Plantillas y temas de Drupal. Personaliza temas, regiones y bloques.
En la lección anterior instalamos el tema de Drupal Forest Floor, lo que cambió la apariencia del sitio, aunque todos los contenidos y enlaces del menú permanecieron intactos. Esto se debe a que la apariencia visual del sitio depende del tema activo. Ahora veremos de qué está compuesto cada tema en Drupal.
Archivo nombre_tema.info
name = nombre_tema
name – nombre del tema
description = A 3 column fixed width theme that also works very well with one or even no columns.
description – descripción del tema. Se muestra junto al nombre en la lista de temas disponibles.
screenshot = screenshot.png
screenshot – imagen de vista previa del tema
core = 6.x
core – versión de Drupal para la que está diseñado el tema
engine = phptemplate
PHPTemplate – motor de plantillas especialmente desarrollado para Drupal
Information added by drupal.org packaging script on 2009-01-31
Información sobre cuándo se añadió el tema al repositorio de drupal.org
version = "6.x-1.7"
Versión de Drupal (6.x) y del propio tema (1.7)
project = "forest_floor"
project – nombre del proyecto en drupal.org
stylesheets[all][] = theStyle.css
Así se incluyen las hojas de estilo CSS del tema
scripts[] = myscript.js
Así se incluyen archivos JavaScript. jQuery ya viene incluido por defecto en Drupal
regions[left] = Left sidebar regions[right] = Right sidebar regions[content] = Content regions[header] = Header regions[footer] = Footer
En el array regions se definen las regiones del tema. En cada región se pueden colocar bloques. Más adelante hablaremos en detalle sobre cómo crear regiones.
Regiones y bloques
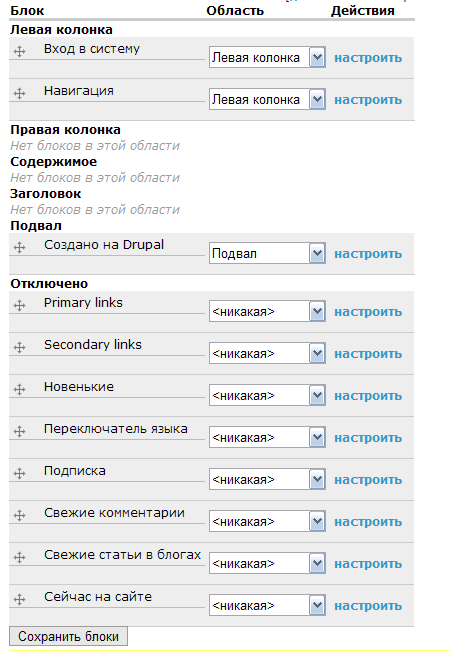
Los bloques se insertan en las regiones definidas en el archivo .info del tema. Para configurar la visualización de bloques en cada región, accede al menú de administración: Estructura del sitio → Bloques.

Por defecto, ya hay varios bloques listos para usar. Solo necesitas arrastrarlos a la región deseada.
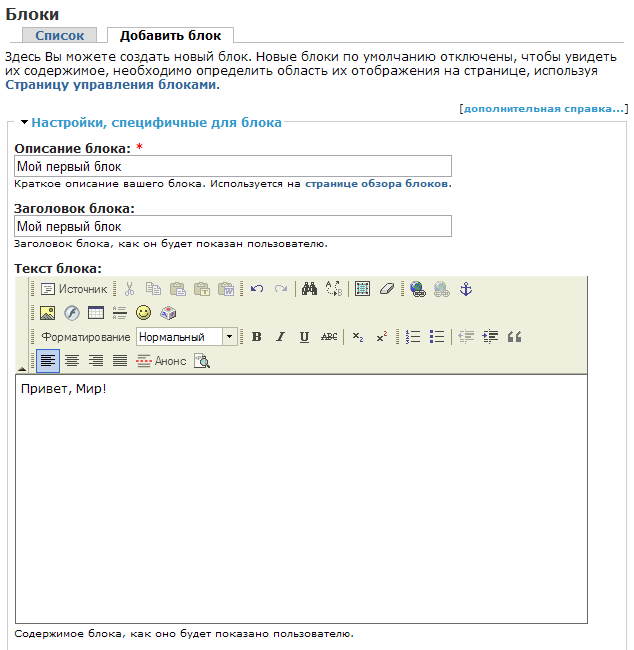
Hagamos clic en “Agregar bloque” y escribamos algún texto de ejemplo.

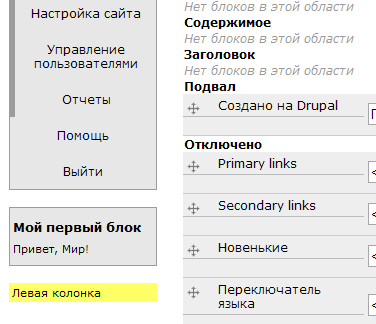
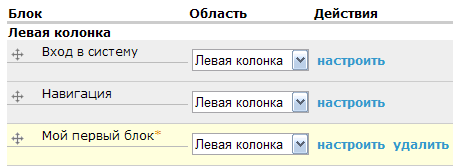
Mostramos el bloque en la columna izquierda y guardamos la configuración.

Ahora tu bloque se mostrará en la columna izquierda (left sidebar).