1.6. Bloque: Regiones y Bloques
En Drupal 8, al igual que en versiones anteriores, puedes añadir bloques adicionales en las regiones. Normalmente en los temas de Drupal existen regiones como: Cabecera (Header), primera y segunda barra lateral, contenido y pie de página. Vamos a Menú - Estructura — Diseño de bloques. En el tema Bartik tenemos las siguientes regiones:
Cabecera
Menú principal
Menú secundario
Destacado
Superior destacado
Migas de pan (Breadcrumb)
Contenido
Primera barra lateral
Segunda barra lateral
Primera inferior destacada
Segunda inferior destacada
Tercera inferior destacada
Primer pie de página
Segundo pie de página
Tercer pie de página
Cuarto pie de página
Quinto pie de página
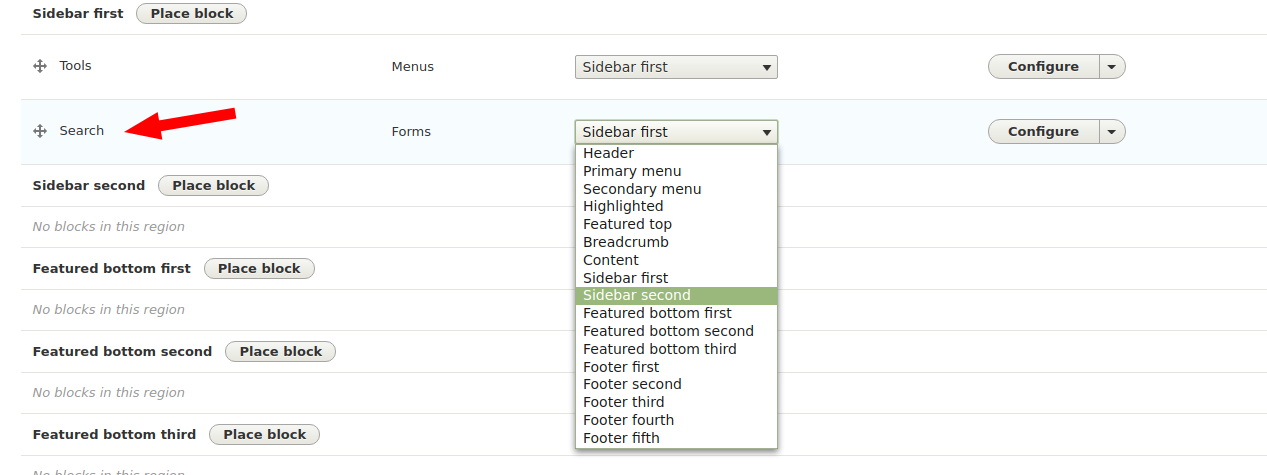
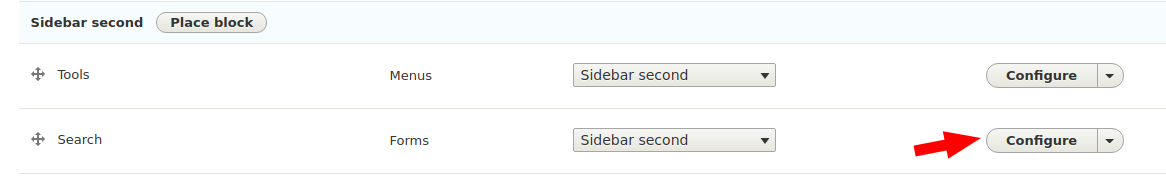
Puedes mostrar bloques en cualquiera de estas regiones. Por ejemplo, puedes mostrar el bloque de búsqueda en la segunda barra lateral:

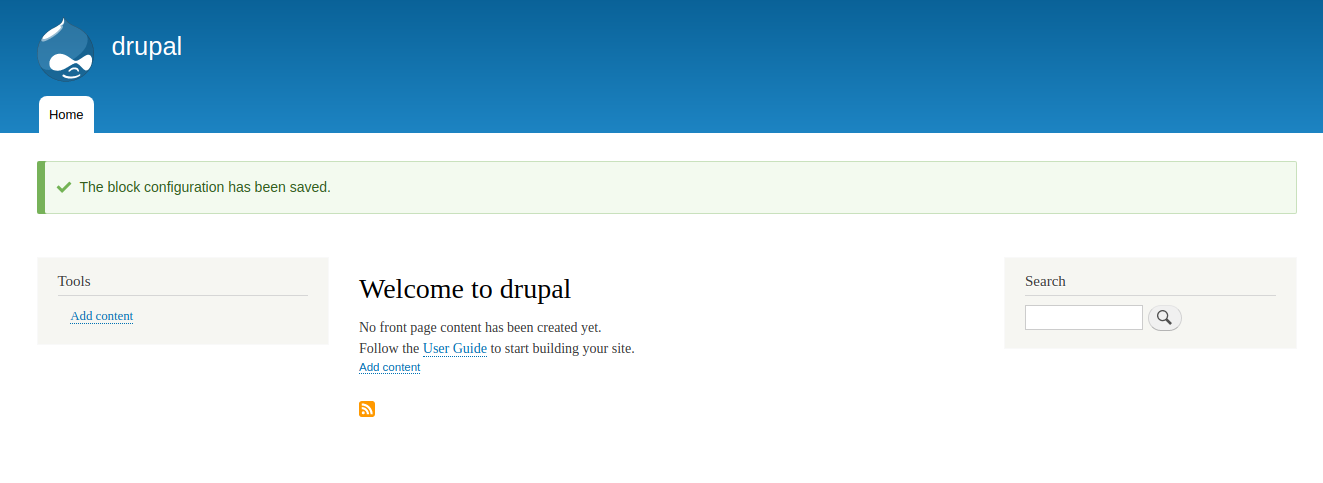
De esta forma, tendremos tres columnas:

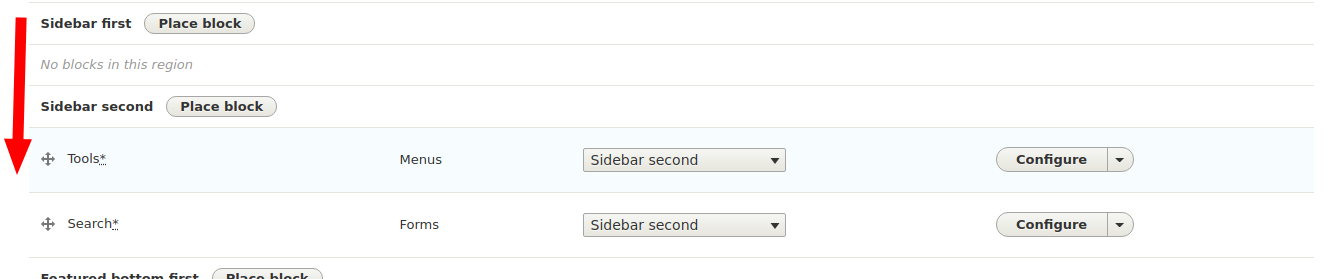
También podemos crear un diseño de dos columnas con la barra lateral derecha (posiblemente por razones SEO), para esto solo debes mover todos los bloques de la primera barra lateral a la segunda:

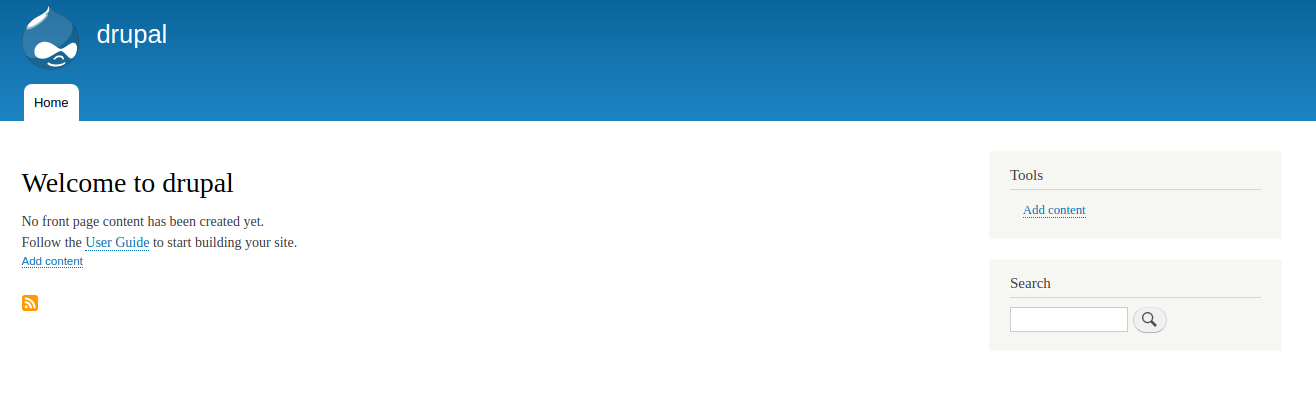
Entonces se verá así:

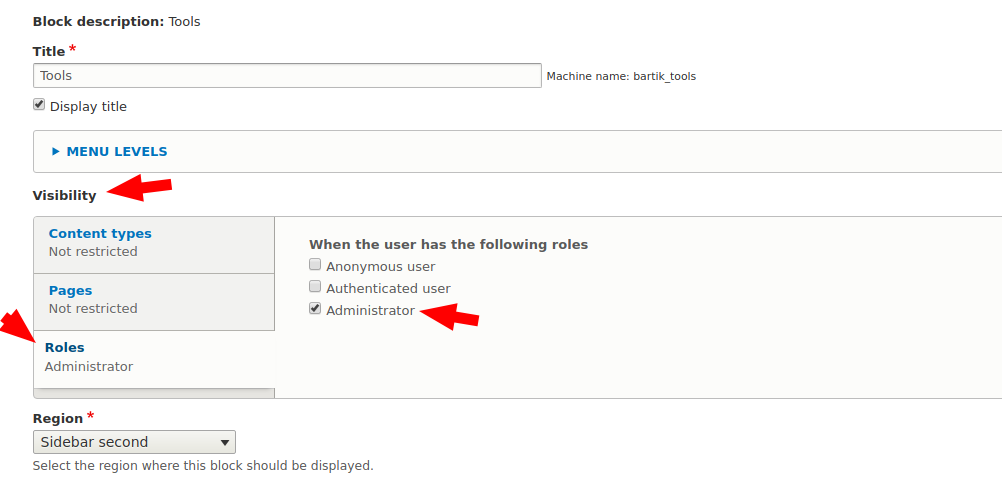
Creo que con los bloques y las regiones todo está bastante claro. Veamos ahora los parámetros de visibilidad del bloque, que cada bloque tiene. A veces es necesario que un bloque solo se muestre al administrador, por ejemplo un bloque para añadir contenido. Entonces vamos a la pestaña de roles y seleccionamos qué roles pueden ver el bloque:

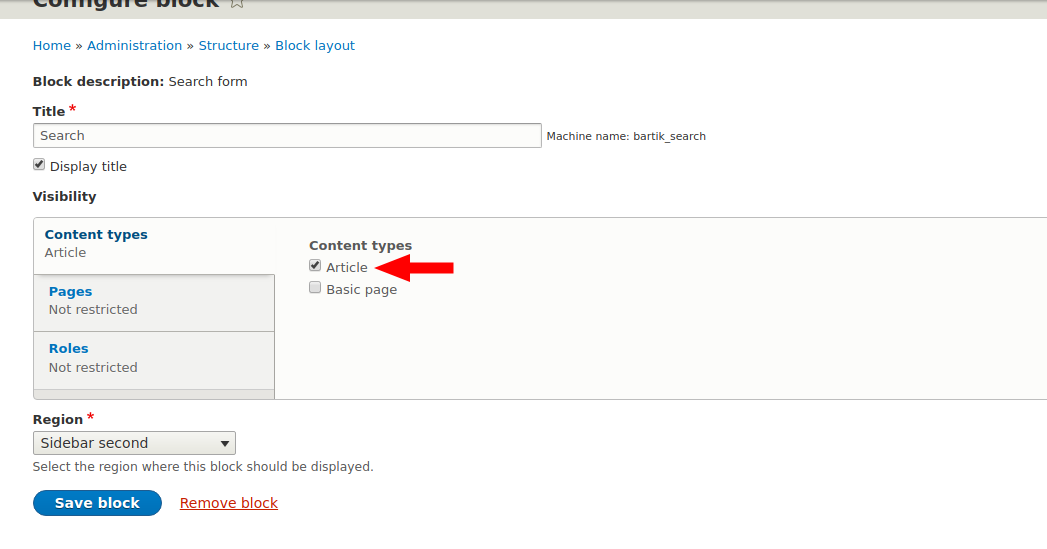
También podemos mostrar bloques en páginas específicas de tipos de contenido. Configuraremos el bloque de Búsqueda:

Agregamos que se muestre solo en páginas de artículos. Así, el bloque de búsqueda no se mostrará en la página principal ni en otros tipos de contenido, solo en páginas de artículos.

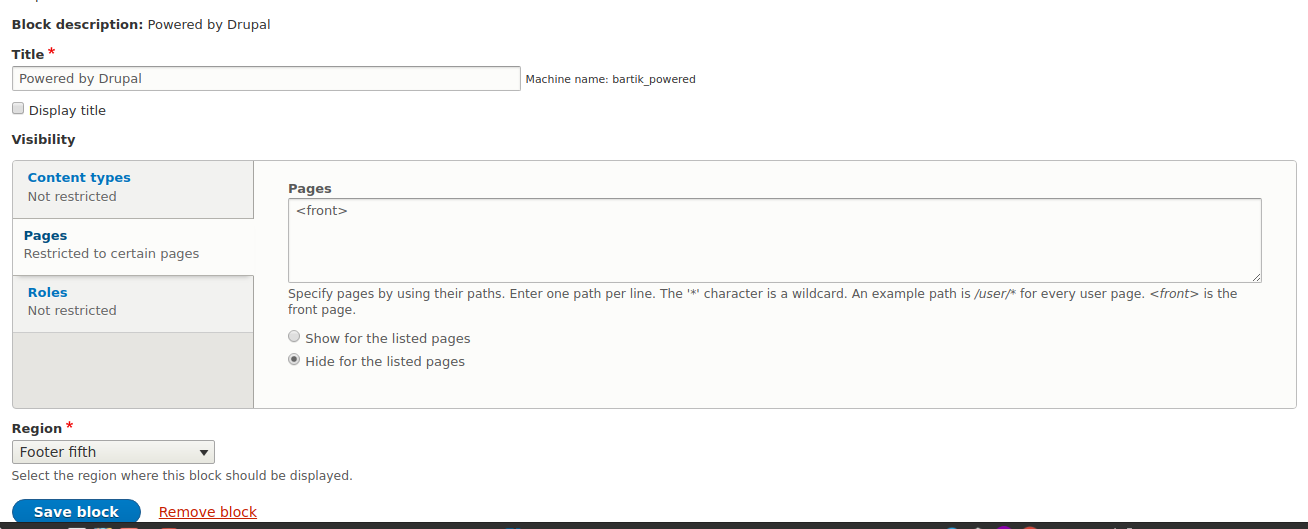
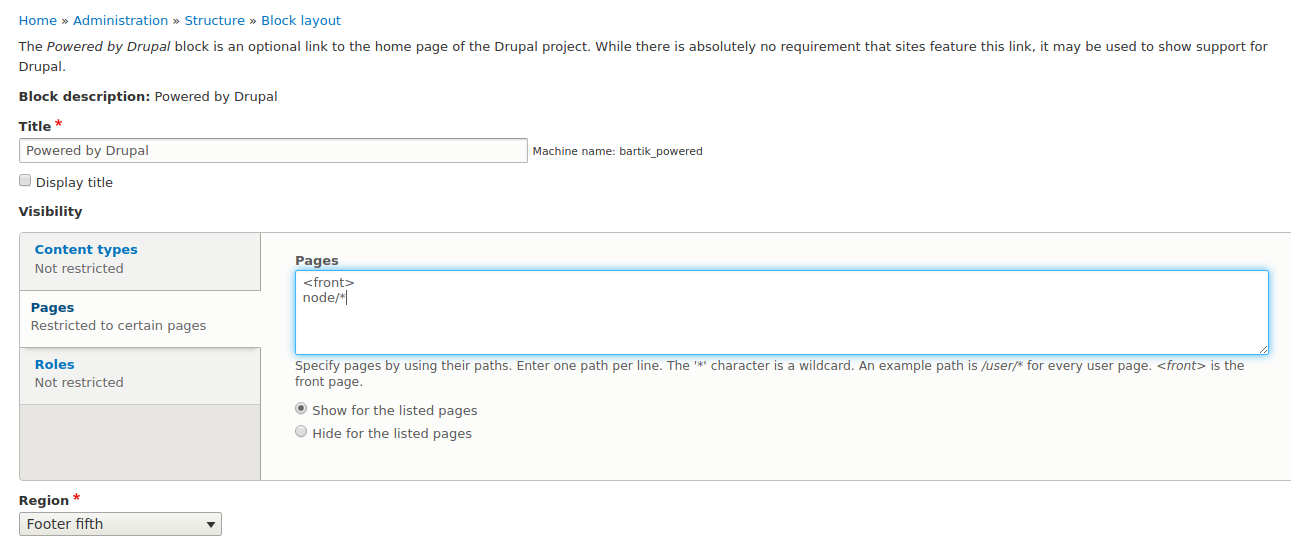
Si queremos mostrar un bloque en todas las páginas excepto en la principal, debemos usar la pestaña Páginas. Vamos a mostrar el bloque "Powered by Drupal" en todas las páginas excepto la principal:

Usamos

También puedes combinar condiciones de Página, Roles y Tipos de contenido. Por ejemplo, mostrar un bloque solo en páginas de artículos y solo para administradores.
Con esto terminamos con los bloques. Luego continuaremos creando bloques usando el módulo Views, pero por ahora puedes pasar a la siguiente lección.