3.7. Constructor de diseño - Constructor de páginas y contenido
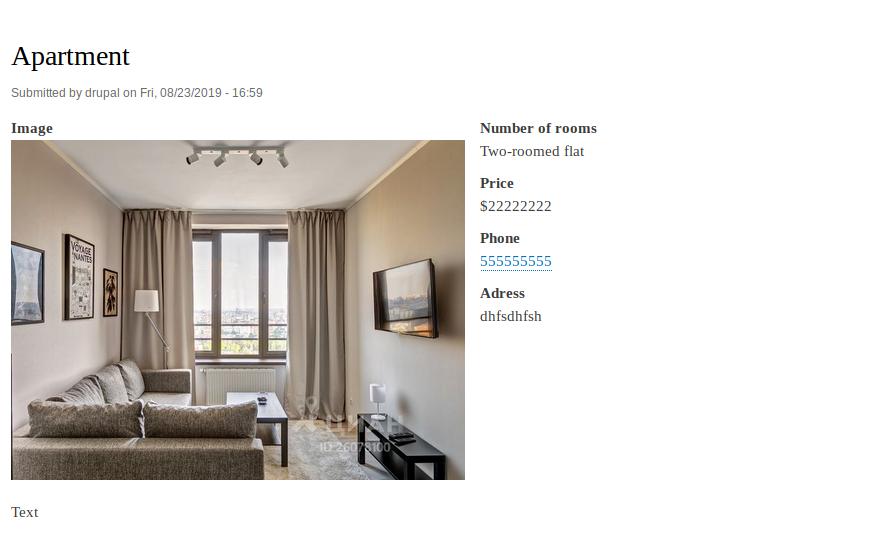
Layout Builder proporciona la capacidad de diseñar diseños para la visualización gestionada de cualquier entidad. El resultado final se muestra a continuación, y será visible para el usuario del sitio.

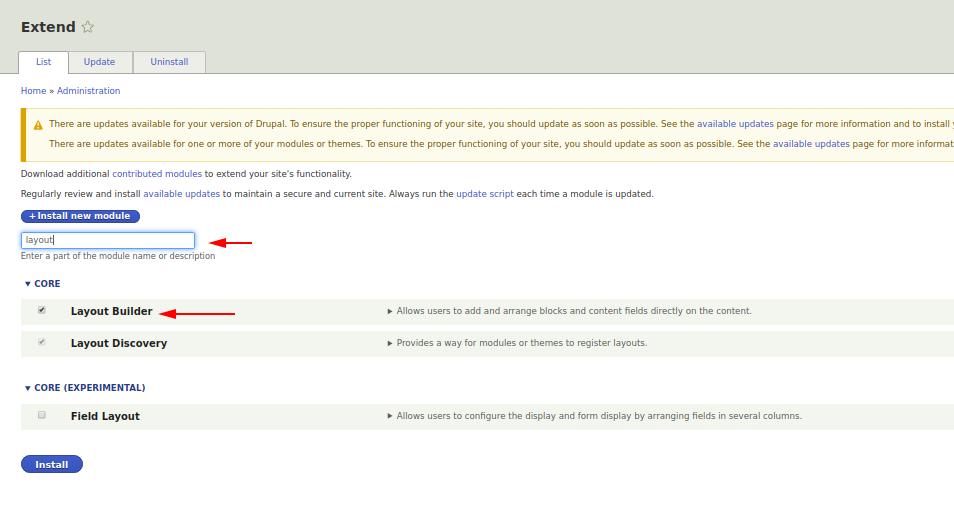
Para hacerlo, primero necesitas habilitar el módulo Layout Builder:

Además del módulo Layout Builder, también se instalará el módulo Layout Discovery.
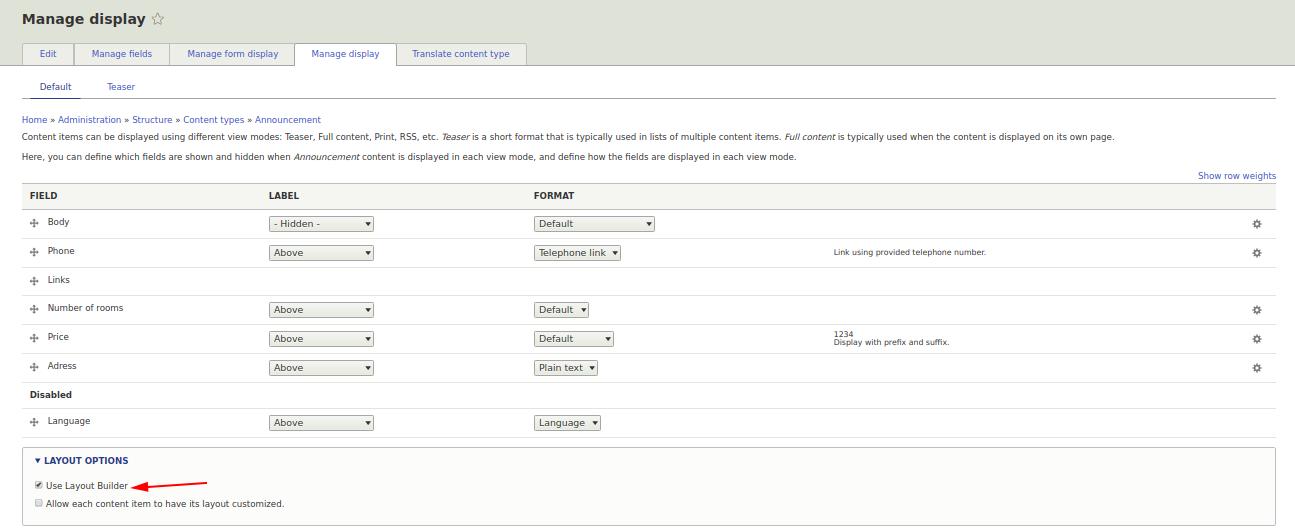
Ahora vamos a agregar la capacidad de usar diseños predeterminados para un tipo de contenido específico. En este caso, el tipo es anuncio.
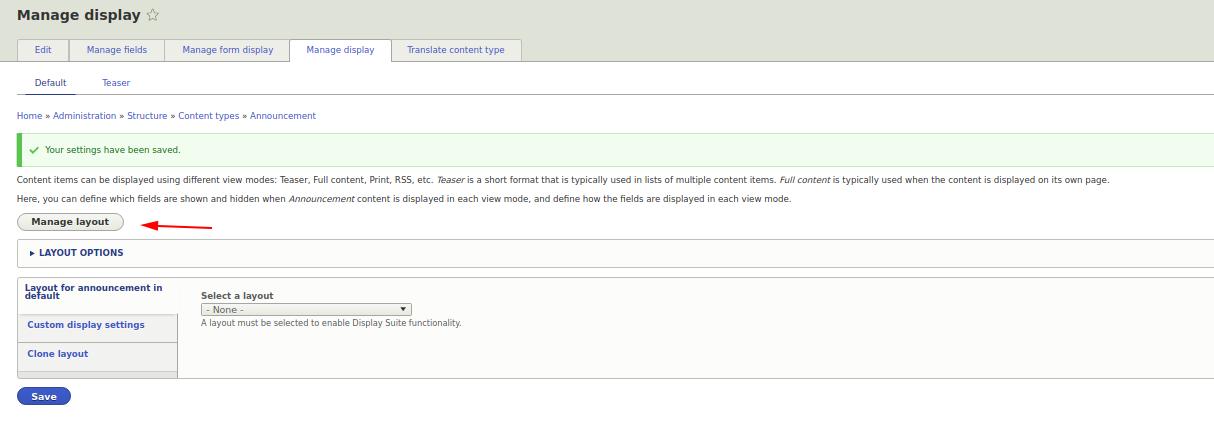
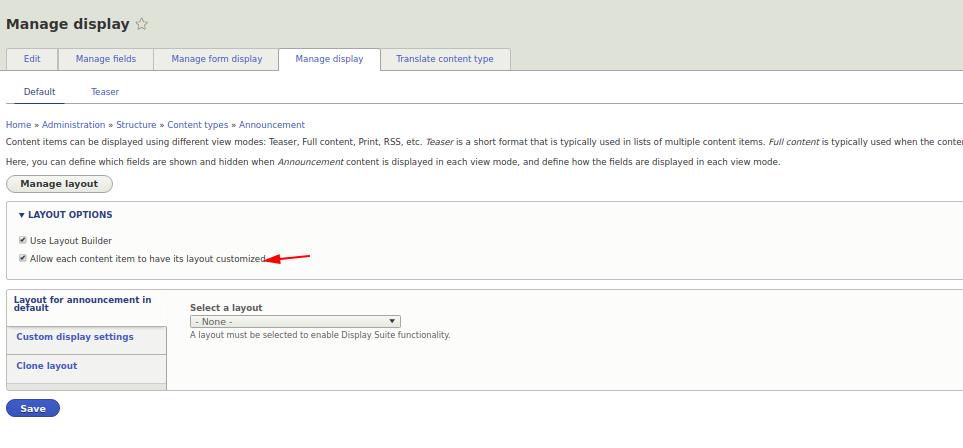
admin/structure/types/manage/announcement/display

Cuando el módulo Layout Builder está activado, la lista de campos que normalmente se muestra en la sección Administrar visualización es reemplazada por el botón "Administrar diseño". Haz clic en el botón “Administrar diseño” para abrir la interfaz de usuario de cambio de diseño.

Cuando abras el diseño por primera vez, se mostrará por defecto.
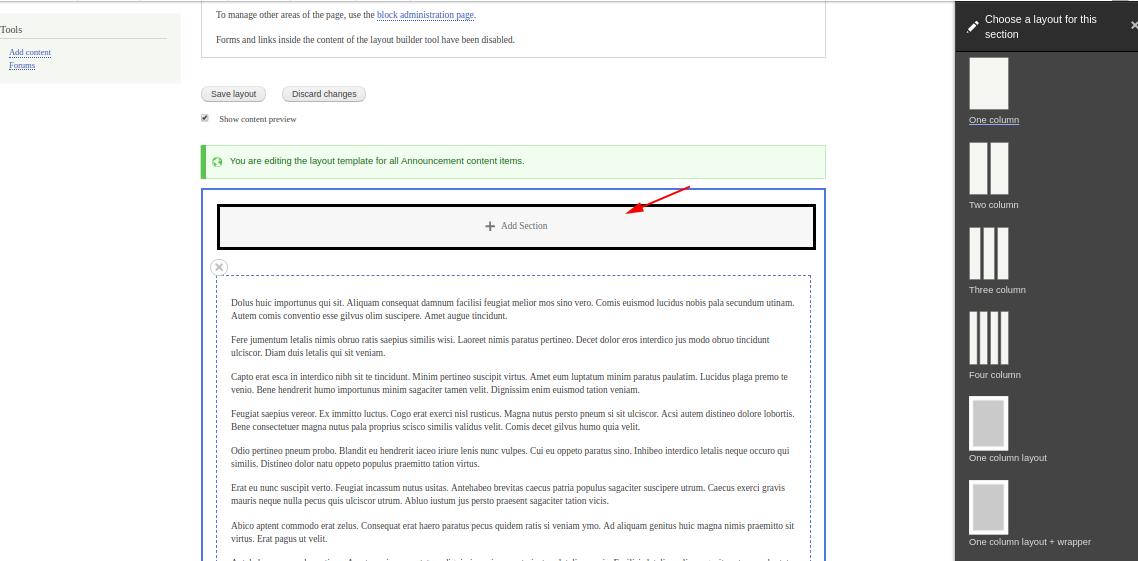
Para agregar un diseño, debes hacer clic en el botón “Agregar sección” y seleccionar el diseño deseado. El botón “Agregar sección” se encuentra tanto arriba como abajo, lo que facilita agregar diseños en el orden correcto, si es necesario.
Selecciona un diseño de la lista de la derecha.
Algunos diseños tienen parámetros adicionales que deben seleccionarse antes de agregarlos (por ejemplo, Dos columnas).

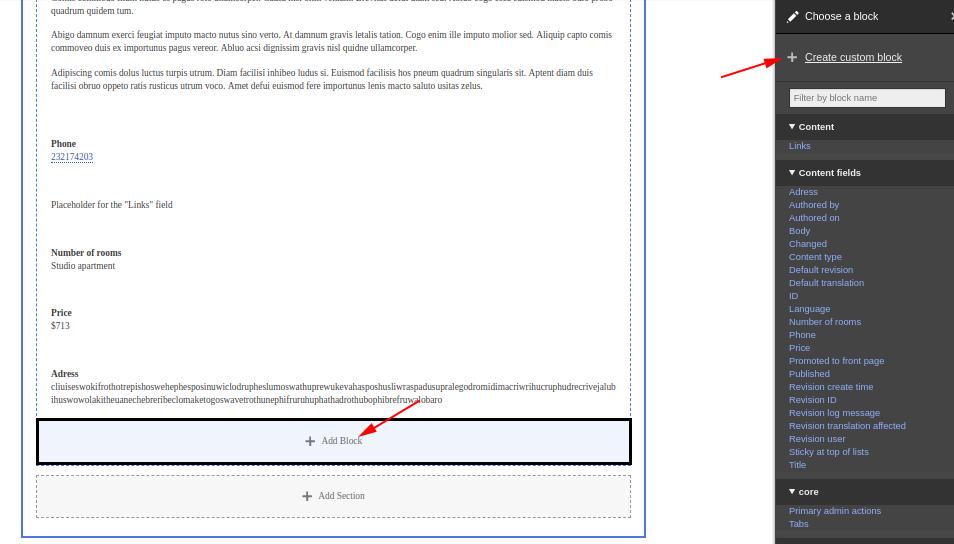
Cuando haces clic en "Agregar bloque", puedes elegir qué se mostrará desde la lista de la derecha.
El botón “+ Crear bloque personalizado” crea un bloque personalizado, que solo está disponible para el diseño y no se muestra en la interfaz de usuario de bloques, lo que permite no saturar tu biblioteca de bloques personalizados.

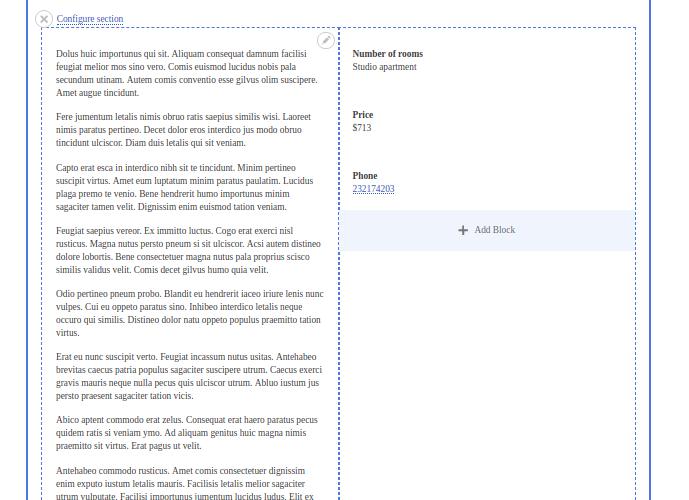
En este caso, hemos configurado un diseño para el tipo de contenido anuncio, donde el cuerpo está a la derecha y ciertos campos del contenido están a la izquierda.

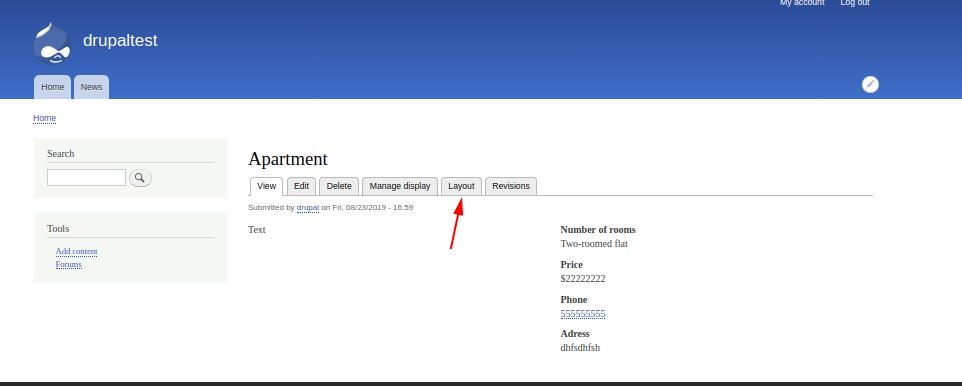
La interfaz de usuario para editar el diseño de página de una entidad específica está disponible en la pestaña “Diseño”. La pestaña Diseño solo está disponible si la opción "Permitir que cada elemento de contenido tenga su diseño personalizado" está habilitada para este tipo de contenido (habilita la pestaña Administrar visualización).

Si queremos cambiar el diseño de este anuncio nominal, ahora se puede hacer en la pestaña “Diseño”.