Grundstruktur eines Drupal-Moduls
Teil II des praktischen Leitfadens zur Erstellung einfacher Drupal 8-Module
Von .info zu Tests, nur die Grundlagen
Grundstruktur
loremipsum.info.yml
name: Lorem ipsum type: module description: 'Lorem ipsum Generator für Drupal' package: Development core: 8.x configure: loremipsum.form
Info-Dateien sind jetzt im YML-Format formatiert, und es gibt einen Unterschied zwischen Modulen und Themes, der durch die Angabe des Typs klar wird. Die Angabe „configure“ verweist auf eine Route (mehr dazu später), sonst gibt es nichts weiter. Tatsächlich ist dies die einzige Datei, die Sie für Ihr Modul benötigen. Nach dem Speichern dieser Datei (im Ordner root/modules) können Sie Ihr Modul unter /admin/modules aktivieren, ohne Ihre Seite zu beschädigen. Aber wie Sie weiter sehen werden, ist das nicht genug.
loremipsum.module
<?php
use Drupal\Core\Routing\RouteMatchInterface;
/**
* Implementiert hook_help().
*/
function loremipsum_help($route_name, RouteMatchInterface $route_match) {
switch ($route_name) {
case 'help.page.loremipsum':
return t('
<h2>Lorem ipsum Generator für Drupal.</h2>
<h3>Anleitung</h3>
<p>Lorem ipsum dolor sit amet... <strong>Nur ein Scherz!</strong></p>
<p>Entpacken Sie es in den <em>modules</em>-Ordner (aktuell im Root Ihrer Drupal 8-Installation) und aktivieren Sie es unter <strong>/admin/modules</strong>.</p>
<p>Dann besuchen Sie <strong>/admin/config/development/loremipsum</strong> und geben Sie Ihre eigenen Phrasen ein, um zufällig generierten Text zu erstellen (oder verwenden Sie das Standard-Lorem ipsum).</p>
<p>Zum Schluss besuchen Sie <strong>www.example.com/loremipsum/generate/P/S</strong> wobei:</p>
<ul>
<li><em>P</em> ist die Anzahl der <em>Absätze</em></li>
<li><em>S</em> ist die maximale Anzahl der <em>Sätze</em></li>
</ul>
<p>Es gibt auch einen Generator-Block, in dem Sie wählen können, wie viele Absätze und Sätze erzeugt werden sollen, und er erledigt den Rest.</p>
<p>Falls benötigt, gibt es auch eine spezielle Berechtigung <em>generate lorem ipsum</em>.</p>
<h3>Achtung</h3>
<p>Die meisten Fehler wurden behoben, Löcher gestopft und Funktionen ergänzt. Aber dieses Modul ist noch in Arbeit. Bitte melden Sie Fehler und Vorschläge, okay?</p>
');
}
}
Es ist eine gute Praxis, hier zumindest den Aufruf von hook_help() zu platzieren. Beachten Sie auch die „use“-Anweisung, die auf die Klasse RouteMatchInterface verweist. Das liegt hauptsächlich daran, dass es kein hook_menu() mehr gibt.
... Und mit der Zeit werden Sie bemerken, dass die .module-Datei auch zur Speicherung von Themen-bezogenen Informationen verwendet wird. Also behalten Sie das im Kopf.
loremipsum.install
<?php
/**
* @file
* Installationsfunktionen für das Lorem ipsum Modul.
*/
use Drupal\user\RoleInterface;
/**
* Implementiert hook_install().
*/
function loremipsum_install() {
user_role_change_permissions(RoleInterface::ANONYMOUS_ID, array(
'generate lorem ipsum' => TRUE,
));
}
Hier verwenden wir eine andere Klasse: RoleInterface. Im Wesentlichen sagt diese Datei Drupal: „Sobald dieses Modul aktiviert ist, suche die Berechtigung 'generate lorem ipsum' und aktiviere sie“.
Aber wo wird diese Berechtigung definiert?
loremipsum.permissions.yml
generate lorem ipsum: title: 'Generate Lorem ipsum'
Wie Sie sehen, ist das viel einfacher als der Aufruf von hook_permission(). Die vollständige Syntax finden Sie in der PermissionHandler-Dokumentation.
loremipsum.routing.yml
loremipsum.generate:
path: '/loremipsum/generate/{paragraphs}/{phrases}'
defaults:
_controller: '\Drupal\loremipsum\Controller\LoremIpsumController::generate'
requirements:
_permission: 'generate lorem ipsum'
loremipsum.form:
path: '/admin/config/development/loremipsum'
defaults:
_form: '\Drupal\loremipsum\Form\LoremIpsumForm'
_title: 'Lorem ipsum Einstellungen'
requirements:
_permission: 'administer site configuration'
Die Routing-Datei ersetzt den Aufruf von hook_menu(). Jeder Eintrag (ohne Einrückung) definiert eine Route, mit nachfolgenden eingerückten Zeilen, die die Details angeben.
Die Route loremipsum.generate verweist auf eine Seite, die zwei Argumente in {} akzeptiert; sie verweist auf einen Controller (mehr dazu später), im Gegensatz zu loremipsum.form, das auf ein Formular mit Titel verweist.
Für beide Routen sind Berechtigungen erforderlich, Sie können sie jedoch durch _access: 'TRUE' für unbeschränkten Zugriff ersetzen.
loremipsum.services.yml
Erlaubt die Deklaration eines eigenen Services.
loremipsum.links.menu.yml
loremipsum.form: title: 'Lorem Ipsum Einstellungen' description: 'Konfigurationseinstellungen für das Lorem Ipsum Modul.' route_name: loremipsum.form parent: 'system.admin_config_development'
Während die Routing-Datei eine Seite unter /admin/config/development/loremipsum erzeugt, sind diese Definitionen nötig, um die Seite im Admin-Menü anzuzeigen.
loremipsum.links.task.yml
Definitionen zur Erstellung zusätzlicher lokaler Tasks (Tabs) für eine bestimmte Route.
loremipsum.links.action.yml
Definitionen zur Erstellung zusätzlicher lokaler Aktionen (Buttons) für eine bestimmte Route.
loremipsum.links.contextual.yml
Definitionen zur Erstellung zusätzlicher kontextbezogener Aktionen für ein UI-Element.
loremipsum.libraries.yml
Wird verwendet, um Abhängigkeiten für CSS- und Javascript-Bibliotheken zu registrieren. Mehr dazu im entsprechenden Abschnitt.
README.md
Entpacken Sie in den Ordner *modules* (derzeit im Root Ihrer Drupal 8-Installation) und aktivieren Sie das Modul unter `/admin/modules`.
Gehen Sie dann zu `/admin/config/development/loremipsum` und geben Sie Ihre eigenen Phrasen ein, um zufällig generierten Text zu erzeugen (oder verwenden Sie das Standard-Lorem ipsum).
Besuchen Sie schließlich `www.example.com/loremipsum/generate/P/S`, wobei:
- * P * die Anzahl der *Absätze* ist
- * S * die maximale Anzahl der *Sätze* ist
Es gibt auch einen Generator-Block, in dem Sie wählen können, wie viele Absätze und Sätze erzeugt werden sollen, und der Rest wird automatisch erledigt.
Wenn Sie möchten, gibt es auch eine spezielle Berechtigung *generate lorem ipsum*.
Achtung
---------
Die meisten Fehler wurden behoben, Löcher gestopft, Funktionen hinzugefügt. Aber dieses Modul ist noch in Arbeit. Bitte melden Sie Fehler und Vorschläge, okay?
Ja, README-Dateien werden jetzt im Markdown-Format geschrieben. Ziemlich cool, wenn Sie mich fragen.
Nun wollen wir uns die Ordnerstruktur genauer ansehen, um die Details besser zu verstehen.
LICENSE.TXT
Fügen Sie die Datei LICENSE.txt (oder ähnliche) nicht hinzu. Das Verpackungsskript fügt diese automatisch hinzu.
/config/install/loremipsum.settings.yml
loremipsum:
page_title: 'Lorem ipsum'
source_text: "Lorem ipsum dolor sit amet, consitteur adipisci elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua". In der Ansicht im Twist sagt es esse cillum dolore eu fugiat nulla pariatur. \nExcepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
In dieser Datei werden die Standardwerte gespeichert, die den entsprechenden Feldern durch die folgende Datei zugewiesen werden:
loremipsum: page_title: 'Lorem ipsum' source_text: "Lorem ipsum dolor sit amet, consectetur adipisci elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. \nUt enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. \nDuis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. \nExcepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
In dieser Datei werden die Standardwerte gespeichert, die den entsprechenden Feldern durch die folgende Datei zugewiesen werden:
/config/schema/loremipsum.schema.yml
loremipsum.settings:
type: config_object
label: 'Lorem Ipsum Einstellungen'
mapping:
loremipsum:
type: mapping
mapping:
page_title:
type: text
label: 'Titel der Lorem Ipsum Generator-Seite:'
source_text:
type: text
label: 'Quelltext für die Lorem Ipsum-Erzeugung:'
block.settings.loremipsum_block:
type: block_settings
label: 'Lorem ipsum Block'
mapping:
loremipsum_block_settings:
type: text
label: 'Einstellungen des Lorem ipsum Blocks'
Die Schema-Datei wird verwendet, auch wenn Sie keine eigene Tabelle für Ihr Modul definieren – hier sehen Sie Standardwerte, die den Formularfeldern der Konfiguration zugewiesen werden.
Während der Entwicklung dieses Codes habe ich festgestellt, dass das „Out-of-the-box“-Befüllen der Felder eine der schwierigsten Aufgaben war. Zum Glück gibt es dafür ein Modul: den Configuration Inspector für Drupal 8, der Ihnen hilft, die Standardeinstellungen zu debuggen.
Außerdem ist die YML-Schema-Datei in vielerlei Hinsicht sehr nützlich (mehr dazu).
/src/Controller/LoremIpsumController.php
<?php
namespace Drupal\loremipsum\Controller;
// Änderung gemäß https://www.drupal.org/node/2457593
// Siehe https://www.drupal.org/node/2549395 für Informationen zu veralteten Methoden
// use Drupal\Component\Utility\SafeMarkup;
use Drupal\Component\Utility\Html;
// Benutze Html statt SafeMarkup
/**
* Controller-Routinen für Lorem Ipsum Seiten.
*/
class LoremIpsumController {
/**
* Erzeugt Lorem Ipsum Text mit Parametern.
* Diese Callback-Methode ist der Route
* 'loremipsum/generate/{paragraphs}/{phrases}' zugeordnet.
*
* @param string $paragraphs
* Die Anzahl der zu generierenden Absätze.
* @param string $phrases
* Die maximale Anzahl der Sätze pro Absatz.
*/
public function generate($paragraphs, $phrases) {
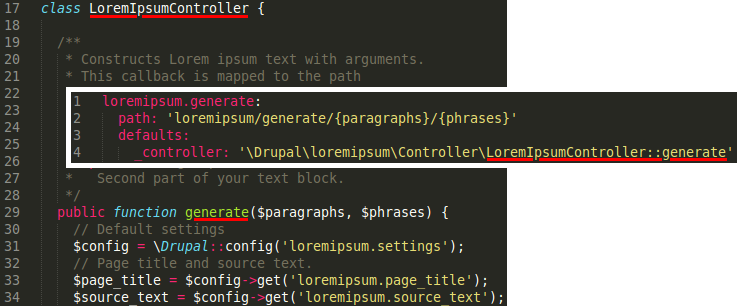
Wir sind beim Kern dieses Moduls angekommen, einer Klasse mit einer einzigen Methode, die Platzhaltertext generiert. Wie Sie sehen, ist die Methode, die in der Klasse LoremIpsumController definiert ist, mit dem Eintrag in der YAML-Routing-Datei verknüpft:

Im weißen Rahmen sehen Sie den Code der Datei loremipsum.routing.yml und den Hintergrund der Datei, mit der wir arbeiten.
Weiter geht’s: Der nächste Codeabschnitt lädt die Moduleinstellungen und speichert sie zur späteren Verwendung:
// Standard-Einstellungen.
$config = \Drupal::config('loremipsum.settings');
// Seitentitel und Quelltext.
$page_title = $config->get('loremipsum.page_title');
$source_text = $config->get('loremipsum.source_text');
Die oben genannten Parameter (loremipsum.page_title und loremipsum.source_text) stammen aus der YAML-Einstellungsdatei:

Dann teilen wir die Sätze aus $source_text in ein Array auf:
$repertory = explode(PHP_EOL, $source_text);
Und verwenden dieses Array, um Textabsätze zu generieren:
$element['#source_text'] = array();
// Erzeuge X Absätze mit bis zu Y Sätzen jeweils.
for ($i = 1; $i <= $paragraphs; $i++) {
$this_paragraph = '';
// „Bis zu Y Sätze“ heißt nicht „von 1 bis Y“.
// Also gehen wir von der Hälfte aufwärts.
$random_phrases = mt_rand(round($phrases / 2), $phrases);
// Wiederhole nicht den letzten Satz.
$last_number = 0;
$next_number = 0;
for ($j = 1; $j <= $random_phrases; $j++) {
do {
$next_number = floor(mt_rand(0, count($repertory) - 1));
} while ($next_number === $last_number && count($repertory) > 1);
$this_paragraph .= $repertory[$next_number] . ' ';
$last_number = $next_number;
}
//$element['#source_text'][] = SafeMarkup::checkPlain($this_paragraph);
$element['#source_text'][] = Html::escape($this_paragraph);
}
Beachten Sie, dass ['#source_text'] ein Render-Array ist, das an das Template übergeben wird, und dass jeder Eintrag im Array mit Html::escape() aus Sicherheitsgründen behandelt wird.
Zum Schluss geben wir unserem Render-Array einen Titel, weisen eine Theme-Funktion zu und geben es zurück:
//$element['#title'] = SafeMarkup::checkPlain($page_title);
$element['#title'] = Html::escape($page_title);
// Theme-Funktion.
$element['#theme'] = 'loremipsum';
return $element;
}
}
Aber bevor wir diese Variablen an unser Template übergeben, müssen wir sie schützen.
Der nächste Schritt;
Theming Ihres Moduls.
Danach;
Hinzufügen eines Einstellungsformulars.
Definition eines Blocks für dieses Modul.
Schreiben von Tests für dieses Modul.