3.5.4. Relations dans Views
Les relations sont une partie très importante de Drupal, car elles permettent de relier les termes de taxonomie et le contenu, les utilisateurs et le contenu, les produits et leur affichage dans Commerce. Grâce à cela, nous pouvons afficher les champs de l'utilisateur lors de l'affichage des champs du contenu, et lors de l'affichage des produits, nous pouvons afficher leur prix et leur référence.
Grâce à cela, nous pouvons afficher les champs de l'utilisateur lors de l'affichage des champs du contenu, et lors de l'affichage des produits, nous pouvons afficher leur prix et leur référence.

Créons une vue qui affichera les informations sur l'utilisateur ayant créé le contenu, sur la page duquel nous nous trouvons, sous forme de bloc. Dans l'une des leçons précédentes, nous avons déjà appris à utiliser le filtre contextuel et à afficher les informations de la page sur laquelle nous sommes :
http://drupalbook.org/drupal/353-views-arguments-contextual-filters
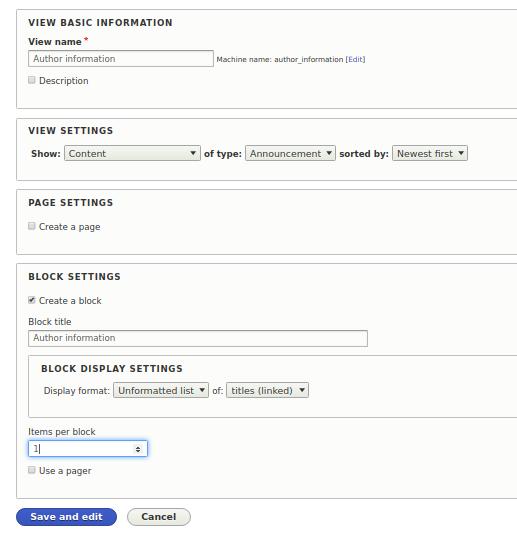
Nom de la vue : Informations de l’auteur
Nom machine : athor_info
Paramètres de la vue : Contenu, Annonces
Créer un bloc, avec une seule entrée.
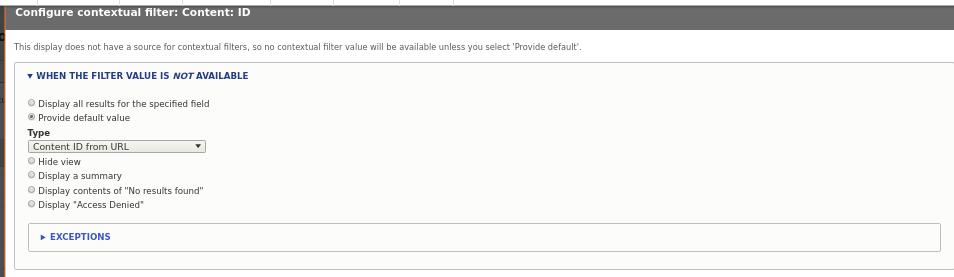
Ajoutez maintenant un filtre contextuel sur Contenu : ID :

Ajoutez maintenant un filtre contextuel sur Contenu : ID du contenu :

Comme dans l’article précédent, définissez « Fournir une valeur par défaut : ID du contenu à partir de l’URL ».
Nous avons maintenant accès aux champs du nœud de la page sur laquelle nous nous trouvons. Mais nous avons besoin des champs de l’auteur. Pour le moment, nous avons uniquement accès au champ UID de l’auteur :

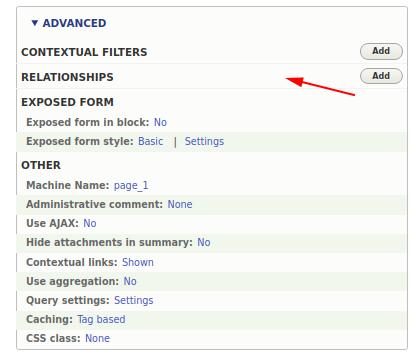
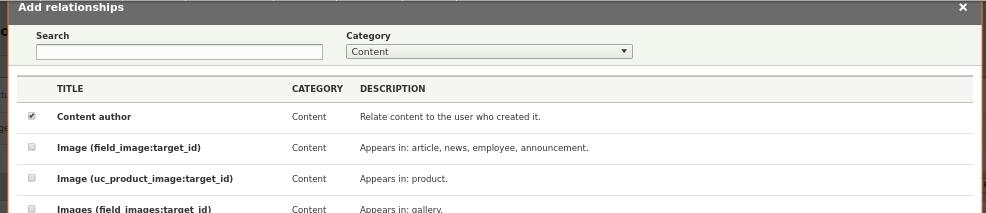
Il est temps d’ajouter la relation vers l’auteur :

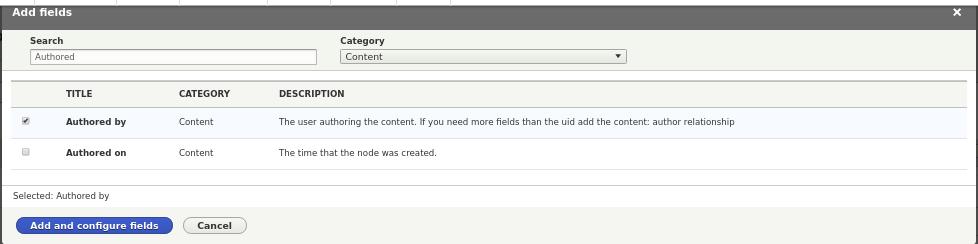
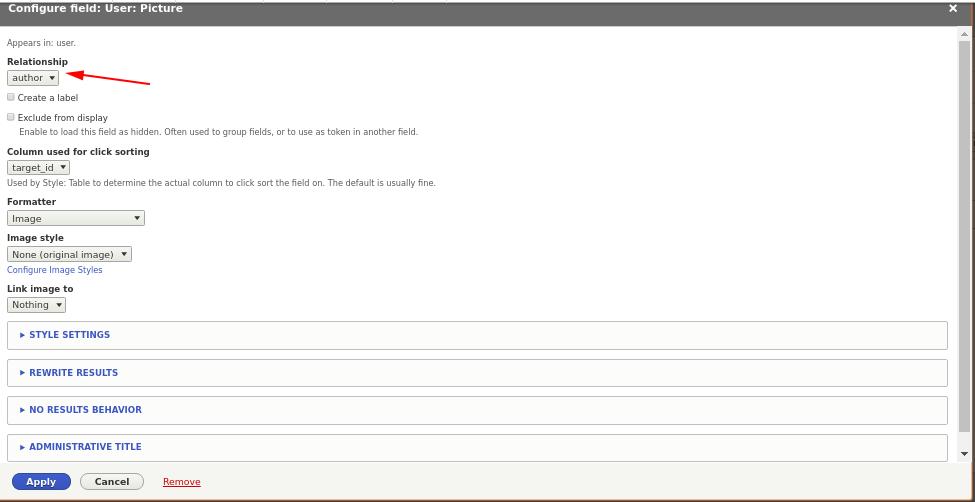
Après cela, nous pourrons ajouter les champs de l’auteur du nœud : avatar, nom, date de dernière visite sur le site et d’autres champs. Lorsque vous ajoutez ces champs, la vue active automatiquement la relation appropriée :

J’ai ajouté plusieurs champs à la fois :
Contenu : Auteur
(auteur) Utilisateur : Image
(auteur) Utilisateur : UUID
(auteur) Utilisateur : Statut de l’utilisateur
(auteur) Utilisateur : Nom
(auteur) Utilisateur : Date de mise à jour
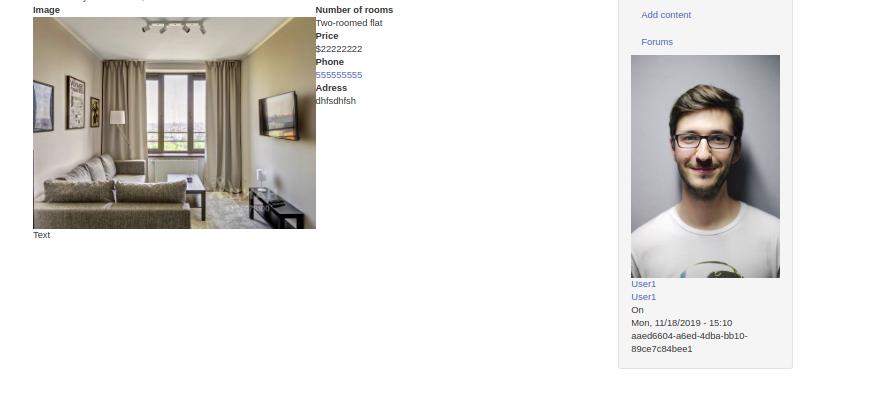
Affichons maintenant ce bloc sur la page des annonces. Vous pouvez définir la visibilité du bloc pour qu’il ne s’affiche que sur les types de contenu « annonces ».

Voilà, nous avons vu comment utiliser les relations dans une vue, et nous les utiliserons à nouveau plus tard, donc si tout n’est pas encore clair, continuez simplement à lire les articles suivants.