Crea tu propio tema de Drupal basado en el tema Zen
Si has decidido no utilizar un tema ya hecho para Drupal, y prefieres crear el tuyo propio o portar una plantilla desde Wordpress o Joomla, entonces tendrás que escribir el tema desde cero. Pero para ello ya existen frameworks listos para tus temas.
Zen – http://drupal.org/project/zen
Fusion – http://drupal.org/project/fusion
Adaptive Theme – http://drupal.org/project/adaptivetheme
Omega – http://drupal.org/project/omega
El framework más utilizado para temas es Zen. Es un framework muy conveniente. Básicamente es un tema base de tres columnas para Drupal que genera las clases que necesitamos. Otra ventaja de Zen es el orden del contenido: el bloque de contenido viene antes que los menús y sidebars. Esto se hace por razones de SEO (posicionamiento en buscadores). De este modo, el contenido único aparece primero, y después las partes repetidas como menús, archivos y bloques.
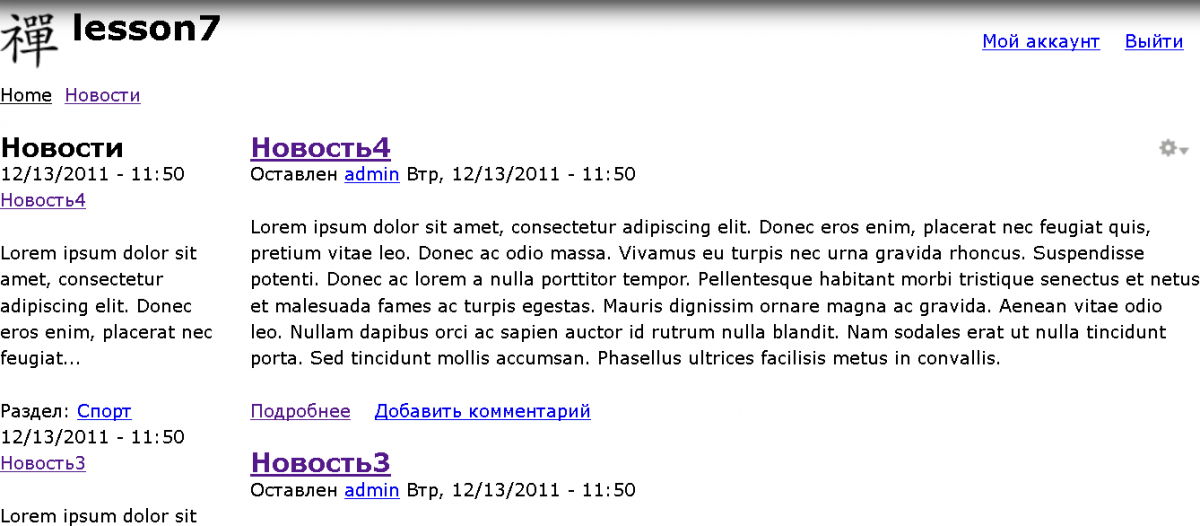
Así se ve Zen por defecto:

Te recomiendo crear tu tema basado en Zen. Descarga Zen desde drupal.org. Crea la carpeta sites/all/themes si aún no la tienes, y copia allí la carpeta zen.

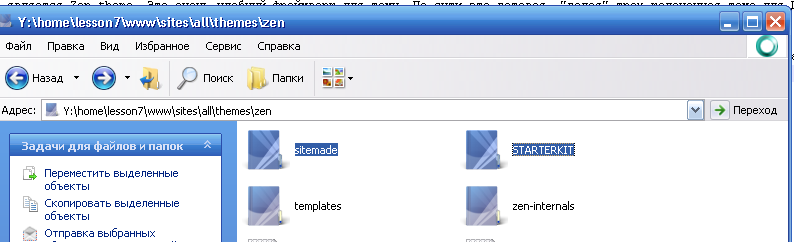
Ahora necesitas crear un subtema a partir de Zen. ¿Por qué crear un subtema si se pueden hacer cambios directamente en Zen? Para poder restaurar los archivos originales si es necesario, tener un respaldo por si algo sale mal con nuestras modificaciones, y para que otros puedan ver de dónde partiste. Copia la carpeta STARTERKIT y renómbrala con el nombre de tu subtema, por ejemplo sitemade. Luego, dentro de esa carpeta, encuentra el archivo STARTER.info.txt y renómbralo a nombre_del_tema.info, por ejemplo sitemade.info.

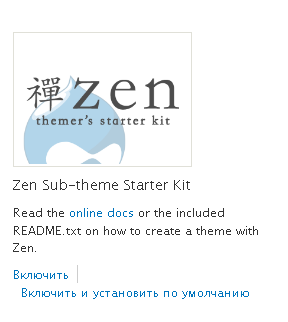
Para activar tu subtema, ve a la administración de temas y habilita Zen Sub-theme Starter Kit (puedes cambiar el nombre en el archivo .info):

Ahora el sitio está usando tu subtema, que es el que vamos a editar:

Haz clic en "Turn off this feature" para desactivar "Rebuild theme registry on every page" en la configuración del tema.
Ya tenemos un tema base. Lo primero es decidir si el sitio tendrá un ancho fijo (generalmente entre 900 y 1000 píxeles) o si será de ancho completo (fluido). Si te basta con el ancho fijo, no necesitas cambiar nada: por defecto el sitio tiene 960 píxeles de ancho.
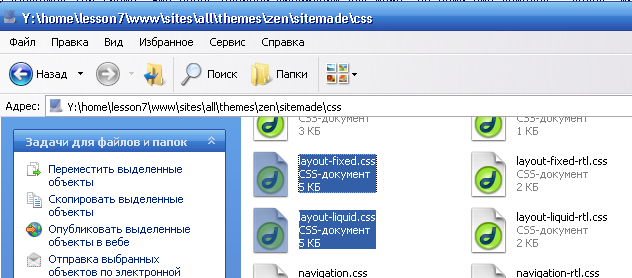
Si quieres usar ancho completo, ve a la carpeta css de tu subtema y reemplaza el contenido del archivo layout-fixed.css con el texto de layout-liquid.css.

Recuerda que en la carpeta STARTERKIT tienes copias de todos estos archivos, por si necesitas restaurarlos.
Y como último paso, copia la carpeta templates desde sites/all/themes/zen/templates hacia tu subtema en sites/all/themes/zen/nombre_del_tema/templates. Aunque podrías editar los originales, es mejor tener tus propias copias por si necesitas volver atrás.