3.8. Display Suite: Constructor de salida de nodos.
Probablemente ya sepas cómo agregar un nuevo tipo de contenido, campos, y que en Drupal puedes mostrar estos campos de diferentes maneras. Si no es así, deberías leer o ver artículos sobre este tema:
1.1 Materiales del sitio, tipos de contenido, nodos.
1.5. Taxonomía - Taxonomía, vocabularios y términos.
1.7. Campo, Entidad - trabajo con campos y entidades.
1.8. Imagen: Trabajo con imágenes, preajustes.
Pero además de las funciones básicas de Drupal, también puedes usar el módulo Display Suite:
https://www.drupal.org/project/ds
Permite mostrar campos en una plantilla específica, por ejemplo, en 2 columnas con encabezado y pie de página, o incluso en plantillas más complejas. Vamos a crear un tipo de contenido anuncio y mostrar una página de anuncio atractiva mediante el módulo Display Suite.
Display Suite requiere el módulo Layout plugin:
https://www.drupal.org/project/layout_plugin
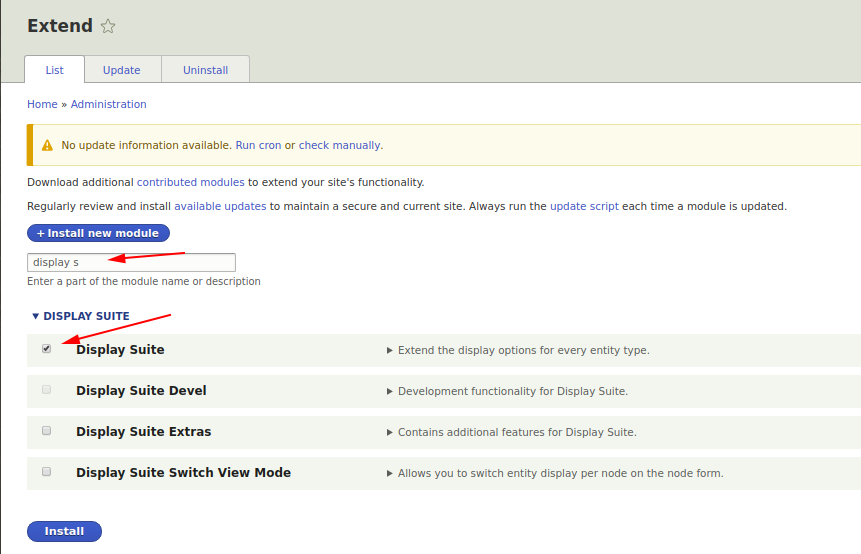
Primero necesitas habilitar el módulo Display Suite:

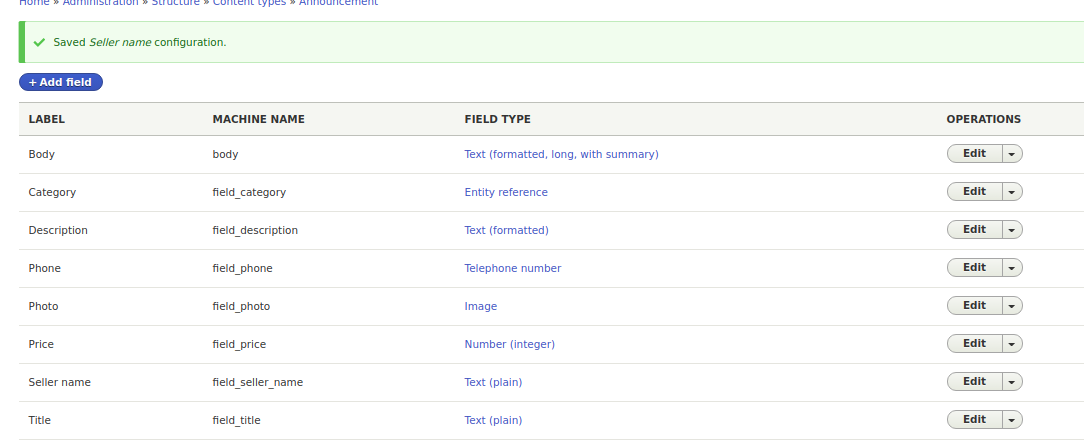
Ahora agreguemos el tipo de contenido Anuncio con los campos Título, Categoría (término de taxonomía), Precio, Descripción, Teléfono, Foto, Nombre del vendedor. Obtendremos algo como este tipo de contenido:

Ahora vamos a la pestaña Administrar visualización.

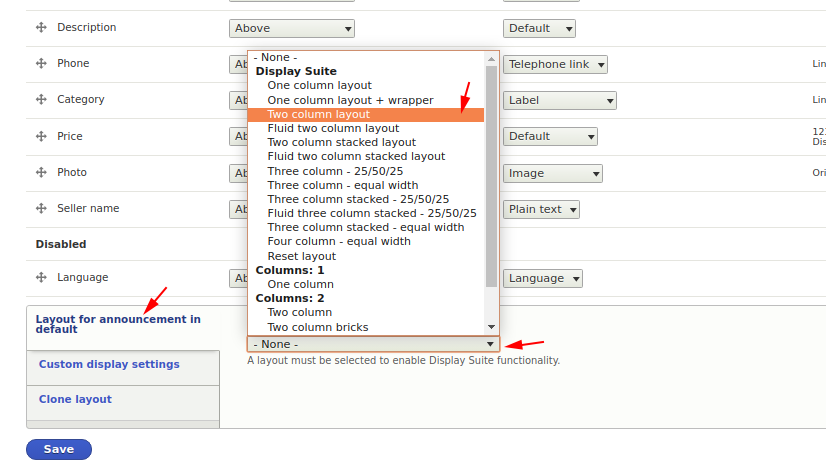
En la pestaña Diseño para ... en la vista predeterminada, selecciona la plantilla que necesitemos. Para comenzar, puedes probar un diseño simple de dos columnas.

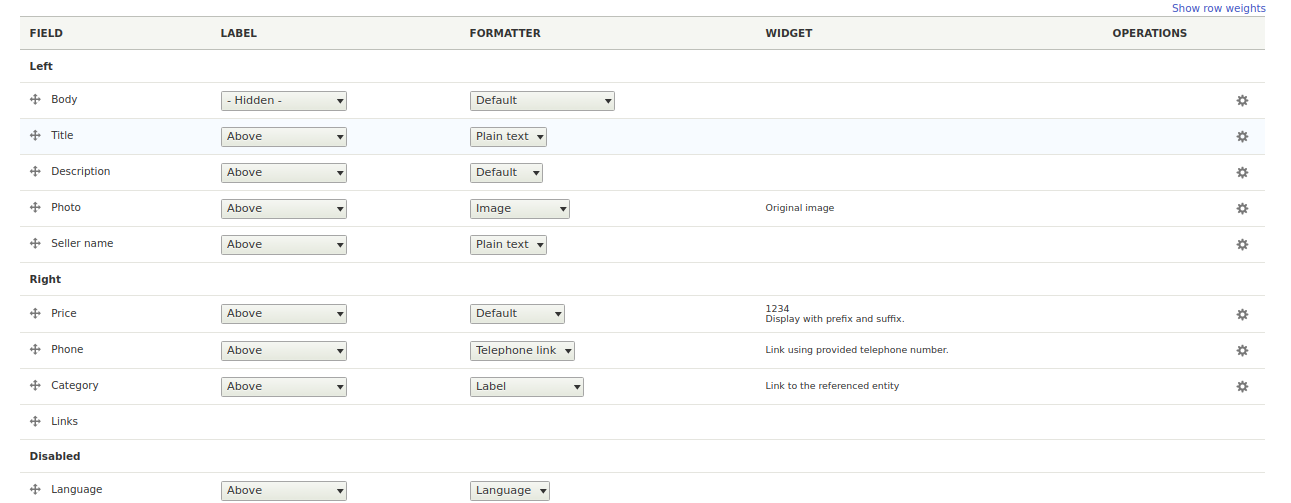
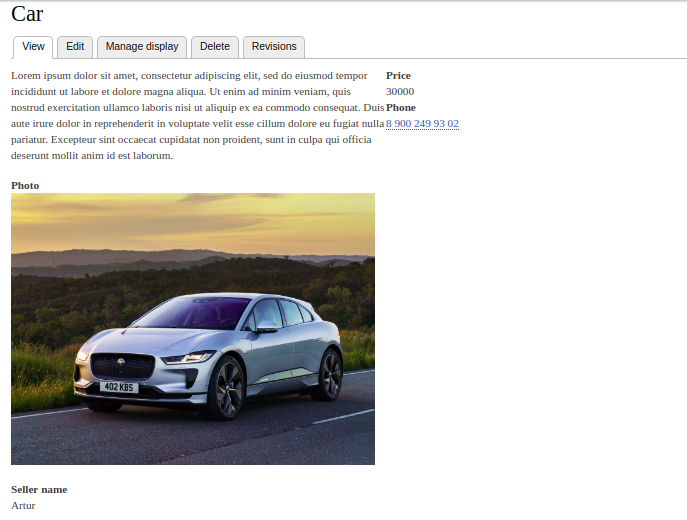
Ahora nuestro anuncio tiene 2 columnas:

El módulo Display Suite es extensible; puedes usarlo para configurar la visualización de taxonomía, usuarios y otras entidades de Drupal. También se puede utilizar para configurar formularios de edición de nodos, usuarios y otras entidades.