3.1. Contacto - Constructor de formularios Formulario de retroalimentación
En el núcleo de Drupal hay un excelente módulo de Contacto. El módulo Contacto casi alcanza al módulo Webform. Así que veamos cómo crear un formulario de retroalimentación para nuestro sitio.
Si el módulo Contacto no está habilitado, actívelo.
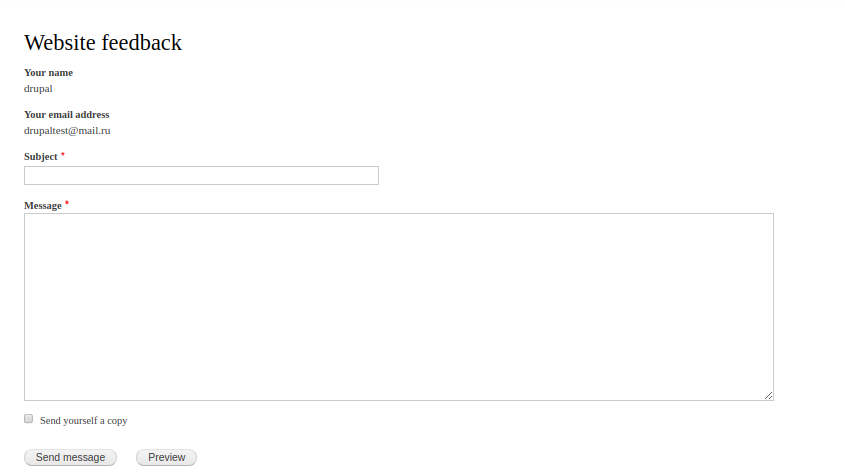
Contacto ya tiene un formulario de retroalimentación. Se encuentra en:
/contact

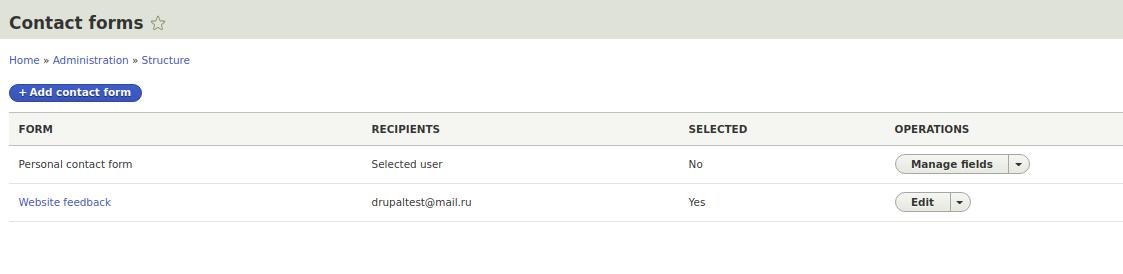
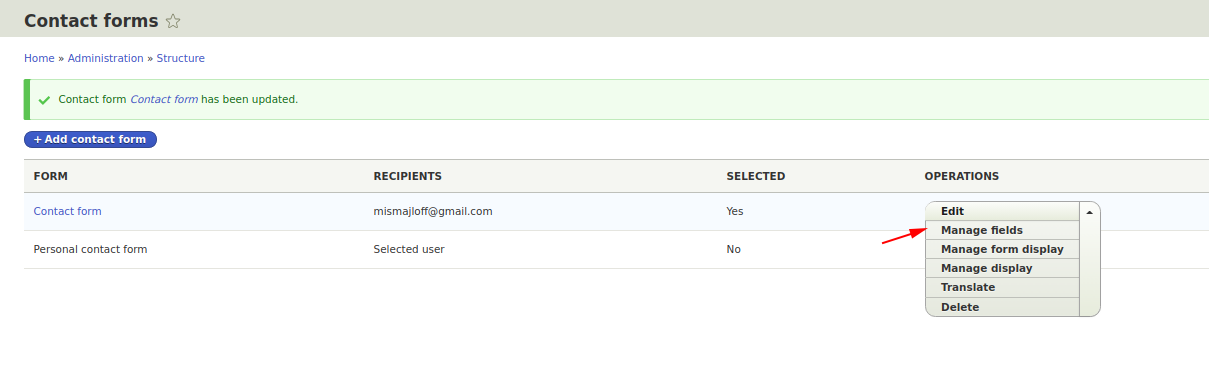
Modifiquemos este formulario para que se parezca más a un formulario de retroalimentación. Para ello, vayamos a la página de configuración de formularios de contacto Estructura -> Formularios de contacto
/admin/structure/contact

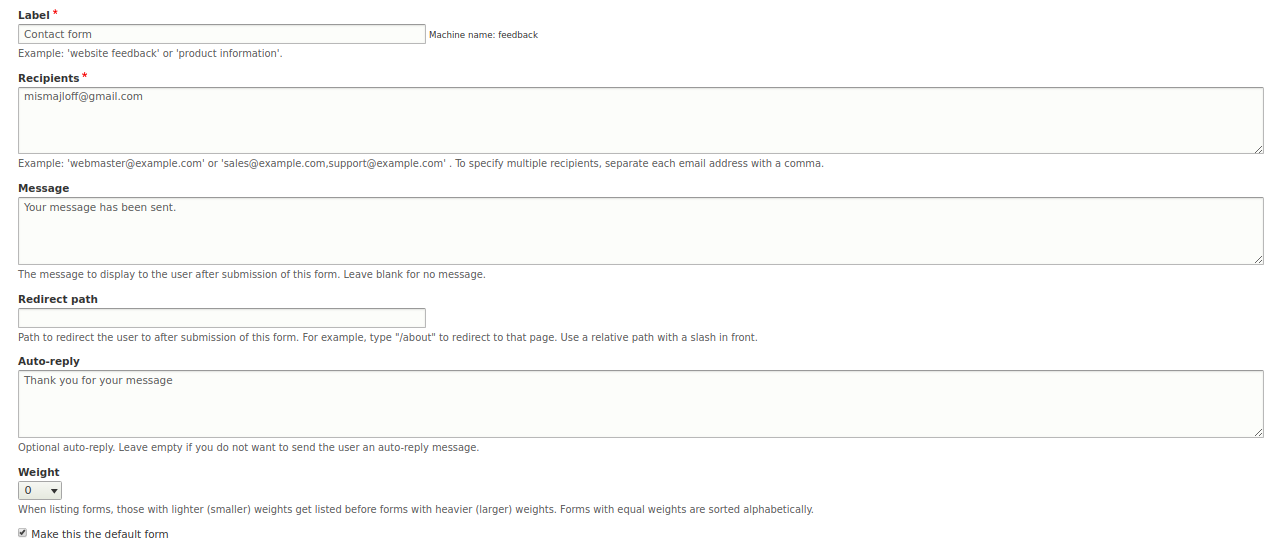
Accedamos a la edición del formulario de retroalimentación del sitio. Creo que vale la pena cambiar los nombres, escribir tus direcciones de correo electrónico y una respuesta automática al remitente del mensaje.

Ahora vamos a renombrar el campo de correo electrónico y agregar el campo de teléfono. Los campos Nombre y Correo electrónico se rellenan automáticamente con los datos de usuarios registrados. Si el usuario es anónimo, entonces se muestran campos para ingresar el Nombre y el Correo electrónico. Para ello, accedamos a la pestaña Gestionar campos:

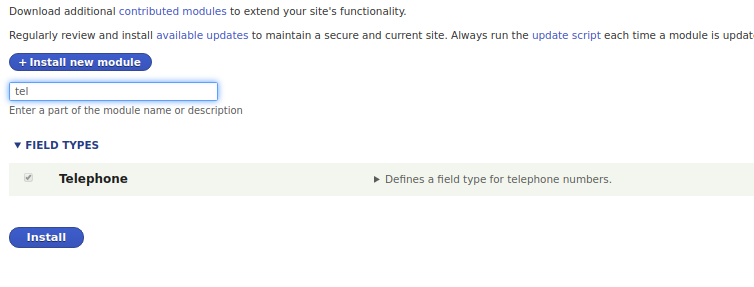
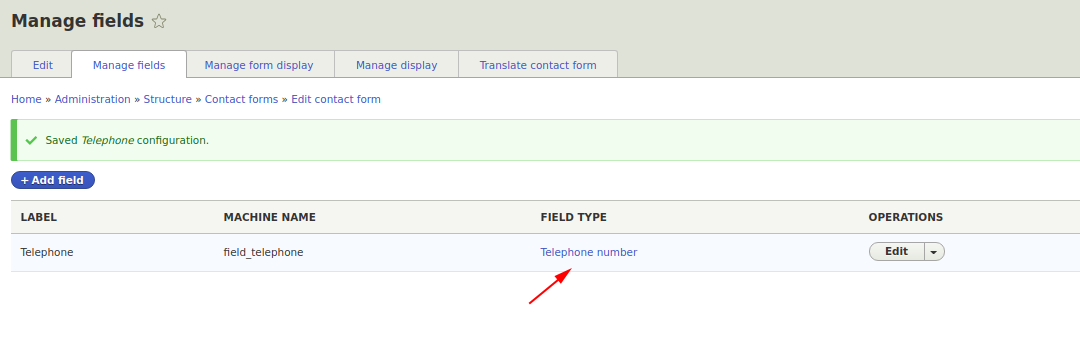
En esta página puedes renombrar o agregar nuevos campos. Agreguemos el campo Teléfono, con el tipo de campo teléfono. Pero para esto primero debemos habilitar el módulo Teléfono:

Ahora podemos añadir un nuevo campo de teléfono.

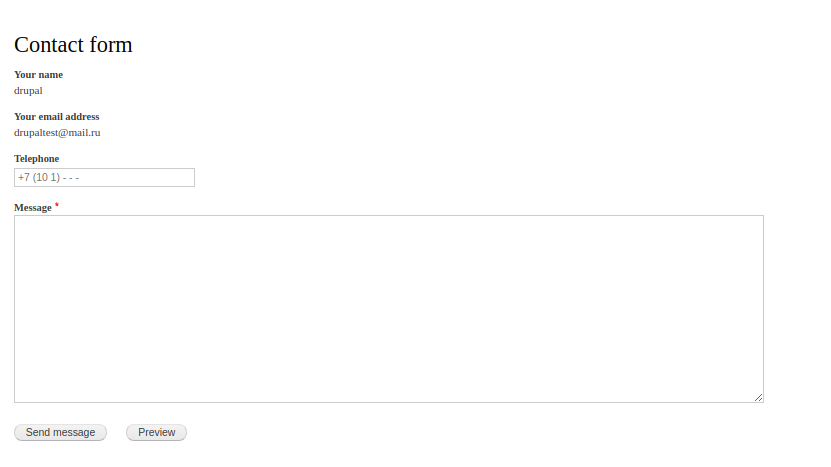
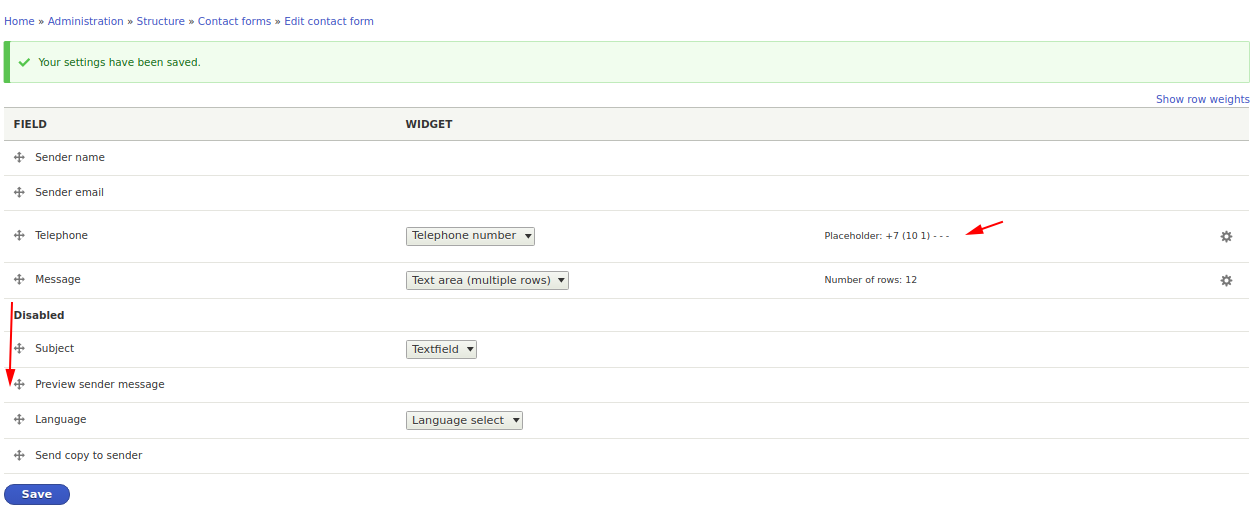
Vayamos ahora a la pestaña Gestionar visualización y reordenemos los campos. Creo que es útil eliminar los campos Asunto y Enviar copia al remitente (puedes dejarlos si lo consideras necesario). También añadí un marcador de posición en la configuración del campo Teléfono, este es el texto guía que desaparece al hacer clic en el campo. Esto permite mostrar en qué formato se debe completar el campo.

Ahora podemos enviar mensajes desde la página de contacto: