1.10 Colorbox: Crear una galería de fotos simple en Drupal
A menudo en un sitio web es necesario mostrar imágenes en una ventana emergente (popup). Para esto, en Drupal existe un módulo muy popular llamado Colorbox:
https://www.drupal.org/project/colorbox
composer require drupal/colorbox drush en colorbox
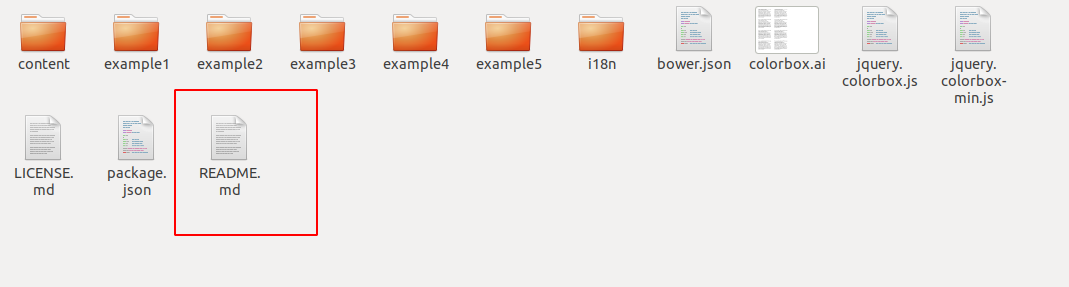
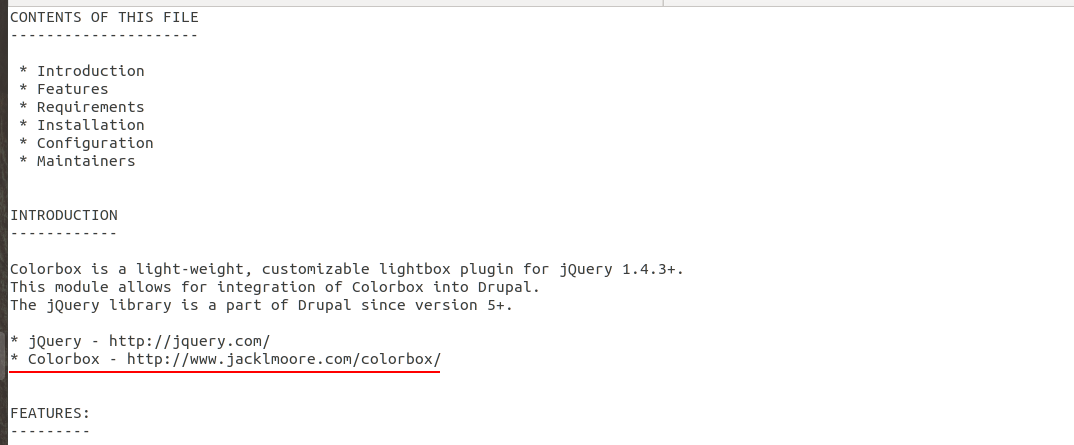
Después de la instalación, debemos ir a la carpeta del módulo, buscar el archivo README.txt y encontrar un enlace a la librería de Colorbox:
/web/modules/contrib/colorbox


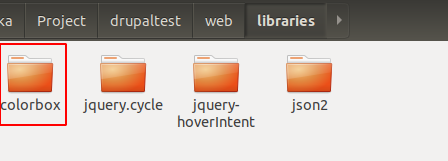
Después de descargarla, debes descomprimirla y renombrar la carpeta colorbox-master a colorbox y colocarla en el directorio libraries que se encuentra en la raíz del sitio. Si no existe esa carpeta, créala manualmente.

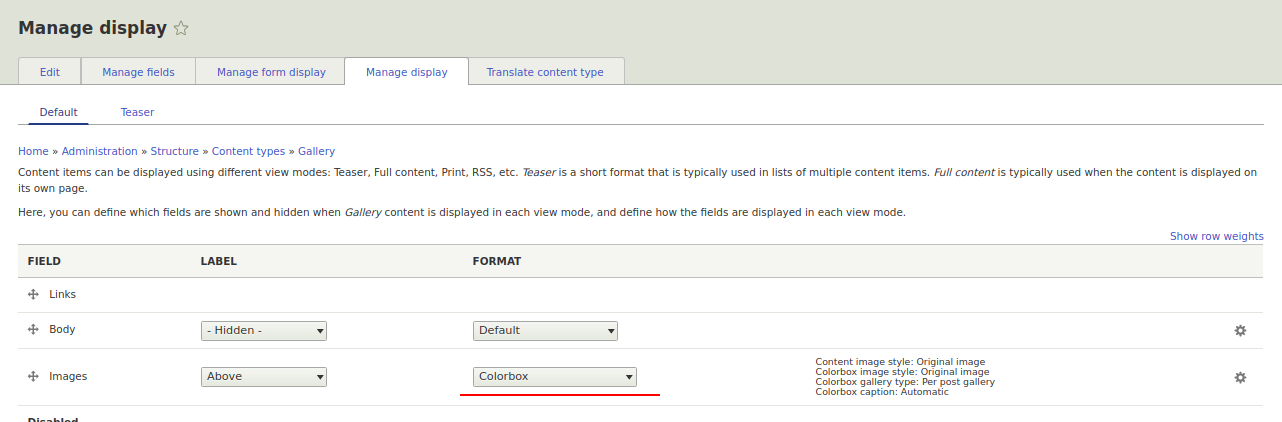
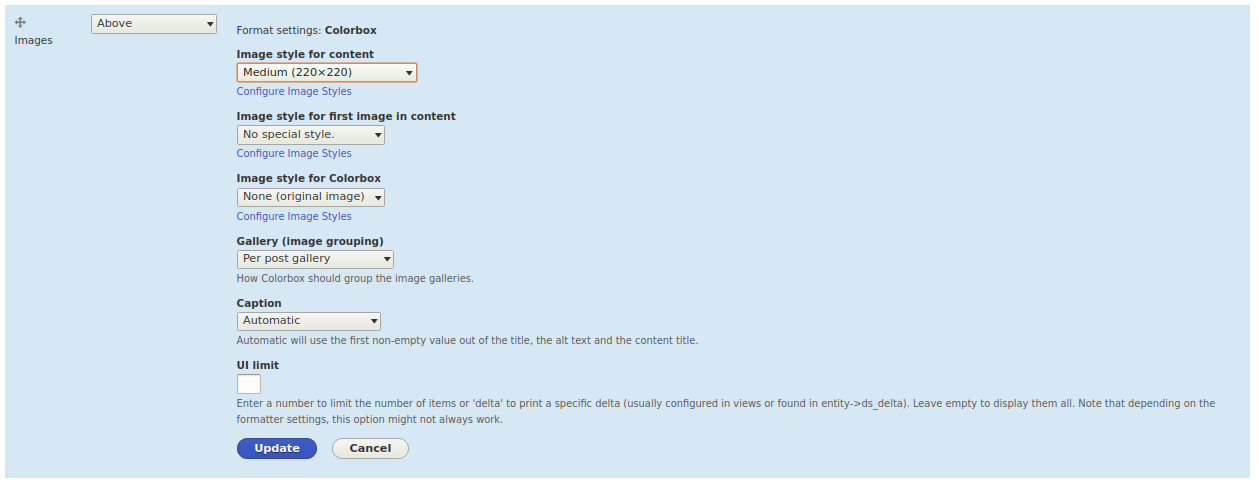
Supongamos que tienes un tipo de contenido llamado Galería con un campo múltiple de imágenes. Vamos a configurar Colorbox para este campo desde la pestaña Gestionar presentación:

También tenemos disponibles diversas configuraciones de visualización:

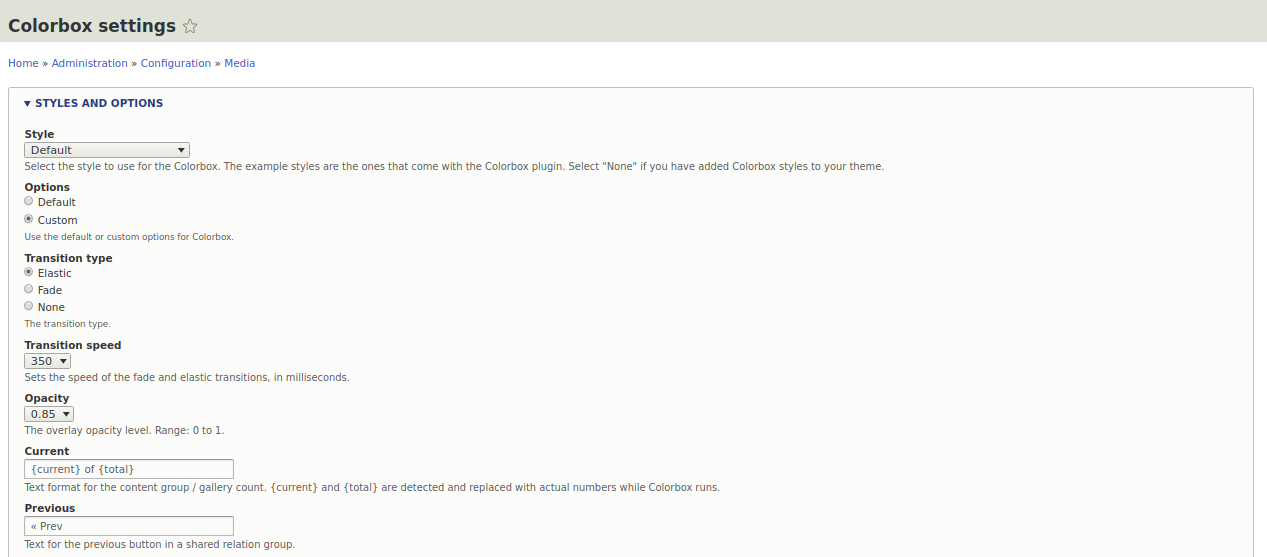
Yo las dejé por defecto, pero puedes adaptarlas según tus necesidades. También puedes modificar la configuración general desde la página de ajustes del módulo:

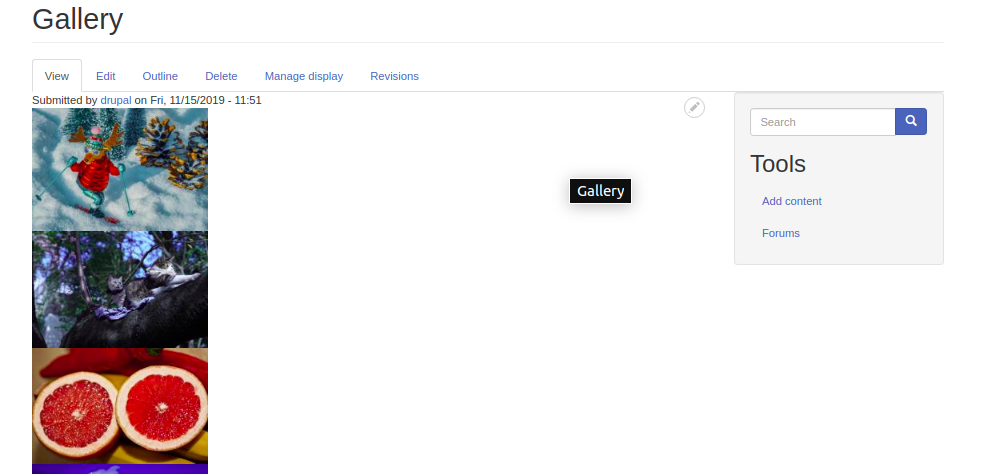
Luego, agregué una página del tipo Galería para subir algunas fotos:

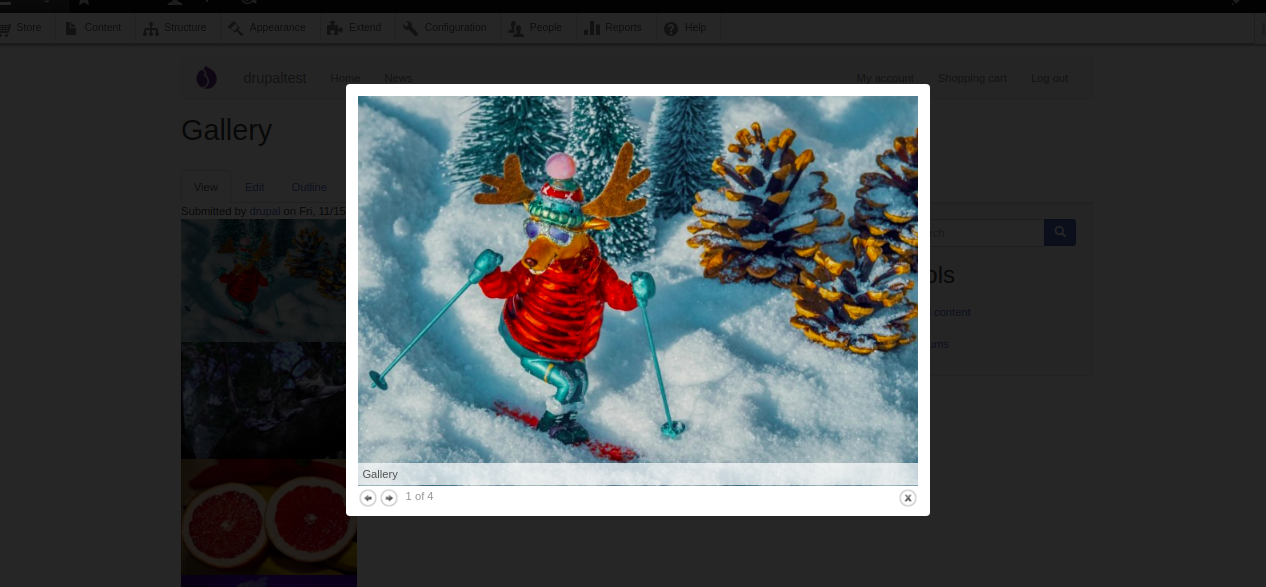
Así es como se ve cuando haces clic en una imagen:

Si colocas las imágenes en una sola línea y agregas margen entre ellas, el resultado visual será mucho mejor.