Ubercart: Cómo usar el kit de productos para vender productos en un paquete
Con frecuencia vemos productos complementarios en venta: un teléfono móvil con su cargador, un reproductor MP3 con auriculares. A veces incluso nos ofrecen un microondas junto con nuestro frigorífico. Ubercart permite vender no solo productos individuales, sino también conjuntos de productos agrupados como una oferta. Estos suelen presentarse como promociones.
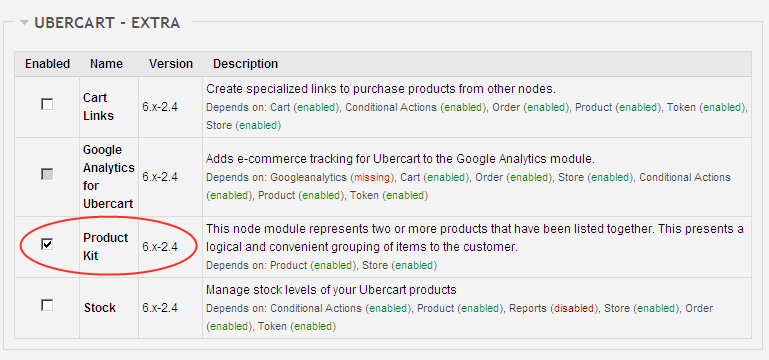
Para vender conjuntos necesitaremos activar el submódulo Product Kit de Ubercart. No es necesario descargarlo por separado, ya forma parte del paquete de Ubercart.

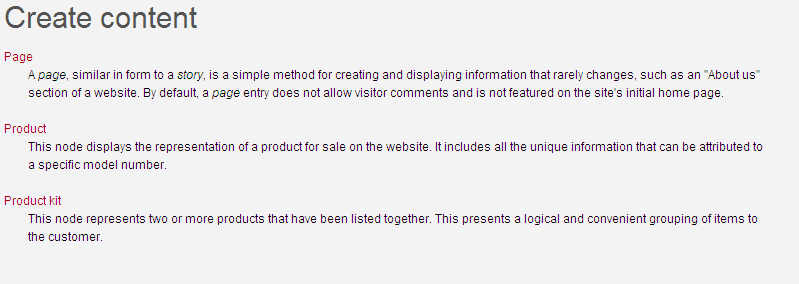
Accede a Contenido → Tipos de contenido y verás un nuevo tipo de contenido: Product kit.

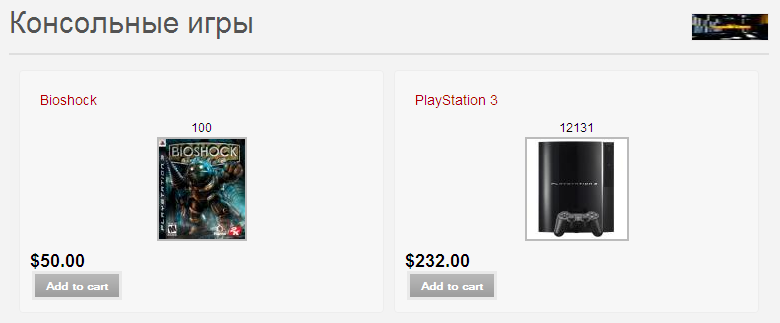
Un conjunto de productos agrupa dos o más productos como un paquete único. Antes de crear un conjunto, debes haber creado al menos dos productos. Crea varios productos siguiendo los pasos de lecciones anteriores. Luego, ve a Agregar producto (/node/add/product) para añadir un producto, por ejemplo, el juego Bioshock 3 para PlayStation 3. Selecciona la categoría “Juegos | Consolas”, asigna el SKU y el precio, y guarda.
Ahora tienes dos productos de los que formaremos un conjunto.

A continuación, crea un nuevo nodo con tipo de contenido Product kit.
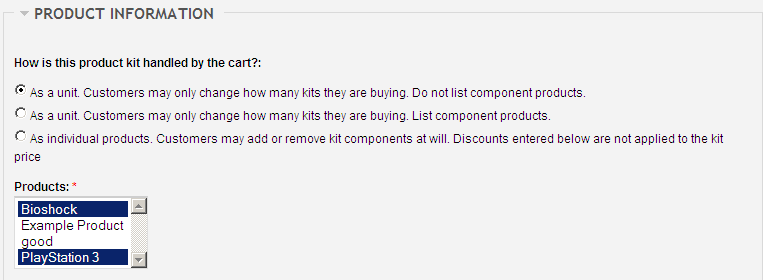
Como al crear cualquier producto, introduce título, descripción, categoría e imágenes. No asignes un precio; Ubercart lo calculará sumando los precios de los productos incluidos. Por ejemplo, agrega “PS3 + Bioshock 3”. Verás dos campos específicos para conjuntos:

- Kit display: Decide cómo se muestra el conjunto en el carrito:
- Mostrar solo el conjunto como unidad, sin desglosar sus componentes.
- Mostrar el conjunto y listar también los productos individuales.
- Mostrar los productos por separado, permitiendo al cliente eliminar alguno del conjunto.
- Seleccionar productos: Marca los productos que formarán parte del conjunto.
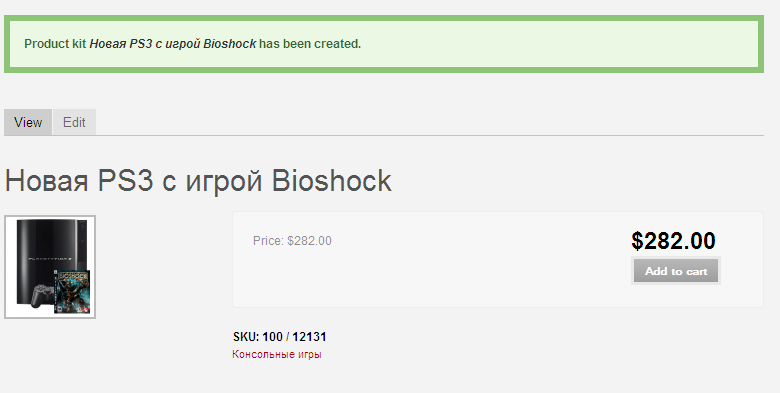
Para este ejemplo elige “Mostrar solo el conjunto como unidad”. Luego guarda.
¡Y listo! Tu nuevo conjunto ha sido creado.

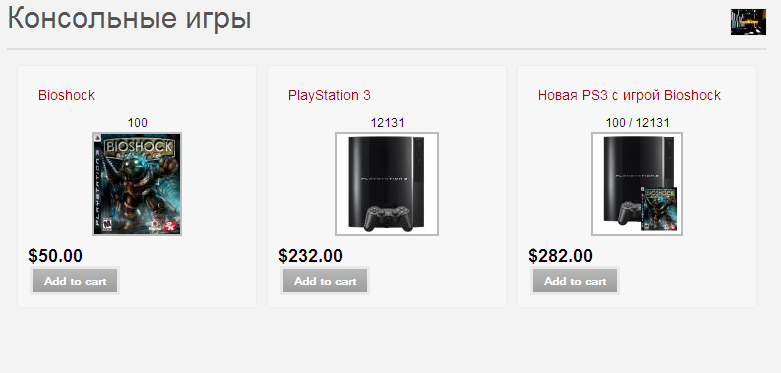
Si vuelves a la categoría “Consolas”, verás el conjunto como un nuevo producto.

Si hubieras elegido “Mostrar el conjunto y los productos individuales”, en lugar de un solo ítem verías el conjunto y sus componentes por separado.