Création d’un blog sur Drupal. Utilisation des modules FCKeditor et Pathauto.
Aujourd’hui, il existe de nombreuses solutions pour créer un blog, probablement la plus populaire étant Wordpress. Wordpress est présenté comme un CMS pour les blogs, et vous pouvez trouver beaucoup d’informations à leur sujet via les moteurs de recherche. Cependant, je pense qu’un blog similaire fonctionnera plus rapidement sur Drupal.
Si vous avez choisi Drupal pour votre nouveau blog, créons-le ensemble. Cela ne devrait pas nous prendre plus d’une demi-heure. Nous disposons déjà d’un Drupal installé, du module Admin Menu, et peut-être avez-vous modifié le thème de votre site.
Commençons la construction de notre blog récent. Ce dont nous aurons besoin :
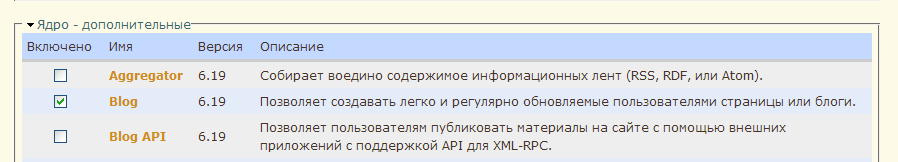
1. Activer le module blog inclus dans l’ensemble standard des modules Drupal.

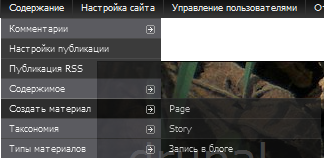
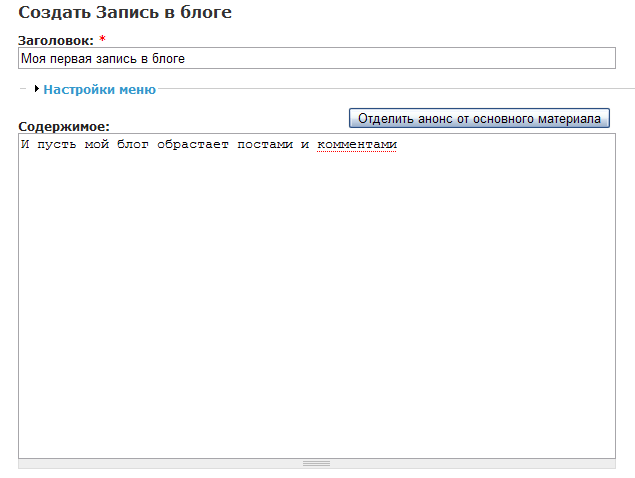
Maintenant, nous pouvons créer des "articles de blog" :

Remplissez les champs Titre et Contenu, puis cliquez sur "Enregistrer" :

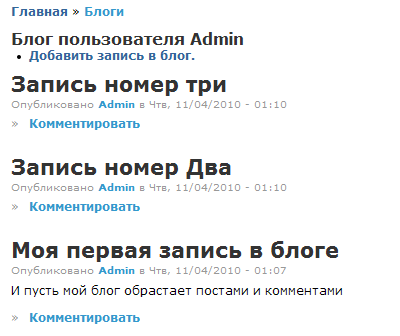
Votre article a été créé et sera accessible, comme toutes les publications suivantes, via l’adresse votresite/blog/1. Ajoutez quelques articles supplémentaires pour voir les nouveaux posts remonter en haut du blog.

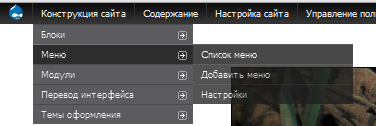
Mettons un lien vers blog/1 dans le menu Navigation. Dans le menu d’administration, allez dans Structure du site - Menus - Liste des menus, puis sélectionnez Navigation et ajoutez un élément. L’ordre des éléments peut être modifié par glisser-déposer via les poignées devant chaque titre.

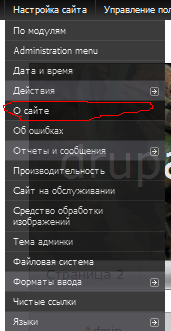
Faisons également de la page du blog la page d’accueil du site. Allez dans le menu d’administration Configuration du site - À propos du site.

Dans "Page d’accueil par défaut :", écrivez blog/1 :

Ensuite, il nous faudra un éditeur visuel confortable pour rédiger les nouveaux posts et modifier les existants.
2. Installation de CKEditor sur Drupal.
Pour installer un éditeur visuel, nous aurons besoin des modules suivants :
- WYSIWYG - permet d’installer plusieurs éditeurs visuels (CKEditor, FCKeditor, jWysiwyg, markItUp, NicEdit, openWYSIWYG, TinyMCE, Whizzywig, WYMeditor, YUI editor). J’utilise habituellement CKEditor.
- Téléchargez l’éditeur visuel lui-même : CKEditor.
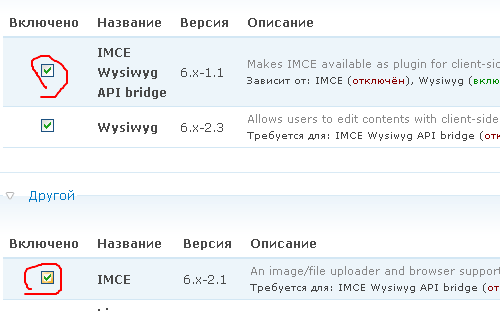
Nous aurons sûrement besoin aussi d’une fonctionnalité d’upload d’images vers le serveur, que CKEditor ne propose pas nativement. Il est prévu d’utiliser une extension payante CKFinder, mais pour un upload d’images gratuit, on peut utiliser IMCE. IMCE est un module de téléchargement de fichiers sur le serveur. Pour installer IMCE, vous aurez besoin des modules :
- IMCE - le module du gestionnaire d’upload.
- IMCE Wysiwyg bridge - module d’intégration entre CKEditor et IMCE.
Si vous avez déjà téléchargé et installé Drupal, vous ne devriez pas rencontrer de difficultés pour installer ces modules. Une fois tous les modules et l’éditeur téléchargés, commençons.
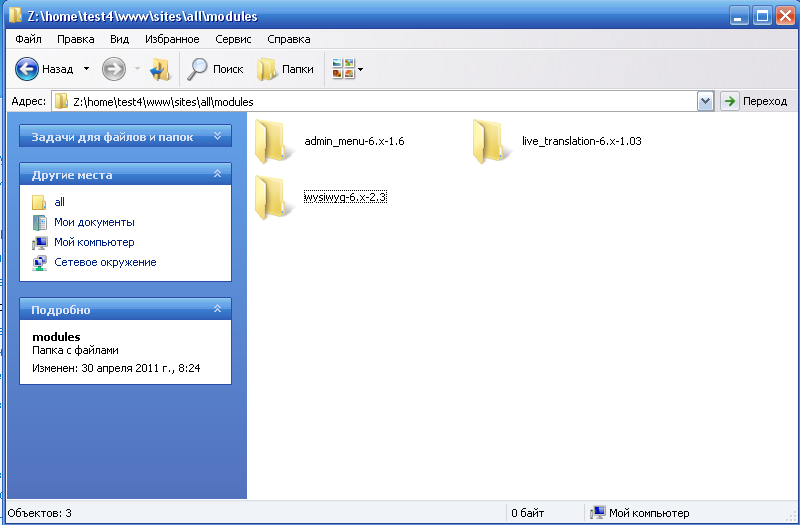
Décompressez le module WYSIWYG dans le dossier sites/all/modules (si le dossier modules dans all n’existe pas, créez-le).

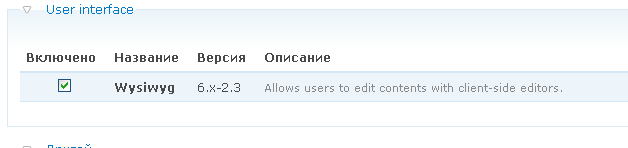
Activez le module WYSIWYG :

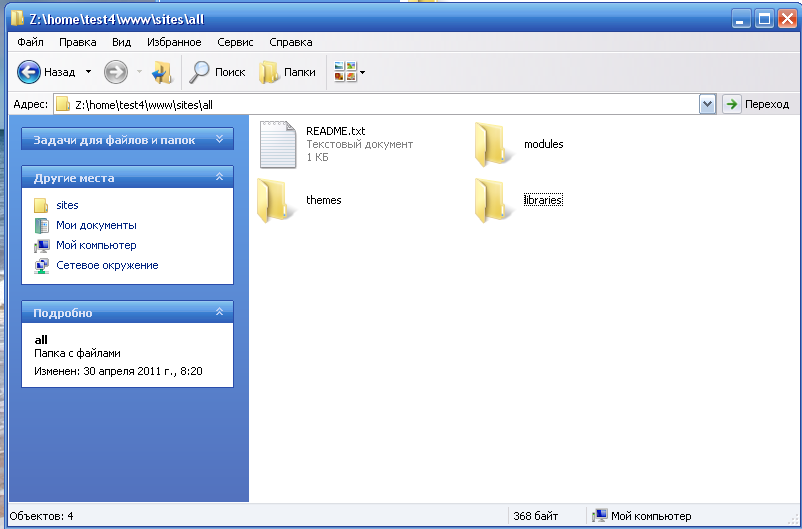
Pour que l’éditeur fonctionne, il faut aussi copier CKEditor dans le dossier sites/all/libraries (le dossier libraries doit être créé si nécessaire). Notez que CKEditor n’est pas un module mais un éditeur visuel, donc il ne va pas dans le dossier modules mais dans libraries).

Copiez l’éditeur visuel dans le dossier libraries :

Ensuite, allez dans les réglages du module WYSIWYG (si vous n’avez pas le menu noir, installez le module Admin Menu) :

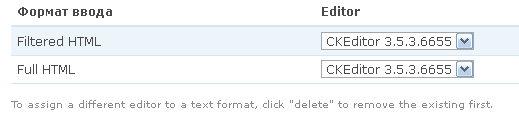
Si vous utilisez les formats d’entrée standard, l’utilisation de CKEditor avec le format « Filtered HTML » n’a pas beaucoup de sens, car la plupart des balises HTML seront filtrées. Mais vous pouvez choisir d’utiliser CKEditor pour tous les formats d’entrée.

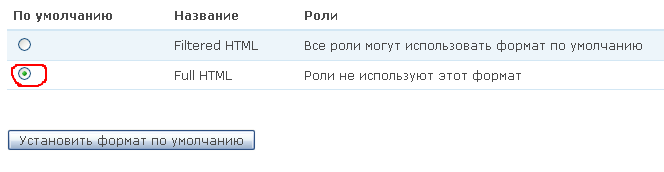
Si vous créez une nouvelle page ou une nouvelle histoire (Page ou Story), vous pouvez utiliser CKEditor pour l’éditer. Pour que toutes les images et balises restent après édition, sélectionnez le format d’entrée Full HTML.

Mettez le format Full HTML par défaut :

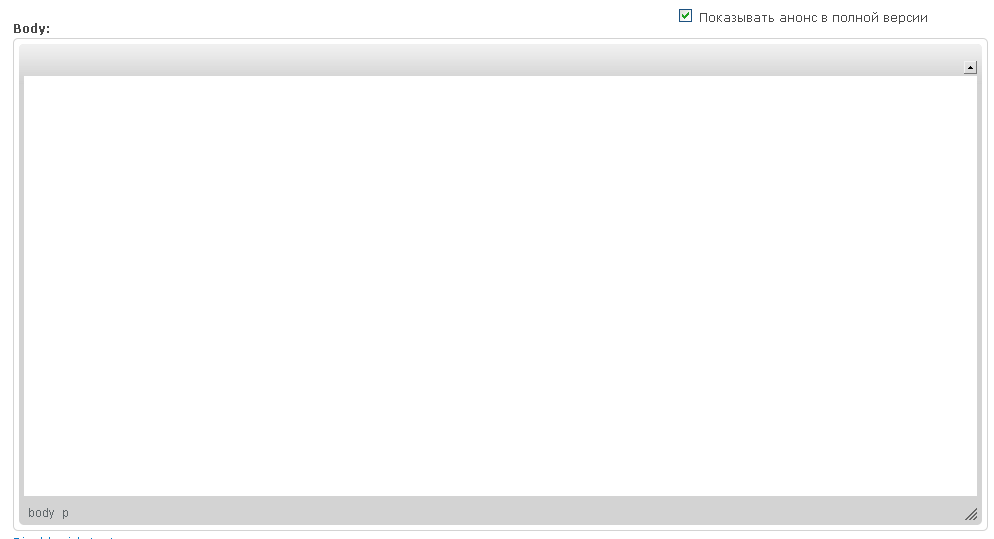
Créons une nouvelle page pour voir à quoi ressemble CKEditor :

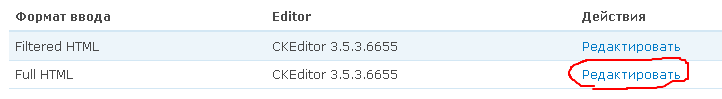
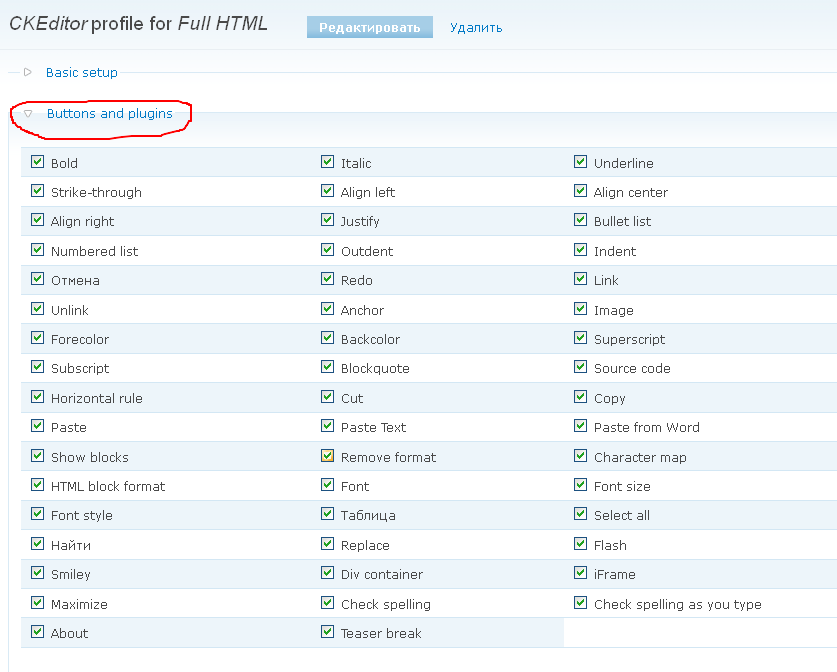
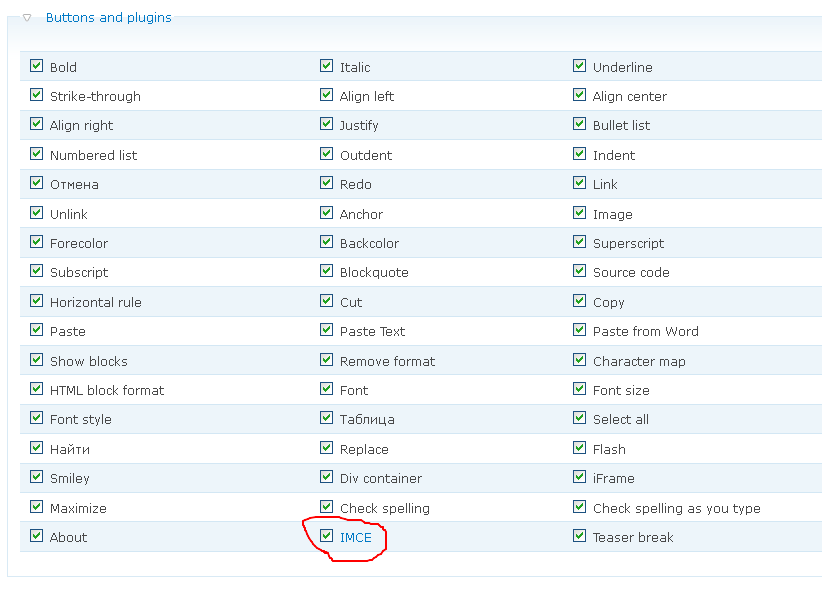
CKEditor fonctionne ! Ajoutons maintenant des boutons d’édition. Allez dans les réglages de CKEditor et ajoutez des boutons :

Notez que chaque format d’entrée a ses propres réglages CKEditor. Si vous ajoutez des boutons et qu’ils n’apparaissent pas, c’est que vous les avez ajoutés pour un autre format d’entrée.

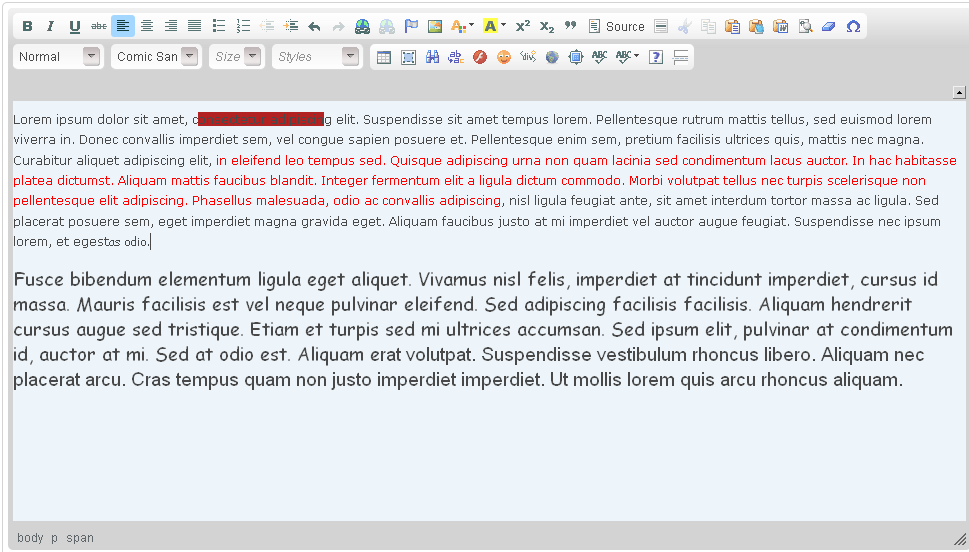
Testons CKEditor en créant une autre page :

Vous pouvez désormais modifier la police comme vous le souhaitez, mais vous voudrez aussi pouvoir insérer des images dans les articles. Pour cela, copiez les modules IMCE et IMCE Wysiwyg bridge dans le dossier sites/all/modules et activez-les.

Dans les paramètres WYSIWYG, un nouveau bouton IMCE apparaîtra, activez-le :

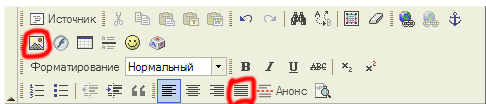
Un nouveau bouton pour uploader des images apparaîtra dans la barre d’outils de CKEditor :

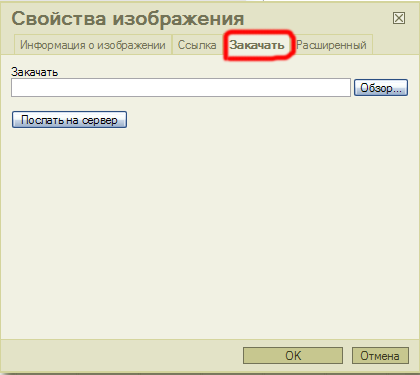
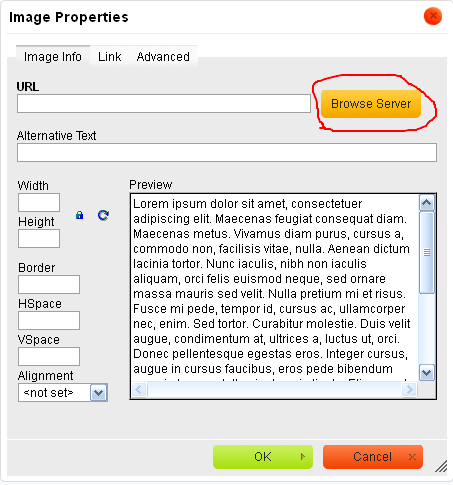
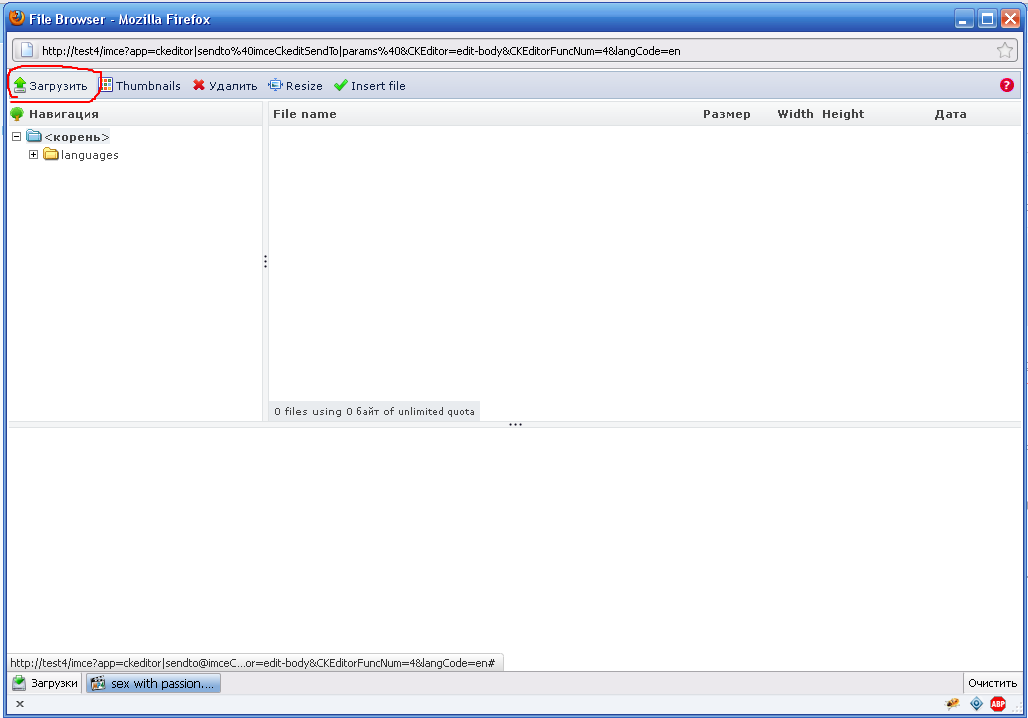
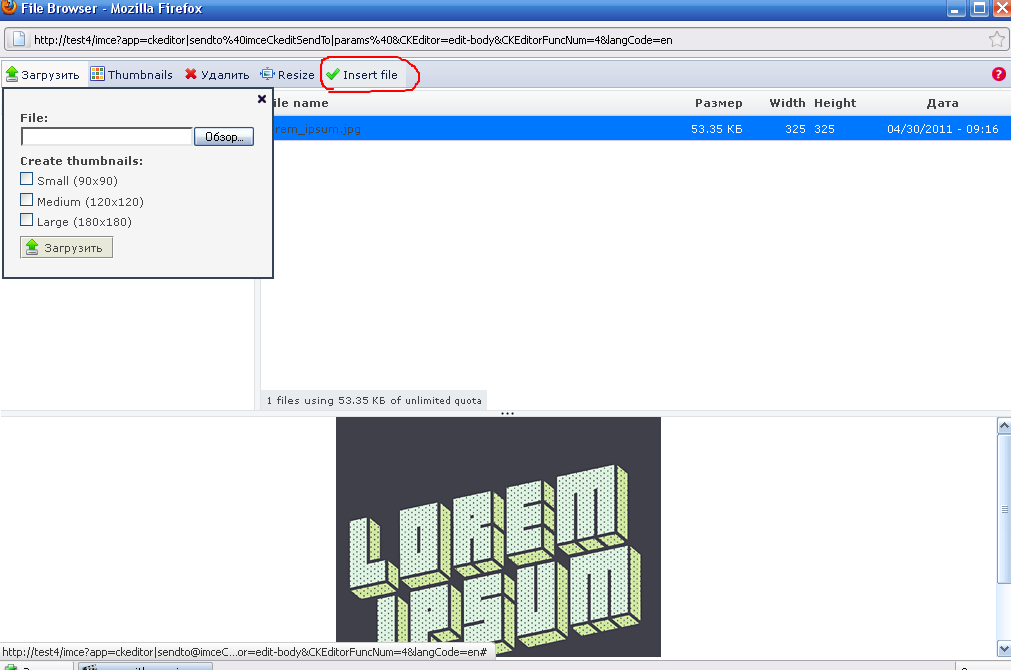
Chargez une image :
Browse Server → Upload → Insert file



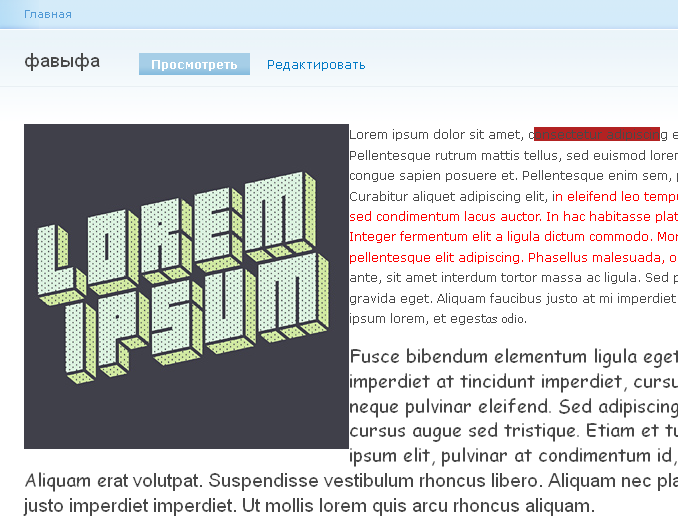
Cliquez sur OK, l’image sera insérée. Vous disposez maintenant d’un éditeur visuel complet :

3. Utiliser le module Pathauto pour créer des URL uniques pour vos articles.
Drupal inclut le module Path, qui sert à créer des alias d’URL, c’est-à-dire que si vous avez une page à l’adresse votresite/node/13/, vous pouvez créer un alias comme votresite/content/votre-page. Mais créer manuellement un alias pour chaque page est long, c’est pourquoi le module Pathauto automatise ce processus. Commencez par télécharger Pathauto.
Pour que Pathauto fonctionne, il nécessite aussi le module Token. Copiez-le également dans sites/all/modules. Souvent, l’installation d’un module nécessite un autre module.
Via le menu Admin, allez dans Structure du site - Modules et activez Pathauto. Drupal vous proposera automatiquement d’activer les modules requis Path et Token.
Je ne charge pas cet article avec des captures sur l’installation des modules, car j’en ai déjà parlé dans un article précédent Installation des modules Drupal.
Désormais, tous les nouveaux articles de blog, Pages et Stories auront automatiquement des URL lisibles.
Cependant, ces URL seront générées automatiquement en russe, ce qui n’est pas toujours souhaitable. Pour remplacer les caractères russes dans l’URL, renommez le fichier i18n-ascii.example.txt du module Pathauto en i18n-ascii.txt.
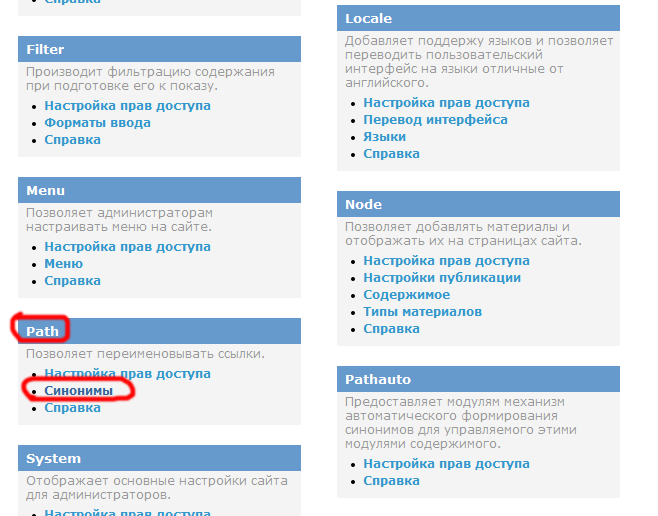
Ensuite, allez dans les réglages du module Path. Comme pour les autres modules, on y accède via le menu Admin : Configuration du site - Modules. Allez dans l’onglet « Alias ».

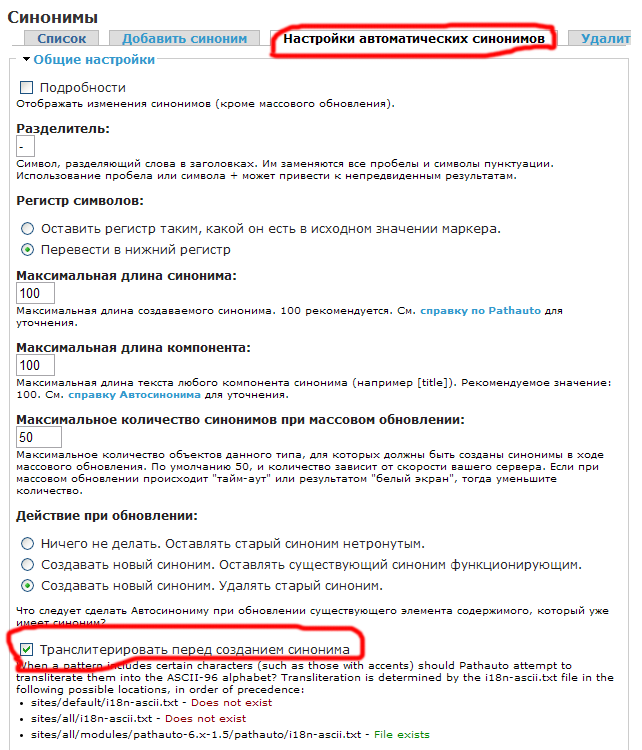
Dans « Réglages des alias automatiques », sous l’onglet « Paramètres généraux », cochez « Translitérer avant de créer l’alias ». Après avoir sauvegardé, toutes les URL seront en caractères latins.

(Ancienne version) Installation de FCKEditor sur Drupal (FCKEditor est obsolète, je recommande plutôt CKEditor ou un autre éditeur visuel)
FCKEditor est un éditeur WYSIWYG libre, permettant de créer du HTML sans écrire de code. Vous pourrez effectuer toutes les opérations de texte comme dans une suite bureautique, directement sur le site, sans logiciels externes.
Nous devons télécharger le module Drupal FCKEditor depuis drupal.org, ainsi que FCKEditor lui-même depuis CKEditor.com. FCKEditor a été remplacé par le WYSIWYG CKEditor. Je décrirai l’installation et la configuration de CKEditor plus tard, pour l’instant nous allons installer FCKEditor.
Décompressez les archives. Dans le dossier du module Drupal fckeditor, il y a un autre dossier fckeditor : copiez-y FCKEditor téléchargé depuis CKEditor.com.
Copiez le module avec l’éditeur intégré et activez-le via Structure du site - Modules. Par défaut, il manque l’alignement largeur et la gestion des images dans le navigateur. Si cela ne vous dérange pas, vous pouvez passer les réglages suivants, sinon, continuez la configuration pour ne pas vous priver de ces fonctionnalités.
- Dans le fichier
/modules/fckeditor/fckeditor/editor/filemanager/connectors/php/config.php, ligne 30, changez$Config['Enabled'] = false;entrue. - À la ligne 34, raccourcissez « userfiles » en « files ».
- À la ligne 40, mettez le chemin absolu vers le dossier files entre guillemets :
$Config['UserFilesAbsolutePath'] = '/nom/public_html/files/'; - Ajoutez la ligne 41 :
require_once "../../../../../filemanager.config.php" - Dans le fichier
fckeditor.config.js, ligne 23, ajoutez « JustifyFull » dans la liste des justifications :
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
Vous devrez aussi ajuster les permissions sur settings.php si vous travaillez sous Linux ou sur un serveur distant, car par défaut les permissions 444 empêchent la modification. Modifiez-les temporairement à 777 via un gestionnaire de fichiers comme Total Commander, faites vos modifications, puis remettez les permissions à 444.
À la ligne 169 de settings.php, décommentez et remplissez la ligne : $cookie_domain = 'votre-site.ru';
Activez maintenant le module FCKEditor dans la liste des modules. Dans le menu d’administration, un item FCKEditor apparaîtra, ouvrez-le.
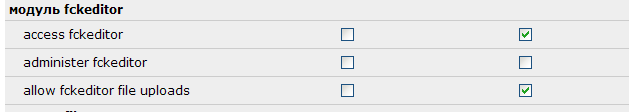
Si des utilisateurs enregistrés utiliseront FCKEditor, donnez-leur les permissions appropriées (Administration - Gestion des utilisateurs - Permissions) :

Permissions importantes :
- Access fckeditor - pouvoir utiliser FCKEditor ;
- Administer fckeditor - administrer FCKEditor (idéalement réservé à l’administrateur) ;
- Allow fckeditor file uploads - permettre le téléchargement de fichiers via FCKEditor.
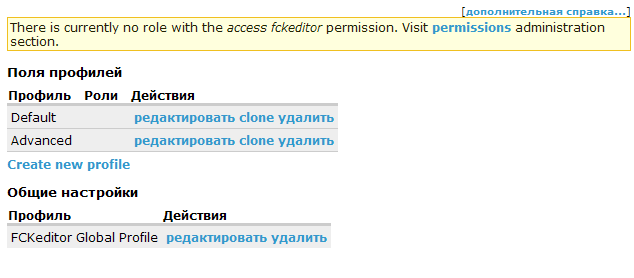
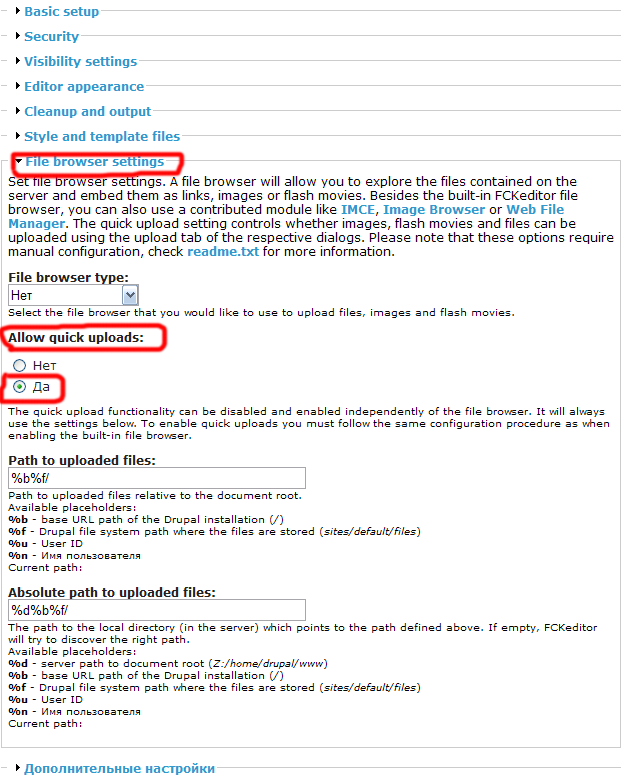
Configurez les permissions FCKEditor (Admin menu - Configuration du site - FCKEditor) :

Modifiez les profils par défaut « Default » et « Advanced » pour activer l’upload rapide depuis le navigateur.

Enregistrez les réglages. Ensuite, les fonctions suivantes doivent apparaître :