1.4 Blog + CKEditor es un blog en Drupal.
El módulo de blog ya no está incluido en el núcleo de Drupal y puede descargarse desde la página del módulo:
https://www.drupal.org/project/blog
Se instala como cualquier otro módulo. Drupal es una plataforma lista para blogs, solo necesitas habilitar el módulo CKEditor para una edición más cómoda. Actívalo si aún no lo está.
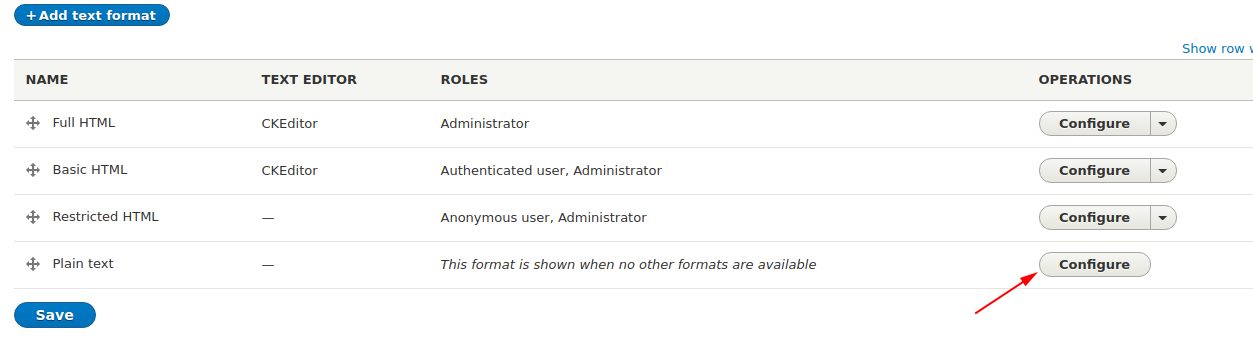
Ahora necesitas configurar el módulo CKEditor. Ve a Menú - Configuración - Formatos de texto y editores, y haz clic en los ajustes para Texto sin formato.
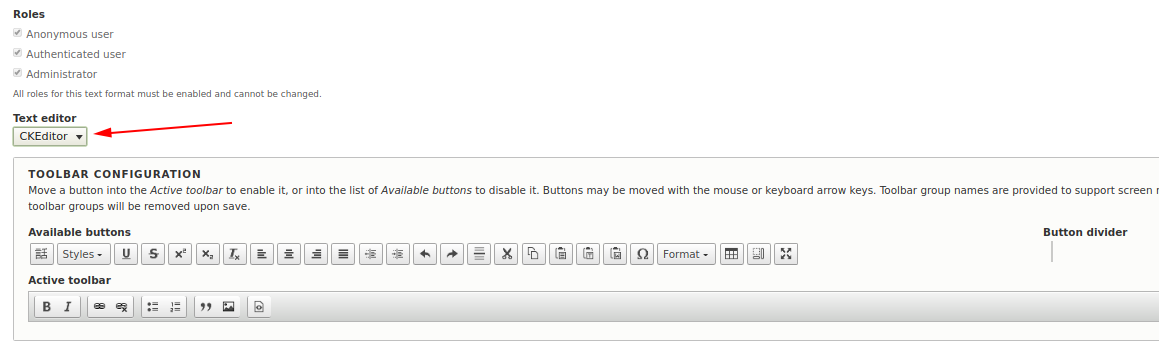
 Elegimos usar CKEditor para este formato.
Elegimos usar CKEditor para este formato.
 El texto sin formato está pensado para todo tipo de usuarios y no permite HTML por defecto. Si quieres usar texto para tu blog, es mejor crear un nuevo formato, por ejemplo Texto con HTML.
El texto sin formato está pensado para todo tipo de usuarios y no permite HTML por defecto. Si quieres usar texto para tu blog, es mejor crear un nuevo formato, por ejemplo Texto con HTML.

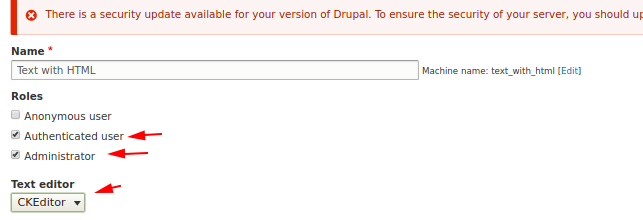
Escribimos el nombre de nuestro nuevo formato y seleccionamos los roles que lo podrán utilizar. También debemos habilitar CKEditor:

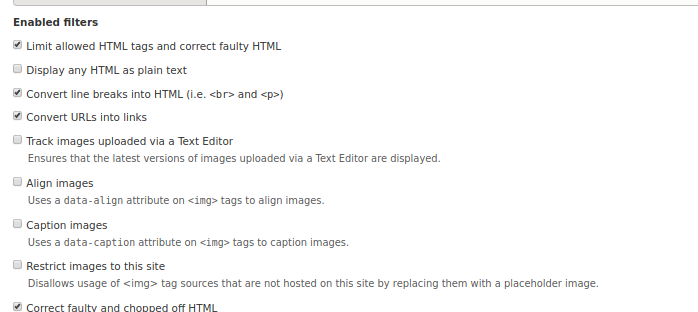
Luego deberás configurar los filtros.

Debemos seleccionar Limitar etiquetas HTML permitidas y Corregir HTML defectuoso para evitar que los usuarios agreguen etiquetas no deseadas.
No debemos seleccionar Mostrar cualquier HTML como texto sin formato, porque ese filtro es para el formato Texto sin formato. Los demás filtros puedes configurarlos según tus necesidades.
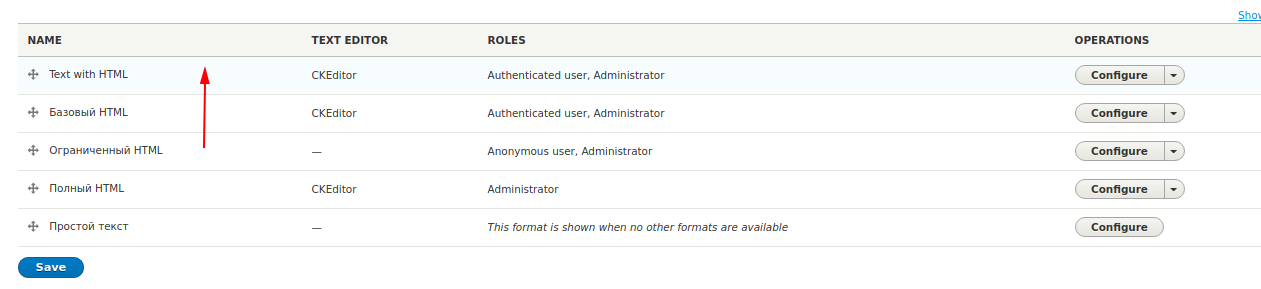
Otro punto importante es que los formatos de texto se aplican de arriba hacia abajo. Si somos usuarios anónimos, no podremos usar el formato Texto con HTML, pero un usuario autenticado sí. Por eso es importante asegurarse de que los autores tengan acceso a dicho formato.

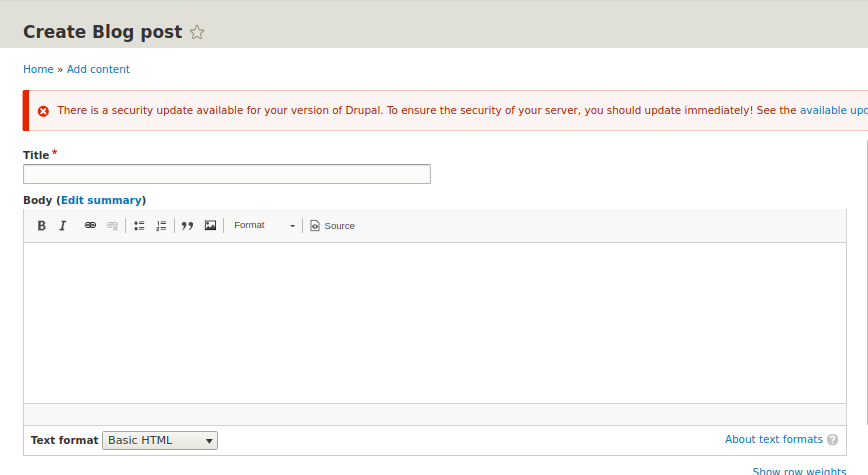
Ahora puedes crear contenido desde el editor visual:

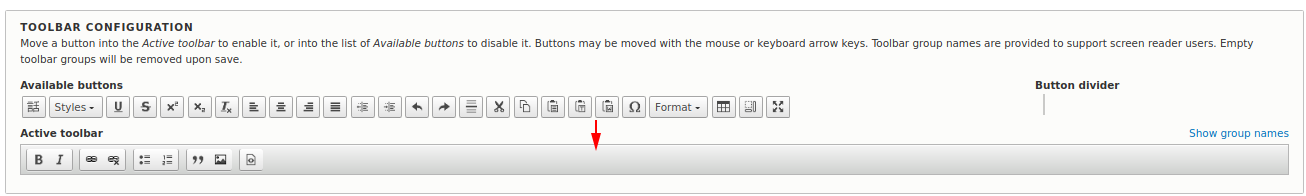
También puedes agregar botones al editor visual. Vuelve a la configuración del formato de texto con HTML y arrastra los íconos deseados a la barra de herramientas activa:

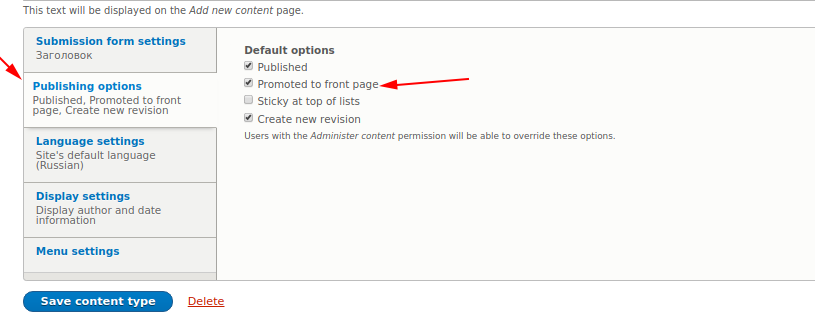
Ahora nos queda hacer que todos los artículos nuevos aparezcan en la portada. Vamos a editar el tipo de contenido Artículo (o el que estés usando):

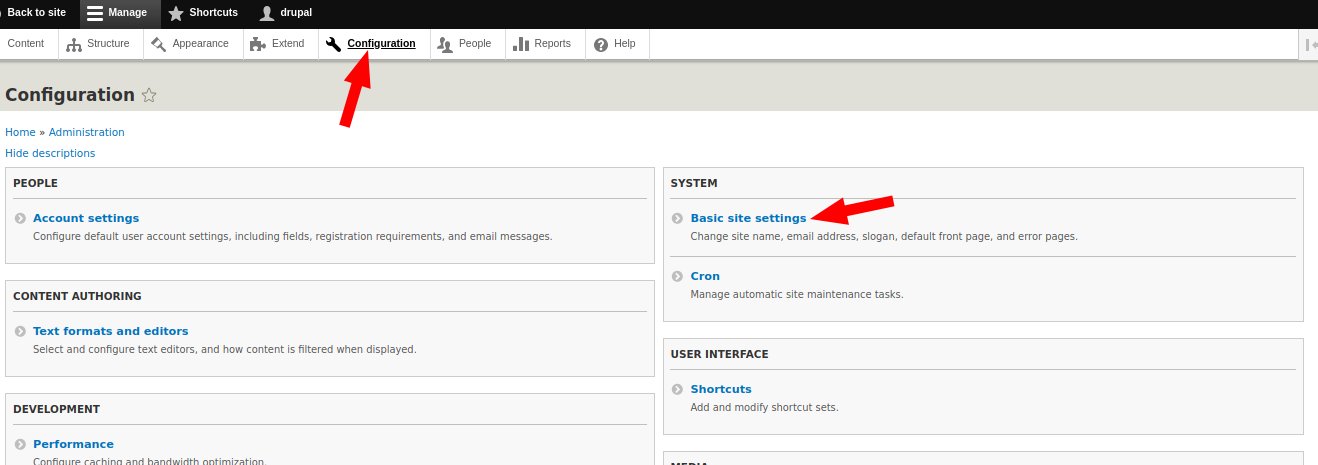
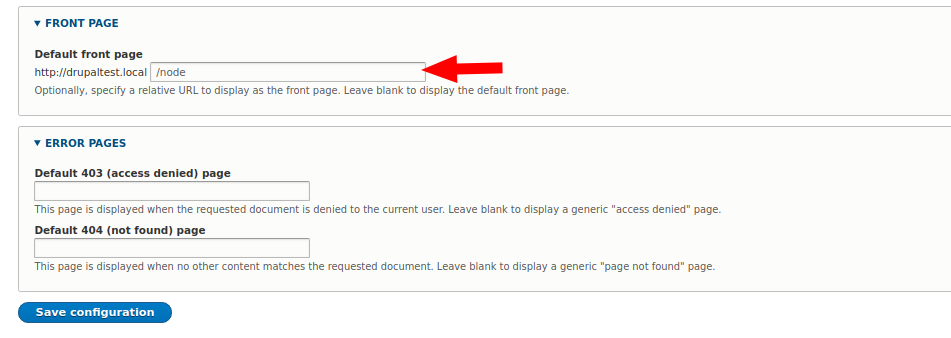
Es importante marcar esta opción para que el contenido nuevo se publique en la página principal. Luego, en la configuración del sitio, debemos establecer que todos los nodos aparezcan en la portada. Primero habilitamos los módulos Views y Views UI, que se encargan de mostrar los contenidos en la portada de Drupal. Después, en la página Información del sitio, configuramos la ruta de la portada como /node:


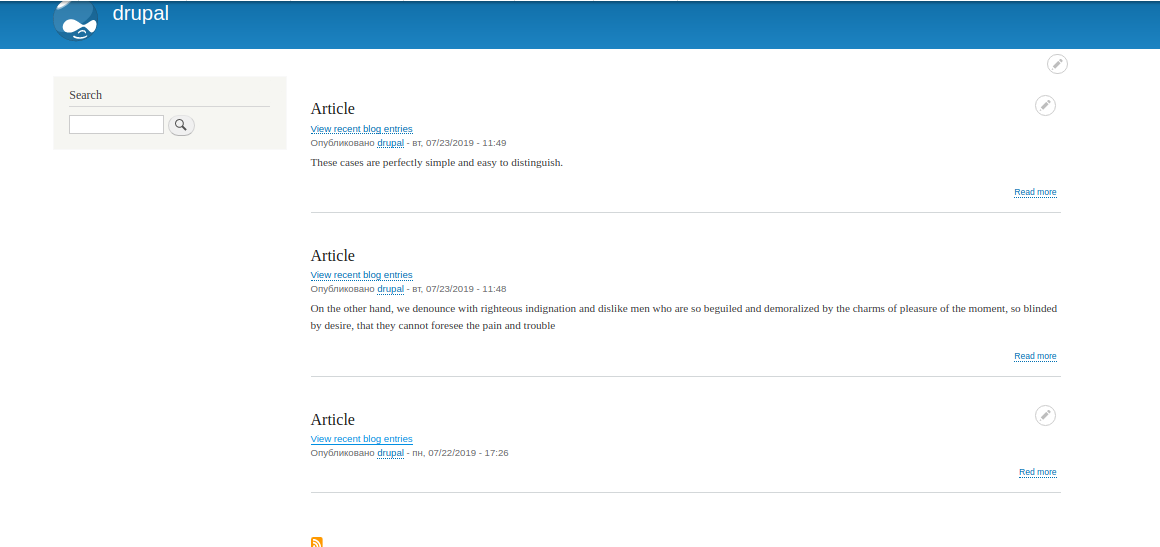
Y eso es todo, el blog está listo. Todos los resúmenes de artículos se publicarán en la portada. En la próxima lección trabajaremos con las categorías para organizar las entradas del blog.
 En versiones anteriores de Drupal, se usaba el módulo blog:
En versiones anteriores de Drupal, se usaba el módulo blog: