Scroll
Creación y gestión de productos
Ahora que ha completado la configuración de sus categorías del catálogo, está listo para crear su primer producto. En Drupal, los nuevos tipos de contenido son nodos con campos adicionales. Por lo tanto, si ya tiene experiencia agregando contenido, crear un nuevo producto será sencillo:
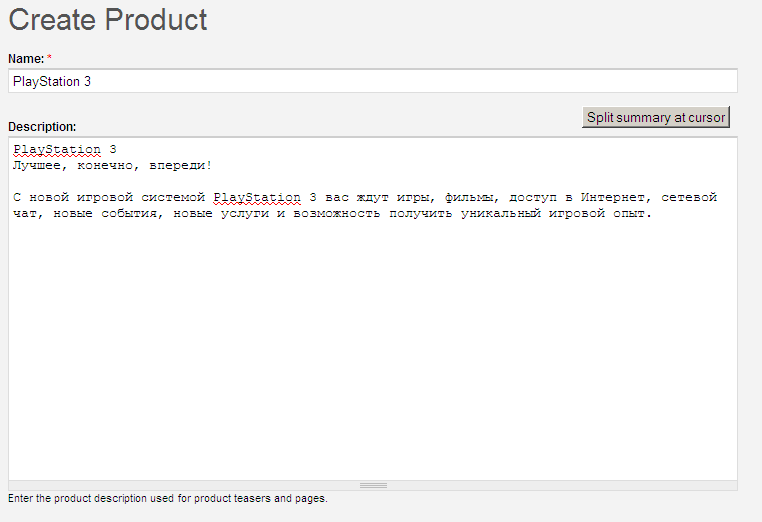
- Vaya a Inicio | Crear contenido | Producto. Aparecerá la página de creación de un nuevo producto. Nombre es, por supuesto, el nombre de nuestro producto. Introduzca PlayStation 3.
- Descripción. Proporcione una descripción detallada de las propiedades y características de su producto. Puede mostrar este campo en el extracto o en la página completa del producto. No hay límites de longitud: puede ser desde unas pocas palabras hasta varias páginas, según la profundidad de información que desee ofrecer a sus clientes.

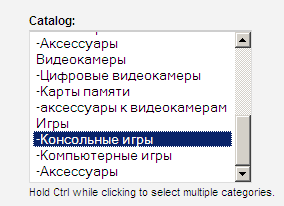
- A continuación, vaya a la sección de taxonomías. Seleccione Juegos >> Juegos de consola. Mantenga pulsada la tecla Ctrl para seleccionar varias categorías, aunque no es obligatorio.

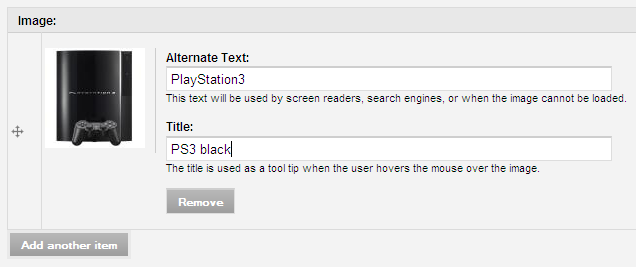
Para subir una imagen, haga clic en Examinar, seleccione la imagen y cárguela al servidor. El botón “Añadir otro elemento” permite subir varias imágenes para un mismo producto.

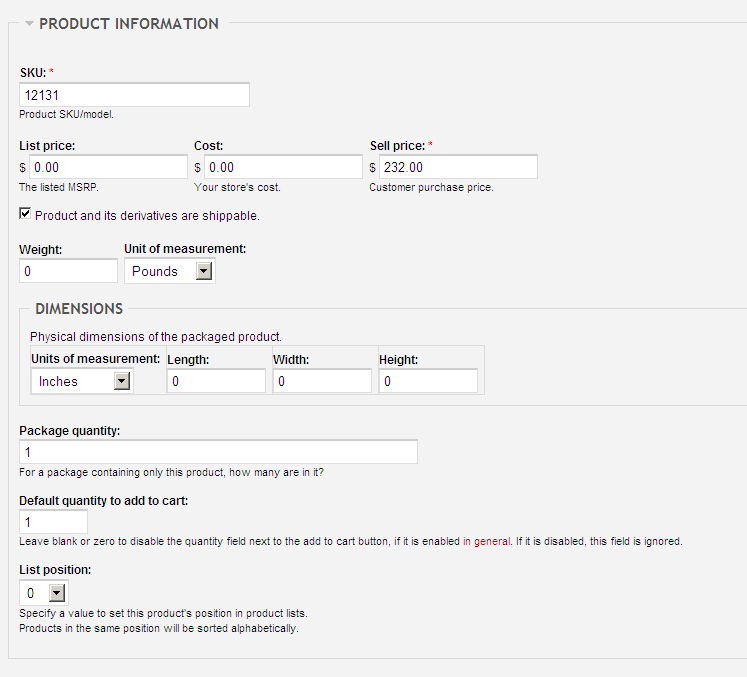
- Los siguientes tres campos son List price, Cost y Sell price. El precio de lista, el coste (el precio al que lo adquirió) y el precio de venta (el precio real de venta). Solo el precio de venta es obligatorio. SKU es el código único del producto.
- Marque esta casilla si su producto puede comprarse y enviarse. Para una tienda de electrónica no digital, deje la casilla activada.

- Introduzca el Weight (peso) del producto y seleccione la unidad. No es obligatorio, pero se usará más adelante para el envío.
- Lo mismo para las dimensiones del producto. No es obligatorio, pero algunos transportistas pueden usarlo para calcular el coste de envío. Seleccione la unidad y proporcione largo, ancho y alto.
- Unidades por paquete indica cuántas unidades del producto se incluyen en cada paquete. Normalmente, este valor es 1.
- Si desea mostrar el campo de cantidad junto a “Añadir al carrito”, introduzca 1 como valor predeterminado; si no, introduzca 0 o déjelo vacío.
- El orden predeterminado en las listas de productos es alfabético. Para aplicar un orden personalizado, use el campo List position. Los valores más bajos aparecen primero. No es necesario modificarlo ahora; déjelo como está.
- Deje los valores por defecto para las configuraciones de envío y demás parámetros posteriores, y haga clic en “Guardar”.

¡Su primer producto ha sido creado!
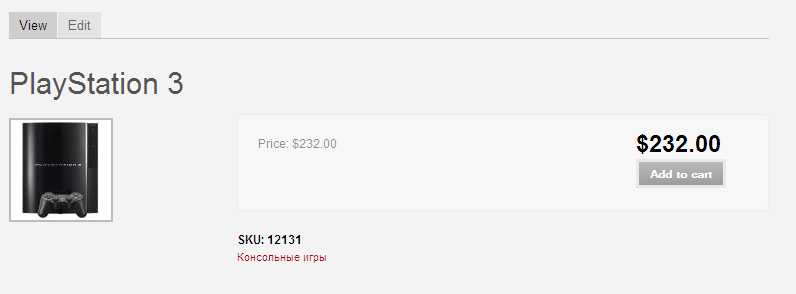
Ahora, veamos qué aparece en la página del producto:
- En la parte superior está la ruta de navegación (Breadcrumb). Al hacer clic, volverá a la categoría del catálogo o a la página de inicio.
- Debajo del breadcrumb aparece el nombre del producto.
- Junto al nombre está el botón “Editar” (Edit), visible solo para el administrador de la tienda.
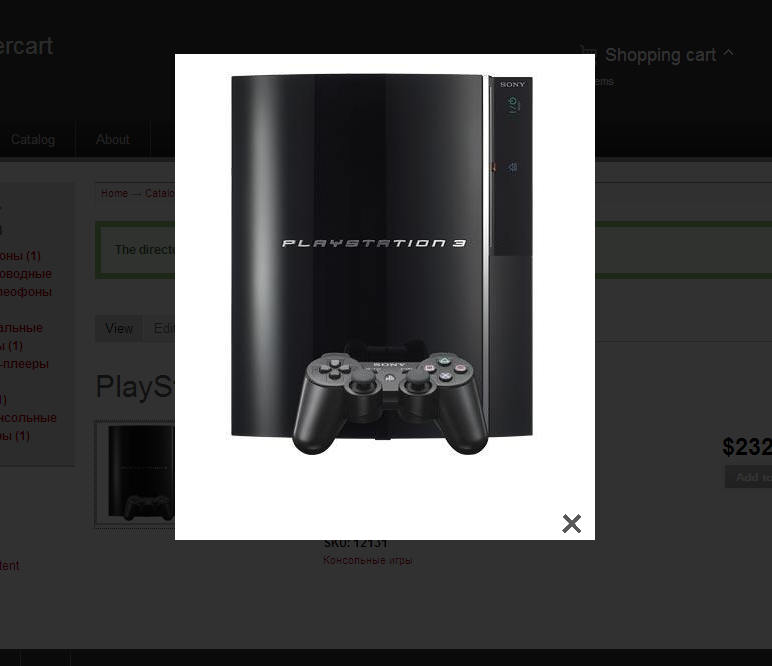
- En el centro se muestra la información clave: el SKU (código) y la imagen del producto a la izquierda. Al hacer clic en la imagen, se abre en una nueva ventana la versión completa.

- En la parte inferior derecha figura el resto de las características del producto.
- Por último, está el botón “Añadir al carrito”. Al pulsarlo, se añade el producto al carrito de compra.