Emmet (Zen Coding) escribe HTML/CSS más rápido
Emmet es un proyecto renombrado de Zen coding. Emmet permite generar rápidamente listas HTML, bloques con clases e id utilizando abreviaciones. Además de HTML, también puedes escribir rápidamente propiedades CSS, nuevamente usando abreviaciones. Por un lado, parece innecesario memorizar abreviaciones y herramientas, pero cuando te acostumbras, resulta raro escribir código sin Emmet.
Características de Emmet (Zen coding)
Es muy común tener que escribir mucho código HTML, y cuanto más código hay que escribir, mayor es la probabilidad de cometer errores, como etiquetas no cerradas. Emmet (Zen coding) te ayudará con esto. La mayoría de los IDEs tienen soporte o un complemento para Emmet, solo necesitas configurar una tecla de acceso rápido para ejecutar y generar el código HTML.
Por ejemplo, puedes escribir:
div#content>h1+p
Presiona la tecla de ejecución de Emmet y esto se convertirá en:
<div id="content"> <h1></h1> <p></p> </div>
Como ves, escribimos simples selectores CSS, y el resultado es HTML con la misma jerarquía.
Lo más agradable de Emmet es la generación de menús HTML. Por ejemplo, este código:
div#header>img.logo+ul#nav>li*4>a
Después de la generación se verá como:
|
|
Aquí utilizamos el selector * en Emmet, que significa cuántos elementos deben generarse. Funciona no solo con <li>, sino con todos los demás elementos:
div.item$*3
Junto con el signo de dólar, esto generará el siguiente código:
|
|
Volvamos a nuestro menú y escribamos este código:
div#header>ul#navigation>li.item$*>a>span Sobre nosotros Productos Noticias Blog Contactos
Generará un menú completo:
<div id="header"> <ul id="navigation"> <li class="item1"><a href=""><span>Sobre nosotros</span></a></li> <li class="item2"><a href=""><span>Productos</span></a></li> <li class="item3"><a href=""><span>Noticias</span></a></li> <li class="item4"><a href=""><span>Blog</span></a></li> <li class="item5"><a href=""><span>Contactos</span></a></li> </ul> </div>
Puedes escribir tus propios tags y hacer lo que quieras usando los selectores de Emmet:
- E
Nombre del elemento (div, ul) - E#id
Atributo id del elemento (<div id="">) - E.class
Atributo class del elemento (<div class="") - E>N
Elemento hijo - E+N
Elemento hermano - E*N
Generar varios de estos elementos - E$*N
Generar varios elementos con clases numeradas (ul#nav>li.item-$*5)
Casi todos los IDE populares soportan Emmet (Zen coding), pero si usas Notepad++, tendrás que instalar Emmet por separado.
Instalar Emmet (Zen coding) en Notepad++
Puedes descargar el complemento para Notepad++ aquí:
http://sourceforge.net/projects/npppythonscript/files/
Coloca la biblioteca Emmet (zen coding) en la carpeta de notepad++.
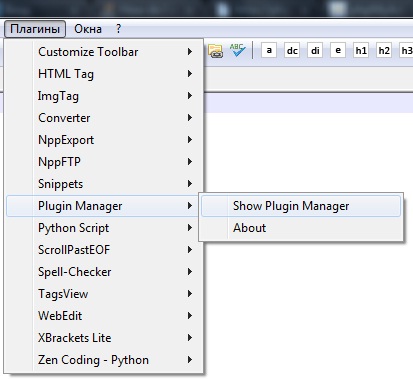
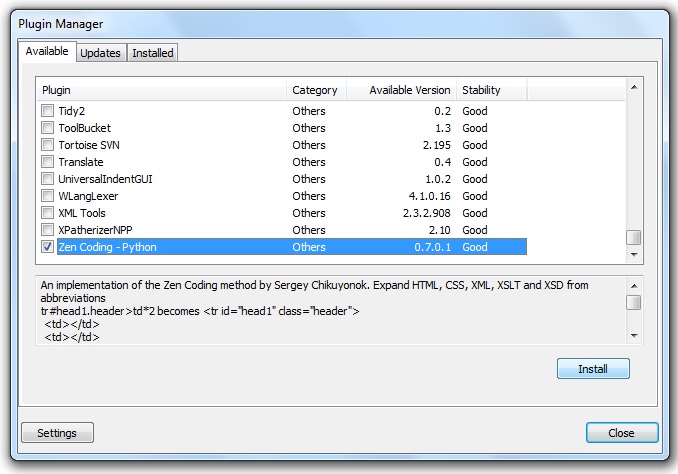
Para instalar la biblioteca, debes usar el administrador de bibliotecas incorporado:

De la lista de complementos disponibles, marca Zen Coding - Python y haz clic en Instalar.

Si no encuentras el complemento Zen Coding en la lista, significa que tu versión actual de Notepad++ no lo soporta. En este caso, debes instalar una versión anterior que soporte Zen Coding o esperar a que el complemento esté disponible para la versión actual.
Una vez que reinicies Notepad++, podrás usar este complemento. Para procesar el código, presiona la combinación de teclas Ctrl + Alt + Enter. Por ejemplo, para agregar el siguiente código:
<a href="" class="link"><span></span></a>
Escribe a.link>span y presiona la combinación de teclas Ctrl + Alt + Enter.