Proširenje EBT Settings forme
Kreiranje nove klase za EBT Settings formu
Čuo sam od mnogih programera zabrinutost oko broja podešavanja za EBT module: DOM Box, pozadina, ivice, klase itd. Ti programeri su podrazumevali da će urednici sadržaja biti zbunjeni ili na neki drugi način podstaknuti da prave drastično različite blokove, margine, pozadine. Neki projekti zahtevaju fleksibilnost i više podešavanja za urednike sadržaja, ali neki projekti imaju prilično stroga pravila sa komponentama. Za ovaj slučaj treba promeniti naš EBT Settings field widget.
Takođe, ako kreirate novi EBT modul i prikačite JavaScript dodatak sa opcijama, moraćete da koristite sopstveni EBT settings widget sa poljima za podešavanja za te opcije.
EBT Core modul ima klasu EbtSettingsDefaultWidget za EBT Settings field widget. Ona sadrži DOM Box, pozadinu i sva ostala podešavanja. Počnimo sa kreiranjem nove klase EbtSettingsSimpleWidget (stavio sam je u EBT Core modul). Ona će sadržati samo tri podešavanja: širinu (Width), razmak (Spacing) (za marginu ispod bloka).
Kreirajte novi fajl:
/src/Plugin/Field/FieldWidget/EbtSettingsSimpleWidget.php
<?php
namespace Drupal\ebt_core\Plugin\Field\FieldWidget;
use Drupal\Core\Field\FieldItemListInterface;
use Drupal\Core\Form\FormStateInterface;
use Drupal\ebt_core\Plugin\Field\FieldWidget\EbtSettingsDefaultWidget;
/**
* Implementacija plugina za 'ebt_settings_simple' widget.
*
* @FieldWidget(
* id = "ebt_settings_simple",
* label = @Translation("EBT Simple settings"),
* field_types = {
* "ebt_settings"
* }
* )
*/
class EbtSettingsSimpleWidget extends EbtSettingsDefaultWidget {
/**
* {@inheritdoc}
*/
public function formElement(FieldItemListInterface $items, $delta, array $element, array &$form, FormStateInterface $form_state) {
$element = parent::formElement($items, $delta, $element, $form, $form_state);
return $element;
}
/**
* {@inheritdoc}
*/
public function massageFormValues(array $values, array $form, FormStateInterface $form_state) {
foreach ($values as &$value) {
$value += ['ebt_settings' => []];
}
return $values;
}
}
Proširujemo osnovnu klasu podešavanja EbtSettingsDefaultWidget. U komentaru anotacije @FieldWidget nazivamo naš widget id = "ebt_settings_simple" i label = @Translation("EBT Simple settings").
/**
* Implementacija plugina za 'ebt_settings_simple' widget.
*
* @FieldWidget(
* id = "ebt_settings_simple",
* label = @Translation("EBT Simple settings"),
* field_types = {
* "ebt_settings"
* }
* )
*/
Imamo i dve metode: formElement() i massageFormValues(). massageFormValues() možete ostaviti nepromenjeno. Drupal će automatski serijalizovati sva podešavanja u jedno polje field_ebt_settings. Tako da nije bitno koliko podešavanja imate, biće uskladištena kao serijalizovani niz i potrebno je samo da definišete polja za podešavanja koristeći Form API:
https://www.drupal.org/docs/drupal-apis/form-api
U metodi formElement() definišemo polja za podešavanja. Sakrićemo DOM Box i podešavanja za ivice:
/**
* {@inheritdoc}
*/
public function formElement(FieldItemListInterface $items, $delta, array $element, array &$form, FormStateInterface $form_state) {
$element = parent::formElement($items, $delta, $element, $form, $form_state);
unset($element['ebt_settings']['design_options']['box1']);
unset($element['ebt_settings']['design_options']['other_settings']['border_color']);
unset($element['ebt_settings']['design_options']['other_settings']['border_style']);
unset($element['ebt_settings']['design_options']['other_settings']['border_radius']);
return $element;
}
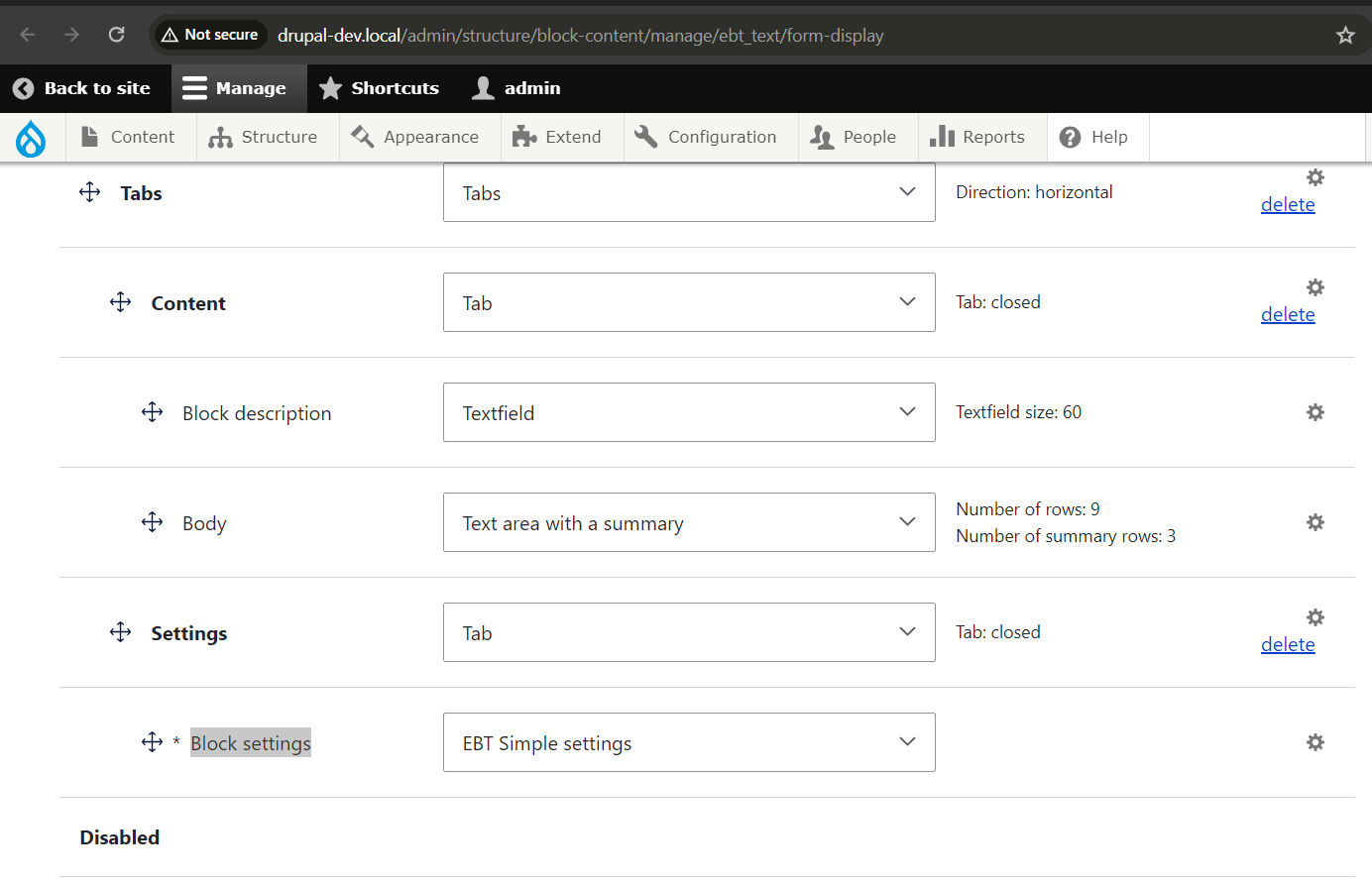
Ako primenite novi field widget za neki od vaših EBT tipova blokova:

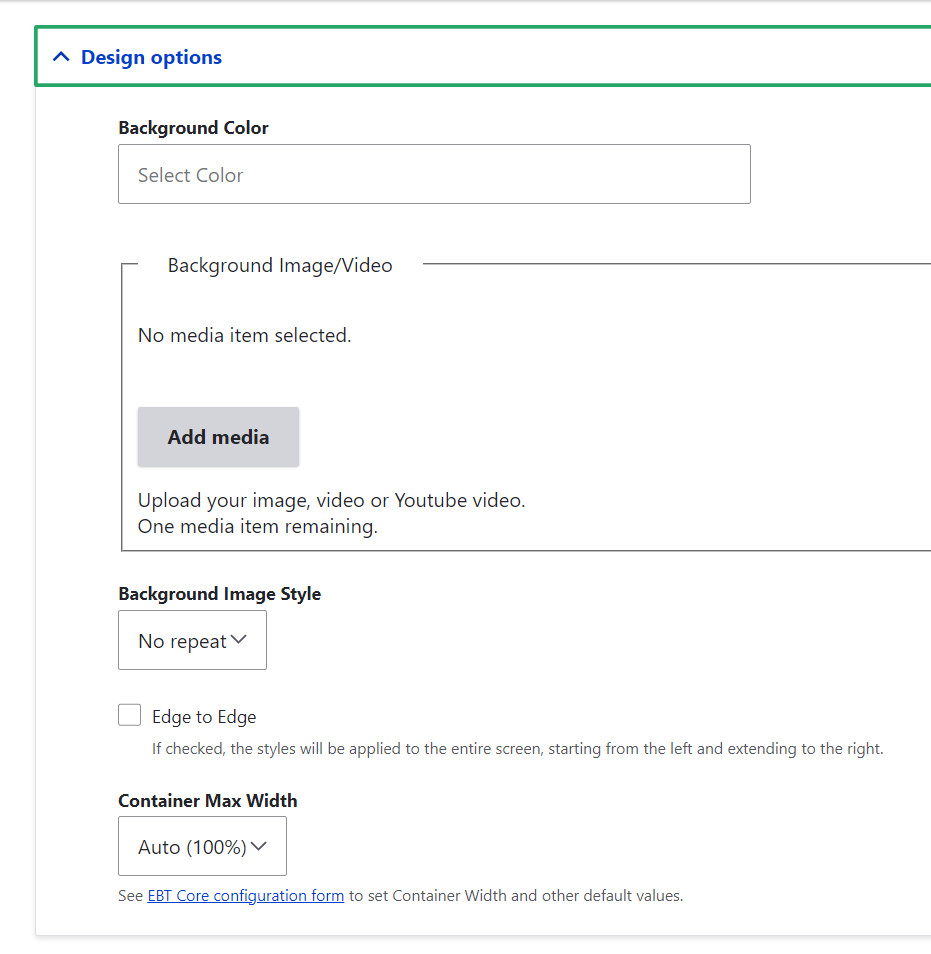
Videćete manju formu za podešavanja:

Sada ćemo ukloniti i podešavanja pozadine. Ako vam trebaju podešavanja pozadine, ali ne i sva ostala, možete proširiti klasu EbtSettingsDefaultWidget i napraviti sopstveni field widget. Evo primera kako napraviti EBT Settings što jednostavnijim.
...
unset($element['ebt_settings']['design_options']['other_settings']['background_color']);
unset($element['ebt_settings']['design_options']['other_settings']['background_media']);
unset($element['ebt_settings']['design_options']['other_settings']['background_image_style']);
...
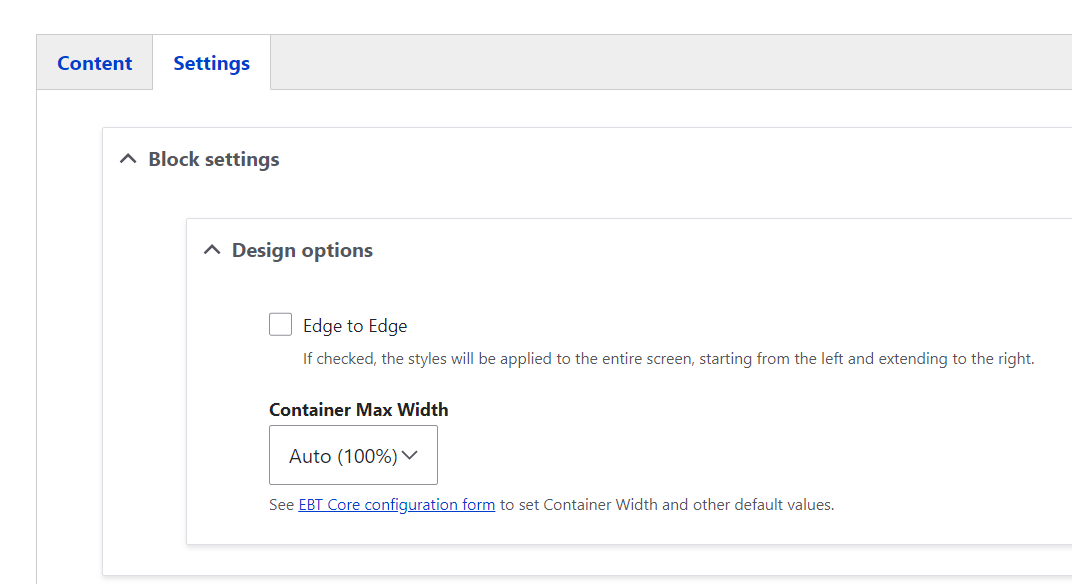
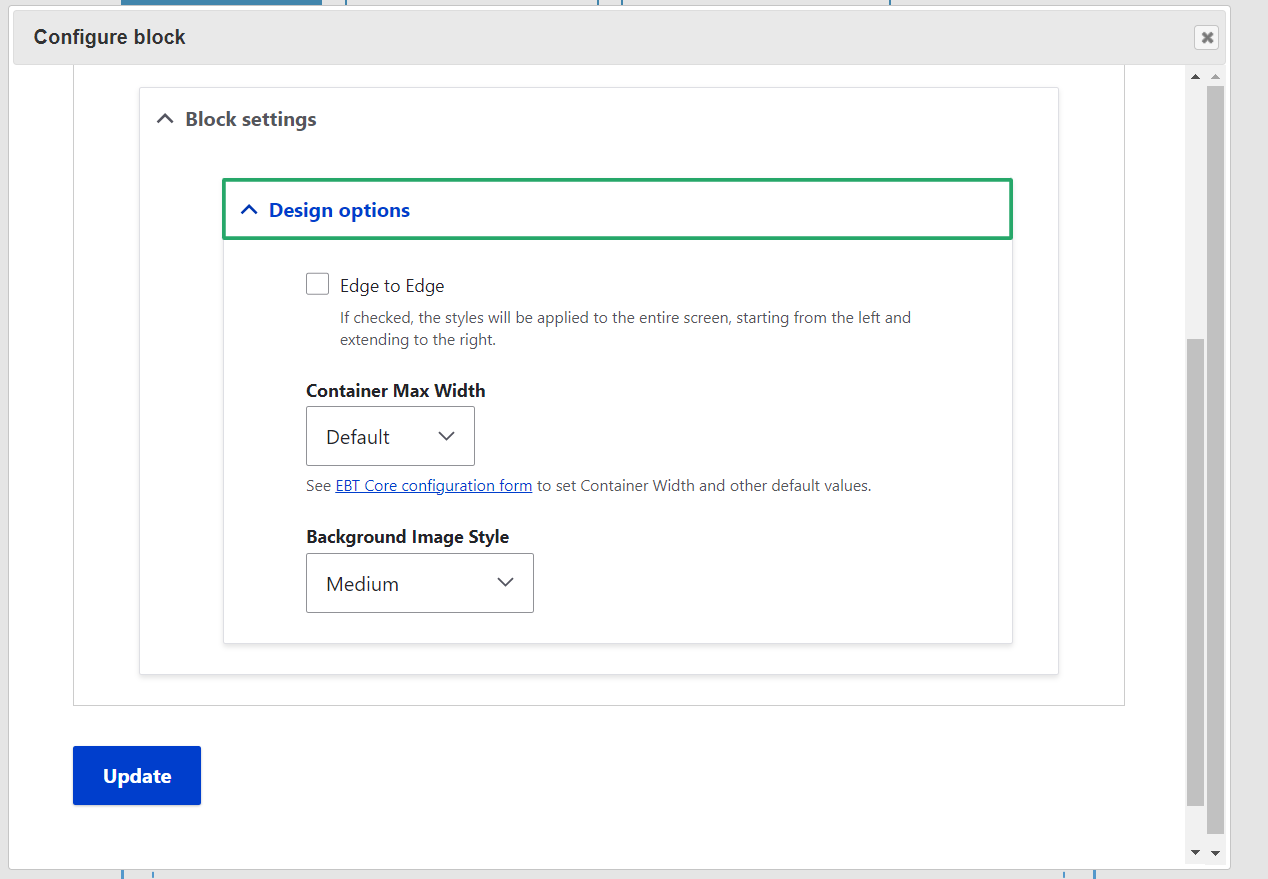
Naša forma sada ima samo dve opcije:

Ostaje samo da dodamo polje Spacing za marginu ispod bloka. Koristićemo dodatne klase i CSS za organizaciju razmaka:
spacing-none,
spacing-sm,
spacing-md,
spacing-lg,
spacing-xl,
spacing-xxl
Možda će vam trebati veća lista razmaka, slobodno proširite klasu EbtSettingsSimpleWidget i napravite sopstvenu klasu field widget-a kao što smo uradili sa EbtSettingsDefaultWidget.
$element['ebt_settings']['design_options']['other_settings']['spacing'] = [
'#type' => 'select',
'#title' => $this->t('Background Image Style'),
'#options' => [
'spacing-none' => $this->t('None'),
'spacing-sm' => $this->t('Small'),
'spacing-md' => $this->t('Medium'),
'spacing-lg' => $this->t('Large'),
'spacing-xl' => $this->t('Extra Large'),
'spacing-xxl' => $this->t('Double Extra Large'),
],
'#default_value' => $items[$delta]->ebt_settings['design_options']['other_settings']['spacing'] ?? 'spacing-none',
];
Sada vidim četiri načina da dodate stilove za naš blok:
1. Prepravite blok šablon i postavite spacing kao klasu bloka.
2. Generišite stilove u letu i uključite ih kao prilagođene CSS stilove za svaki blok.
3. Dodajte klasu pomoću JavaScript-a generišući prilagođeni JavaScript za svaki EBT blok.
4. Prepravite listu klasa u funkciji template_preprocess_block().
Svi ovi pristupi će raditi, ali mislim da je najlakše koristiti funkciju template_preprocess_block(). Već imamo funkciju ebt_core_preprocess_block() u fajlu ebt_core.module. Koristićemo je:
...
if (!empty($ebt_settings[0]['ebt_settings']['design_options']['other_settings']['spacing'])) {
$variables['attributes']['class'][] = $ebt_settings[0]['ebt_settings']['design_options']['other_settings']['spacing'];
}
...


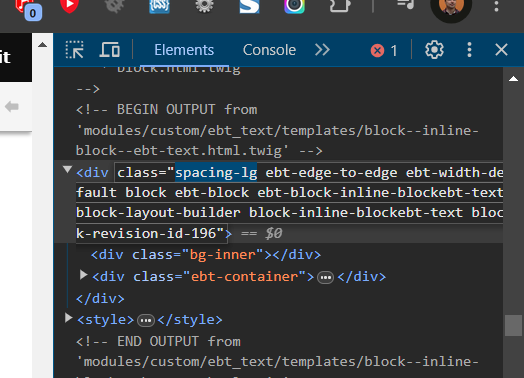
Sada prosleđujemo ključeve Spacing polja kao nazive klasa i koristimo CSS da definišemo vrednosti margina na osnovu tih klasa:
/ebt_core/scss/ebt_core.scss
.spacing-sm {
margin-bottom: 10px;
}
.spacing-md {
margin-bottom: 20px;
}
.spacing-lg {
margin-bottom: 30px;
}
.spacing-xl {
margin-bottom: 40px;
}
.spacing-xxl {
margin-bottom: 50px;
}
Možete prepraviti vrednosti u svom prilagođenom CSS fajlu, na primer koristeći bilo koju klasu iz sadržaja ili body taga:
body .spacing-sm {
margin-bottom: 15px;
}
I možete promeniti listu razmaka u svojoj prilagođenoj klasi za EBT settings field widget.
To je to, sada možete birati između DOM Box-a i običnog padajućeg menija za podešavanje margina za vaše EBT blokove.
Slobodno pitajte o EBT modulima na Drupal.org ili putem kontakt forme: