9.8.2. Formulario emergente de varios pasos en Drupal
En este artículo continuaremos explorando el Form API en Drupal 8 y crearemos un formulario de varios pasos. Ya hemos creado formularios de configuración básicos para módulos, y los formularios multistep se crean de manera similar utilizando $form_state para almacenar datos entre pasos.
Ejemplos de código disponibles en GitHub:
https://github.com/levmyshkin/drupalbook8
Para un formulario multistep, necesitas añadir una clase de formulario:
/modules/custom/drupalbook/src/Form/MultiStepForm.php
Después veremos cómo funciona cada sección del código. Mientras tanto, creamos una ruta para el formulario:
/modules/custom/drupalbook/drupalbook.routing.yml:
drupalbook.multistep_form:
path: '/multistep-form'
defaults:
_form: '\Drupal\drupalbook\Form\MultiStepForm'
_title: 'Suscribirse al boletín'
requirements:
_permission: 'access content'
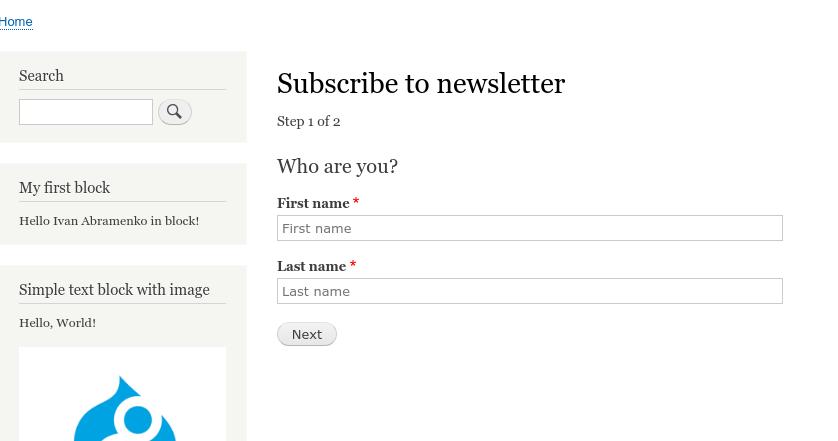
Esto creará un formulario accesible en /multistep-form:

Para que el formulario se abra en una ventana emergente modal, debes añadir un bloque o texto con una clase use-ajax y el atributo data-dialog-type="modal", apuntando al enlace de la página del formulario. También deberás habilitar las siguientes librerías: core/drupal.dialog.ajax y core/jquery.form. Si usas un bloque, el código quedaría así:
modules/custom/drupalbook/src/Plugin/Block/SubscribeFormButton.php
<?php
namespace Drupal\drupalbook\Plugin\Block;
use Drupal\Core\Block\BlockBase;
/**
* Proporciona un botón para suscribirse al boletín.
*
* @Block(
* id = "drupalbook_subsribe_form_button",
* admin_label = @Translation("Suscribirse al boletín"),
* )
*/
class SubscribeFormButton extends BlockBase {
/**
* {@inheritdoc}
*/
public function build() {
$text = '<a href="/multistep-form" class="use-ajax" data-dialog-type="modal">Suscribirse</a>';
return [
'#markup' => $text,
'#attached' => array(
'library' => array(
'core/drupal.dialog.ajax',
'core/jquery.form',
),
),
];
}
}
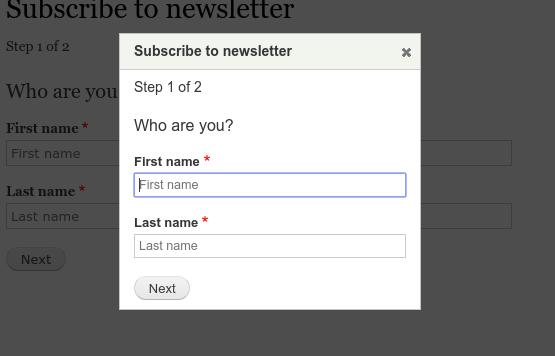
El formulario en ventana modal se verá así:

También conectamos una librería personalizada desde el archivo drupalbook.libraries.yml:
modules/custom/drupalbook/drupalbook.libraries.yml
multistep_form:
css:
css/multistep_form.css: {}
js:
scripts/multistep_form.js: {}
dependencies:
- core/jquery
- core/jquery.once
Es necesario estilizar el formulario y conectar los plugins jQuery necesarios. Por lo tanto, debes crear también los siguientes archivos:
modules/custom/drupalbook/css/multistep_form.css
modules/custom/drupalbook/scripts/multistep_form.js
Ejemplos de código disponibles en GitHub:
https://github.com/levmyshkin/drupalbook8