Drupal – module Contact, CAPTCHA. Formulaire de contact avec CAPTCHA.
Pour apprendre à créer un formulaire de contact avec captcha, regardez la vidéo associée à cet article.
Le formulaire de contact est depuis longtemps une partie indispensable d’un site d’entreprise. Il est utilisé par les clients et les commanditaires pour contacter le propriétaire du site ou les gestionnaires de l’entreprise. Pour réaliser un formulaire de contact dans Drupal, le module intégré Contact est prévu. Avec le module Contact et un CAPTCHA additionnel, nous allons créer sur le site un formulaire de contact protégé contre le spam.
Activons-le. Dans le menu admin, un élément Construction du site – Contacts (Contact) doit apparaître.

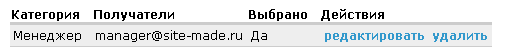
Ajoutons une catégorie de contacts que nous appellerons Manager.

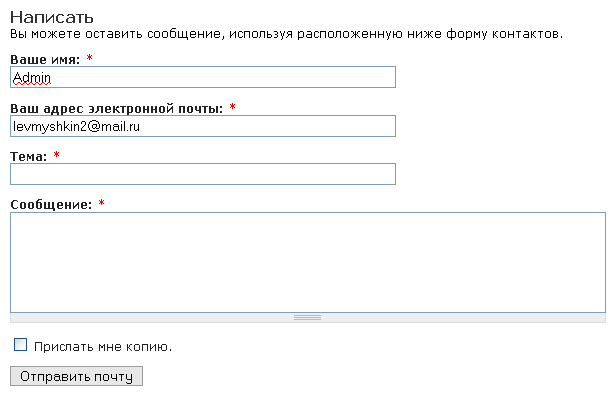
Maintenant, le formulaire de contact est accessible à l’adresse : nom_du_site/contact

Ajoutons un autre contact, l’administrateur du site, que nous nommerons Administrateur. Désormais, le formulaire de contact affichera le choix de la catégorie de contact.
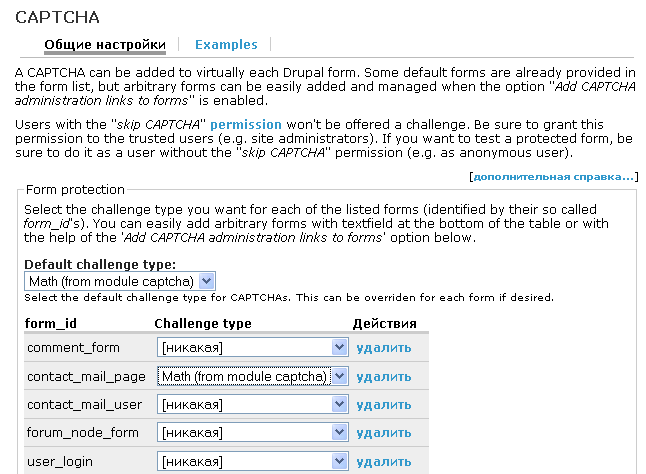
Après l’installation du formulaire de contact, il faut configurer le captcha pour la protection contre le spam. Si le formulaire est laissé sans captcha, un script pourrait envoyer automatiquement des messages. Pour cela, il faut ajouter le module supplémentaire CAPTCHA qui ajoutera un captcha au formulaire. Téléchargez et installez ce module. Pour sa configuration, allez dans le menu admin Configuration du site – Modules, puis sur cette page vous pouvez accéder aux réglages du captcha.

Sur cette page, il faut choisir le type de captcha à utiliser pour le formulaire. Vous pouvez aussi définir le captcha pour le formulaire d’inscription des utilisateurs, ou pour les formulaires de commentaires. Enregistrez les réglages. Le formulaire de contact aura maintenant un captcha pour les utilisateurs enregistrés et anonymes. Cependant, si vous êtes connecté en tant qu’administrateur, vous ne verrez pas le captcha. Configurons donc le captcha pour qu’il n’apparaisse pas pour les utilisateurs enregistrés, mais uniquement pour les anonymes. Ceci se fait via les permissions. Allez dans le menu admin Gestion des utilisateurs – Permissions.

Le formulaire de contact est configuré. Il ne reste plus qu’à ajouter un lien vers ce formulaire dans un élément de menu. Comment ajouter un élément de menu, vous pouvez le lire dans une leçon précédente.