Scroll
Ubercart: Creación de atributos de producto
En Ubercart puedes gestionar atributos en dos niveles:
- Usando los ajustes de la tienda, puedes crear y configurar atributos, asignarles valores predeterminados. Si tienes distintos grupos de productos con atributos diferentes, puedes crear varias clases de producto.
- Cuando creas un nuevo producto, se le asignan los atributos predeterminados. Tras la creación, puedes modificar los atributos de cada producto individualmente.
Antes de crear atributos debes habilitar el submódulo Ubercart Attributes.

Comencemos estudiando los atributos predeterminados. Crea dos atributos nuevos: Color y Memoria.
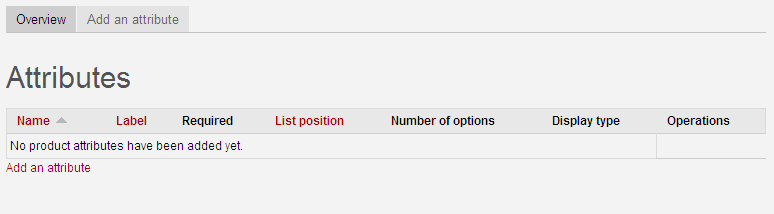
- Accede via el panel de administración a Store administration | Attributes.

- En la página principal de atributos verás los atributos existentes. Como aún no has creado ninguno, haz clic en Add an attribute.
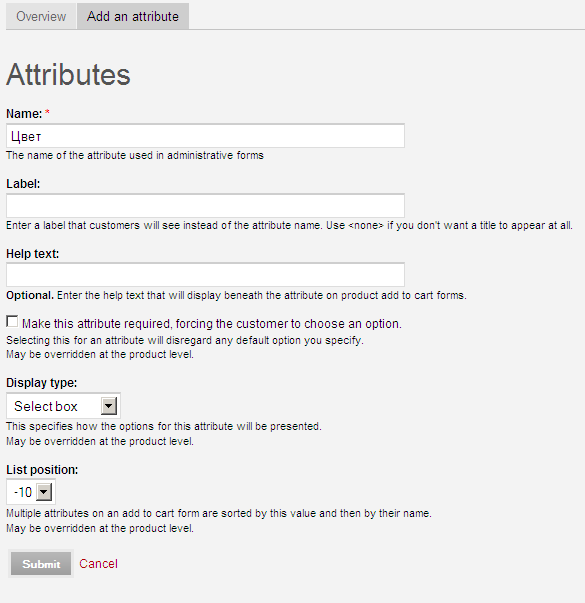
- Se abrirá el formulario de creación de atributos. Introduce los parámetros básicos:
- Name: Nombre del atributo que se mostrará en los formularios y en la ficha del producto. Introduce Color.
- Label: Etiqueta alternativa para mostrar en el formulario, si quieres.
- Help text: Texto de ayuda que aparecerá junto al atributo en el formulario.
- Make this attribute required, forcing the customer to choose an option: Marca esto si quieres obligar al cliente a escoger un color antes de añadir al carrito.
- Display type: Selecciona Select box (desplegable). También puedes escoger Radio buttons, Text field o Checkboxes.
- List position: Controla el orden de los atributos. Valores menores aparecen primeros; por ejemplo, asigna -10 a Color para que figure siempre al principio.

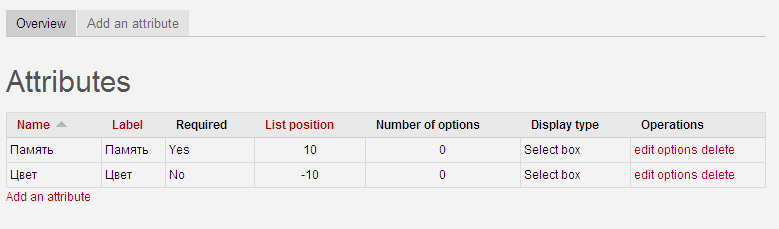
- Repite para crear un atributo llamado Memoria, obligatorio, tipo Select y posición 10.
Ahora tienes dos atributos: Color y Memoria. Antes de asignarlos a productos, añade sus opciones (valores disponibles), por ejemplo, los distintos colores o tamaños de memoria.

- Haz clic en options junto al atributo Color para gestionar sus opciones.
- En la página de opciones verás las existentes, o bien podrás crear nuevas. Haz clic en Add option para añadir la primera.

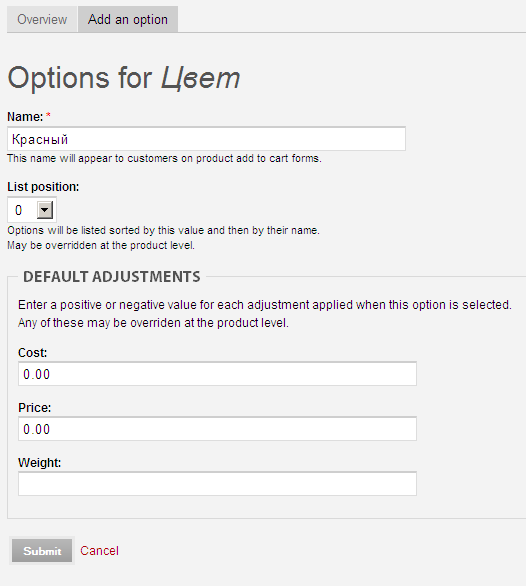
- Introduce los detalles de la opción:
- Name: Nombre de la opción, p.ej. Rojo.
- List position: Orden de aparición.
- Default adjustments: Si esta opción modifica precio, peso u otros parámetros respecto al valor predeterminado, indícalo aquí; si no, déjalo en blanco.

- Añade las tres opciones restantes: Verde, Azul y Amarillo.
- Haz lo mismo para el atributo Memoria, creando opciones 256 MB, 512 MB y 1024 MB.
Ahora ve a un producto concreto para asignarle atributos y opciones:
- En el menú Catalog de la izquierda, localiza el producto y haz clic en Edit.

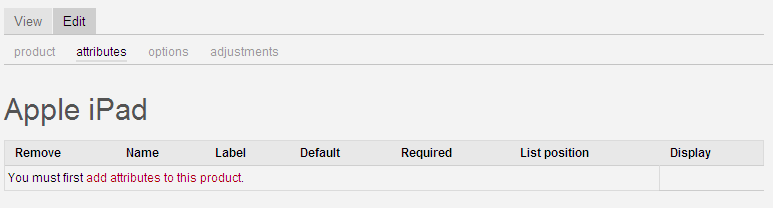
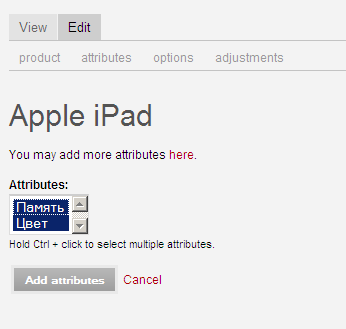
- En las pestañas del producto, selecciona Attributes para gestionar sus atributos.

- Como no hay atributos asignados, haz clic en Add product attributes, selecciona Color y Memoria (mantén Ctrl para varios) y pulsa Add attributes.

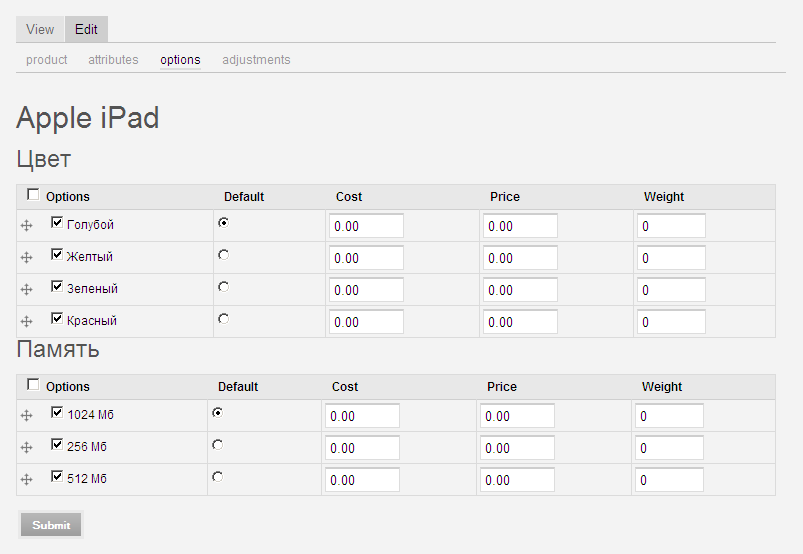
- Pasa a la pestaña Options: verás las opciones predeterminadas. Selecciona las que correspondan a este producto o ajusta precios/pesos si lo necesitas. Luego pulsa Submit.

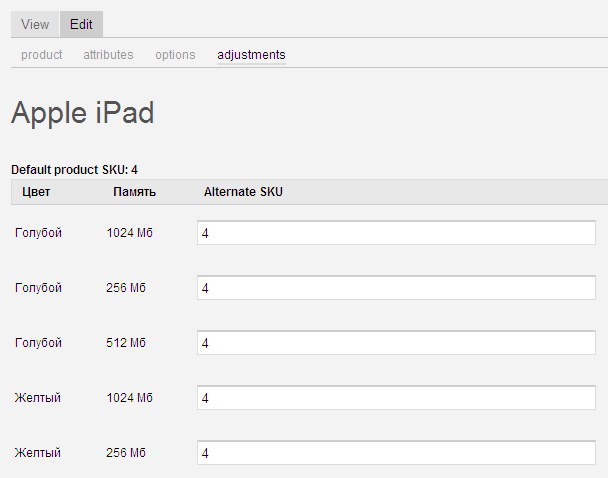
- En la pestaña Adjustments puedes añadir nombres específicos o ajustes adicionales. Si no los necesitas, deja todo por defecto y pulsa Submit.

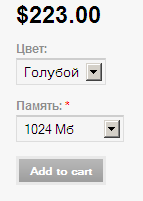
- Finalmente, visita la pestaña View: verás desplegables para Color y Memoria con sus opciones. Si intentas añadir al carrito sin seleccionar, obtendrás un error si los marcaste como obligatorios. Elige las opciones y haz clic en Add to cart.

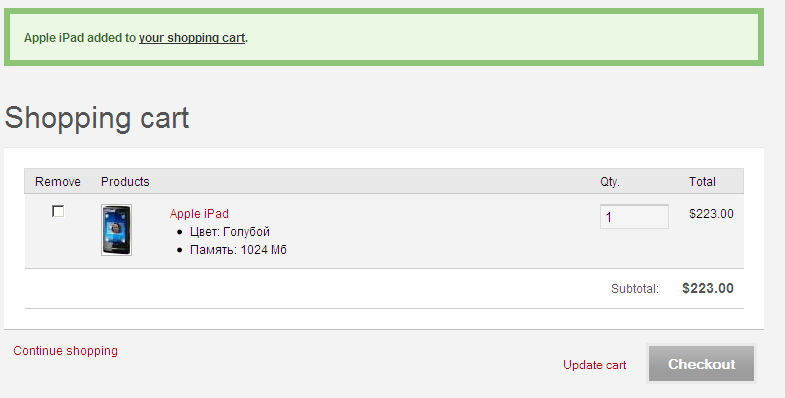
En la página del carrito verás el producto con las opciones seleccionadas, lo que ayuda al cliente a recordar su elección y al gestor a preparar el pedido correctamente.

¡Y eso es todo! En la siguiente lección aprenderemos a trabajar con clases de productos.