CORS u React-u: Šta je, zašto je važan i kako ga omogućiti
Razumevanje CORS-a u React-u
CORS je već dugo izvor zabune—i frustracije—za developere, posebno one koji tek počinju. Koncept može biti zbunjujuć, naročito kada pravite single-page aplikacije (SPA) sa framework-ovima kao što su React, Angular ili Vue i pokušavate da komunicirate sa API-jevima trećih strana.
U ovom vodiču pomoćiću vam da shvatite CORS od osnova. Napravićemo jednostavnu React aplikaciju i Express server kako bismo ilustrovali šta izaziva CORS greške i zašto se one dešavaju. Što je još važnije, pokazaću vam različite načine kako da rešite ove probleme—i uopšteno i specifično u React okruženju.
Šta je CORS?
CORS, ili Cross-Origin Resource Sharing (deljenje resursa između izvora), je protokol koji reguliše kako web aplikacije zahtevaju resurse sa servera hostovanih na drugim izvorima. Kao što HTTPS definiše pravila za sigurnu komunikaciju, tako CORS postavlja pravila za zahteve između izvora (cross-origin requests).
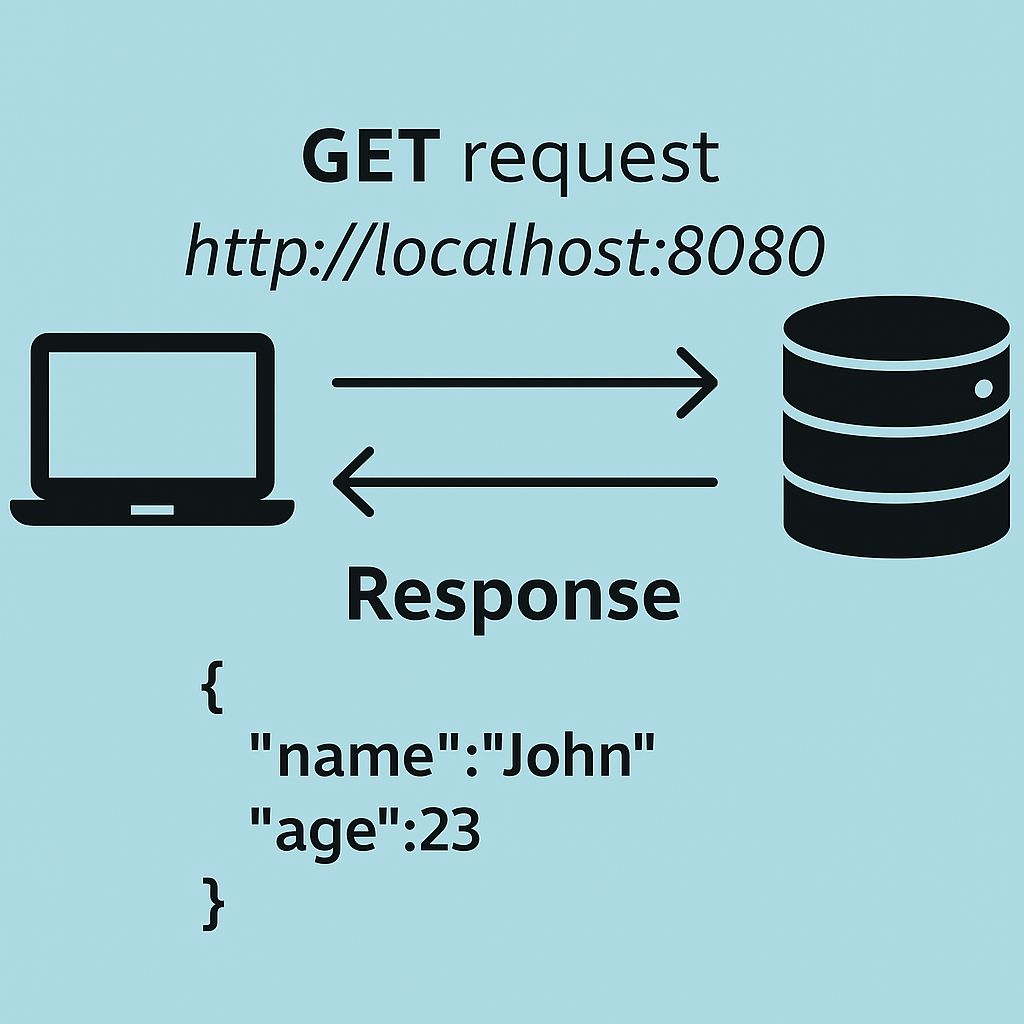
Moderne web aplikacije su obično podeljene na dva ključna dela: klijent (frontend koji radi u vašem pregledaču) i server (API ili backend servis). Klijent šalje zahteve serveru—na primer, da preuzme podatke—a server vraća odgovor. CORS stupa na snagu kada se ova dva dela nalaze na različitim domenima, portovima ili protokolima.

Zašto je ova arhitektura toliko česta?
Ova decoupled (razdvojena) arhitektura—gde su frontend i backend razvijeni i postavljeni kao zasebne aplikacije—postaje sve popularnija. Velika prednost je fleksibilnost: vaš backend može služiti različite tipove klijenata, uključujući web aplikacije, desktop aplikacije, mobilne aplikacije ili čak IoT uređaje. Svaki klijent može koristiti iste API-je bez direktnog povezivanja sa slojem prezentacije.
Pravila istog izvora (Same-Origin Policy) i zahtevi između izvora
Pošto su klijent i server odvojene aplikacije, obično se hostuju na različitim domenima, portovima ili protokolima. To znači da čak i kada vaš vlastiti frontend pokušava da komunicira sa vašim vlastitim backendom, pregledač može tretirati zahtev kao cross-origin (između izvora).
Ovo je još češće kada radite sa servisima trećih strana—za autentifikaciju, analitiku, plaćanja i slično. U svim tim slučajevima, vaš frontend mora da komunicira sa drugim izvorom slanjem HTTP zahteva.
Evo u čemu je stvar: moderni pregledači sprovode bezbednosnu funkcionalnost zvanu Same-Origin Policy (politika istog izvora), koja ograničava kako skripte sa jednog izvora mogu da komuniciraju sa resursima na drugom. Tu nastupa CORS—mehanizam koji na bezbedan način omogućava te zahteve između izvora.

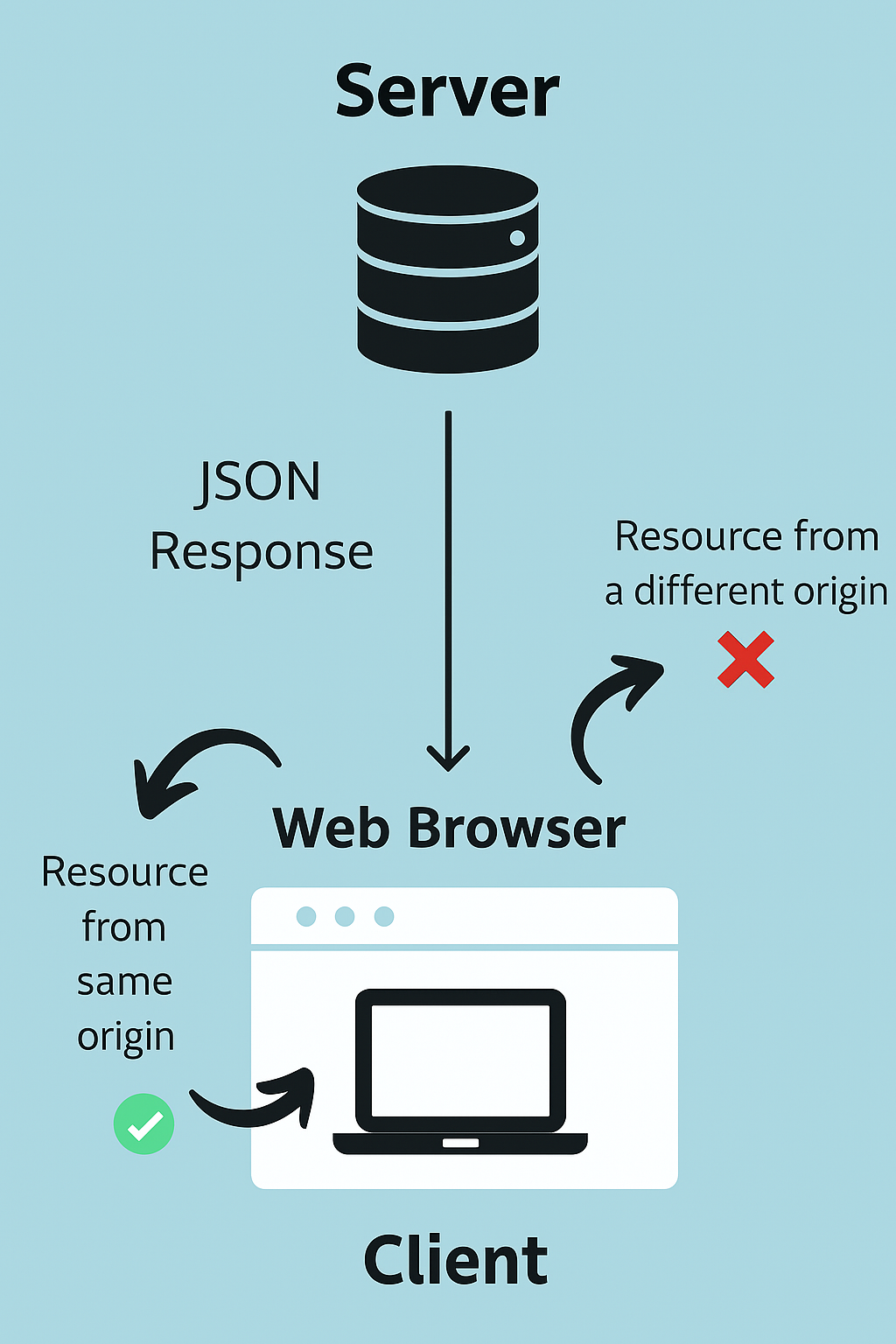
Zašto pregledači blokiraju zahteve između izvora?
Kada vaša web aplikacija pokuša da zatraži resurs sa drugog izvora—drugog domena, porta ili protokola—pregledač sprovodi sigurnosnu politiku poznatu kao Same-Origin Policy (SOP). Ova politika je osmišljena da spreči potencijalno zlonamerne sajtove da pristupaju osetljivim podacima na drugom izvoru bez dozvole.
Istorijski gledano, ovo je učinilo web mnogo bezbednijim. Na primer, skripta na xyz.com nije mogla neopaženo da pokupi lične podatke sa abcbank.com, štiteći korisnike od napada. Međutim, ista politika blokira i legitimne slučajeve—kao kada vaša React aplikacija na localhost:3000 pokušava da preuzme podatke sa API-ja na localhost:8080 ili eksternog servisa.
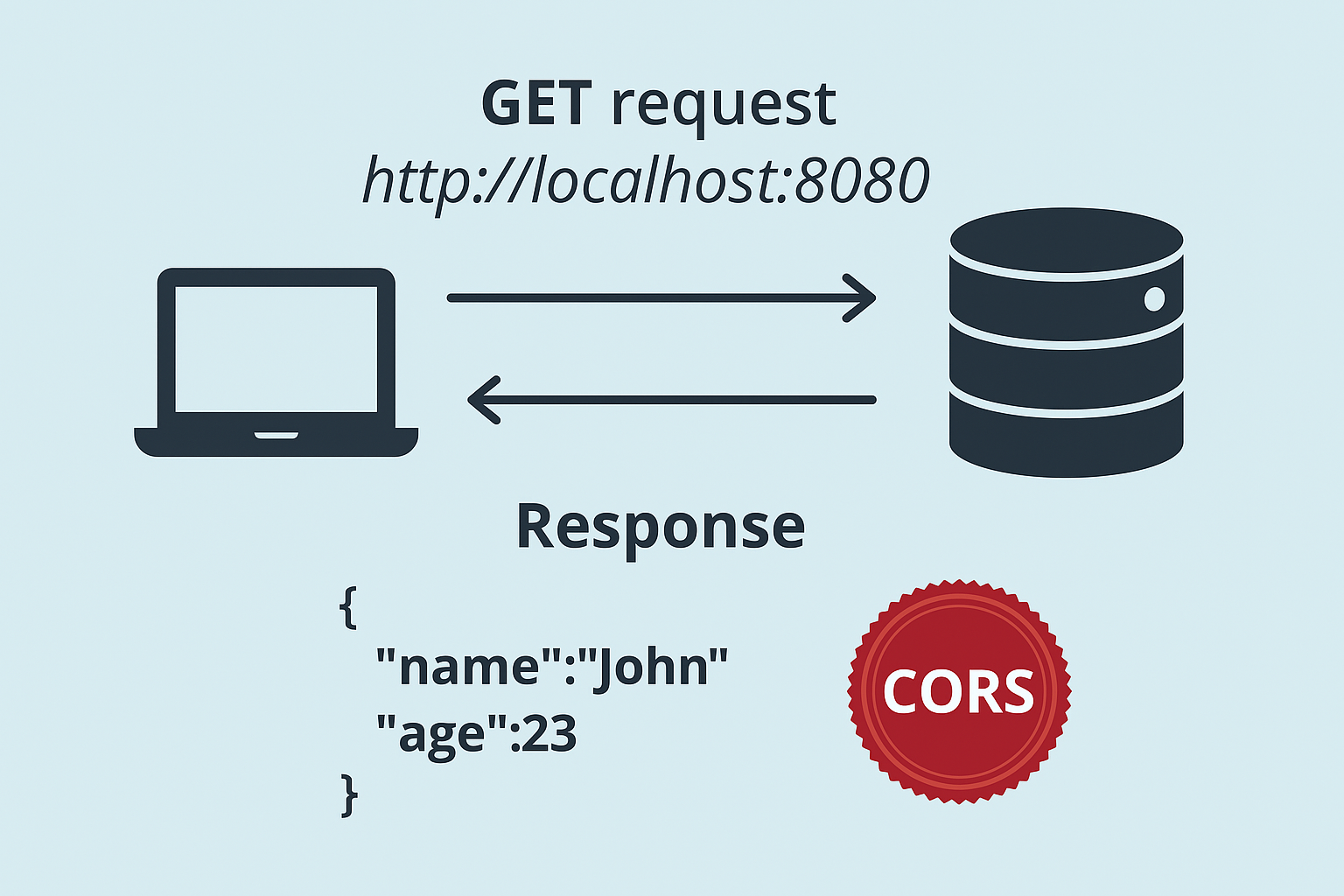
Tu nastupa CORS: rešenje za ograničenja SOP-a
Tu nastupa CORS—Cross-Origin Resource Sharing.
CORS je protokol koji opušta pravila Same-Origin Policy-ja pod kontrolisanim uslovima. On omogućava serverima da, kroz posebne HTTP zaglavlja, naglase da su određeni cross-origin zahtevi dozvoljeni i bezbedni.
Kada vaša klijentska aplikacija pošalje zahtev drugom izvoru, server može da odgovori sa posebnom grupom CORS zaglavlja. Ta zaglavlja su kao „dozvola” za pregledač, koji sada zna: „Ovaj zahtev između izvora je dozvoljen.” Kao rezultat toga, pregledač više ne blokira odgovor i resurs se uspešno deli.

Šta se dešava kada je CORS omogućen?
Kada vaš pregledač detektuje CORS zaglavlja u odgovoru servera, dozvoljava pristup podacima vašoj aplikaciji—čak i ako je izvor zahteva različit. To je suština CORS-a: kontrolisani pristup resursima između izvora.
Sada kada znate šta je CORS i zašto je potreban, hajde da prođemo kroz praktičan primer kako biste ga videli u akciji. Ako želite još dublje, pogledajte ovaj detaljan vodič o CORS-u za dodatne informacije.
🛠️ Korak 1: Napravite Express server sa API endpointovima
Da bismo demonstrirali kako CORS funkcioniše, treba nam:
-
Klijent (napravljen u React-u) koji šalje HTTP zahteve
-
Server (napravljen u Express-u) koji izlaže API endpointove za te zahteve
⚠️ Da biste izazvali pravi CORS scenario, klijent i server moraju raditi na različitim izvorima—na primer, različitim portovima poput localhost:3000 i localhost:8080.
🧱 Podesite server
Krenimo od izrade osnovnog Express servera.
-
Kreirajte folder projekta:
mkdir cors-server && cd cors-server
-
Inicijalizujte Node.js projekat:
npm init -y
Ovo kreira package.json fajl sa podrazumevanim vrednostima.
-
Instalirajte Express:
npm install express
-
Kreirajte ulazni fajl aplikacije:
Kreirajte fajl app.js i dodajte sledeći kod:
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Welcome to CORS server 😁');
});
app.get('/cors', (req, res) => {
res.send('This has CORS enabled 🎈');
});
app.listen(8080, () => {
console.log('Listening on port 8080');
});
Ovo je minimalan Express server sa dva endpointa:
-
/vraća poruku dobrodošlice. -
/corssimulira resurs koji ćete pozivati iz React aplikacije.
-
Pokrenite server:
node app
Kada se pokrene, posetite http://localhost:8080/ u browseru, trebalo bi da vidite:
Welcome to CORS server 😁
A na adresi http://localhost:8080/cors videćete nešto poput:

⚛️ Korak 2: Podesite React aplikaciju
Sada, kada naš Express server radi, vreme je da napravimo jednostavnu React aplikaciju koja će slati HTTP zahteve serveru—i namerno izazvati CORS grešku da bismo naučili kako da je rešimo.
📦 Napravite novi React projekat
U posebnom direktorijumu (van servera) pokrenite sledeću komandu:
npx create-react-app react-cors-guide
Ovim se kreira osnovna React aplikacija u folderu react-cors-guide.
Kada se proces završi, pređite u direktorijum projekta i otvorite src/App.js fajl. Zamenite njegov sadržaj sledećim kodom:
import { useEffect } from 'react';
import './App.css';
function App() {
const makeAPICall = async () => {
try {
const response = await fetch('http://localhost:8080/', { mode: 'cors' });
const data = await response.json();
console.log({ data });
} catch (error) {
console.error('CORS error:', error);
}
};
useEffect(() => {
makeAPICall();
}, []);
return (
React CORS Guide
);
}
export default App;
🧠 Šta se ovde dešava?
-
Definišemo funkciju
makeAPICallkoja šaljeGETzahtev nahttp://localhost:8080/koristeći Fetch API. -
Opcija
{ mode: 'cors' }eksplicitno govori browseru da je ovo cross-origin zahtev. -
useEffecthook osigurava da se zahtev šalje čim se<App />komponenta montira.
🔥 Očekujte CORS grešku
Ako pokrenete React aplikaciju sa:
npm start
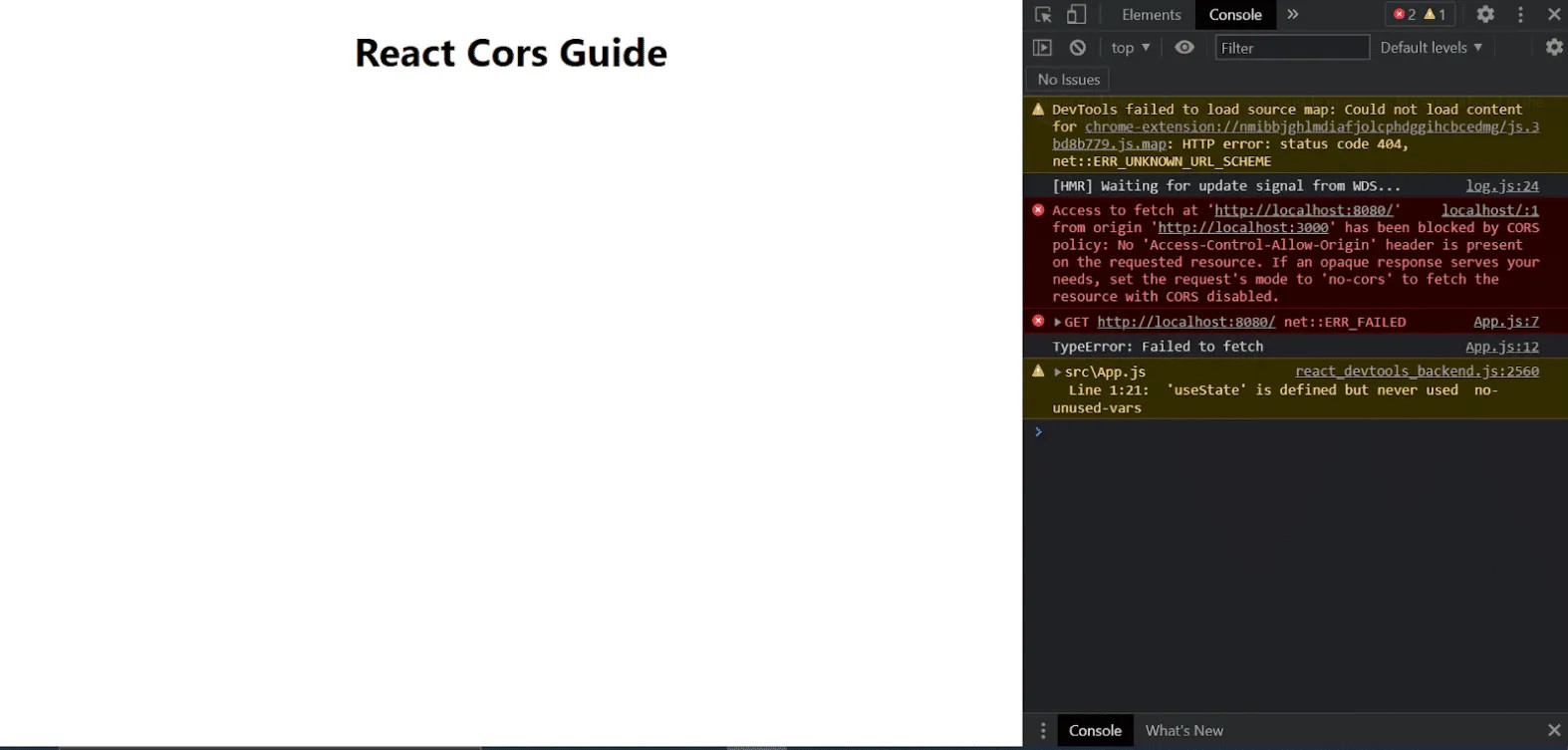
I proverite konzolu u browseru, verovatno ćete videti CORS grešku nalik ovoj:
Access to fetch at 'http://localhost:8080/' from origin 'http://localhost:3000' has been blocked by CORS policy.
Ovo je browser-ova politika istog izvora na delu: blokira pristup resursu sa drugog izvora.

Objašnjenje CORS greške
Greška koju ste videli u konzoli je klasičan CORS problem. Iako oba servera rade na localhost, koriste različite portove—React na localhost:3000, Express na localhost:8080.
To znači da se smatraju različitim izvorima prema politici istog izvora, i browser blokira zahtev iz bezbednosnih razloga.
⚠️ Tipična CORS poruka o grešci
Evo šta vam je browser verovatno prijavio:
Access to fetch at 'http://localhost:8080/' from origin 'http://localhost:3000'
has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is
present on the requested resource. If an opaque response serves your needs,
set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
Razložimo ovo:
-
Browser blokira odgovor zato što nije pronašao
Access-Control-Allow-Originzaglavlje u odgovoru servera. -
Predlaže i workaround—postavljanje fetch moda na
'no-cors'—ali to vraća ograničen, nečitljiv (opaque) odgovor sa kojim ne možete ništa. -
I što je važno: vaš klijent nije pogrešio. CORS nije klijentska greška—već pravilo koje nameće browser na osnovu odgovora servera.
✅ CORS se uvek rešava na serveru
Pošto je odgovor servera taj koji kontroliše da li browser dozvoljava pristup, pravo rešenje je da konfigurišete server da šalje odgovarajuća CORS zaglavlja.
Možete zaobići CORS na klijentu korišćenjem proxy-ja tokom razvoja—ali čisto i sigurno rešenje za produkciju je podešavanje CORS-a direktno na serveru.
🔧 Omogućite CORS na Express serveru
Vratite se u app.js na Express serveru i izmenite /cors endpoint:
app.get('/cors', (req, res) => {
res.set('Access-Control-Allow-Origin', '*');
res.send({ msg: 'This has CORS enabled 🎈' });
});
Šta ovde radimo:
-
Access-Control-Allow-Originje postavljen na*, što znači da je bilo kom izvoru dozvoljeno da pristupi ovom resursu. -
Ovo je brz način da omogućite CORS u demo svrhe. (Kasnije, za produkciju, ograničite na određene izvore.)
🔁 Ažurirajte React klijenta
Vratite se u React aplikaciju i izmenite fetch URL da ide ka novom endpointu:
const response = await fetch('http://localhost:8080/cors', { mode: 'cors' });
Sačuvajte izmene i restartujte React dev server ako treba.
🧪 Testirajte
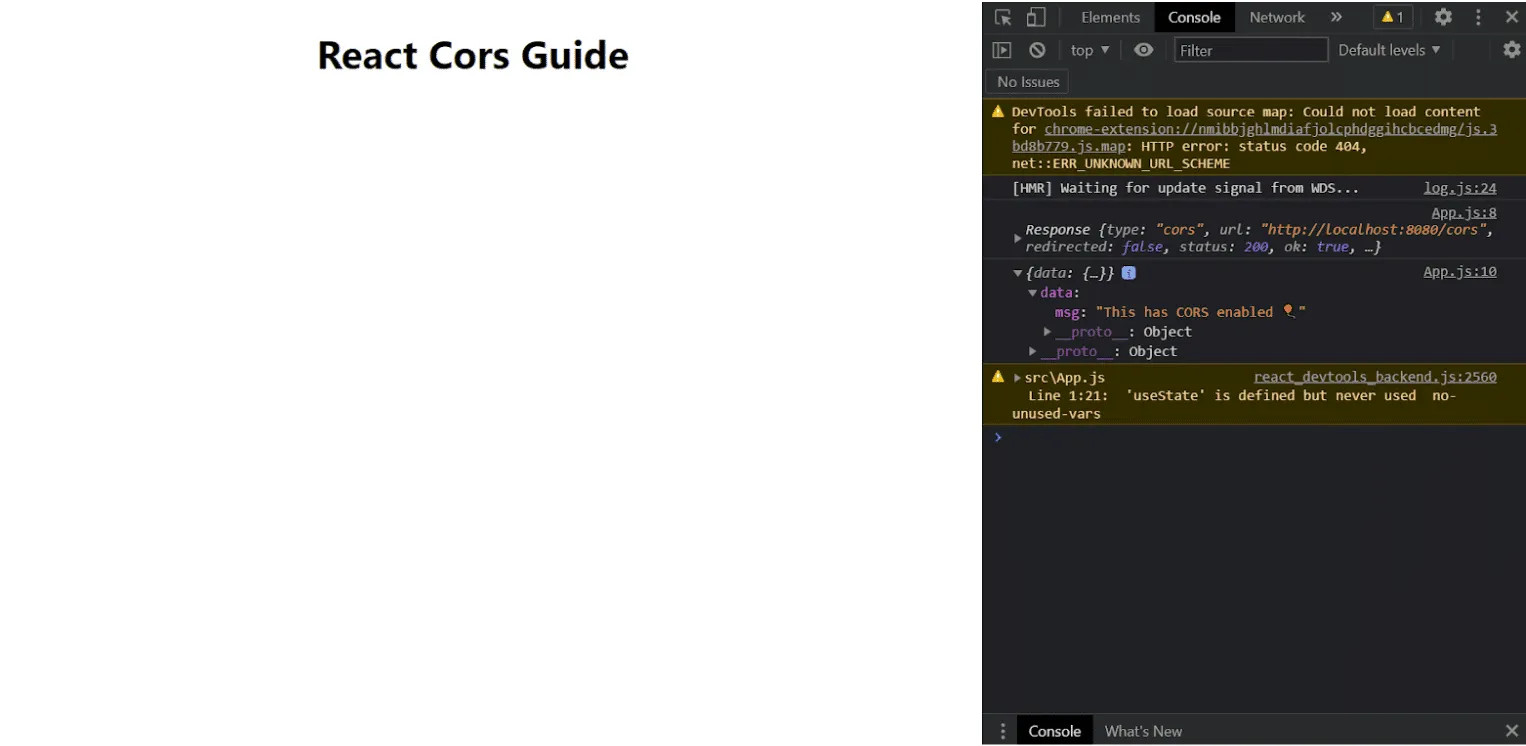
Otvorite browser i osvežite aplikaciju. Ovog puta, browser bi trebalo da dozvoli odgovor i videćete sledeće u konzoli:
{ data: { msg: 'This has CORS enabled 🎈' } }
Uspeh! Upravo ste napravili svoj prvi cross-origin zahtev sa pravilno podešenim CORS-om.

Potvrda ispravke: CORS radi!
Kada je CORS zaglavlje ispravno postavljeno na serveru, greška nestaje i vaša React aplikacija uspešno prima odgovor kao JSON. 🎉 Sve radi kako treba! Ne zaboravite—možda ćete morati restartovati backend server nakon izmene koda da bi izmene stupile na snagu.
🎯 Ograničavanje CORS-a na određene izvore
Umesto wildcard-a (*), koji dozvoljava pristup resursima sa bilo kog izvora, možete ograničiti CORS na određeni domen—npr. vaš React development server:
app.get('/cors', (req, res) => {
res.set('Access-Control-Allow-Origin', 'http://localhost:3000');
res.send({ msg: 'This has CORS enabled 🎈' });
});
Ovo je preporučljivo za produkciju kako biste sprečili neautorizovane sajtove da pristupaju vašem API-ju.
⚠️ Kada ne možete da menjate server
Iako je izmena servera najčistiji i najpouzdaniji način za rešavanje CORS-a, to nije uvek opcija. Mnogi developeri se susreću sa ovim problemom kada koriste API-je trećih strana—za autentifikaciju, notifikacije, email servise i drugo. U tom slučaju, ne možete promeniti CORS politiku servera.
Ako se to desi, da li ste zaglavljeni? Ne baš!
🧞♂️ Zaobilazno rešenje: Proxy u React-u
Za React razvoj postoji rešenje: proxy-ujte vaše API zahteve kroz development server.
Zamislite proxy kao odgovaranje na prozivku za druga—vaša aplikacija se "pretvara" da zahtev dolazi sa drugog izvora (odnosno sa serverovog izvora), zaobilazeći SOP ograničenja browsera.
✏️ Kako podesiti proxy
-
Otvorite
package.jsonfajl u rootu React projekta. -
Dodajte
proxypolje:
{
...
"proxy": "http://localhost:8080"
}
-
Restartujte React dev server (
npm start), i sada će svi zahtevi biti rutirani kroz backend.
Kada šaljete zahtev ka /cors, na primer:
const response = await fetch('/cors');
Ovo se interno proxy-uje ka http://localhost:8080/cors, tako da browser vidi zahtev kao "isti izvor".
🧪 Želite da koristite servis treće strane?
Nema problema! Možete proxy-ovati i tamo:
{
...
"proxy": "https://randomservice.com"
}
Imajte na umu:
-
Samo ne-HTML (tipično API) zahtevi se proxy-ju.
-
Acceptzaglavlje zahteva ne sme bititext/html. -
Za kompleksnije konfiguracije (npr. više proxy-ja), koristite http-proxy-middleware za prilagođeno proxy ponašanje.
🧹 Zaključak: najbolje prakse za CORS u React-u
Kada je reč o CORS-u, ovo bi trebalo da zapamtite:
-
Uvek rešavajte CORS na serveru—to je najpouzdanije i najsigurnije rešenje.
-
Tokom razvoja, React proxy može da reši CORS probleme bez izmene servera.
-
Ako ne kontrolišete API server, obratite se provideru—ili koristite sopstveni proxy server.
-
Alati kao što su CORS Unblock Chrome ekstenzije mogu privremeno pomoći, ali nikada ih ne koristite u produkciji.
-
Uvek koristite
{ mode: 'cors' }u fetch zahtevima da bi ponašanje bilo eksplicitno. -
Razumite da većina browser workaround-a neće raditi nakon deploy-a—planirajte produkciju na vreme.