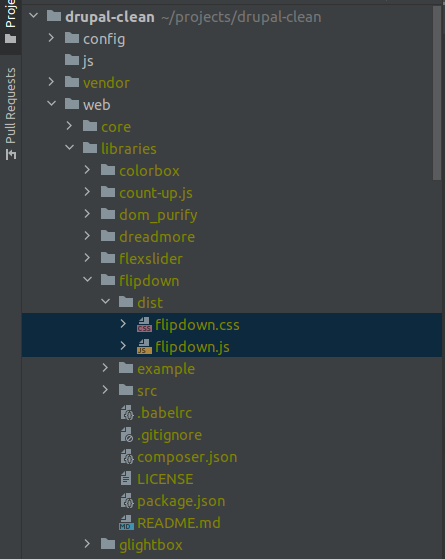
Nova biblioteka bi trebalo automatski da se postavi u folder /libraries:

Dodajmo fajl ebt_countdown.libraries.yml i uključimo u njega flipdown css/js i JavaScript fajl ebt_flipdown/js/ebt_countdown.js u kome ćemo kasnije inicijalizovati flipdown plugin:
ebt_countdown.libraries.yml
ebt_countdown:
css:
component:
/libraries/flipdown/dist/flipdown.min.css: { minified: true }
js:
/libraries/flipdown/dist/flipdown.min.js: { minified: true }
js/ebt_countdown.js: {}
dependencies:
- core/once
- core/drupalSettings
Za fajlove u /libraries folderu koristimo kosu crtu na početku puta, što označava apsolutnu putanju.
js/ebt_countdown.js:
(function ($, Drupal) {
/**
* EBT Countdown behavior.
*/
Drupal.behaviors.ebtCountDown = {
attach: function (context, settings) {
// Inicijalizacija FlipDown plugina će ići ovde.
}
};
})(jQuery, Drupal);
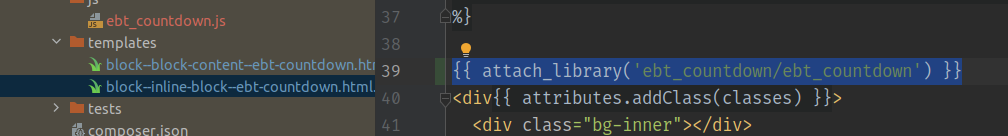
Takođe treba da uključimo novu biblioteku ebt_countdown u šablonima, ne zaboravite da imamo dva šablona:
{{ attach_library('ebt_countdown/ebt_countdown') }}

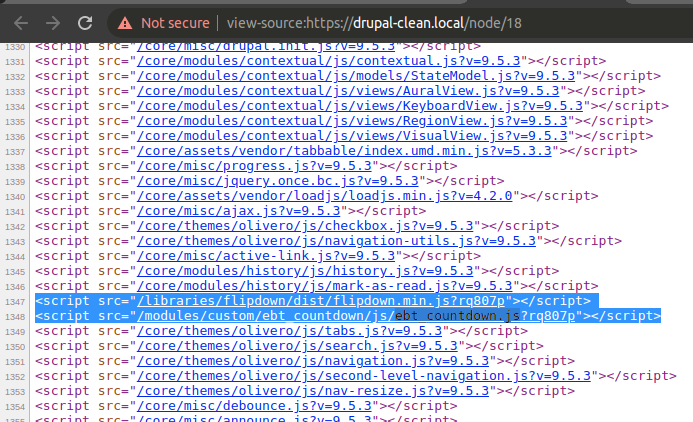
Očistite keš i proverite da li su JavaScript fajlovi na stranici:

Poslaćemo datum sa PHP-a u JavaScript koristeći drupalSettings. Zato treba da proširimo fajl ebt_countdown.libraries.yml sa zavisnostima. Takođe ćemo koristiti funkciju once():
dependencies:
- core/once
- core/drupalSettings
Korak 3. Uključivanje sopstvenog field widget-a za EBT Settings, prosleđivanje promenljivih u JavaScript
Korak 3. Uključivanje sopstvenog field widget-a za EBT Settings, prosleđivanje promenljivih u JavaScript
U EBT modulima podešavanja se po defaultu ne prosleđuju u JavaScript. Potrebno je da preklopimo klasu field widget-a EbtSettingsDefaultWidget:
ebt_countdown/src/Plugin/Field/FieldWidget/EbtSettingsCountDownWidget.php:
<?php
namespace Drupal\ebt_countdown\Plugin\Field\FieldWidget;
use Drupal\Core\Field\FieldItemListInterface;
use Drupal\Core\Form\FormStateInterface;
use Drupal\ebt_core\Plugin\Field\FieldWidget\EbtSettingsDefaultWidget;
/**
* Plugin implementacija za 'ebt_settings_countdown' widget.
*
* @FieldWidget(
* id = "ebt_settings_countdown",
* label = @Translation("EBT Countdown settings"),
* field_types = {
* "ebt_settings"
* }
* )
*/
class EbtSettingsCountDownWidget extends EbtSettingsDefaultWidget {
/**
* {@inheritdoc}
*/
public function formElement(FieldItemListInterface $items, $delta, array $element, array &$form, FormStateInterface $form_state) {
$element = parent::formElement($items, $delta, $element, $form, $form_state);
$element['ebt_settings']['pass_options_to_javascript'] = [
'#type' => 'hidden',
'#value' => TRUE,
];
return $element;
}
/**
* {@inheritdoc}
*/
public function massageFormValues(array $values, array $form, FormStateInterface $form_state) {
foreach ($values as &$value) {
$value += ['ebt_settings' => []];
}
return $values;
}
}
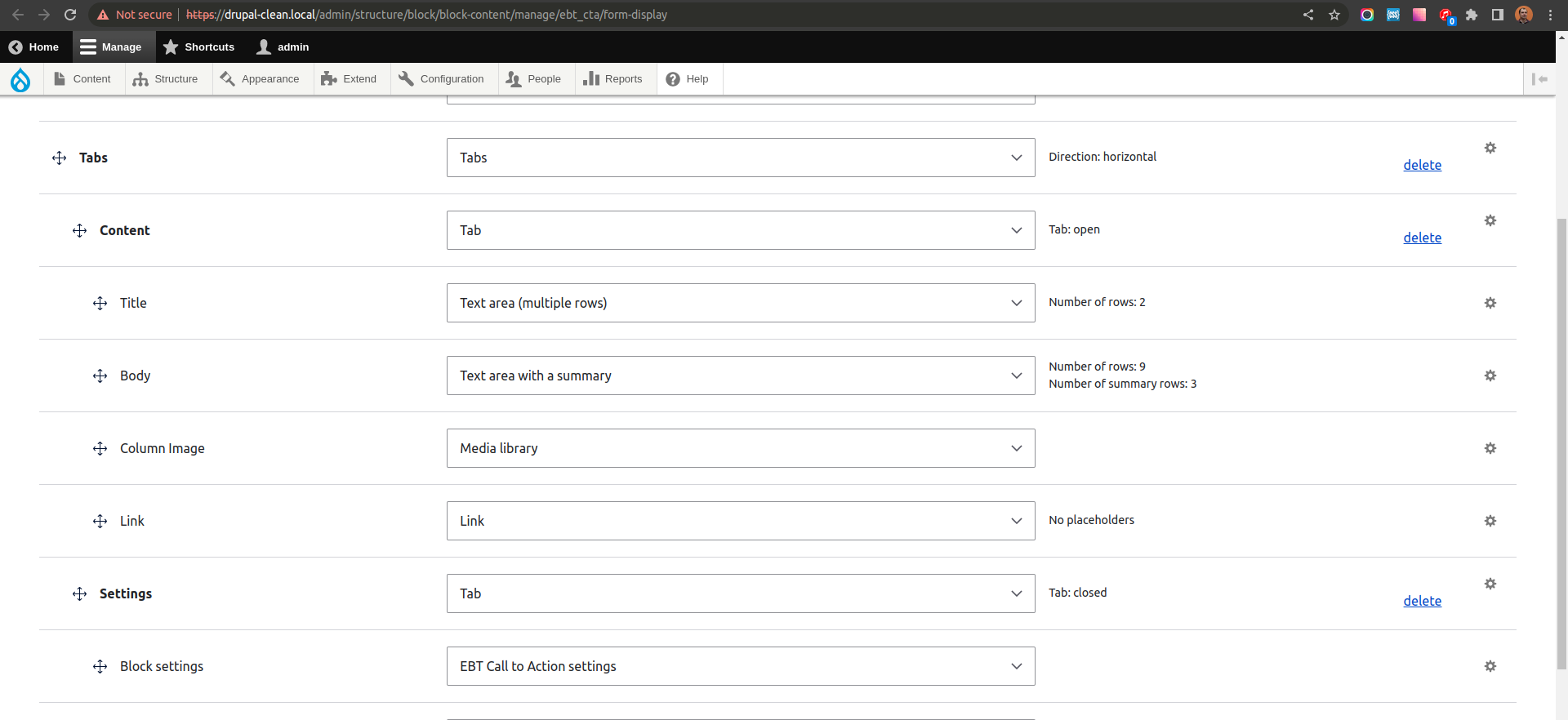
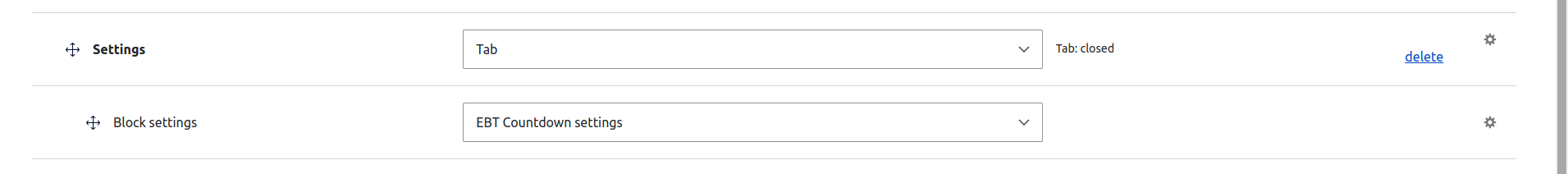
Sada možemo izabrati ovaj field widget za polje EBT Settings:
/admin/structure/block/block-content/manage/ebt_countdown/form-display

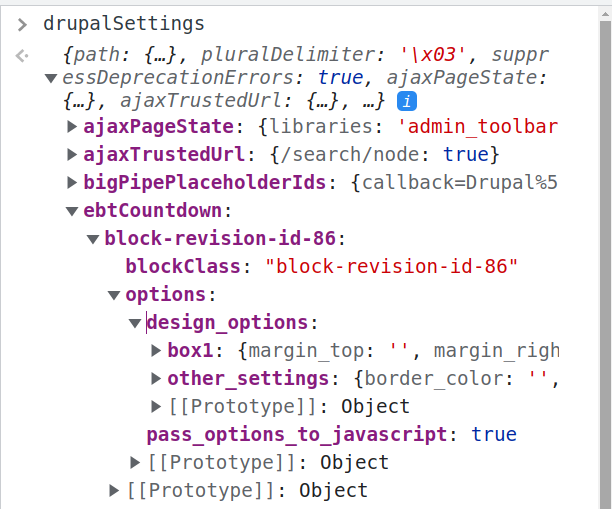
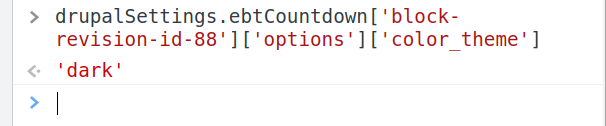
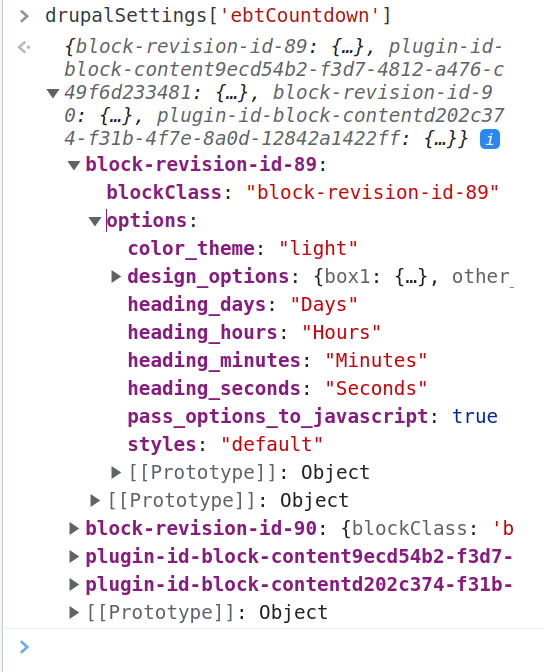
Sačuvajte blok ponovo i proverite drupalSettings JavaScript promenljivu. Sada će sve opcije iz polja EBT Settings biti prosleđene u JavaScript:

Na kraju block-revision-id-* imamo Block revision ID, tako da imamo jedinstvene ključeve za sve blokove. Za inline blokove koristimo plugin ID kao što je plugin-id-block-contentd202c374-f31b-4f7e-8a0d-12842a1422ff. Tako imamo jedinstvene ID-jeve u Layout Builder-u.
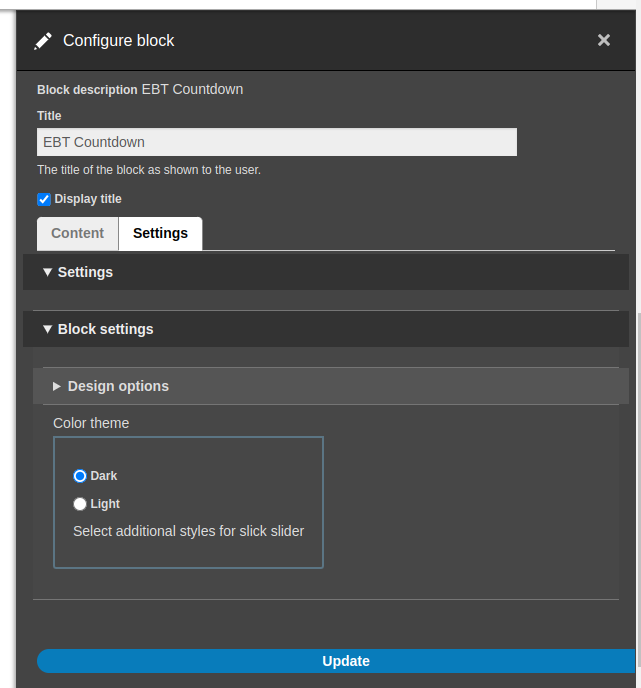
FlipDown plugin ima opciju za tamnu/svetlu temu, zato prosledimo ovo podešavanje u našem field widget-u EbtSettingsCountDownWidget:
$element['ebt_settings']['color_theme'] = [
'#title' => $this->t('Color theme'),
'#type' => 'radios',
'#options' => [
'dark' => $this->t('Dark'),
'light' => $this->t('Light'),
],
'#default_value' => $items[$delta]->ebt_settings['color_theme'] ?? 'dark',
'#description' => $this->t('Select color theme for countdown'),
'#weight' => '3',
];

Zatim možemo u JavaScript-u dohvatiti vrednost boje teme:

Korak 4. Inicijalizacija FlipDown plugina za EBT Countdown blok
Korak 4. Inicijalizacija FlipDown plugina za EBT Countdown blok
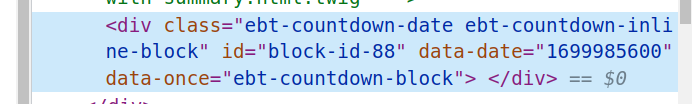
Prosledili smo promenljive iz podešavanja u JavaScript, ali treba da prosledimo i vrednost datuma iz sadržaja u JavaScript. Kreiraćemo prazan div sa atributom data-date="", u koji ćemo smestiti datum i vreme iz polja Date. Za inline blokove (blokove u Layout Builder-u) koristićemo block_revision_id za jedinstveni ID bloka:
block--inline-block--ebt-countdown.html.twig:
<div
class="ebt-countdown-date ebt-countdown-inline-block flipdown"
id="block-id-{{ configuration.block_revision_id }}"
data-date="{{ content.field_ebt_countdown_date[0]['#attributes']['datetime']|date('U') }}">
</div>

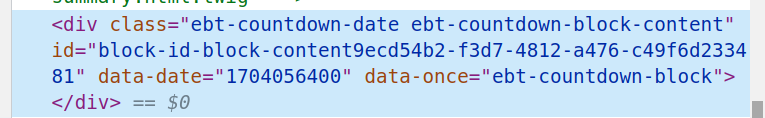
Za content blokove sa stranice za raspored blokova koristićemo plugin_id:
block--block-content--ebt-countdown.html.twig:
<div
class="ebt-countdown-date ebt-countdown-block-content flipdown"
id="block-id-{{ plugin_id|clean_class }}"
data-date="{{ content.field_ebt_countdown_date[0]['#attributes']['datetime']|date('U') }}">
</div>

Ako niste sigurni gde se nalazi podatak iz polja, možete instalirati modul Twig Debugger i ispisati na stranici {{ dump(content.field_ebt_countdown_date) }}:
https://www.drupal.org/project/twig_debugger
Korišćen je Twig filter date('U') za konverziju datuma u timestamp.
Sada možemo uključiti prilagođeni JavaScript i inicijalizovati FlipDown.
/ebt_countdown/js/ebt_countdown.js:
(function ($, Drupal) {
/**
* EBT Countdown behavior.
*/
Drupal.behaviors.ebtCountDown = {
attach: function (context, settings) {
var countdowns = once('ebt-countdown-block', '.ebt-countdown-date', context);
countdowns.forEach(function(countdown) {
var countdownTimestamp = parseInt(countdown.getAttribute('data-date'));
var countdownId = countdown.getAttribute('id');
new FlipDown(countdownTimestamp, countdownId, {
theme: "dark",
}).start();
});
}
}
})(jQuery, Drupal);
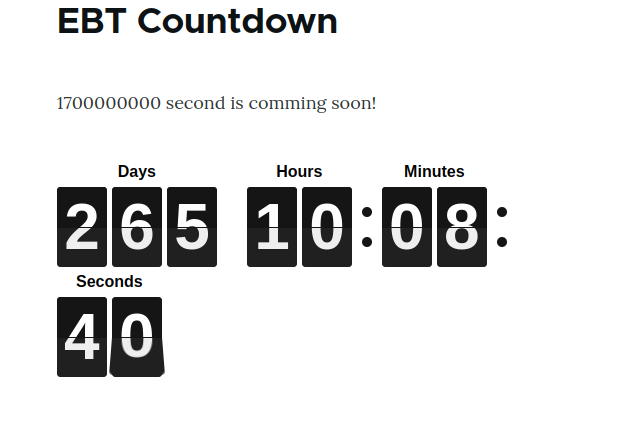
Ne zaboravite da očistite keš da biste videli izmene. Nakon toga FlipDown bi trebalo da radi na stranici:

Korak 5. Stilizovanje novog EBT Countdown bloka. Gulp.js fajl je uključen za Drush-om generisani EBT modul.
Korak 5. Stilizovanje novog EBT Countdown bloka. Gulp.js fajl je uključen za Drush-om generisani EBT modul.
Kao što vidite, čak ni podrazumevani FlipDown stilovi ne rade najbolje. Na primer, na desktopu su prikazane dve linije brojeva. Ali to možemo lako popraviti prilagođenim stilovima. Možete kopirati fajlove gulpfile.js i package.json za kompajliranje SCSS u CSS iz EBT Counter modula:
https://www.drupal.org/project/ebt_counter
gulpfile.js:
// --------------------------------------------------
// Učitavanje pluginova
// --------------------------------------------------
var gulp = require('gulp'),
sass = require('gulp-dart-scss'),
postcss = require("gulp-postcss"),
autoprefixer = require("autoprefixer"),
cssnano = require("cssnano"),
notify = require('gulp-notify'),
sassUnicode = require('gulp-sass-unicode');
var config = {
// glavni scss fajlovi koji importuju delove
scssSrc: 'scss/*.scss',
// svi scss fajlovi u scss direktorijumu
allScss: 'scss/**/*.scss',
// destinacija za css fajlove
cssDest: 'css/',
// svi js fajlovi u js direktorijumu
allJs: 'assets/js/**/*.js',
// sve slike
allImgs: 'assets/img/**/*'
};
// Definisanje zadataka nakon učitavanja zavisnosti
function style() {
return gulp.src(config.allScss)
.pipe(sass())
.pipe(sassUnicode())
.pipe(postcss([autoprefixer()]))
.pipe(gulp.dest(config.cssDest));
gulp.task('sass:watch', function () {
gulp.watch('./scss/**/*.scss', ['sass']);
});
}
// Izvoz zadataka
exports.style = style;
function watch(){
// gulp.watch prati promene fajlova i izvršava funkciju style
gulp.watch('scss/**/*.scss', style)
}
// Ne zaboravite da izvezete zadatak!
exports.watch = watch
package.json:
{
"name": "ebt_styles",
"version": "1.0.0",
"description": "Pokrenite npm install, a zatim gulp watch",
"main": "gulpfile.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"autoprefixer": "^10.2.5",
"cssnano": "^5.0.2",
"gulp": "^4.0.2",
"gulp-dart-scss": "^1.1.0",
"gulp-notify": "^4.0.0",
"gulp-postcss": "^9.0.0",
"gulp-sass-unicode": "^1.0.5",
"gulp-sourcemaps": "^3.0.0"
},
"dependencies": {
"cucumber": "*",
"postcss": "^8.2.13"
}
}
Fajl package-lock.json biće generisan nakon što pokrenete:
npm install
A možete pokrenuti gulp zadatak sa:
gulp watch
Sada ćemo dodati scss fajlove:
/ebt_countdown/scss/flipdown.scss
.flipdown {
width: 580px;
}
flipdown.css fajl će biti automatski generisan iz flipdown.scss, i možemo uključiti .css fajl u .libraries.yml:
ebt_countdown:
css:
component:
/libraries/flipdown/dist/flipdown.min.css: { minified: true }
css/flipdown.css: { }
Očistite keš i pogledajte rezultate:

Sada izgleda bolje!
Da li možemo koristiti običan CSS bez kompajliranja iz SCSS?
Možemo, ali pisanje u SCSS-u je praktičnije za većinu programera.
Korak 6. Proširenje forme za podešavanja sa opcijama FlipDown plugina
Korak 6. Proširenje forme za podešavanja sa opcijama FlipDown plugina
FlipDown plugin ima nekoliko opcija za podešavanje prikaza:
https://github.com/PButcher/flipdown
- theme (tema)
- headings (naslovi)
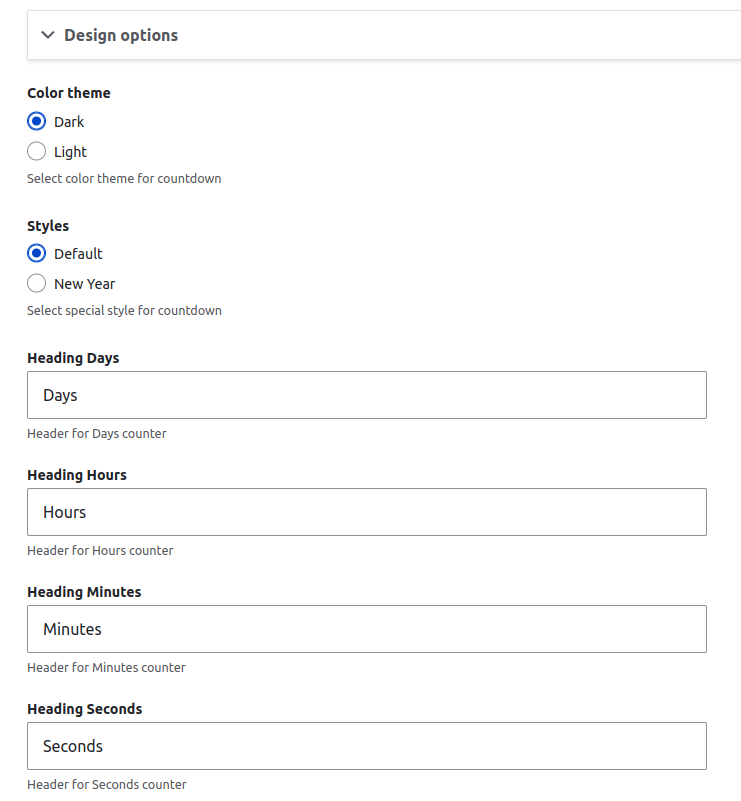
Već smo kreirali novi field widget za EBT Settings EbtSettingsCountDownWidget, sada ćemo proširiti formu sa novim poljima:
/ebt_countdown/src/Plugin/Field/FieldWidget/EbtSettingsCountDownWidget.php:
$element['ebt_settings']['color_theme'] = [
'#title' => $this->t('Color theme'),
'#type' => 'radios',
'#options' => [
'dark' => $this->t('Dark'),
'light' => $this->t('Light'),
],
'#default_value' => $items[$delta]->ebt_settings['color_theme'] ?? 'dark',
'#description' => $this->t('Select color theme for countdown'),
'#weight' => '3',
];
$element['ebt_settings']['styles'] = [
'#title' => $this->t('Styles'),
'#type' => 'radios',
'#options' => [
'default' => $this->t('Default'),
'new_year' => $this->t('New Year'),
],
'#default_value' => $items[$delta]->ebt_settings['styles'] ?? 'default',
'#description' => $this->t('Select special style for countdown'),
'#weight' => '4',
];
$element['ebt_settings']['heading_days'] = [
'#title' => $this->t('Heading Days'),
'#type' => 'textfield',
'#default_value' => $items[$delta]->ebt_settings['heading_days'] ?? $this->t('Days'),
'#description' => $this->t('Header for Days counter'),
'#weight' => '5',
];
$element['ebt_settings']['heading_hours'] = [
'#title' => $this->t('Heading Hours'),
'#type' => 'textfield',
'#default_value' => $items[$delta]->ebt_settings['heading_hours'] ?? $this->t('Hours'),
'#description' => $this->t('Header for Hours counter'),
'#weight' => '6',
];
$element['ebt_settings']['heading_minutes'] = [
'#title' => $this->t('Heading Minutes'),
'#type' => 'textfield',
'#default_value' => $items[$delta]->ebt_settings['heading_minutes'] ?? $this->t('Minutes'),
'#description' => $this->t('Header for Minutes counter'),
'#weight' => '7',
];
$element['ebt_settings']['heading_seconds'] = [
'#title' => $this->t('Heading Seconds'),
'#type' => 'textfield',
'#default_value' => $items[$delta]->ebt_settings['heading_seconds'] ?? $this->t('Seconds'),
'#description' => $this->t('Header for Seconds counter'),
'#weight' => '8',
];
return $element;

Na ovaj način možemo koristiti naslove za prevode:

Imamo sve vrednosti iz EBT podešavanja u JavaScript-u, zato sam samo dodao ID u šablon radi lakšeg dohvata ispravnog jedinstvenog ključa.
.setAttribute('id', 'plugin-id-' ~ plugin_id|clean_class)
.setAttribute('id', 'block-revision-id-' ~ configuration.block_revision_id)
Ključevi opcija prate isti obrazac kao i ID-jevi:
/ebt_core/ebt_core.module:
// Koristi plugin_id za Block content.
$build['#attached']['drupalSettings'][$bundle]['block-revision-id-' . $revision_id[0]['value']] = $block_options;
$uuid = $entity->get('uuid')->getValue();
$block_options = [
'blockClass' => 'plugin-id-block-content' . $uuid[0]['value'],
'options' => $options,
];
$build['#attached']['drupalSettings'][$bundle]['plugin-id-block-content' . $uuid[0]['value']] = $block_options;
Na taj način možemo koristiti opcije iz JavaScript drupalSettings:

/ebt_countdown/js/ebt_countdown.js:
(function ($, Drupal) {
/**
* EBT Countdown behavior.
*/
Drupal.behaviors.ebtCountDown = {
attach: function (context, settings) {
var countdowns = once('ebt-countdown-block', '.ebt-countdown-date', context);
countdowns.forEach(function(countdown) {
// Dohvati ID bloka.
var countdownWrapper = countdown.closest('.ebt-block-countdown');
var countdownWrapperId = countdownWrapper.getAttribute('id');
// Dohvati EBT podešavanja bloka.
var ebtOptions = drupalSettings['ebtCountdown'][countdownWrapperId];
// Pripremi opcije za JavaScript plugin.
var countdownTimestamp = parseInt(countdown.getAttribute('data-date'));
var countdownId = countdown.getAttribute('id');
// Inicijalizuj JavaScript plugin.
new FlipDown(countdownTimestamp, countdownId, {
theme: ebtOptions['options']['color_theme'],
headings: [
ebtOptions['options']['heading_days'],
ebtOptions['options']['heading_hours'],
ebtOptions['options']['heading_minutes'],
ebtOptions['options']['heading_seconds'],
],
}).start();
});
}
}
})(jQuery, Drupal);
Takođe sam dodao $element['ebt_settings']['styles'] u field widget, da bismo ga koristili u šablonu za dodavanje nove klase celom bloku.
{%
set classes = [
'block',
'ebt-block',
'ebt-block-countdown',
'ebt-block-' ~ plugin_id|clean_class,
'block-' ~ configuration.provider|clean_class,
'block-' ~ plugin_id|clean_class,
'plugin-id-' ~ plugin_id|clean_class,
content.field_ebt_settings['#object'].field_ebt_settings.ebt_settings.styles,
]
%}
{% if content.field_ebt_settings['#object'].field_ebt_settings.ebt_settings.styles == 'new_year' %}
{{ attach_library('ebt_countdown/new_year') }}
{% endif %}
Na ovaj način uključujemo new_year biblioteku za stil Novu godinu, ali sada treba da kreiramo tu biblioteku.
/ebt_countdown/ebt_countdown.libraries.yml:
new_year:
css:
component:
css/new-year.css: { }
Evo stilova za new-year blok:
/ebt_countdown/scss/new-year.scss
/ebt_countdown/css/new-year.css
.ebt-block-countdown.new_year {
background: url(../img/snowflakes.webp) center center repeat;
}
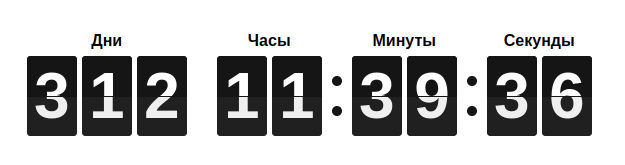
Evo rezultata primene novog stila:

Možete dodati proizvoljan broj stilova za nove ili postojeće EBT module. Takođe možete predložiti sopstvene stilove za bilo koji EBT modul tako što ćete kreirati issue na drupal.org:
Korak 7. Izvoz konfiguracija za EBT tip bloka, tip paragrafa i polja
Korak 7. Izvoz konfiguracija za EBT tip bloka, tip paragrafa i polja
Mислим да смо завршили са додавањем функционалности у EBT Countdown, време је да извеземо конфигурације и поставимо измене на Drupal.org. Треба да копирамо све конфигурације везане за EBT Countdown у фасциклу /ebt_countdown/config/install.
Ако сте генерисали EBT модул преко Drush-а, потребно је да ажурирате конфигурације за нова поља и ваш EBT тип блока.
Након тога, омогућите EBT модул на страници Extend /admin/modules. Нови EBT тип блока и остала подешавања биће инсталирани из фасцикле /config/install из конфигурационих фајлова:

Нема потребе да додајете language.* конфигурације, јер неки Drupal сајтови имају само један језик и Language модул може бити искључен.
Обично копирам све фајлове и проверавам да ли их имам у фасцикли config/install.

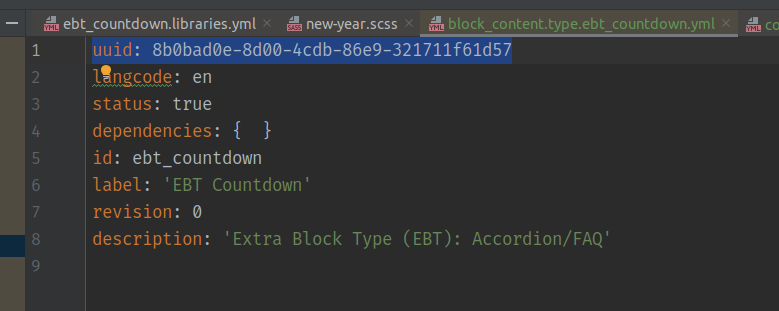
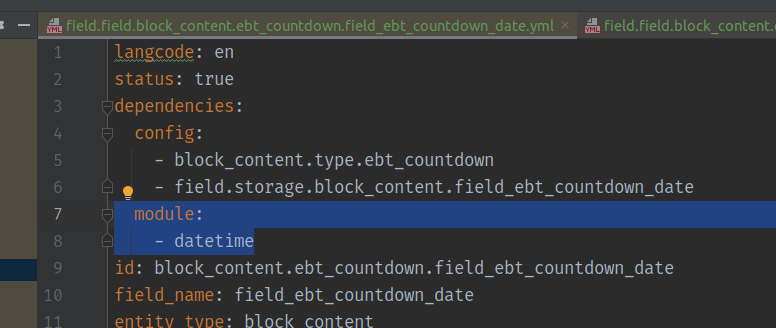
Сада треба да уклонимо uuid и hash вредности из конфигурационих фајлова у фасцикли config/install:

Пошто користимо друге Drupal модуле, треба их додати као зависности у .info фајлу.

/ebt_countdown/ebt_countdown.info:
dependencies:
- drupal:datetime
Korak 8. Deploy na Drupal.org i testiranje
Korak 8. Deploy na Drupal.org i testiranje
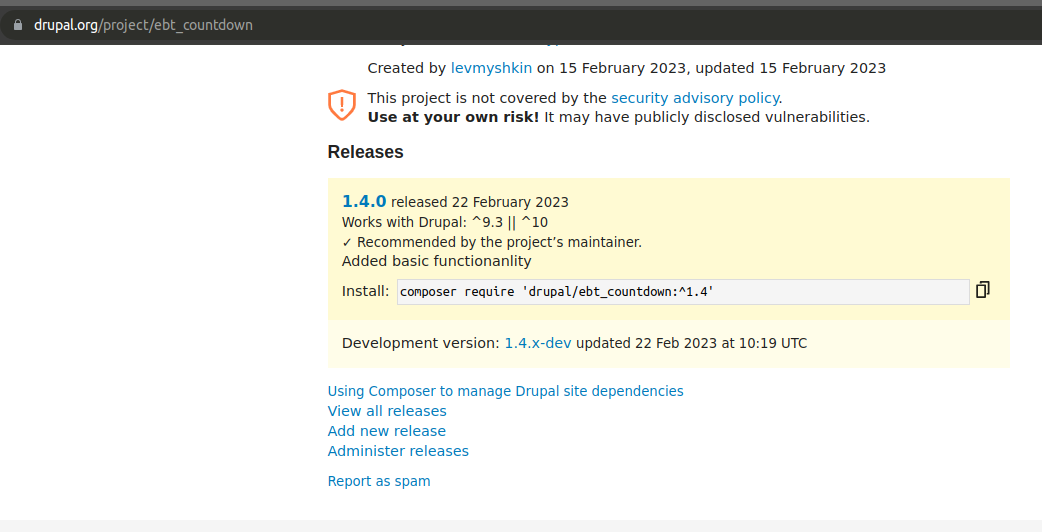
Претходно смо креирали нови пројекат на Drupal.org:
https://www.drupal.org/project/ebt_countdown
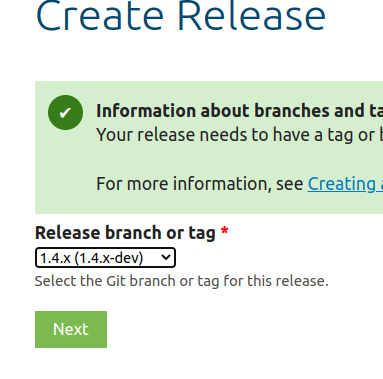
Користићу грану 1.4.x као главну грану, ради конзистентности са осталим EBT модулима:

Сви издаци ће почети од верзије 1.4.0:
git tag 1.4.0
git push origin 1.4.0
Такође можете креирати -alpha или -beta верзије пре него што направите стабилну 1.4.0 верзију.
Потребно је сачекати 10 дана пре него што модул може бити укључен у безбедносна упозорења (security advisory coverage).

Сада можемо тестирати наш нови модул и исправљати грешке.
Korak 9. Dodavanje README.md fajla
Korak 9. Dodavanje README.md fajla
Не заборавите да додате README.md фајл, пример можете видети у другим EBT модулима:
https://www.drupal.org/project/ebt_slideshow
Хвала што користите EBT модуле! Слободно питајте или предложите идеје: