Drupal como CMS. Creación de páginas y menús.
Ya mencioné en la lección anterior que Drupal es una combinación de dos partes: CMS y CMF. En esta lección veremos cómo se crean sitios sencillos utilizando Drupal como CMS.
Comencemos con las secciones en las que normalmente se divide un sitio web:
Header (parte superior o cabecera del sitio). Es el encabezado, generalmente contiene el logotipo, el nombre del sitio, información de contacto, nombre del usuario o cualquier otro elemento importante.

Left sidebar (columna izquierda) y Right sidebar (columna derecha). Estas áreas del sitio se utilizan normalmente para mostrar menús, formularios de inicio de sesión, noticias, información del usuario u otros datos relevantes.

Content (contenido principal del sitio, bloque central). Es la sección más importante, donde se muestran artículos, noticias completas, listados de información y todo el contenido principal del sitio.

Footer (pie de página). Suele contener los derechos de autor (copyright), información del creador del sitio y, en ocasiones, una versión duplicada o simplificada del menú principal.
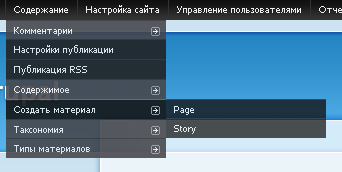
Todo el contenido que vamos a agregar aparecerá en el bloque de contenido. Los enlaces a ese contenido los agregaremos al menú en la barra lateral izquierda. Vamos a crear nuestro primer contenido, seleccionamos el tipo Page:

En realidad, Page y Story no difieren mucho. Ambos tienen título (Title), cuerpo (Body) y otros campos similares. La diferencia es que Page no se puede comentar, mientras que Story sí.
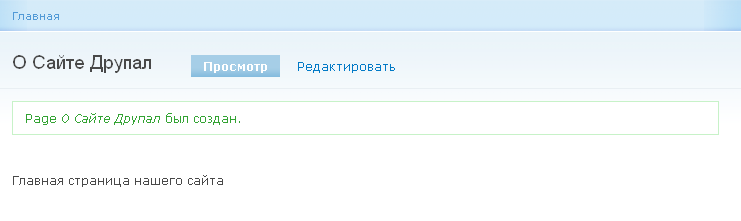
Completamos los campos Title y Body, desplegamos las opciones de menú, lo completamos y seleccionamos como elemento padre Navigation. Hacemos clic en "Guardar" y nuestra nueva página estará creada.
Ahora, el enlace a la página "Sobre el sitio Drupal" aparecerá en el menú de la izquierda. Este menú es el llamado Navigation. Si revisas la barra de direcciones, verás que nuestra página tiene la URL nombre_del_sitio/node/1. Vamos a convertir esta página en la página principal. Para ello vamos a Configuración del sitio → Información del sitio y configuramos la página principal con la dirección node/1.

Ahora, la página con la dirección node/1 será nuestra página de inicio. Agreguemos más páginas al sitio y seleccionemos enlaces desde otros menús.
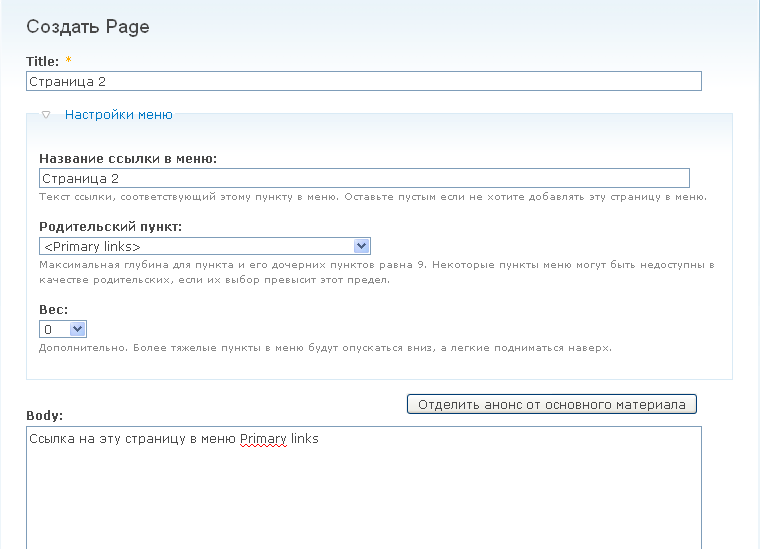
Vamos a Contenido → Crear contenido → Page
Ahora, en lugar de Navigation, seleccionamos como elemento padre Primary links:

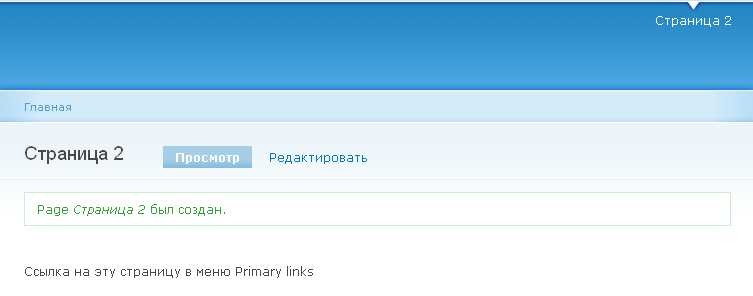
Ahora en el header aparecerá el menú Primary links con el ítem "Página 2":

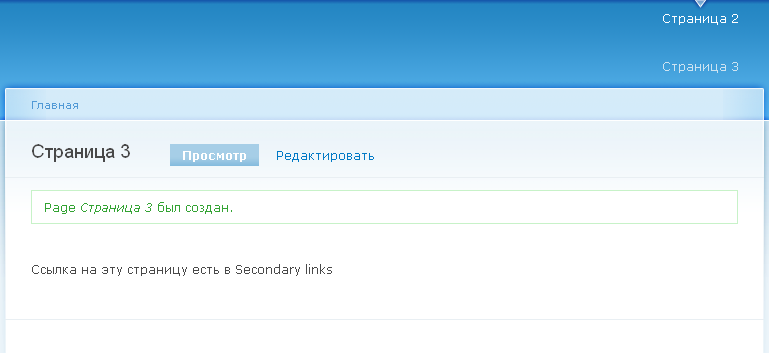
Creamos otra página y en las configuraciones del menú seleccionamos como padre Secondary links, con lo que obtendremos otro menú debajo de Primary links.

De esta forma vamos llenando el sitio con contenido. Si necesitas eliminar un elemento del menú, agregar uno nuevo o reorganizar el orden, puedes hacerlo en Configuración del sitio → Menús → Lista de menús. Para editar contenido ve a Contenido → Listado de contenido.
En el próximo artículo veremos cómo cambiar la apariencia de nuestro sitio.