3.5.1. Filtres et tris dans Views.
Tout d'abord, nous devons apprendre à afficher des blocs et des pages en utilisant Views. Commençons par les pages. Nous affichons tous les articles sur notre site.
Affichage des pages via Views.
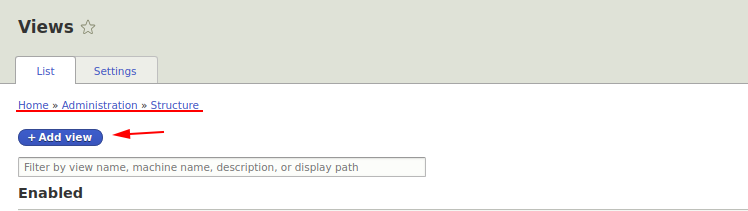
Créons notre première vue, allons dans le menu Gérer - Structure — Views.

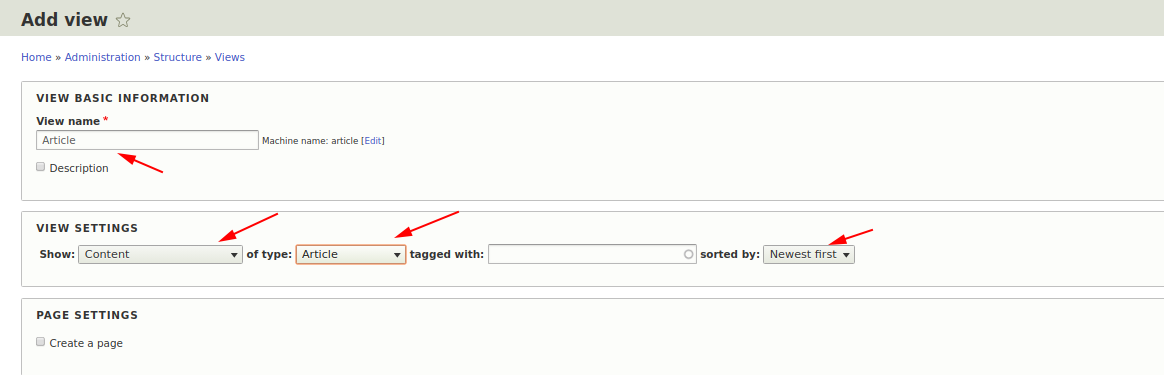
Maintenant, nous devons saisir le nom de notre vue, choisir ce que nous allons afficher : Contenu, commentaires, utilisateurs ou taxonomies (nous affichons actuellement des articles). Sélectionnez un filtre par type de contenu Article. Pour le tri, indiquez que les articles les plus récents s'affichent en premier :

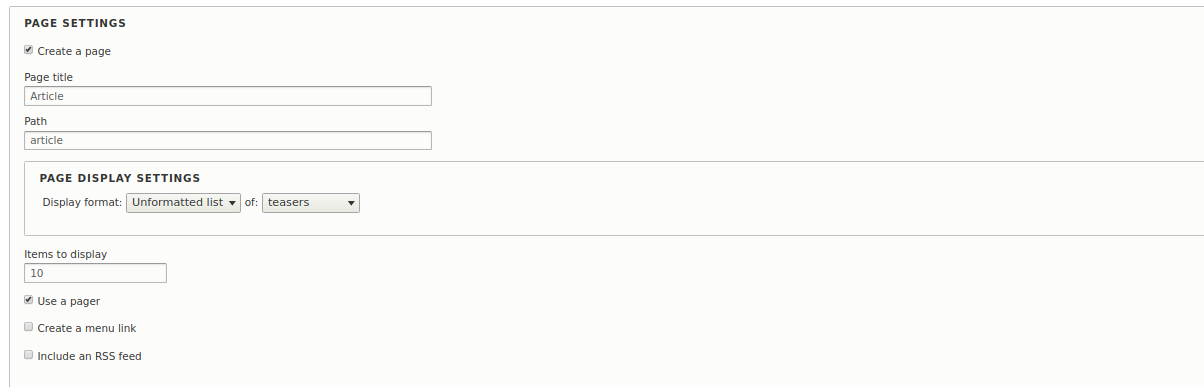
Cochez maintenant la case Créer une page si vous souhaitez créer une page ou Créer un bloc si vous souhaitez créer un bloc. Commençons par créer une page avec tous les articles. Vous devez saisir le chemin d'accès à la page et son nom, vous pouvez également choisir comment afficher et combien d'articles par page ; je décrirai ces réglages plus en détail juste en dessous.

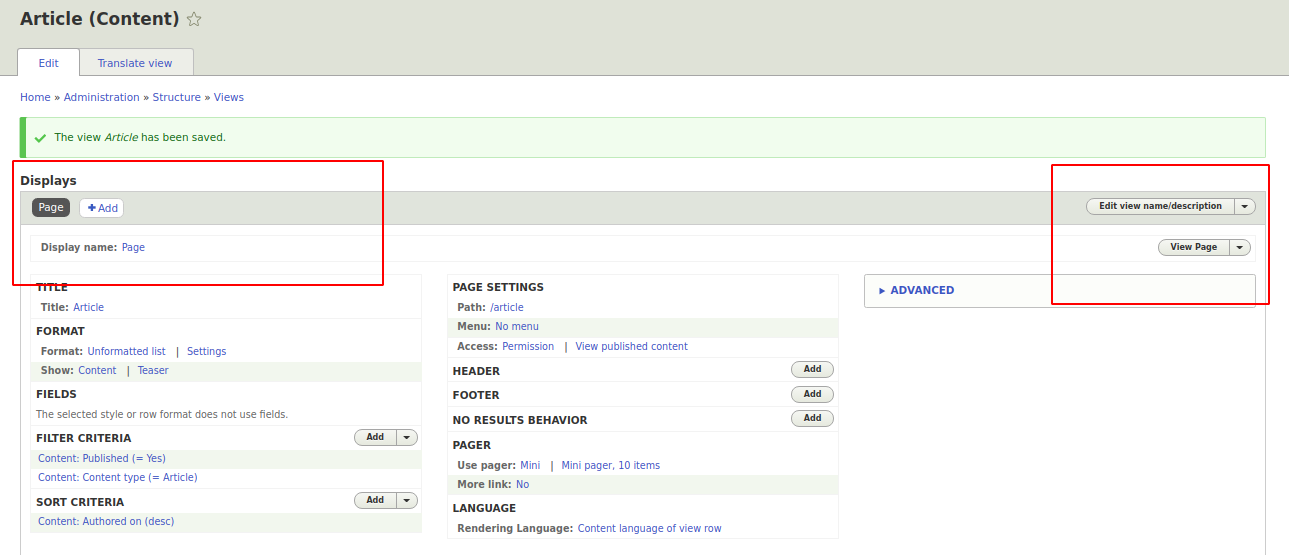
Cliquez sur Enregistrer et modifier. Regardons maintenant toutes les parties du constructeur Views dans l'ordre :
Ajouter et Supprimer

Il peut y avoir plusieurs vues distinctes dans une seule vue. C'est très pratique lorsque vous devez afficher tous les articles sur une page, et dans un bloc (oui, vous pouvez afficher des blocs et des pages via une seule vue), seulement 5 articles sont affichés, c’est-à-dire que vous pouvez redéfinir les réglages individuels. Vous n'avez pas besoin de vous en préoccuper pour l'instant, quand ce besoin se présentera, vous le ferez, mais pour l'instant vous pouvez créer une vue distincte pour chaque besoin.
Format

Dans le format, vous pouvez directement sélectionner le Format, il y a plusieurs formats (par défaut) :
Une liste HTML est une liste via la balise <ul>.
Une liste non formatée est une sortie via la balise <div>.
Grille – sortie des éléments sous forme de tableau sans en-têtes, c’est pratique lorsque des images sont affichées, vous pouvez définir le nombre de colonnes dans les réglages.
Tableau – sortie sous forme de tableau avec en-têtes, c’est pratique pour afficher les champs des nœuds, très utile quand vous devez afficher beaucoup d'informations.
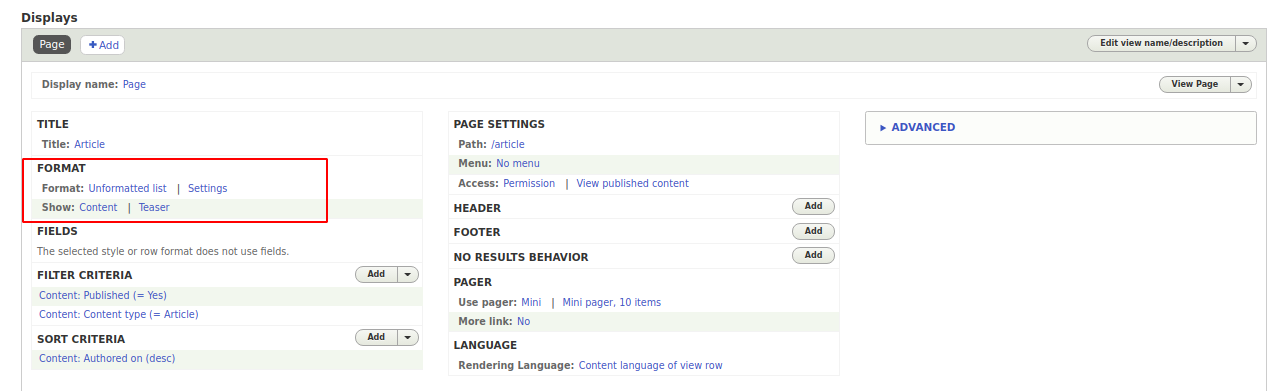
Champs ou teasers ?
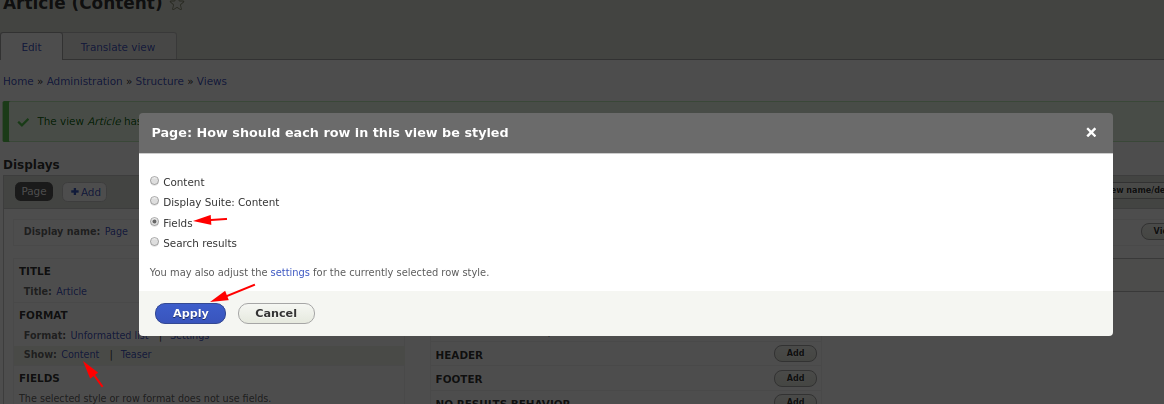
Nous avons aussi la possibilité d’afficher le contenu sous forme de teasers ou de champs, vous devriez avoir appris dans les leçons précédentes comment modifier les champs pour les teasers, maintenant mettons l'affichage via les champs :

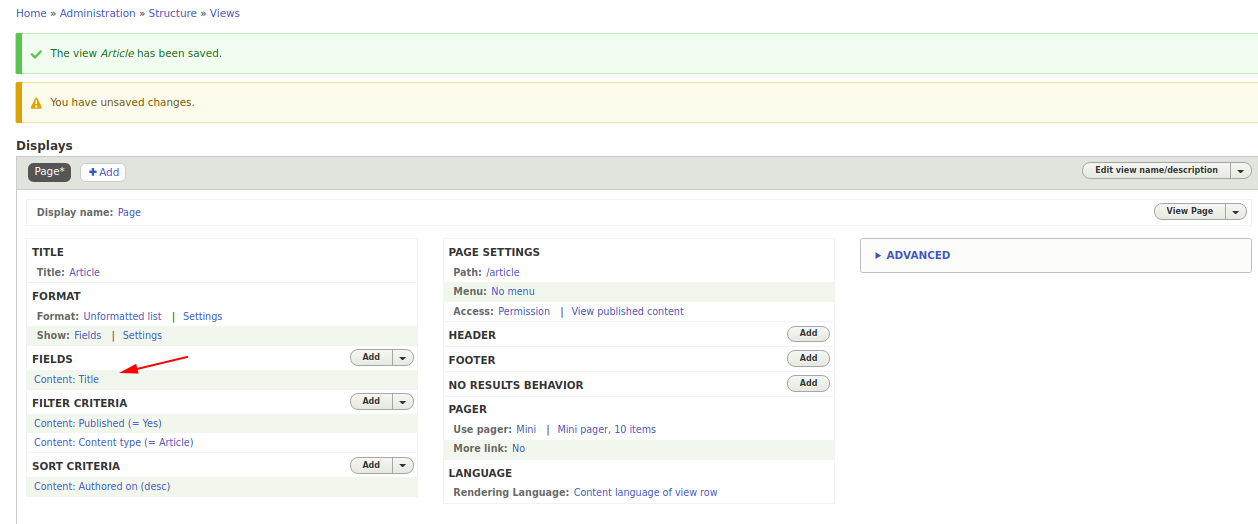
Nous pouvons maintenant ajouter des champs, affichons les champs Titre et Corps du nœud :

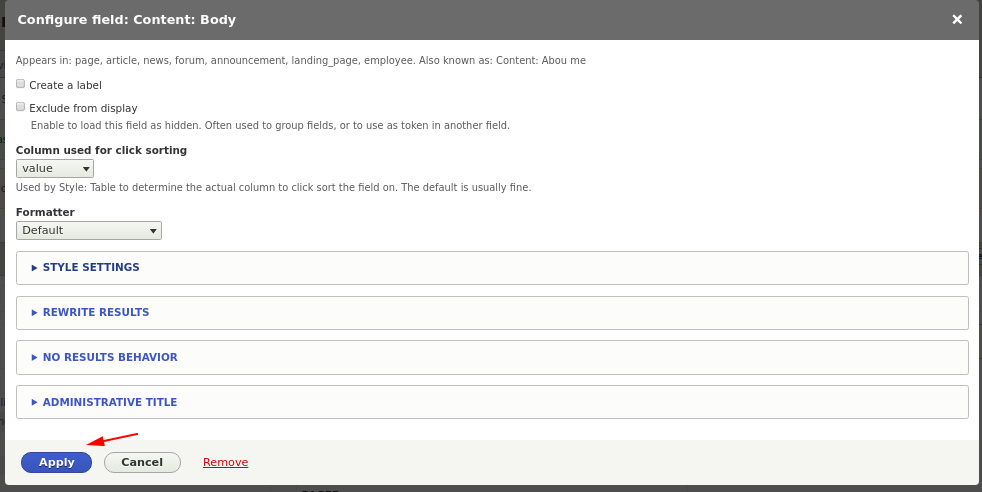
Cliquez sur Ajouter et sélectionnez le champ Contenu : corps.

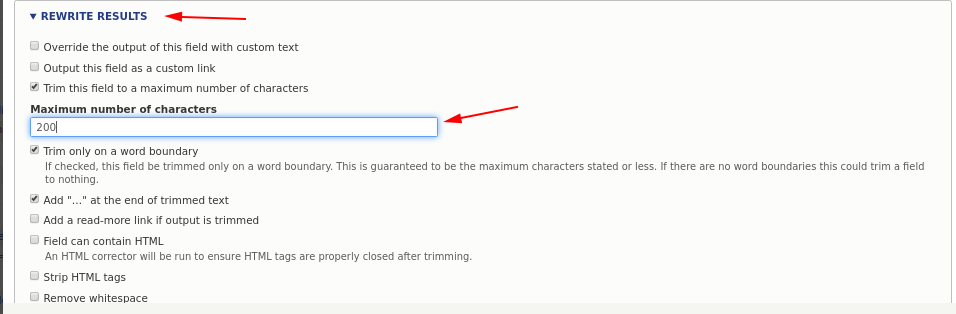
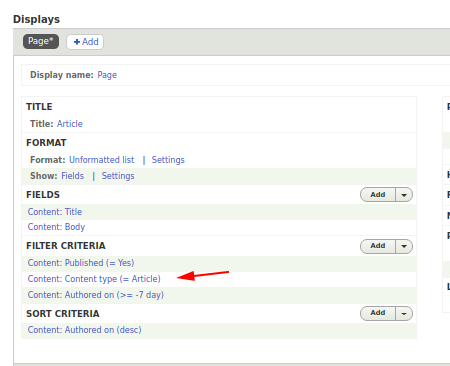
Nous avons maintenant deux champs : Titre et contenu, vous pouvez expérimenter et afficher la date de publication, l’auteur, la catégorie d’article. Faites aussi attention au champ contenu (corps), nous pouvons le tronquer au nombre de caractères souhaité et ajouter des points de suspension. Pour cela, cliquez sur le champ corps et dans la fenêtre des réglages de sortie du champ cochez Tronquer ce champ à un maximum de ... et indiquez combien de caractères afficher :

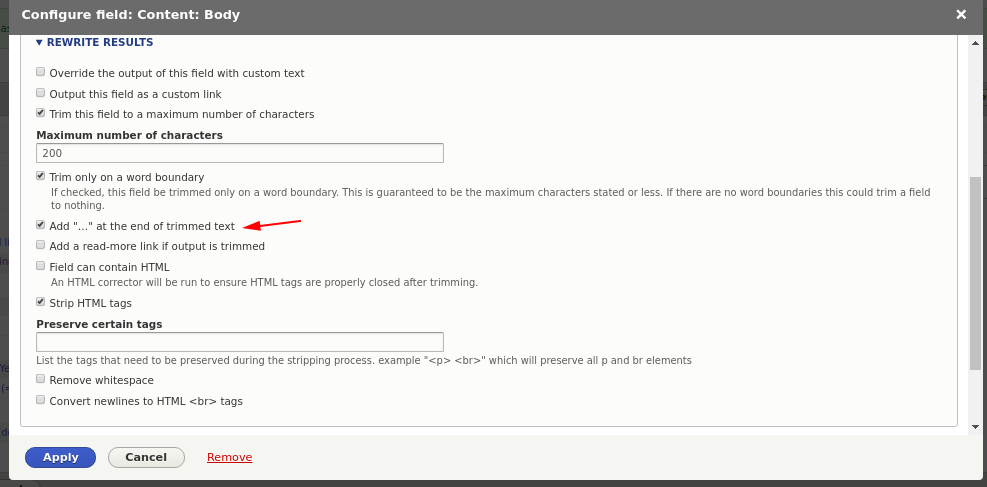
Ensuite, cochez la case Supprimer les balises HTML pour qu’il n’y ait pas de balises non fermées dans le texte.

Nous avons maintenant des champs, mais nous pouvons aussi créer des filtres pour déterminer quels nœuds afficher dans les champs.
Filtres
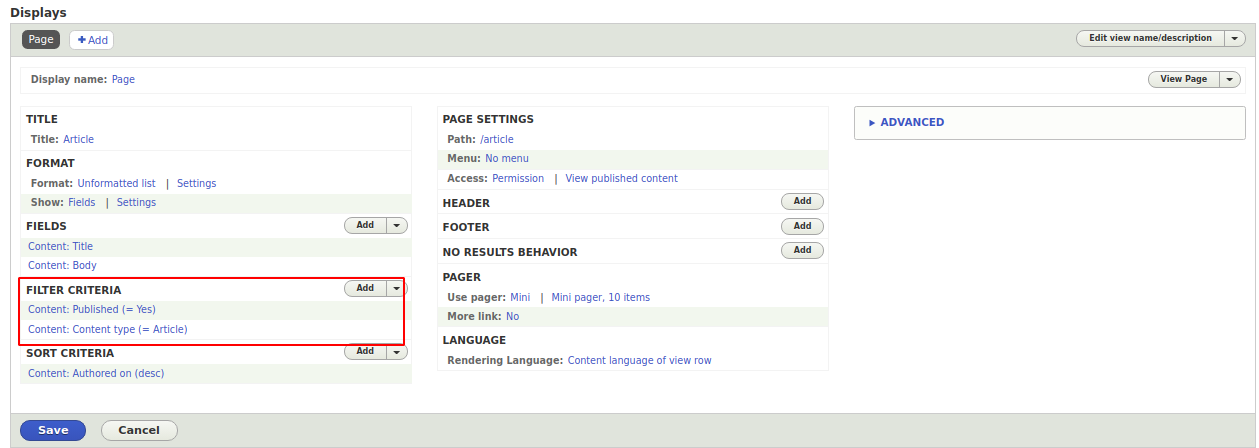
Nous avons actuellement deux filtres, un pour afficher uniquement les nœuds publiés, un autre pour afficher uniquement les articles. Mais nous pouvons modifier ces filtres.

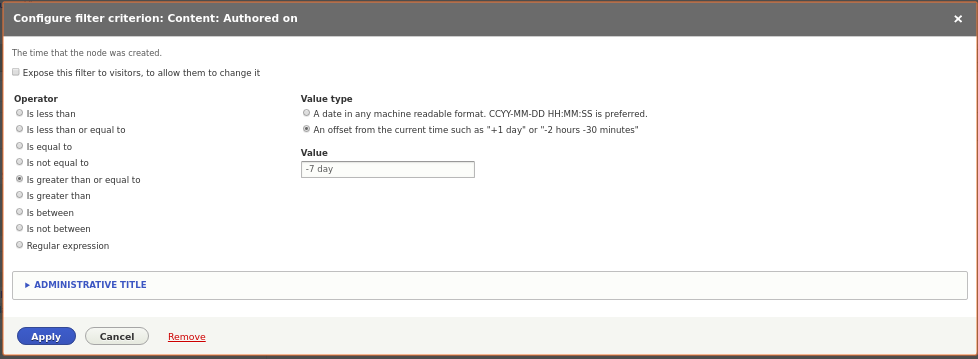
Si vous cliquez sur Ajouter, vous pouvez sélectionner n'importe quel filtre prêt pour la vue. Par exemple, vous pouvez afficher les articles datant de moins d’une semaine. Ajoutons ce filtre. Sélectionnez Contenu : Date de création. Dans la fenêtre des réglages du filtre, choisissez et indiquez -7 jours dans le type de valeur.

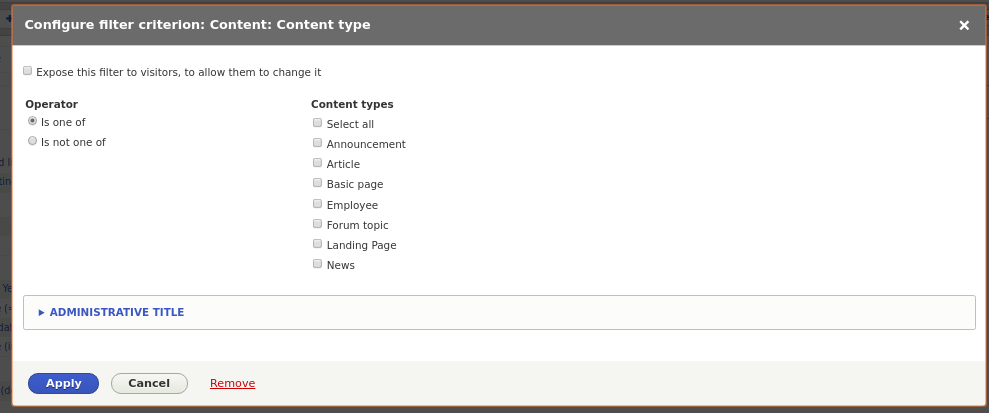
Si vous avez Utiliser les fichiers... dans les filtres, alors vous devez supprimer ce filtre et sélectionner le type de contenu à la place :

Pour supprimer un filtre, cliquez sur le bouton Ajouter dans la zone de la flèche et sélectionnez Réorganiser, dans la fenêtre qui apparaît vous pouvez supprimer le filtre. Ensuite, ajoutez un filtre par type de contenu.

Vous pouvez aussi filtrer par auteur, par tags et catégories, et bien d'autres critères ; vous pouvez expérimenter vous-même avec les filtres. Passons maintenant au tri.
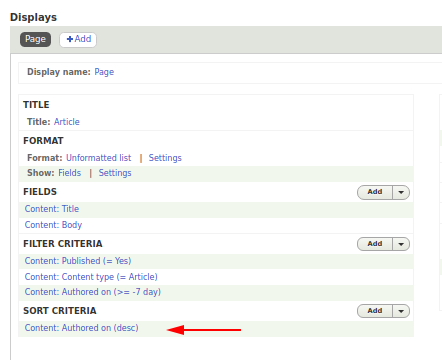
Tri
En plus de n'afficher que les contenus nécessaires, nous pouvons aussi afficher ces contenus via la vue dans l'ordre désiré.

Nous avons actuellement un tri par date d’ajout, plus le contenu est récent, plus il sera en haut de la liste (si vous mettez en ordre croissant, ce sera dans l’ordre inverse). Mais nous pouvons définir un poids sur nos contenus. Ajoutons le champ Poids à notre article afin qu'il soit un entier positif avec un minimum de 1. Vous pouvez voir comment ajouter des champs dans la leçon précédente.

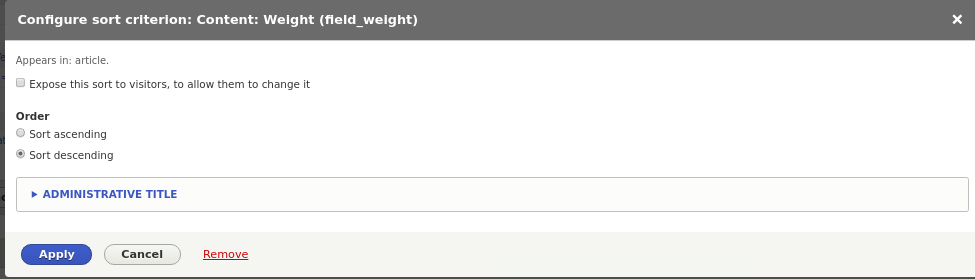
Ajoutons maintenant un critère de tri. Contenu : Poids, mettez l'ordre en décroissant, c’est-à-dire plus le poids est grand, plus l’article est haut dans la liste.

Si l'ordre de filtrage ne joue pas un rôle spécial avec les filtres (à moins que vous ne spécifiiez des conditions spéciales OU), vous devez être prudent avec le tri. Les résultats sont triés selon chaque critère de tri à son tour. Par exemple, si le tri par date de publication est le premier, alors les résultats seront triés par date et seulement si deux articles ou plus coïncident, ces articles seront triés selon le critère de tri suivant. Autrement dit, si vous avez ce réglage, le second critère ne fonctionnera pas, parce que la date de publication est enregistrée à la seconde près, et les articles ne sont pas publiés chaque seconde sur le site. Donc, il faut inverser l’ordre de tri pour que d’abord on trie les articles par poids (en premier, les articles avec un poids élevé), puis si les poids coïncident, les articles sont triés par date de publication.
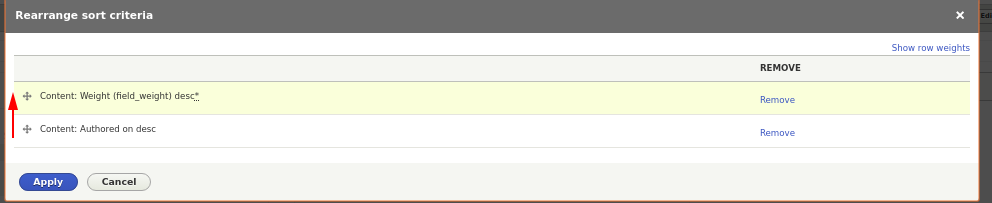
Pour cela, cliquez sur la flèche du bouton Ajouter et sélectionnez Réorganiser, puis avec les croix vous pouvez inverser l’ordre du tri.

Enregistrez la vue. Vous pouvez maintenant créer plusieurs articles, allez sur le site à la page /articles (peut-être avez-vous défini un chemin différent dans votre vue) et voyez les résultats :