Datei Uploads
Datei-Uploads werden jetzt unterstützt, siehe die Release Notes für weitere Informationen: https://www.drupal.org/node/3024331
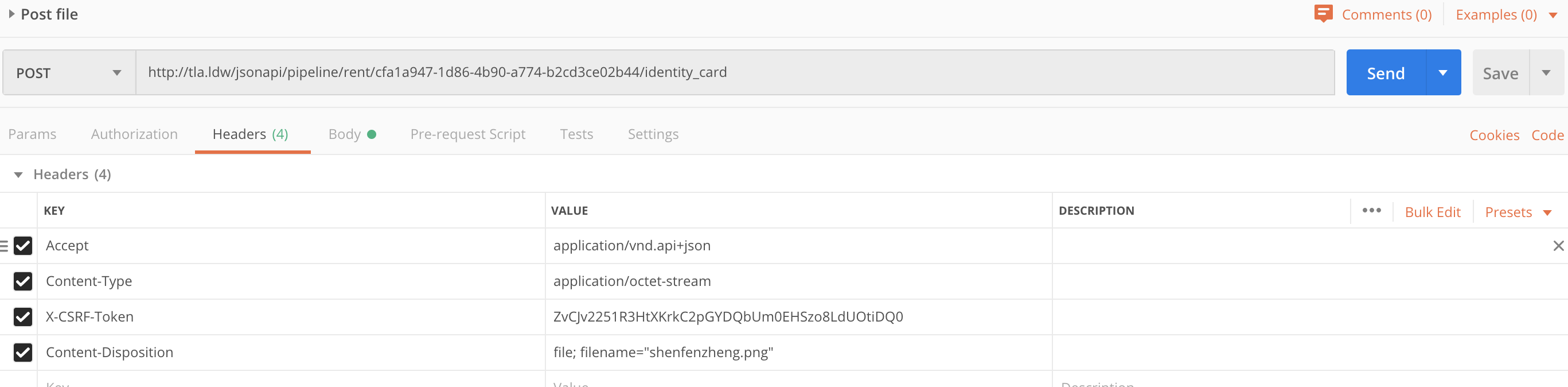
Die folgenden zwei Bilder zeigen, wie man mit Postman den Datei-Upload per JSON:API testet:

Curl-Beispiel zum Hochladen eines Benutzerbildes
Dies setzt voraus, dass du dich bereits authentifiziert und deinen CSRF-Token in einer anderen Anfrage erhalten hast.
curl -s -X POST -b cookie.txt \
--header "Accept: application/vnd.api+json" \
--header "Content-Type: application/octet-stream" \
--header "X-CSRF-Token: $TOKEN" \
--header 'Content-Disposition: file; filename="test.jpg"' \
--data-binary "@test.jpg" \
http://localhost/jsonapi/user/user/$UUID/user_picture
Tipps bei der Verwendung von axios (oder anderen HTTP-Client-Bibliotheken) und Node.js:
Es kann vorkommen, dass die Bilddaten, die du posten möchtest, im Buffer-Format vorliegen. Zum Beispiel:
<Buffer ff d8 ff e0 00 10 4a 46 49 46 00 01 01 00 00 01 00 01 00 00 ff fe 00 3e 43 52 45 41 54 4f 52 3a 20 67 64 2d 6a 70 65 67 20 76 31 2e 30 20 28 75 73 69 ... 582549 more bytes>
Obwohl dies technisch gesehen die Buffer-Objektrepräsentation der Binärdaten des Bildes ist, führt das direkte Senden dieses Buffers an Drupal als data-Parameter z.B. mit axios dazu, dass eine inkorrekte Datei erstellt wird. Die Datei existiert zwar, die Antwort ist erfolgreich, aber das Bild wird vermutlich nur ein weißes Quadrat auf schwarzem Hintergrund sein.
Du musst daher die Node.js Buffer-Klasse verwenden, um daraus einen tatsächlichen binären Buffer zu erzeugen. Dafür nutzt du die from-Methode:
Beispiel:
Angenommen, wir haben mit dem AWS S3 SDK ein Dateiobjekt abgerufen und das Body-Attribut dieses Objekts enthält Buffer-Daten wie oben gezeigt. Wir speichern diese Daten in einer Variablen und senden sie nach Umwandlung mit Buffer.from an das JSON:API-Endpoint von Drupal, etwa mit axios. Die wichtige Zeile ist data: Buffer.from(buffer, "binary"):
const buffer = storedFile.Body; // enthält die oben angezeigten Buffer-Daten.
const drupalData = await axios({
method: "post",
url: url, // URL zu /jsonapi/media/image/field_media_image/ auf deiner Seite.
auth: {
username: xxx,
password: xxx
},
headers: {
'Accept': 'application/vnd.api+json',
'Content-Type': 'application/octet-stream',
'X-CSRF-Token': token, // Vorher von /session/token holen!
'Content-Disposition': 'file; filename="' + filename + '"',
},
data: Buffer.from(buffer, "binary"),
});
console.log(drupalData); // Die uuid der neu angelegten Datei ist in drupalData.data.id enthalten
Dies ist besonders nützlich, wenn du Node.js AWS Lambda-Funktionen verwendest und Dateien aus S3 nach Drupal hochladen möchtest.