Otpremanje fajlova
Otpremanje fajlova je sada podržano, pogledajte napomene o izdanju za više informacija: https://www.drupal.org/node/3024331
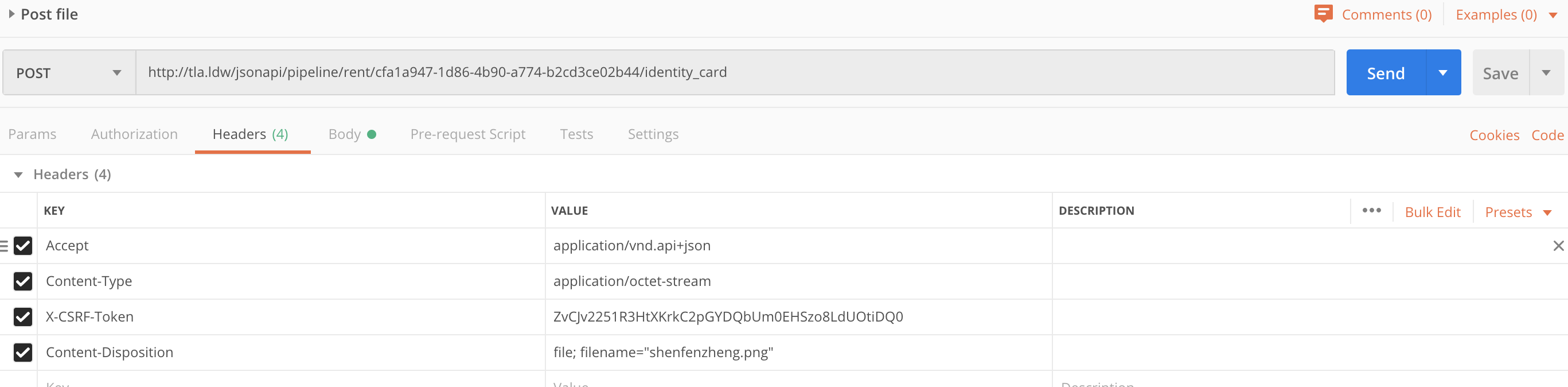
Ove dve slike pokazuju kako koristiti Postman za testiranje otpremanja fajlova putem JSON:API

Primer sa curl-om za otpremanje slike korisnika
Ovo podrazumeva da ste se prethodno autentifikovali i preuzeli CSRF token u drugom zahtevu.
curl -s -X POST -b cookie.txt \
--header "Accept: application/vnd.api+json" \
--header "Content-Type: application/octet-stream" \
--header "X-CSRF-Token: $TOKEN" \
--header 'Content-Disposition: file; filename="test.jpg"' \
--data-binary "@test.jpg" \
http://localhost/jsonapi/user/user/$UUID/user_picture
Saveti kada koristite axios (ili druge http klijentske biblioteke) i Node.js:
Može se desiti da je format slike koji treba da pošaljete u Buffer formatu. Na primer:
<Buffer ff d8 ff e0 00 10 4a 46 49 46 00 01 01 00 00 01 00 01 00 00 ff fe 00 3e 43 52 45 41 54 4f 52 3a 20 67 64 2d 6a 70 65 67 20 76 31 2e 30 20 28 75 73 69 ... 582549 more bytes>
Iako je ovo zapravo Buffer objekat sa binarnim podacima slike, ako pokušate da ovo pošaljete kao data parametar pomoću omiljene http klijentske biblioteke, kao što je axios, dobićete neispravan fajl. Fajl će postojati i dobićete uspešan odgovor, ali slika će verovatno biti samo beli kvadrat na crnoj pozadini.
Morate koristiti Node.js Buffer klasu da konvertujete podatke u pravi binarni format. Tačnije, koristićete from metodu.
Na primer:
Pretpostavimo da ste preuzeli fajl pomoću AWS S3 SDK i dobili Body tog fajla. Taj Body će sadržati Buffer podatke kao što je prikazano iznad. Postavite Body podatke u promenljivu, koristite Buffer klasu da ih pravilno formatirate i pošaljite na Drupal JSON:API endpoint pomoću axios-a (napomena: ovaj snippet je samo ključni deo koda, ne ceo handler. Takođe, često ovo odvojimo u helper biblioteke zbog DRY pristupa). Najvažnija linija je data: Buffer.from(buffer, "binary"):
const buffer = storedFile.Body; // sadrži Buffer podatke kao iznad.
const drupalData = await axios({
method: "post",
url: url, // URL ka /jsonapi/media/image/field_media_image/ na vašem sajtu.
auth: {
username: xxx,
password: xxx
},
headers: {
'Accept': 'application/vnd.api+json',
'Content-Type': 'application/octet-stream',
'X-CSRF-Token': token, // Prvo preuzmite token sa /session/token!
'Content-Disposition': 'file; filename="' + filename + '"',
},
data: Buffer.from(buffer, "binary"),
});
console.log(drupalData); // uuid novokreiranog fajla se nalazi u drupalData.data.id
Ovo je posebno korisno ako koristite Node.js AWS Lambda funkcije i preuzimate fajlove iz S3 koje zatim šaljete na Drupal.