6.1.1 - Erstellen eines Themes basierend auf Zen Drupal 8
Zen ist das beliebteste Builder-Theme für Drupal. Wenn Sie schnell ein responsives Design für eine Website basierend auf einem Drei-Spalten-Layout erstellen möchten, dann ist Zen genau das Richtige für Sie. Sie installieren es einfach, führen npm install aus, und Zen bereitet die Grundlage für Ihr Design vor. Lassen Sie uns Schritt für Schritt vorgehen.
Laden Sie das Zen-Parent-Theme von der offiziellen Website herunter:
https://www.drupal.org/project/zen
Seit Drupal 8 können wir Themes direkt in den /themes-Ordner legen, also legen wir dort den Ordner mit dem Theme ab.
Im Ordner /themes/zen/STARTERKIT befindet sich ein Subtheme, aus dem Sie manuell Ihr eigenes Subtheme erstellen können. Dazu müssen Sie überall STARTERKIT durch den Namen Ihres Themes ersetzen und den Ordner Ihres neuen Subthemes aus dem /themes/zen-Ordner entfernen, damit Ihr Subtheme beim Upgrade des Zen-Themes nicht verloren geht. Ich empfehle jedoch dringend die Verwendung von Drush oder eines Theme-Generators.
Für das Zen-Theme müssen wir außerdem das Components Libraries-Modul installieren:
https://www.drupal.org/project/components
Aktivieren wir das Zen-Theme, installieren es aber standardmäßig nicht, sondern erst später unser Subtheme. Führen Sie den Drush-Befehl aus:
drush zen drupalbook
Drush erstellt für uns ein drupalbook-Subtheme, anstelle von drupalbook können Sie jeden beliebigen Namen einsetzen. Nun können wir unser neues drupalbook-Subtheme standardmäßig aktivieren. Das Theme funktioniert, aber jetzt müssen Sie die Gulp-Aufgaben aktivieren. Dazu müssen Sie Node.js installieren:
https://nodejs.org/en/download/
Node.js kann unter Windows, Mac OS, Ubuntu und anderen Systemen installiert werden.
Nachdem Node.js installiert ist, müssen Sie den Paketmanager für Node.js – npm – konfigurieren:
https://docs.npmjs.com/getting-started/installing-node
Wechseln Sie nun in der PhpStorm-Konsole in den Ordner /themes/drupalbook:
cd themes/drupalbook
Und führen Sie den Befehl aus, der alle Zen-Abhängigkeiten auf einmal installiert:
npm install
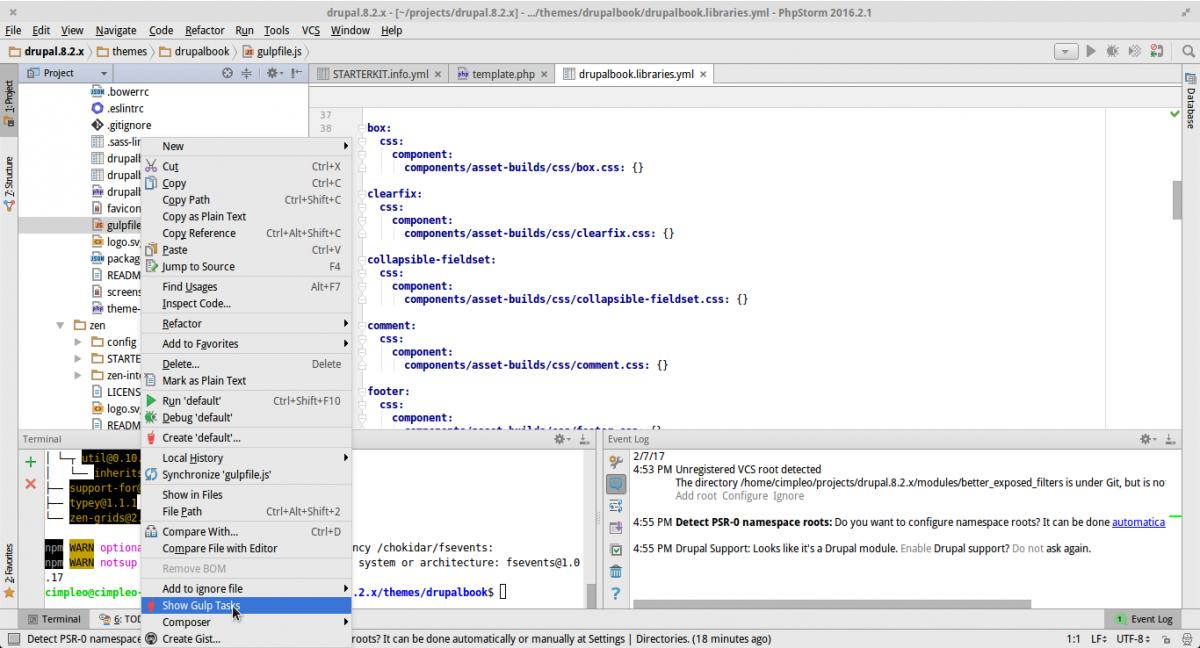
Klicken Sie jetzt mit der rechten Maustaste auf die Datei gulpfile.js und wählen Sie „Show Gulp Tasks“ (Gulp-Aufgaben anzeigen):

Ursprünglich sind alle Styles kompiliert und befinden sich im Ordner /themes/drupalbook/components/asset-builds/css. Um neue Styles zu schreiben, müssen Sie sie in .scss schreiben, und Gulp wird sie neu kompilieren. Führen Sie dazu die Aufgabe „watch: css“ aus. Jetzt wird bei jeder Änderung von Sass Zen automatisch CSS-Dateien generieren (oder Sie können mit Strg + S manuell kompilieren, was in PhpStorm eingestellt werden kann).
Um das JavaScript des Themes zu bearbeiten, können Sie die angehängte Datei /themes/drupalbook/js/script.js verwenden.
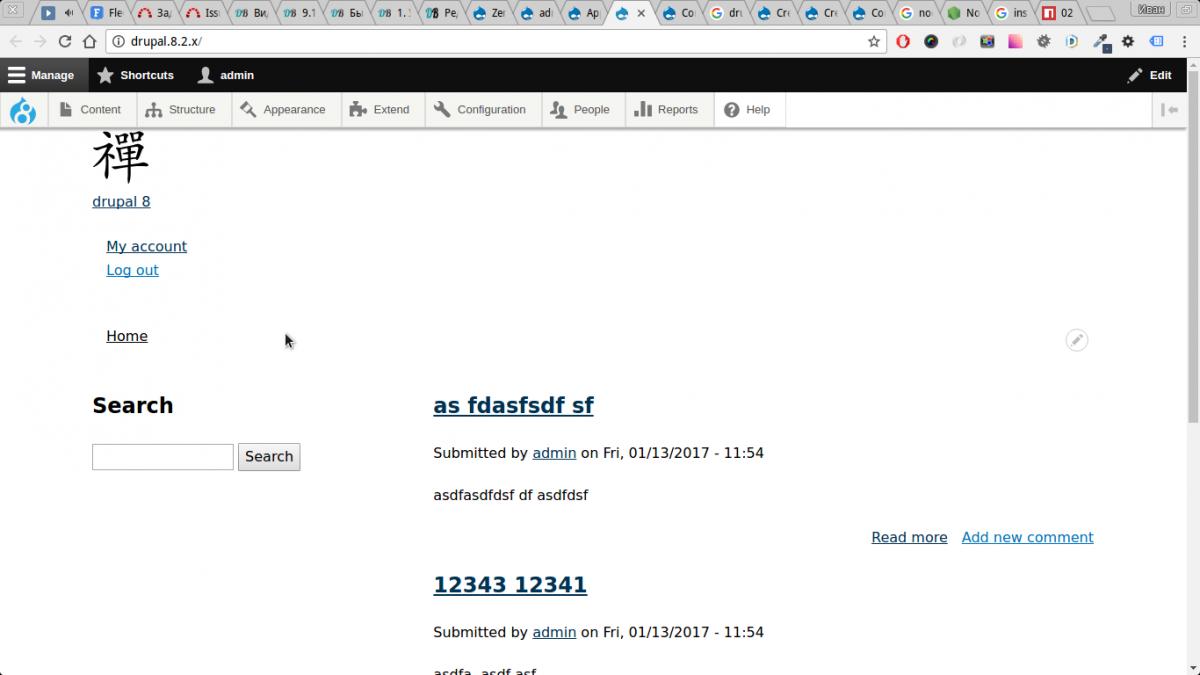
Ihr auf Zen basierendes Subtheme für Drupal 8 ist bereit für die weitere Arbeit:

Beim Installieren von Node.js können häufig Gulp-Fehler auftreten. Schreiben Sie in die Kommentare, ob Sie Zen erfolgreich konfigurieren konnten.