1.1 Contenido del sitio, Tipos de contenido, Nodos.
Drupal se ha vuelto aún más conveniente para los gestores de contenido, ahora puedes editar el sitio sin entrar al área de administración. Para ello, se utiliza el proyecto Spark:
https://drupal.org/project/spark
Como resultado, se añadieron:
- Menú de administración adaptado para dispositivos móviles
- Editor visual CKEditor completamente personalizado
- Editor de contenido directamente desde el sitio sin ingresar al área de administración
- Administración mejorada con interfaz de dos columnas
- (Supuesto) sistema de vista previa para móviles
Veamos cómo se edita contenido en Drupal:
En Drupal tendrás una barra de herramientas muy práctica en la parte superior.

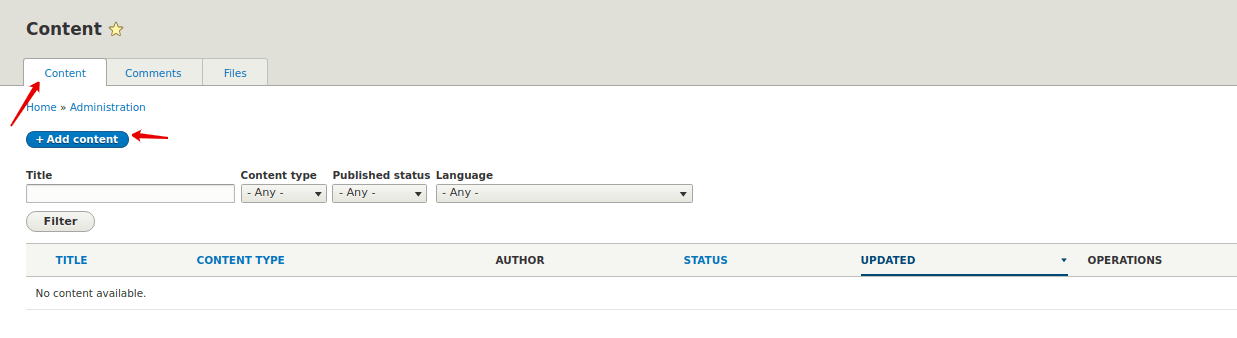
Si haces clic en Contenido y luego en Agregar contenido, verás la página para añadir nuevos elementos:

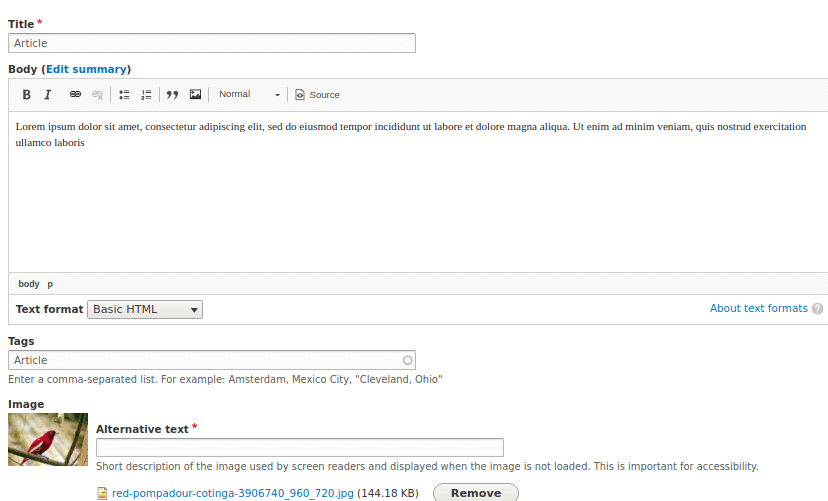
Después de añadir contenido al sitio, su versión resumida se mostrará en la página principal. Al agregar un artículo puedes insertar una imagen, asignar etiquetas y usar el editor visual CKEditor para editar texto (como en LibreOffice Writer o MS Word).

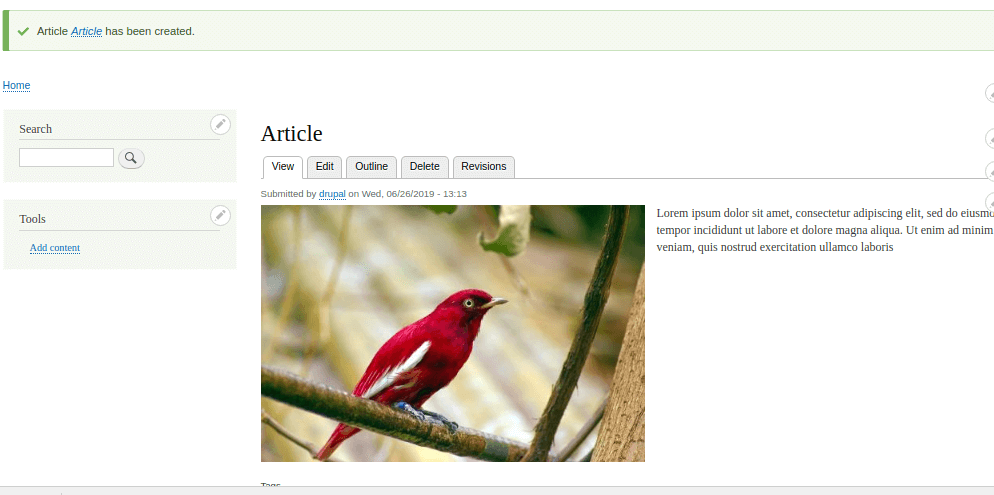
Como resultado, en la página principal tendrás un blog:

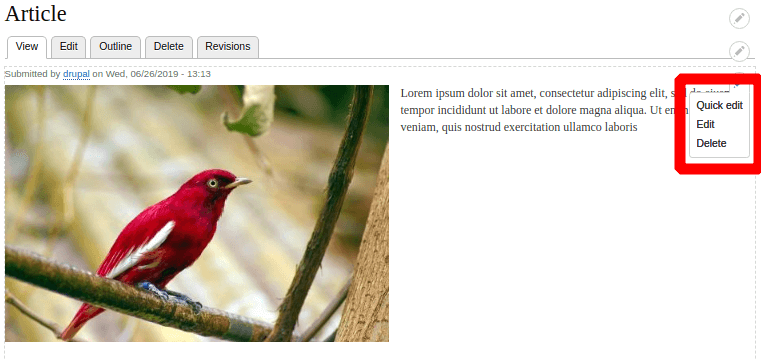
Drupal tiene un sistema de gestión de contenidos muy conveniente. Ya hemos visto la página de Contenido, donde puedes ver todos los contenidos del sitio con filtros. Pero también puedes editar contenido directamente desde el sitio, solo pasa el cursor sobre el texto que desees modificar y verás el icono de edición:

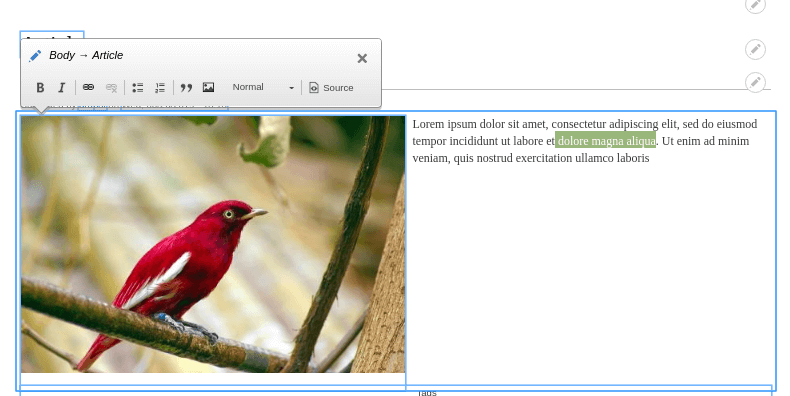
Y edita directamente en el sitio todo lo que necesites:

¡Ahora podemos editar directamente desde el texto del artículo! Esto es muy útil para personas que aún no están muy familiarizadas con Drupal.
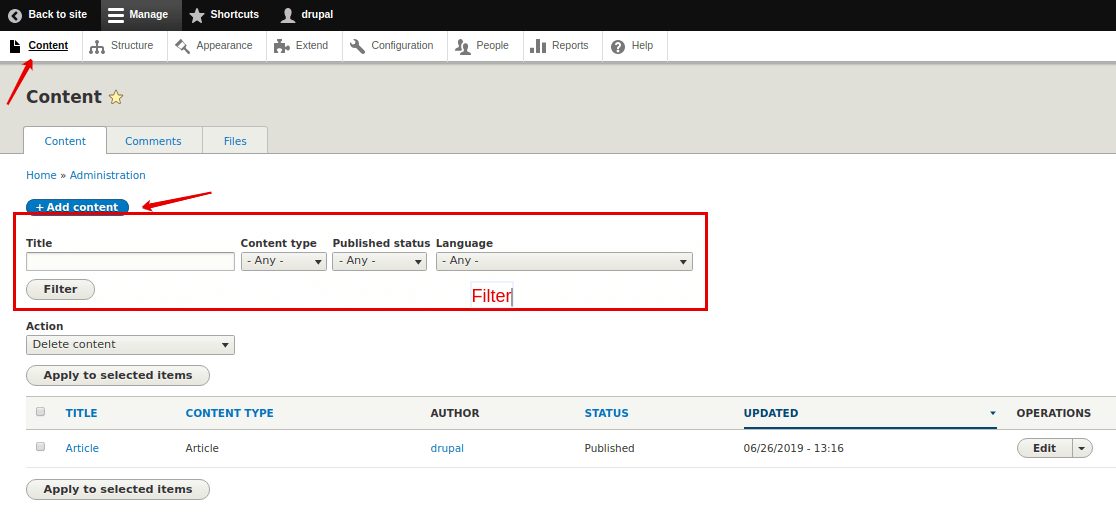
Para gestionar el contenido en Drupal hay una página separada:

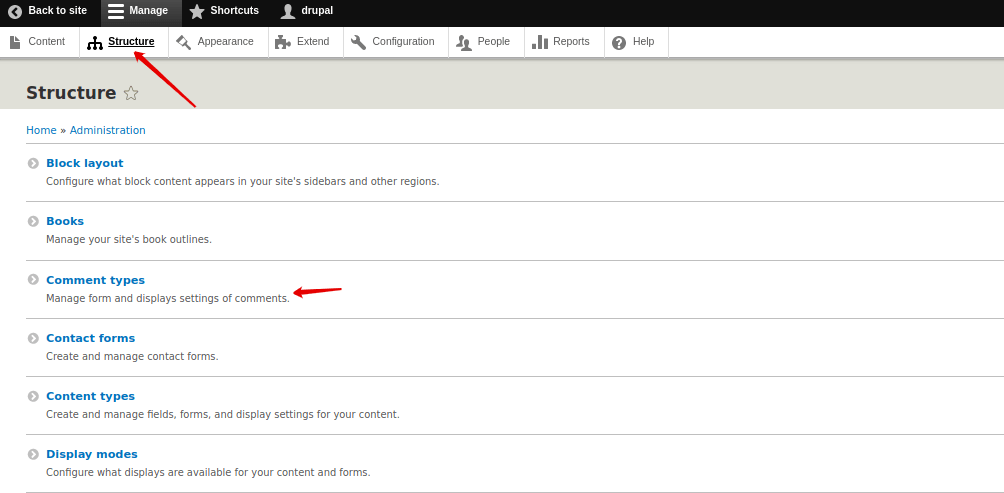
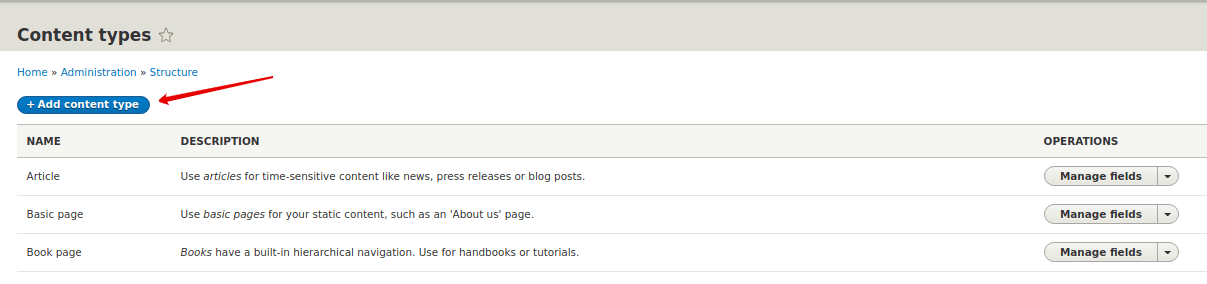
En ella puedes agregar contenido, buscar páginas, eliminar o actualizar varias a la vez. Una característica de Drupal es que todas las páginas están divididas por tipos. Por defecto están Página básica y Artículo. Pero siempre podemos agregar otro tipo de contenido. Vamos a la página Estructura - Tipos de contenido y añadimos uno nuevo llamado Noticias:


Ahora podemos crear noticias en el sitio. Más adelante analizaremos cómo crear una página y un bloque de noticias usando el módulo Views.