6.1.1 - Kreiranje teme zasnovane na Zen Drupal 8
Zen je najpopularnija tema-graditelj za Drupal. Ako vam je potrebno brzo napraviti responzivan dizajn za sajt zasnovan na rasporedu sa tri kolone, onda je Zen upravo ono što vam treba. Samo ga instalirate i pokrenete npm install, i Zen vam priprema osnovu za vaš dizajn. Hajde da to prođemo redom.
Preuzmite Zen roditeljsku temu sa zvaničnog sajta:
https://www.drupal.org/project/zen
Od Drupala 8 možemo teme stavljati direktno u /themes folder, tako da tu stavljamo folder sa temom.
U /themes/zen/STARTERKIT folderu nalazi se podtema iz koje ručno možete napraviti svoju podtemu, za to treba zameniti STARTERKIT svuda imenom vaše teme i ukloniti folder nove podteme iz /themes/zen foldera da se pri nadogradnji Zen teme vaša podtema ne izgubi. Ali toplo preporučujem korišćenje drush-a ili generatora tema.
Za Zen temu je potrebno takođe instalirati Components Libraries modul:
https://www.drupal.org/project/components
Uključimo Zen temu, ali je nećemo podrazumevano instalirati, podrazumevano ćemo kasnije instalirati našu podtemu. Pokrenite drush komandu:
drush zen drupalbook
Drush će nam kreirati podtemu drupalbook, umesto drupalbook možete staviti bilo koje ime vaše teme. Sada možemo omogućiti našu novu podtemu drupalbook kao podrazumevanu. Tema će raditi, ali sada je potrebno omogućiti gulp zadatke. Za to će vam trebati da instalirate Node.js
https://nodejs.org/en/download/
Node.js se može instalirati na Windows/Mac OS/Ubuntu i drugim sistemima.
Takođe, nakon instalacije Node.js biće potrebno konfigurisati paket menadžer za Node.js - npm:
https://docs.npmjs.com/getting-started/installing-node
Sada se prebacite u /themes/drupalbook folder u PhpStorm konzoli:
cd themes/drupalbook
I pokrenite komandu koja instalira sve Zen zavisnosti odjednom:
npm install
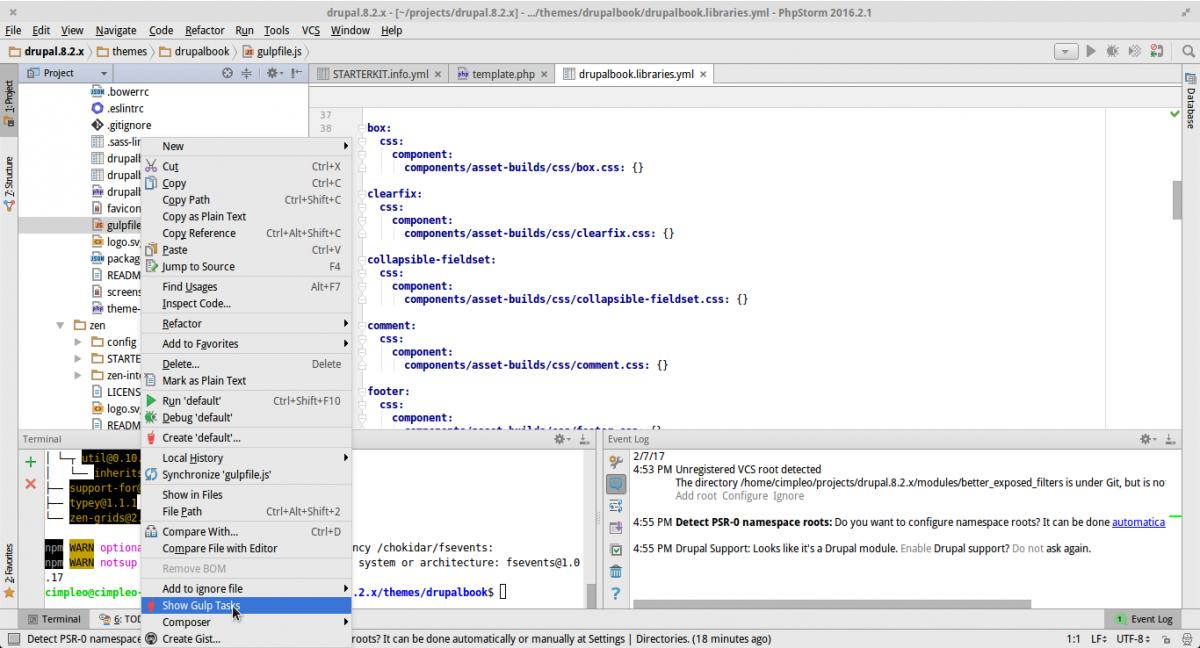
Sada kliknite desnim tasterom na gulpfile.js fajl i izaberite Show Gulp Tasks:

Početno, svi stilovi su kompajlirani i nalaze se u folderu /themes/drupalbook/components/asset-builds/css, da biste pisali nove stilove, morate ih pisati u .scss fajlovima, a gulp će ih ponovo kompajlirati. Za to pokrenite watch: css zadatak. Sada kad menjate sass, Zen će automatski generisati CSS fajlove (ili pritiskom na Ctrl + S, što možete podesiti u PhpStorm).
Za izmenu javascript fajlova teme možete koristiti priloženi fajl /themes/drupalbook/js/script.js.
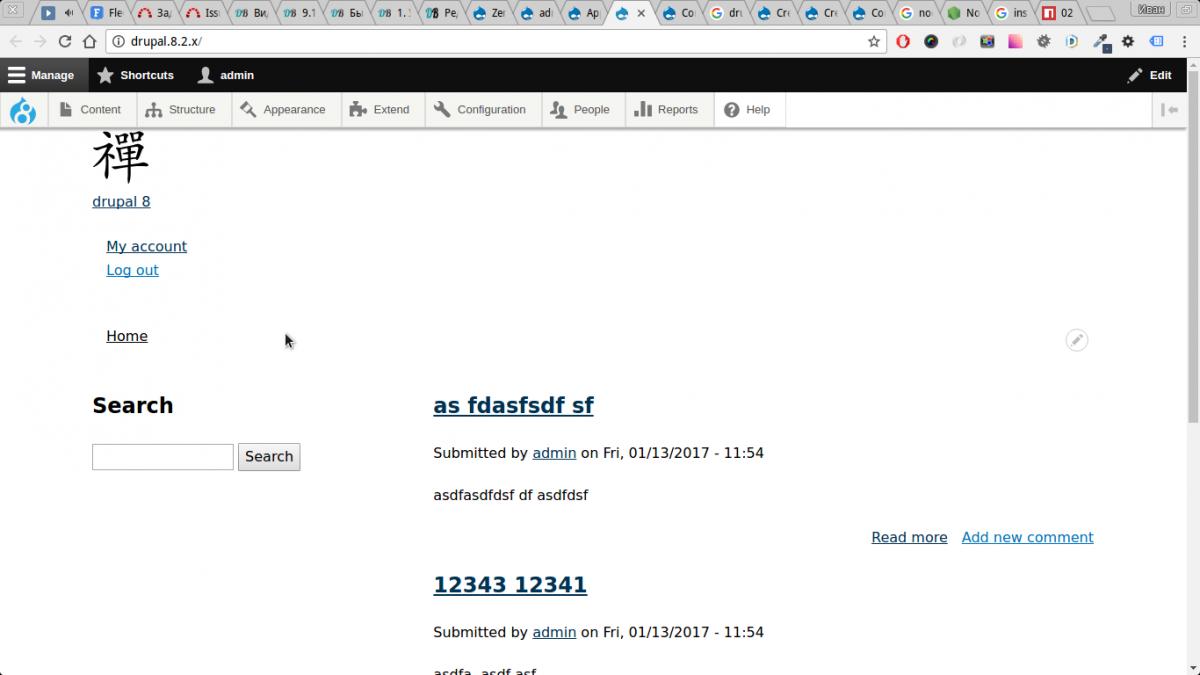
Vaša podtema zasnovana na Zen-u za Drupal 8 je spremna za dalji rad:

Pri instalaciji Node.js često mogu nastati greške sa gulp-om, pišite u komentarima ako ste uspeli da konfigurišete Zen.