Conecte rápidamente SCSS (SASS) a Drupal usando el módulo Sassy
SASS/SCSS se ha convertido en el estándar para escribir código CSS. Si aún no los estás utilizando para tus sitios, es hora de considerar hacerlo. Puedes conectar SCSS rápidamente usando el módulo Sassy, y lo mejor es que también puedes hacerlo en hosting compartido, ya que la compilación de los archivos CSS se realizará mediante una biblioteca PHP.
Empecemos. Yo tengo una instalación limpia de Drupal con el tema Zen. Necesitamos instalar el módulo Sassy:
https://www.drupal.org/project/sassy
El módulo Sassy requerirá el módulo Prepro para la compilación de CSS:
https://www.drupal.org/project/prepro
También debes instalar el módulo Libraries API, que será necesario para conectar la biblioteca para Sassy:
https://www.drupal.org/project/libraries
Además, necesitamos la biblioteca PHPSass, que convertirá el código SCSS en CSS. Descarga la última versión disponible en "Download ZIP":
https://github.com/richthegeek/phpsass
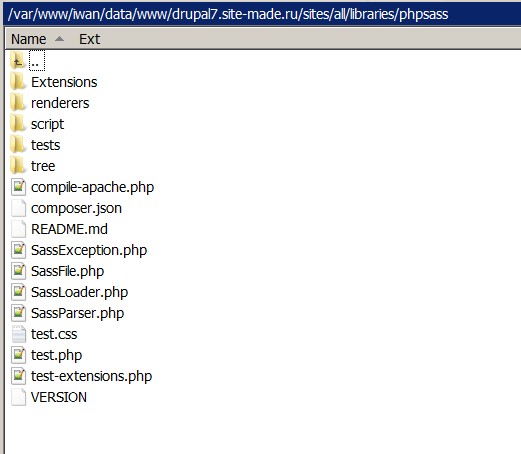
Debes copiar la biblioteca en la carpeta sites/all/libraries/phpsass para que los archivos se ubiquen de la siguiente manera:
/sites/all/libraries/phpsass/SassLoader.php
/sites/all/libraries/phpsass/SassParser.php
y así sucesivamente.

Activamos nuestros módulos. Ahora podemos agregar un archivo SCSS. Mi subtema se llama sitemade, por lo que voy al archivo sitemade.info y simplemente agrego el archivo CSS:
stylesheets[all][] = css/styles.scss
Como puedes ver, solo necesitas escribir la extensión .scss, y por lo demás los archivos se conectan como siempre. Ahora crea el archivo css/styles.scss y limpia la caché. ¡Y eso es todo! El archivo debería conectarse y funcionar.
Si tienes algún error, verifica que tengas permisos 777 en la carpeta files y no haya errores en el Informe de estado. Si tienes problemas, no dudes en preguntar en los comentarios. A continuación, veremos la configuración de Drupal para trabajar con SCSS y las funcionalidades de SCSS.
Funcionamiento del módulo Sassy
Después de que conectamos el archivo SCSS, el módulo Sassy genera el código CSS a partir de SCSS y el módulo Prepro guarda este código en los archivos predeterminados en la carpeta sites/default/files/prepro.
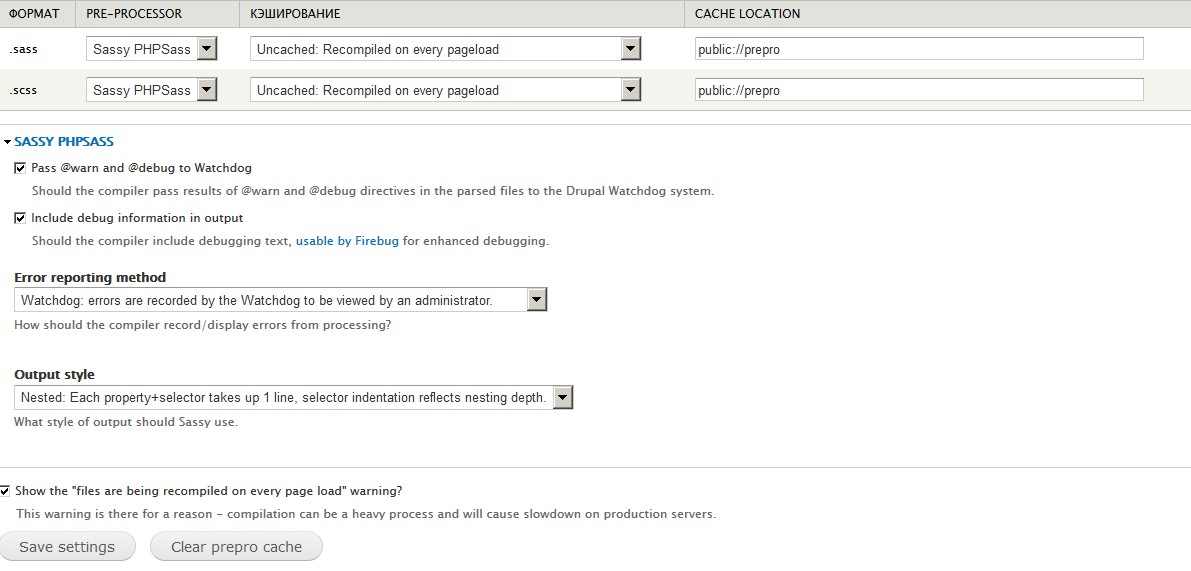
Para evitar que el CSS se genere cada vez que se abre una nueva página (para un sitio en vivo), debes desactivar el almacenamiento en caché en la página de configuración del módulo Prepro:
/admin/config/media/prepro

Por defecto, el almacenamiento en caché está desactivado y el CSS se volverá a generar en cada página. Esto sucede bastante rápido, por lo que puedes cambiar rápidamente el SCSS y ver los resultados.
Mozilla Firefox Firebug + FireSass
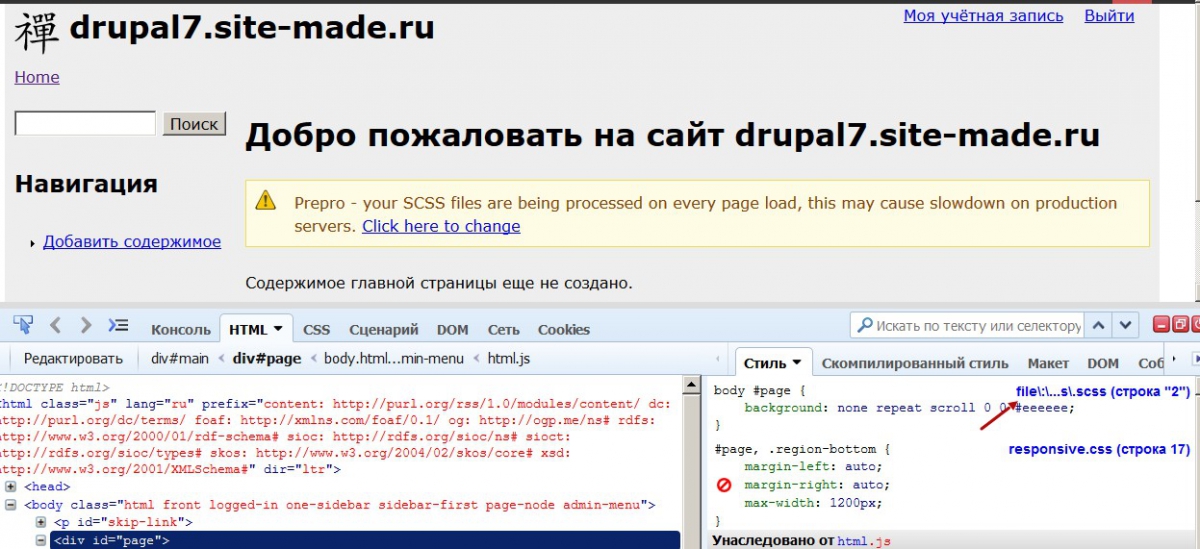
Es muy conveniente usar Firebug y el complemento FireSass. Esto te permite ver en qué línea del archivo SCSS original se encuentra el código necesario:

Si no instalas el complemento, solo verás la línea en el archivo CSS ya compilado.
Para el complemento, debes habilitar las casillas de verificación en la página de configuración del módulo Prepro:
/admin/config/media/prepro
Pass @warn and @debug to Watchdog
Include debug information in output
Características de SCSS
Puedes leer sobre todas las características de SASS/SCSS en el sitio oficial:
La característica principal de SCSS es la anidación.
Anidación
Podrás escribir código sin duplicar las clases de los elementos padres, por ejemplo, así:
#menu-1 {
margin-top: 20px;
ul {
margin-left: 0px;
li {
width: 100px;
display: inline-block;
}
.li-1 {
background: red;
}
}
}
Este código es más rápido de escribir y más legible que este:
#menu-1 {
margin-top: 20px;
}
#menu-1 ul {
margin-left: 0px;
}
#menu-1 ul li {
width: 100px;
display: inline-block;
}
#menu-1 ul li.li-1 {
background: red;
}
Ahora imagina que necesitamos agregar estilos para el tag <a> dentro de <li>, y dentro del tag <a> también hay un tag <span>. Todo esto se puede agregar fácilmente utilizando jerarquía:
#menu-1 {
margin-top: 20px;
ul {
margin-left: 0px;
li {
width: 100px;
display: inline-block;
a {
text-decoration: none;
span {
padding-left: 10px;
background: url(../images/icon.png) left 3px no-repeat;
}
}
}
.li-1 {
background: red;
}
}
}
También puedes agregar :hover utilizando jerarquía y el selector &:
a {
font-weight: bold;
text-decoration: none;
&:hover { text-decoration: underline; }
body.firefox & { font-weight: normal; }
}
Esto se compilará en:
a {
font-weight: bold;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
body.firefox a {
font-weight: normal;
}
Variables
Otra característica excelente son las variables. Puedes definir el esquema de colores del sitio en variables y luego simplemente usarlas:
$red: #fa0a0a;
$blue: #0a0afa;
$green: #0afa0a;
$content: 1200px;
$sidebar: 250px;
.sidebar {
width: $sidebar;
float: left;
background: $red;
}
.content {
width: $sidebar;
margin-left: $sidebar;
background: $blue;
}
Funciones (Mixin)
Algo similar a las funciones se puede definir en SASS:
@mixin blue-button {
background: #3498db;
background-image: -webkit-linear-gradient(top, #3498db, #2980b9);
background-image: -moz-linear-gradient(top, #3498db, #2980b9);
background-image: -ms-linear-gradient(top, #3498db, #2980b9);
background-image: -o-linear-gradient(top, #3498db, #2980b9);
background-image: linear-gradient(to bottom, #3498db, #2980b9);
-webkit-border-radius: 28;
-moz-border-radius: 28;
border-radius: 28px;
font-family: Arial;
color: #ffffff;
font-size: 20px;
padding: 10px 20px 10px 20px;
text-decoration: none;
&:hover {
background: #3cb0fd;
background-image: -webkit-linear-gradient(top, #3cb0fd, #3498db);
background-image: -moz-linear-gradient(top, #3cb0fd, #3498db);
background-image: -ms-linear-gradient(top, #3cb0fd, #3498db);
background-image: -o-linear-gradient(top, #3cb0fd, #3498db);
background-image: linear-gradient(to bottom, #3cb0fd, #3498db);
text-decoration: none;
}
}
.form-submit {
@include blue-button;
}