1.8. Imagen: Trabajo con imágenes, estilos predefinidos.
Drupal puede trabajar no solo con páginas de texto, sino también con imágenes. Para ello, necesitas habilitar el módulo Image. Este módulo permite adjuntar fotos a los nodos y mostrarlas con el tamaño que necesitemos. Además, en diferentes lugares del sitio estos tamaños pueden variar. Por ejemplo, en el teaser del nodo podemos usar una imagen pequeña, y en el nodo completo una imagen grande.
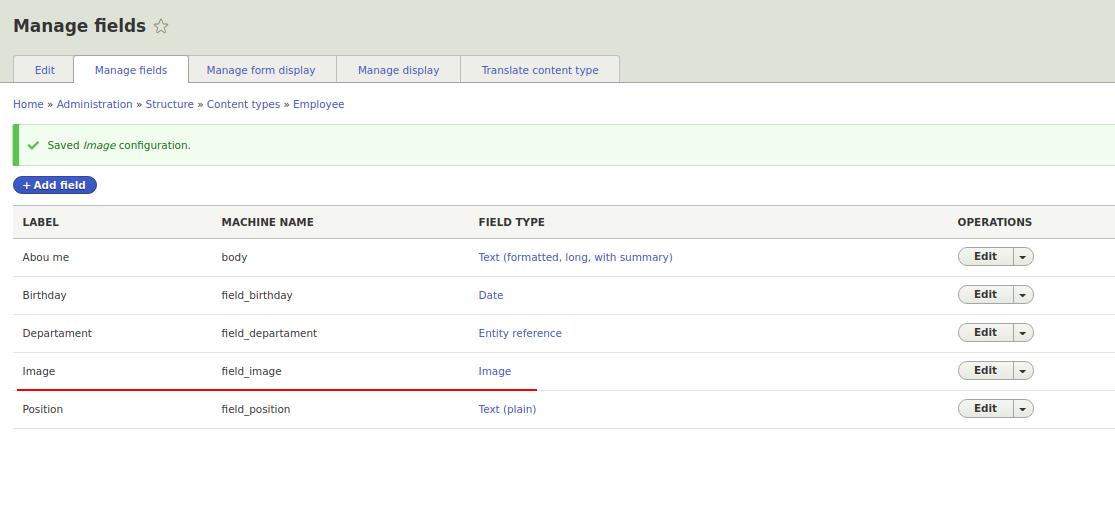
En lecciones anteriores creamos el tipo de contenido Empleado. Vamos a abrir la opción Gestionar campos para el tipo de contenido Empleado y añadir un campo de imagen.

Ahora, en el formulario para crear/editar un empleado, habrá un campo para subir imágenes:

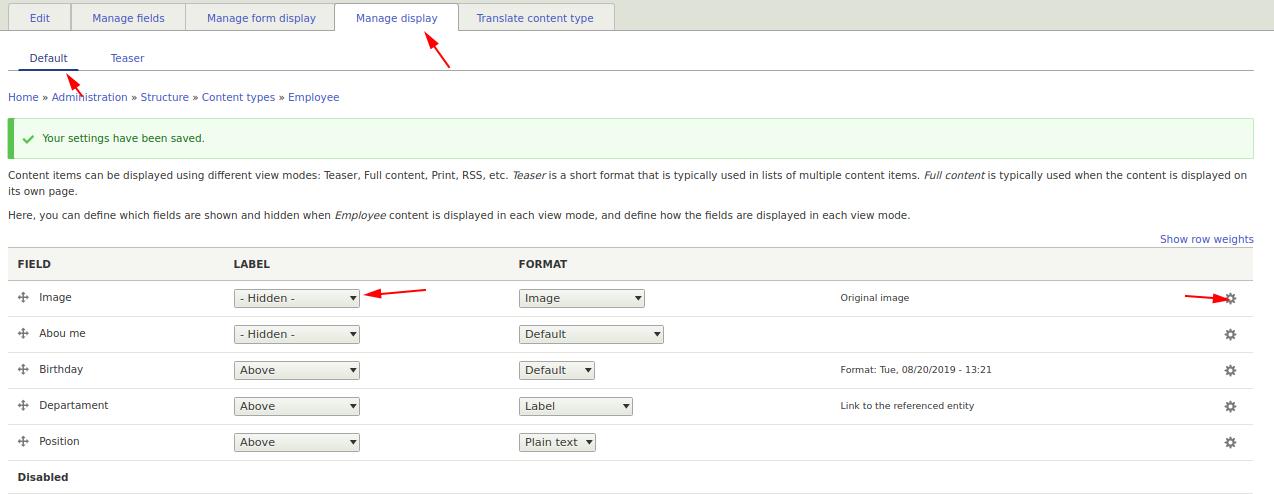
Esta imagen se mostrará en la página del empleado, pero en su tamaño original y con la etiqueta del campo Imagen. Para configurar la visualización, hay que ir a la pestaña Gestionar presentación en la configuración del tipo de contenido Empleado.

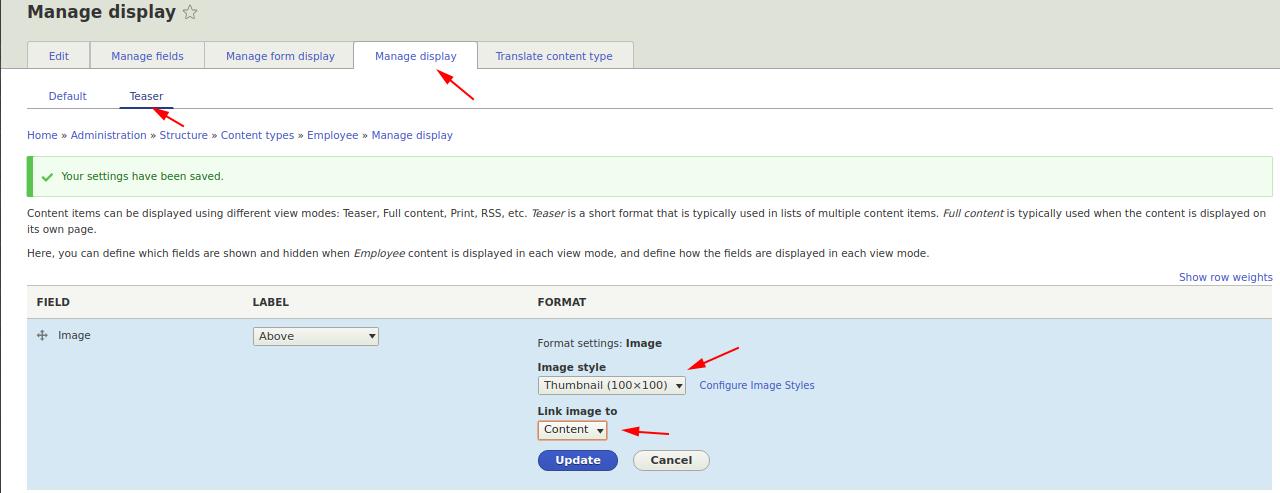
Movemos el campo de imagen hacia arriba, quitamos la visualización de la etiqueta del campo y hacemos clic en el engranaje para definir el tamaño de imagen a mostrar. Por defecto ya existen tamaños predefinidos: Grande (480x480), Mediano (220x220), Miniatura (100x100). Vamos a elegir Miniatura para el teaser, y Mediano para el nodo completo. También, en el teaser, configuramos que la imagen sea un enlace al nodo del empleado:

Ahora, en las vistas de teaser, la imagen del empleado será un enlace a su página completa.
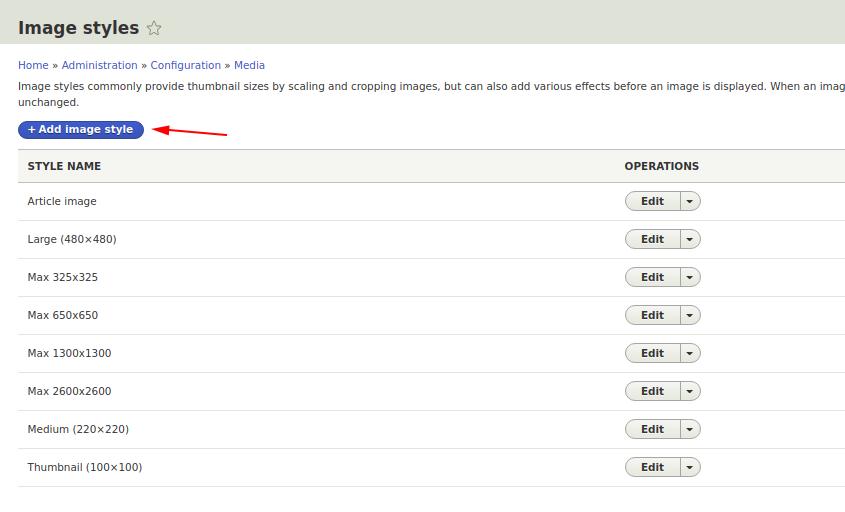
Además de los tamaños predefinidos Grande, Mediano y Miniatura, puedes crear tus propios estilos de imagen. Ve a la página Configuración - Estilos de imagen:
/admin/config/media/image-styles
Allí verás los estilos existentes y el botón para añadir un nuevo estilo:

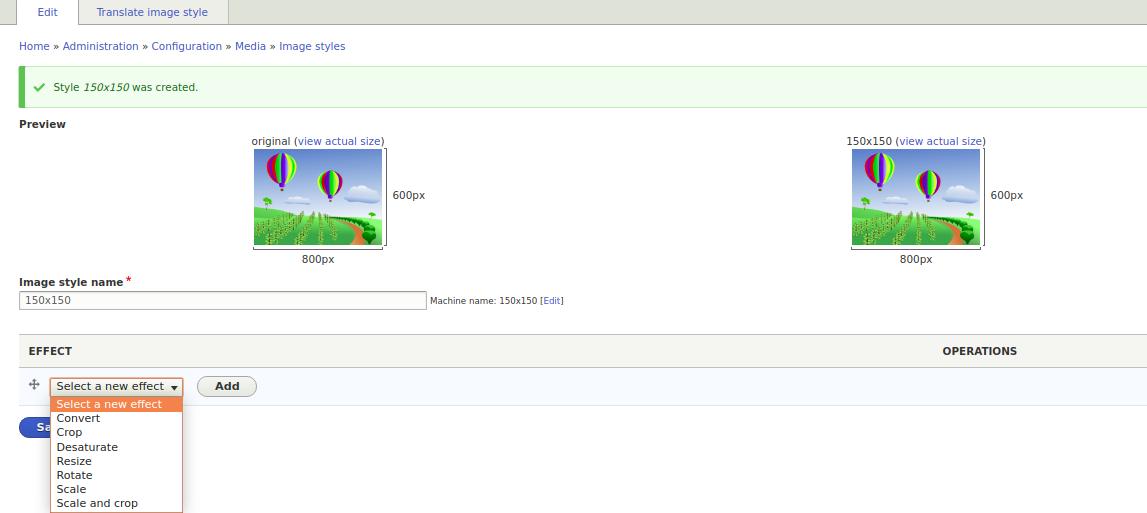
Crearemos uno de 150x150 píxeles y lo llamaremos igual. En la página de edición del estilo veremos acciones disponibles:

- Convertir – convierte la imagen a otro formato.
- Recortar – recorta la imagen sin escalar.
- Desaturar – convierte la imagen a blanco y negro.
- Redimensionar – cambia el tamaño sin mantener proporciones.
- Rotar – rota la imagen en el ángulo deseado.
- Escalar – cambia el tamaño manteniendo proporciones.
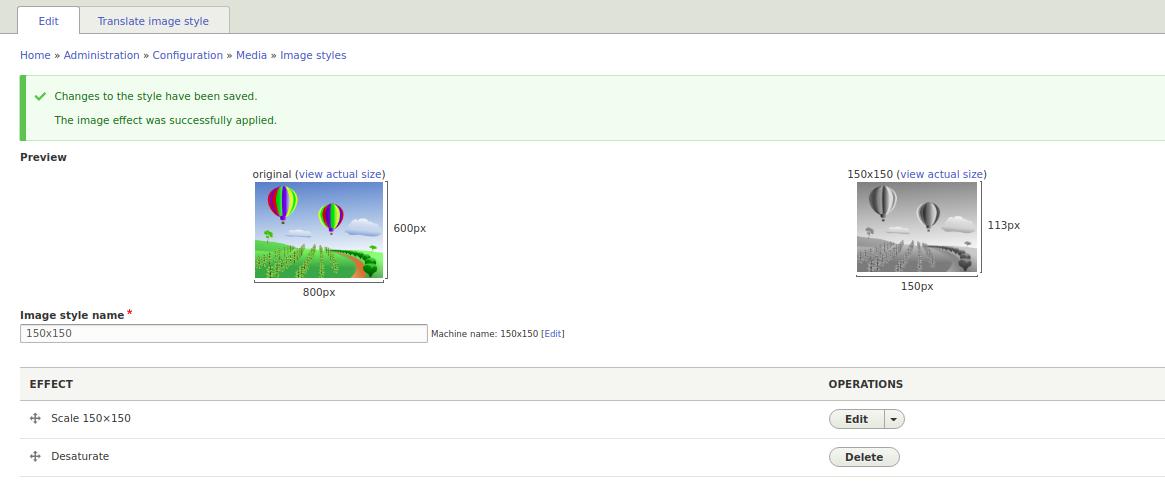
Se pueden aplicar varias acciones. Vamos a aplicar Escalar a 150x150 y luego desaturar la imagen (hacerla en blanco y negro).

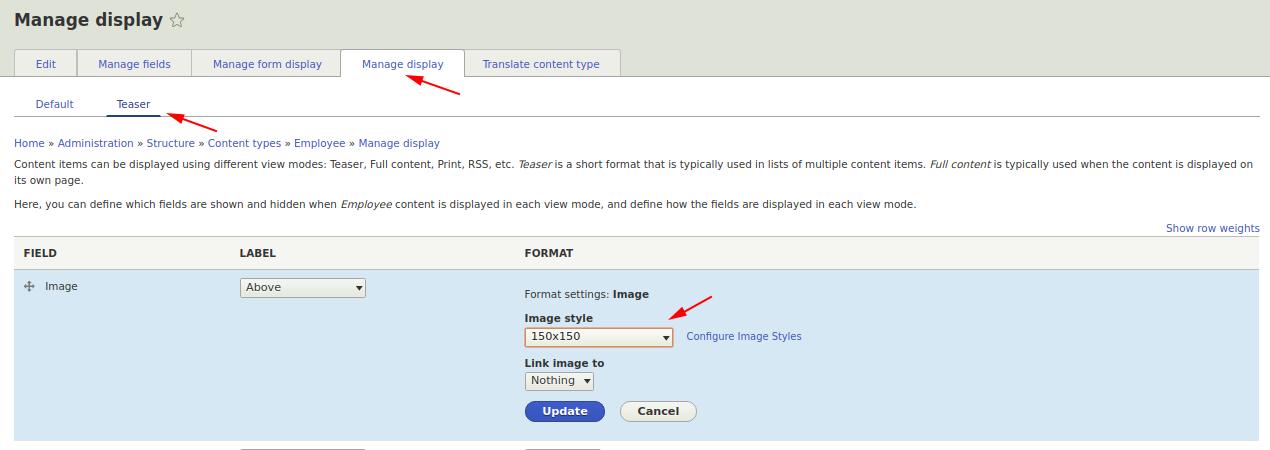
Volvemos a Gestionar presentación y configuramos la visualización del campo de imagen en el teaser del empleado usando el estilo 150x150:

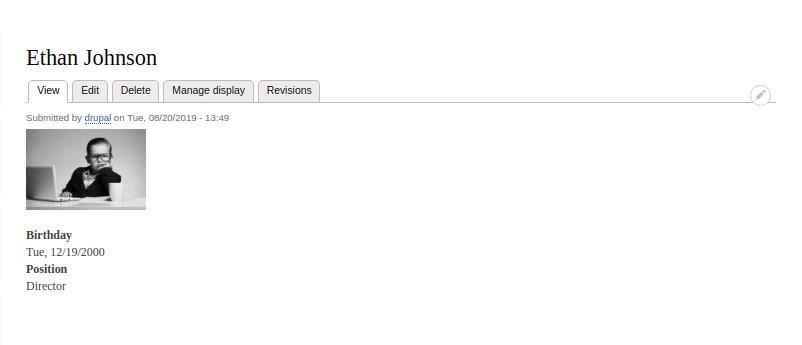
Así se verá ahora el teaser del empleado:

Ahora sabes cómo subir imágenes en Drupal y cómo mostrarlas del modo que necesites. En las siguientes lecciones veremos cómo crear una galería de fotos de manera similar.