Drupal CCK + Views. Modification de l’affichage de la galerie des employés.
Dans la leçon précédente, avec les modules Drupal Views et CCK, nous avons créé une galerie des employés, remplie par la création d’un contenu de type « Employé ». Dans ce type de contenu, nous avons ajouté deux champs : Nom complet (champ texte) et À propos de l’employé (zone de texte). Cette leçon montre comment afficher les mêmes données de différentes manières via Views.
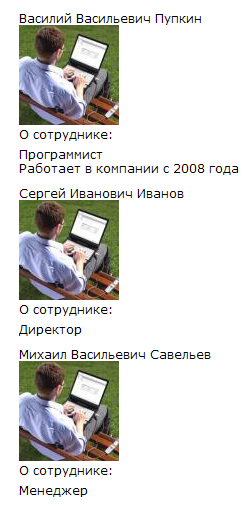
Actuellement, la galerie des employés s’affiche ainsi :

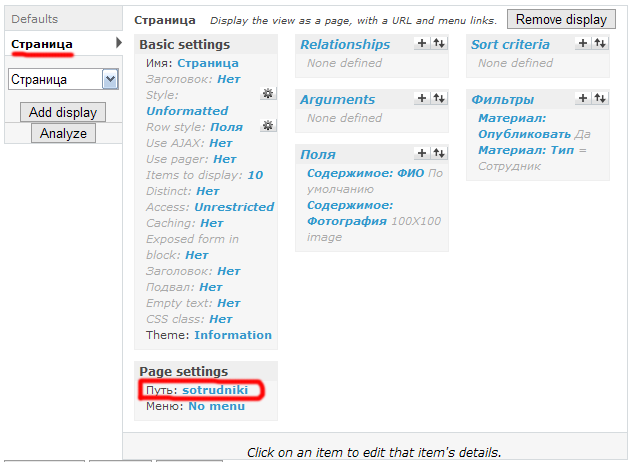
Pour plus de commodité, j’ai mis un lien vers la vue des employés dans le menu. Utilisez la propriété « path » de l’affichage « Page » pour définir le chemin de la vue.

Méthode 1. Travaillons avec la vue (View) de la galerie des employés : supprimons la description de chaque employé de la galerie, et transformons le nom complet en lien vers la node de l’employé.
Tout d’abord, il faut retirer le champ description de la vue de la galerie. Allez dans la liste des vues (Structure du site – Views) et sélectionnez la vue de la galerie, ici nommée view_sotrudniki.
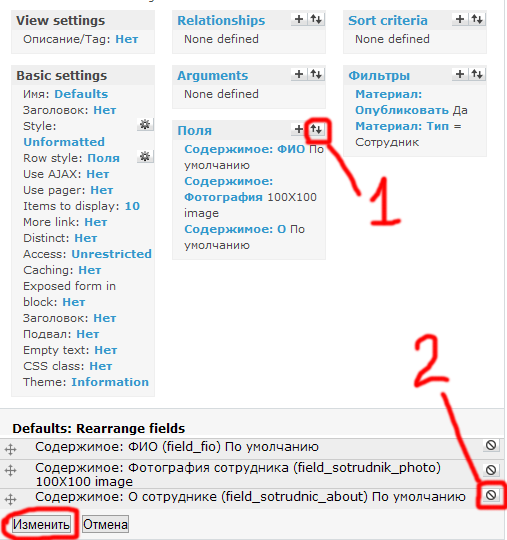
Cliquez sur le bouton de modification des champs, supprimez le champ description de l’employé. Après suppression, sauvegardez les modifications. Ne craignez pas de supprimer un champ dans l’affichage, cela ne supprime pas les données.

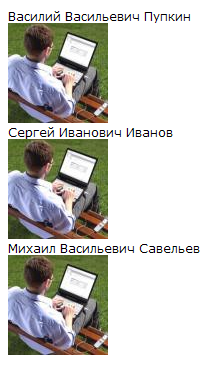
Sans description, la vue s’affichera ainsi :

Transformons maintenant le nom complet en lien vers la node correspondante. Dans la vue des employés, sélectionnez le champ Nom complet :

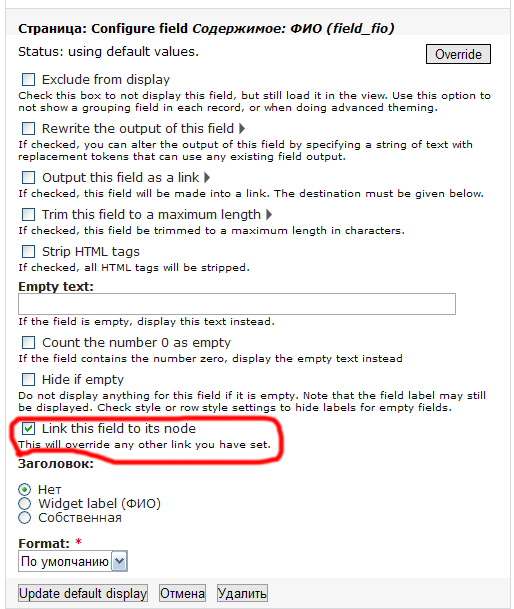
En bas, les réglages du champ Nom complet apparaîtront. Cochez l’option « Link this field to its node » (lier ce champ à sa node) :

Sauvegardez la modification, n’oubliez pas de sauvegarder la vue aussi. Désormais, le nom complet est un lien vers la node de l’employé :

Méthode 2. Faisons du nom complet un lien vers la vue de la galerie des employés, mais en passant le numéro de la node de l’employé dans le lien.
Avec le numéro de la node de l’employé, nous afficherons un bloc contenant la description de l’employé juste sous la galerie. Par exemple, si la node de l’employé est la 10, alors le lien de son nom mènera vers votresite/sotrudniki/10.
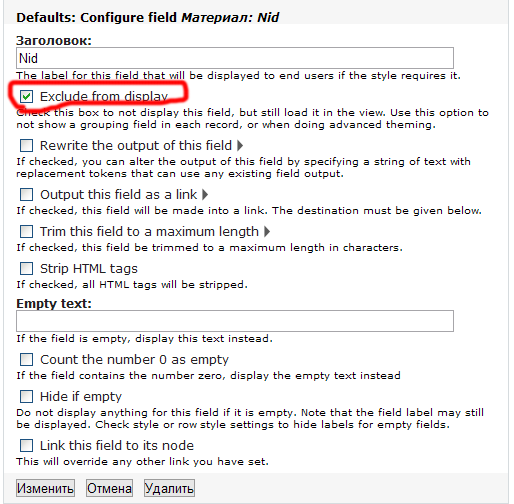
Ouvrons la vue de la galerie et ajoutons le champ Contenu : nid. Le nid est l’identifiant numérique de la node. En ajoutant ce champ, cochez l’option « Exclure de l’affichage » (Exclude from display).

Placez le champ nid tout en haut de la liste pour qu’il soit accessible lors de la création du lien du nom complet.

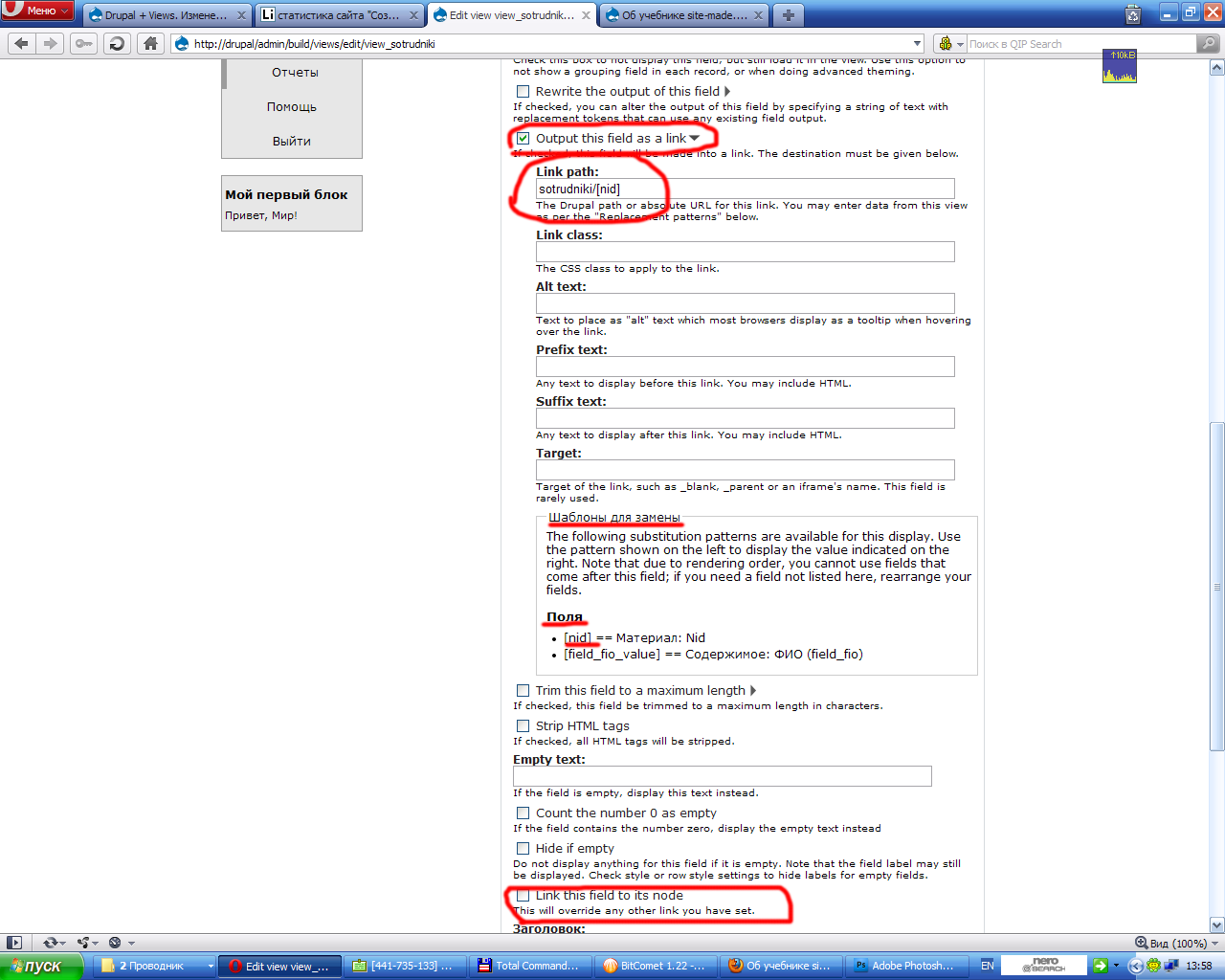
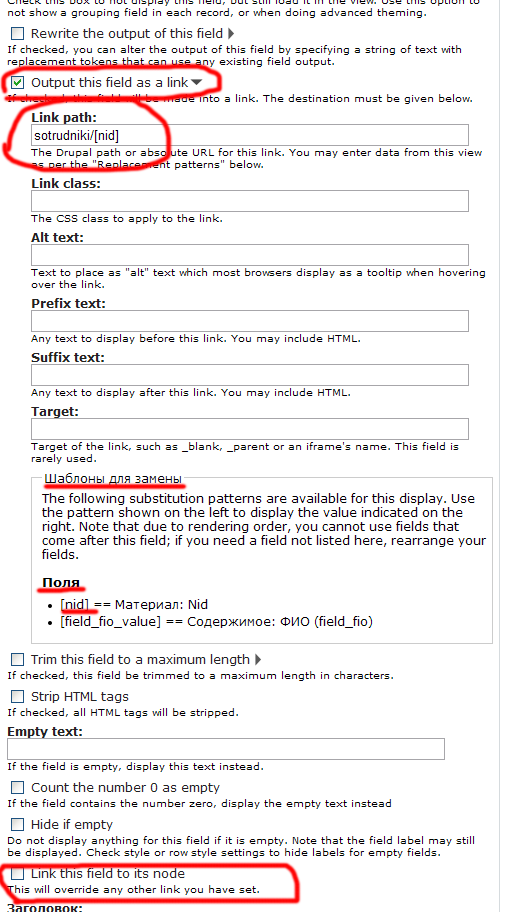
Allez dans les réglages du champ Nom complet et configurez le lien de la forme sotrudniki/[nid].

Désactivez « Link this field to its node », cochez « Output this field as a link » (afficher ce champ comme un lien). Dans la valeur du lien, en utilisant les tokens, mettez sotrudniki/[nid]. Sauvegardez le champ et la vue.
Créons maintenant un bloc qui affichera la description de l’employé. Nommez-le view_block_sotrudniki. Dans cette vue, ajoutez un affichage de type bloc.

Ajoutez les champs :
Nom complet
À propos de l’employé
Filtres :
Contenu : Publié – Oui
Contenu : Type – employé
Argument :
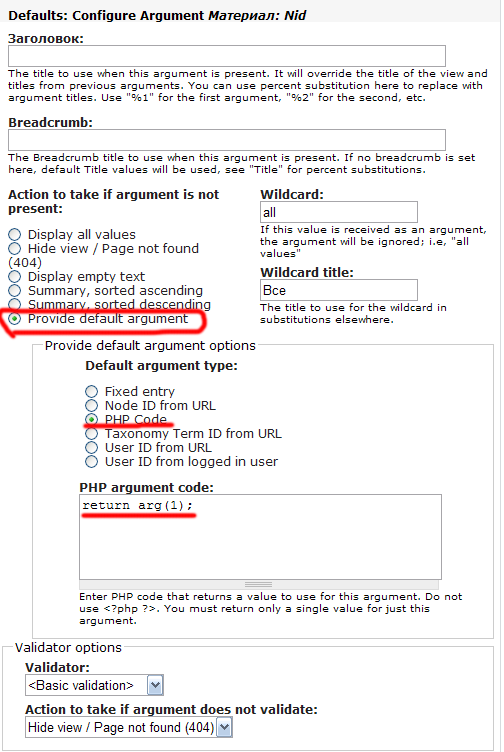
Contenu : nid – dans les réglages de l’argument, configurez comme suit :

« Provide default argument » – si aucun argument n’est donné, définir l’argument via la fonction arg() ou autre. arg() avec un paramètre indique le numéro de l’argument dans l’URL (exemple : sotrudniki/[nid]), la numérotation commence à zéro. Ici on choisit le deuxième argument, qui est le nid, le premier étant « sotrudniki ».
D’autres options d’argument :
- Node ID from URL – fonctionne si le premier argument est « node » (ex : node/14)
- Taxonomy Term ID from URL – fonctionne si le premier argument est « term » (module Taxonomy)
- User ID from URL – fonctionne si le premier argument est « user »
Nous verrons ces arguments dans d’autres leçons. Pour l’instant, mettez ce code PHP : return arg(1);
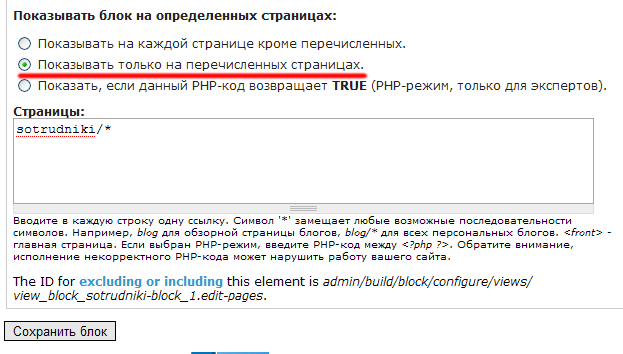
Sauvegardez l’argument et la vue. Maintenant, un bloc view_block_sotrudniki : Bloc doit apparaître. Un bloc est créé chaque fois qu’un affichage de type bloc est ajouté à une vue. Placez ce bloc dans la région Contenu (content). Dans les paramètres de visibilité du bloc, configurez-le pour qu’il s’affiche uniquement sur les pages dont l’URL contient « sotrudniki » suivi d’un numéro de node (/* indique que tout est accepté après le slash).

Allez sur la page votresite/sotrudniki, en cliquant sur le nom complet d’un employé, la description et le nom complet apparaîtront.