3.5.5. Views slideshow - Display jQuery slideshows and carousels through Views.
Dans Drupal 7, il existait de nombreux modules pour intégrer différents diaporamas jQuery avec Drupal. Probablement le plus populaire et pratique était Views Slideshow. Un inconvénient du module Views Slideshow dans la version 7 était qu’il n’était pas responsive. Maintenant, dans la version 8, ce problème est corrigé, alors réalisons un diaporama précisément avec Views Slideshow.
Tout d’abord, vous devez télécharger et installer le module Views Slideshow lui-même, vous devrez aussi activer le sous-module Views Slideshow Cycle :
https://www.drupal.org/project/views_slideshow
Nous aurons aussi besoin de bibliothèques jQuery supplémentaires. Elles doivent être placées dans le dossier libraries. Si vous n’avez pas ce dossier à la racine du site, créez-le.
/libraries/jquery.hoverIntent/jquery.hoverIntent.js
https://github.com/briancherne/jquery-hoverIntent
/libraries/jquery.cycle/jquery.cycle.all.js
http://malsup.github.io/jquery.cycle.all.js
/libraries/json2/json2.js
https://raw.githubusercontent.com/douglascrockford/JSON-js/master/json2.js
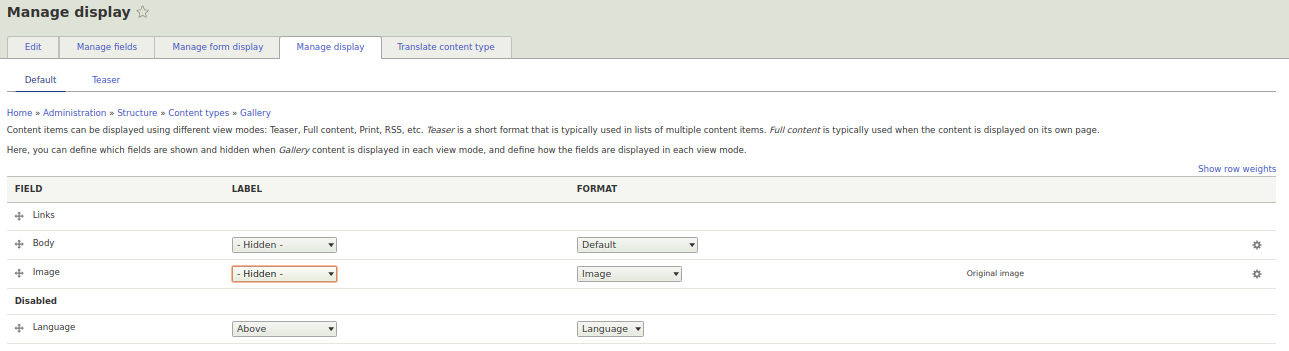
Maintenant que nous avons ajouté ces bibliothèques, nous pouvons ajouter des Views avec un affichage via Views Slideshow. Pour commencer, créez un type de contenu ou utilisez un type de contenu existant avec un champ image. Par exemple, j’ai ce type de contenu Galerie et le champ Photo.

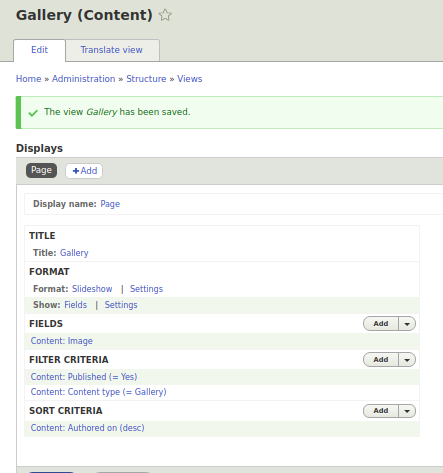
Créez maintenant une View, spécifiez dans le format d’affichage Views Slideshow (Slideshow) :

Nous aurons alors un diaporama avec de larges réglages. Cliquez sur Paramètres dans la colonne Format, analysons les possibilités du module Views Slideshow.

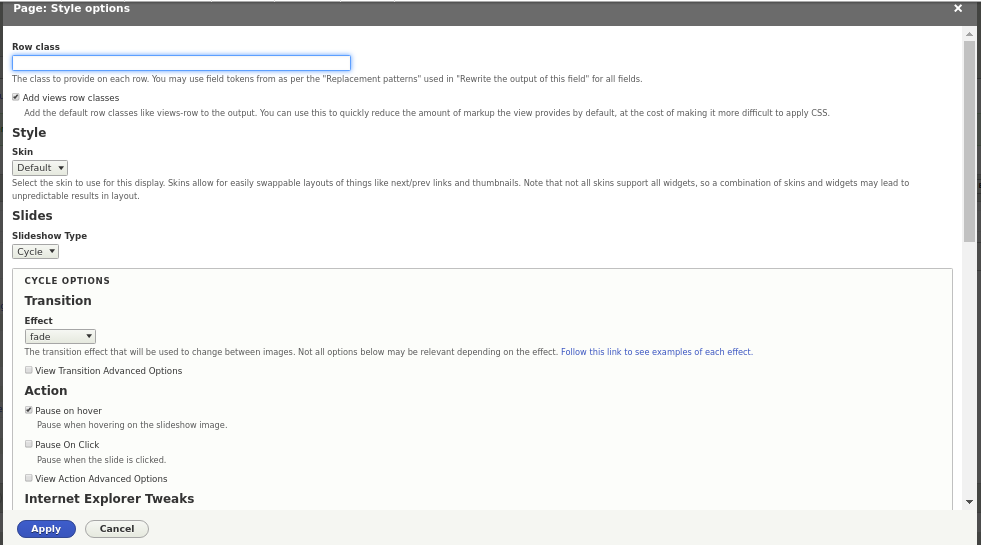
Classe de la ligne. Le réglage par défaut pour les lignes Views est, dans ce cas, views-row qui est une diapositive, vous pouvez définir ici une classe pour la diapositive.
Style.
Skin. Ici vous pouvez ajouter et choisir les options de design pour Views Slideshow, au début seule l’option par défaut est disponible, mais je pense que vous pouvez ajouter des modules supplémentaires pour le design de Views Slideshow.
https://www.drupal.org/node/909020
Slides.
Type de diaporama. Choisissez un plugin jQuery par lequel Views Slideshow fonctionnera, par exemple FlexSlider Views Slideshow :
https://www.drupal.org/project/flexslider_views_slideshow
Type de diaporama.
Ici nous avons les réglages du changement de diapositive.
Effet. Le changement de diapositive peut se faire avec différents effets. Faites attention à scrollHorz, quand vous le sélectionnez, le diaporama ressemblera à un carrousel jQuery.
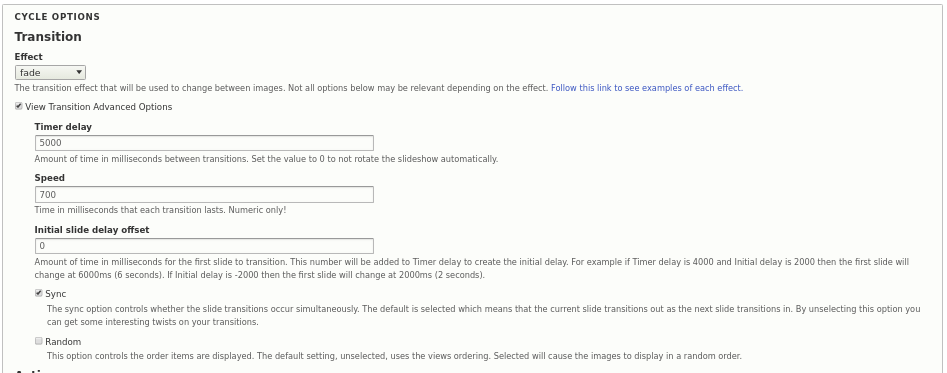
Options avancées de transition de la vue.

Délai du timer. Temps entre les changements de diapositive.
Vitesse. Durée du changement direct de la diapositive.
Décalage du délai de la première diapositive. Temps avant le compte à rebours jusqu’au premier délai. Cela peut être nécessaire si le site met longtemps à charger afin que l’utilisateur ait le temps de voir la première diapositive avant qu’elle ne change.
Aléatoire. Vous pouvez afficher les diapositives dans un ordre aléatoire.
Action
Ici, nous pouvons ajuster la pause dans le diaporama, ainsi que la hauteur du diaporama.
Pause au clic. Pause lorsque la diapositive est cliquée.
Pause au clic de la souris. Arrête le diaporama au clic.
Options avancées d’action de la vue
Démarrer le diaporama en pause. Le diaporama ne commencera pas tant que la pause n’est pas levée par un survol ou un clic de souris.
Démarrer sur la dernière diapositive vue. Mémorise l’état du diaporama afin que l’utilisateur voie de nouveau la diapositive actuelle lorsqu’il revient sur la page.
Pause lorsque le diaporama n’est pas visible. Arrête le diaporama si l’utilisateur ne le voit pas. Pratique pour une page d’atterrissage lorsqu’un diaporama se trouve quelque part au milieu de la page.
Terminer le diaporama après la dernière diapositive. Le diaporama atteindra la fin et ne fonctionnera plus.
Adapter la hauteur de la fenêtre du diaporama à la plus grande diapositive. C’est un réglage assez intéressant, les diapositives n’ont pas toujours la même hauteur. Par exemple, si la hauteur du diaporama dépend de la hauteur de la diapositive, alors en changeant les diapositives, le contenu va constamment bouger, collant au diaporama. Cela peut être gênant. Mais un grand espace entre le diaporama et le contenu peut aussi être mauvais si la plus grande diapositive est beaucoup plus grande que les autres. Essayez donc de garder les diapositives à peu près de la même hauteur.
Articles par diapositive. Vous pouvez faire ressembler Views Slideshow à un carrousel jQuery si vous définissez ici, au lieu de 1, l’affichage de plusieurs diapositives en même temps. Et si vous ajoutez l’effet scrollHorz (voir ci-dessus), cela ressemblera également à un carrousel.
Attendre que toutes les images des diapositives soient chargées. Le diaporama ne changera pas tant que toutes les images ne sont pas chargées. Si vous avez des images très lourdes, il vaut peut-être mieux désactiver cette case à cocher.
Réglages spécifiques à Internet Explorer
Vous pouvez ne pas activer ces réglages si vous n’avez pas de texte dans le diaporama ou de couleur de fond. De plus, ces réglages ne fonctionnent que sous IE.
Paramètres avancés du plugin jQuery Cycle. Je pense faire une leçon séparée pour la personnalisation avancée de jQuery Cycle.
Widgets Vous pouvez afficher des contrôles de changement de diapositive en haut et en bas.
Contrôles. Vous pouvez inclure des liens texte Suivant / Précédent. Avec un CSS supplémentaire, vous pouvez rendre ces liens texte plus esthétiques pour le diaporama. Nous verrons le style de Views Slideshow dans la leçon sur la création d’un thème basé sur Bootstrap.
Compteur de diapositives. Affiche combien de diapositives il y a au total et laquelle est affichée actuellement.
Pagination. Grâce à ce réglage, vous pouvez créer des points de commutation pour le diaporama. Pour ce faire, ajoutez le champ compteur de résultats Views à l’affichage puis sélectionnez ce champ dans le champ Navigateur de page. Nous verrons aussi comment créer des points de commutation dans la leçon sur le thème Bootstrap pour Drupal 8 et plus.
En attendant, vous pouvez essayer de créer un diaporama basé sur Views Slideshow, si vous n’y parvenez pas, vous pouvez écrire dans les commentaires.