9.10.1. API de campos de Drupal. Widget de campo: campos de entrada de datos, formulario para el campo.
En este tutorial veremos cómo funciona el Widget de Campo (Field Widget) del módulo Link. Este es un artículo de revisión, así que si deseas comenzar a escribir tu propio Widget de Campo, puedes pasar a los siguientes artículos.
En la lección anterior agregamos campos de tipo Link para nodos y bloques. Ahora veamos cómo se forma el formulario del campo Link.
Ya nos hemos encontrado con la carga automática (autoloading) de clases PHP en Drupal, y también existe una clase base para widgets de campos llamada WidgetBase:
core/lib/Drupal/Core/Field/WidgetBase.php
Al crear una nueva clase hija en el módulo y colocarla en src/Plugin/Field/FieldWidget, la clase se conectará automáticamente y podrá usarse para el campo. Veamos la clase del widget para el campo Link:
core/modules/link/src/Plugin/Field/FieldWidget/LinkWidget.php
La anotación de la clase contiene el tipo de campo al que puede aplicarse este widget:
/**
* Implementación del plugin 'link' widget.
*
* @FieldWidget(
* id = "link_default",
* label = @Translation("Link"),
* field_types = {
* "link"
* }
* )
*/
De esta manera puedes agregar nuevos widgets de campo en tu módulo personalizado para campos existentes.
Ahora pasemos al método formElement(), que probablemente sea uno de los métodos principales del widget, donde se agregan elementos al formulario mediante la Form API. Hay tres elementos en el widget Link:
$element['title']$element['uri']$element['attributes']
Estos campos luego se utilizarán para ingresar datos en un formulario de nodo o bloque. También se añade validación a los campos, porque por ejemplo, el campo URI debe contener una URL válida o una dirección local del sitio.
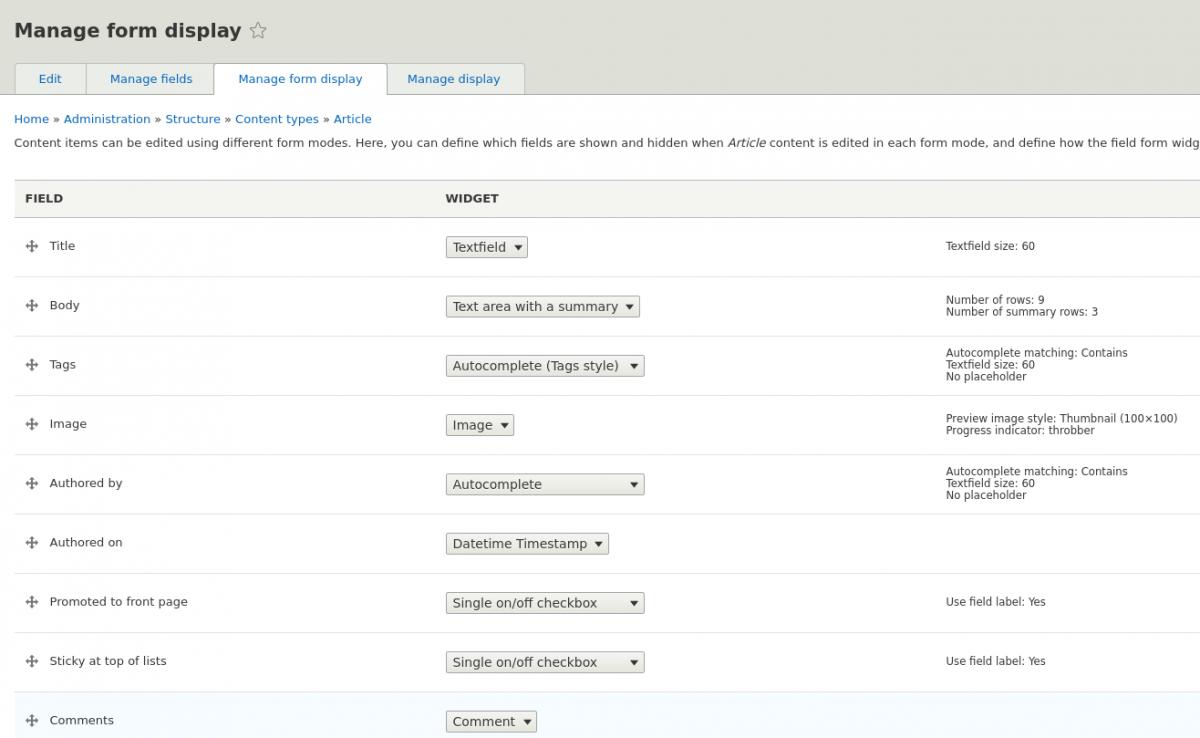
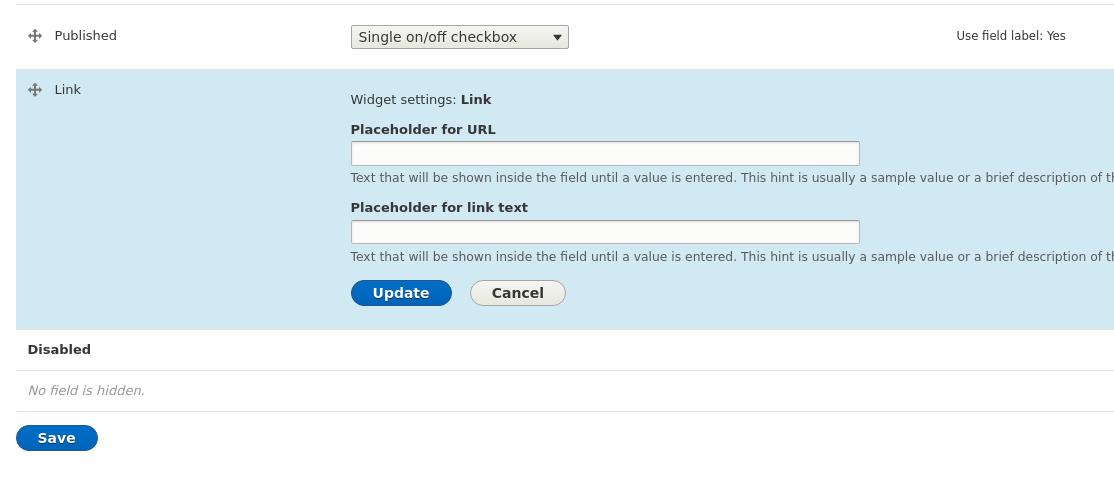
Otro de los métodos importantes es settingsForm(), el cual es responsable del formulario de configuración que puedes ver en la página de "Administrar formulario":

Todos los demás métodos en el Field Widget son opcionales. No entraremos en detalle sobre cada uno de ellos porque no se requieren necesariamente al escribir módulos personalizados. Si vas a escribir módulos contribuidos, creo que no tendrás dificultades para leer la descripción de los métodos de la clase padre:
core/lib/Drupal/Core/Field/WidgetBase.php
Todos los Field Widgets para campos se configuran en la pestaña "Administrar presentación del formulario" para cada bundle de entidad por separado: