
Vrlo često nam Views šablon ne odgovara, pa možemo prebrisati (override) šablone za Views. Nažalost, ne postoji UI za pretragu željenog šablona u Views, ali možemo koristiti obrasce (patterns) za redefinisanje šablona.
Više o obrascima možete pročitati u ovom članku:
6.6. Rad sa šablonima u Drupalu. Šta su šabloni u Drupal jezgru.
Posebno nas zanima sledeće:
Ispod su moguća imena šablona za prebrisavanje.


Drupal nije samo CMS, to je platforma za razvoj vaše veb aplikacije. Ako odlučite da napravite svoju temu, naići ćete na nekoliko frejmorkova za to. U ovom članku razmotrićemo najpopularnije od njih.
Bootstrap


Drupal ima vrlo malo gotovih lepih i funkcionalnih tema. Ali Drupal se vrlo lako integriše sa svim third-party bibliotekama i servisima. Tako na primer, možete napraviti svoju temu zasnovanu na Bootstrap-u i koristiti svu snagu Drupala. U ovom delu sajta drupalbook.org ćemo pričati o tome kako brzo i lako praviti teme iz bilo kog layout-a.
PSD layout:
https://drupalbook.org/sites/default/files/blueasy-freebie.zip



U prethodnim lekcijama već smo gledali kako se pravi tema zasnovana na nekoj drugoj Stable temi. U ovom tutorijalu pokazaćemo vam kako da napravite temu zasnovanu na Bootstrap-u, popularnom okviru za brzo pravljenje rasporeda stranica.
Mislim da već imate instaliran Drupal. Pređimo na instalaciju Bootstrap-a:


Pre nego što počnete sa razvojem na Drupalu 8, morate isključiti keširanje. Za razliku od Drupala 7, u verziji 8 se ne keširaju samo entiteti, prikazi i polja, sada se keširaju i kompajlirani twig i render šabloni. Da biste isključili ovo keširanje, potrebno je da uradite sledeće.
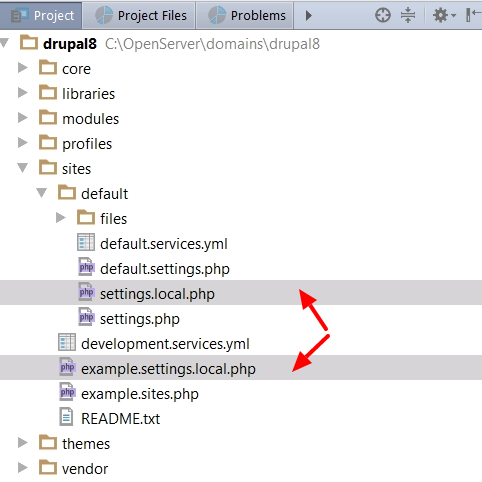
1. Kopirajte fajl /sites/example.settings.local.php u /sites/default/settings.local.php
Ovaj fajl već sadrži potrebna podešavanja za isključivanje keša



U poslednjoj lekciji smo pogledali kako se kompajlira LESS koristeći ugrađeni watcher u PhpStorm-u. U ovom tutorijalu ćemo napraviti temu zasnovanu na SASS Bootstrap-u. Ako ne možete da se snađete sa LESS-om i kompajliranjem kroz PhpStorm, možete pokušati da koristite Gulp i SASS. U ovoj fazi lekcija nije bitno šta ćete koristiti, LESS ili SASS. Ali preporučio bih da koristite SASS i Gulp, jer je kompajliranje brže i lakše je podesiti Gulp.


U ovom videu ćemo pokazati kako dodati blokove sa YouTube/Vimeo video zapisima.
Video:
https://youtu.be/vpfcJQkNQww
PSD izgled:
https://github.com/Drupalbook/bootstrap/raw/master/blueasy-freebie.zip



