EPT moduli omogućavaju da prepišete šablone u vašoj prilagođenoj temi.
Pojavila se nova sugestija za temu sa sufiksom --custom, tako da možete da prepišete šablon u vašoj temi:


EPT moduli omogućavaju da prepišete šablone u vašoj prilagođenoj temi.
Pojavljuje se nova sugestija za temu sa sufiksom --custom, tako da možete da prepišete šablon u svojoj prilagođenoj temi:


PHP 8 je uveo constructor property promotion, funkcionalnost koja pojednostavljuje definisanje i dodelu svojstava klase tako što omogućava da ih deklarišete i inicijalizujete direktno u potpisu konstruktora. Ovaj vodič prikazuje kako koristiti constructor property promotion u prilagođenim Drupal modulima (koji zahtevaju PHP 8.0+), posebno za pojednostavljenje dependency injection-a u vašim servisima i kontrolerima.


Ponekad su vam potrebne fiksne, trajne kategorije na sajtu, koje ne bi trebalo slučajno ažurirati. U ovom slučaju možete koristiti sopstveni kod sa Event Subscriber-om.
Dodajmo novu klasu Event Subscriber-a u prilagođeni modul.
drupalbook_custom.services.yml


Često se suočavamo sa stranicom greške 500 kada Drupal, servisi ili drugi sajtovi nisu dostupni. Kada vidimo grešku 500 (ili 501–504). U Drupalu koristimo Exceptions da proverimo da li je neki kritičan kod izvršen. Ako dođe do greške, na primer pri HTTP zahtevu ka drugom sajtu, Drupal će prikazati ovu grešku: "The website encountered an unexpected error. Please try again later":


Drupalbook.org je sveobuhvatan onlajn resurs koji pruža visokokvalitetne i ažurirane informacije o učenju Drupala, popularnog sistema za upravljanje sadržajem. Bilo da ste početnik ili iskusni programer, Drupalbook.org nudi obilje resursa, uključujući tutorijale, članke i vodiče, koji će vam pomoći da savladate Drupal i podignete svoje veštine na viši nivo. Sa svojim korisnički prilagođenim interfejsom i zanimljivim sadržajem, Drupalbook.org je savršena platforma za svakoga ko želi da nauči Drupal i kreira sjajne veb sajtove.


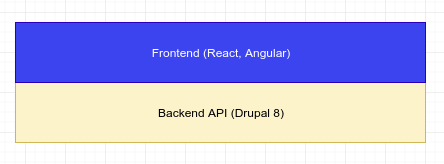
Drupal je dinamično razvijajuća platforma. Drupal developeri pokušavaju da prate sve savremene trendove, a odvojene (decoupled) aplikacije su jedan od njih. Već je uobičajeno videti backend API baziran na Drupalu, dok je frontend izrađen u JavaScript framework-u (React, Angular). Čak i srednji sajtovi za male kompanije koriste ovaj pristup.



Nakon instalacije Drupala, dobijate blog sa vizuelnim uređivačem. Ali pomoću modula Views i drugih modula možete brzo povećati funkcionalnost sajta. Hajde da pogledamo šta Drupal nudi.
Administratorski meni
U Drupalu imamo podrazumevani meni koji kombinuje alatnu traku i administrativne module:
https://drupal.org/project/Admin
https://drupal.org/project/toolbar
Jednim klikom na dugme možemo prebacivati režime rada:


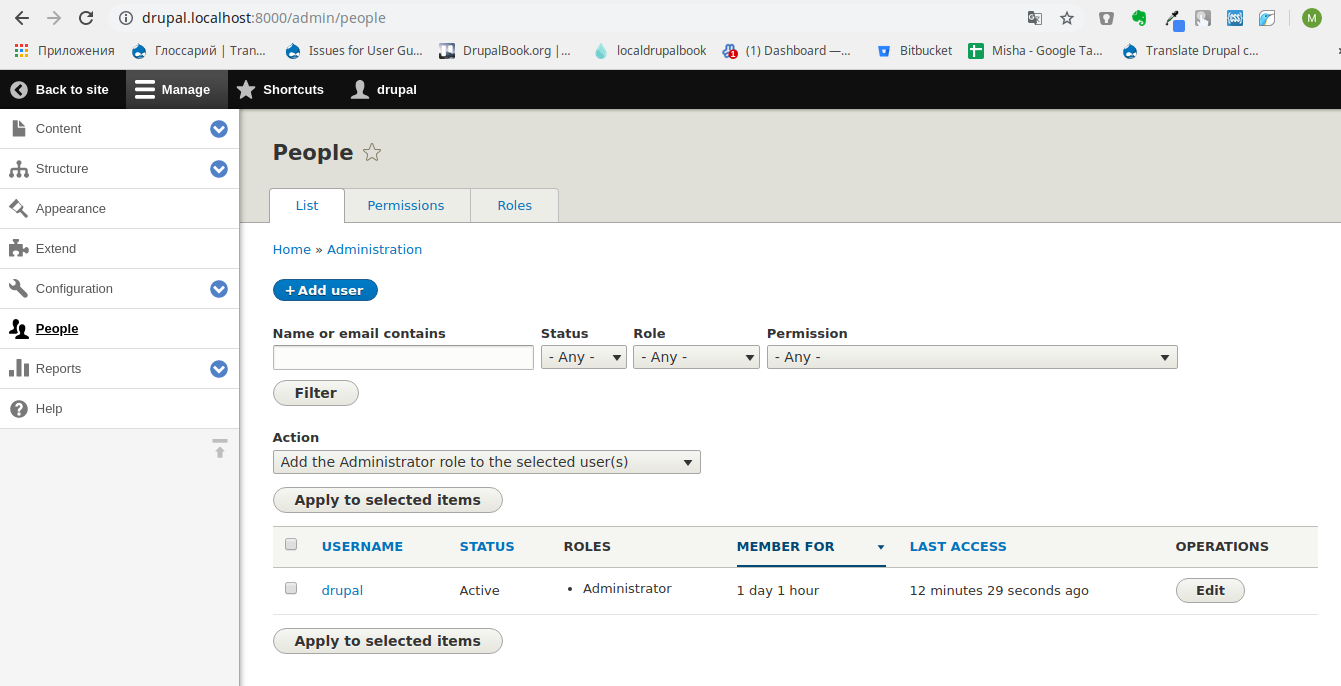
U Drupal 10 sistem korisnika sa ulogama i dozvolama za pristup funkcionalnostima sajta je isti kao i u prethodnim verzijama.
Stranica sa svim korisnicima nalazi se u Meniju — Ljudi: