Next.js-Frontend-Beispiel ausführen
Im Ordner /frontend-examples/articles-with-tags-filter finden Sie eine Next.js-Anwendung, die die JSON Drop API verwendet.
Überblick
Dies ist eine Next.js-Anwendung, die die Integration mit der JSON Drop API zur Verwaltung von Artikeln mit Tags und Filterfunktionalität demonstriert.



Voraussetzungen
- Node.js (v18 oder höher)
- npm oder pnpm Paketmanager
- Zugang zu einer JSON Drop API-Instanz
Installation
- Repository klonen
- Abhängigkeiten installieren:
npm install # oder pnpm install
- Umgebungsvariablen konfigurieren:
- Erstellen Sie eine
.env-Datei im Hauptverzeichnis - Setzen Sie die folgende Variable:
NEXT_PUBLIC_DRUPAL_BASE_URL="http://deine-jsonapi-instanz"
- Erstellen Sie eine
Anwendung starten
Um den Entwicklungsserver zu starten:
npm run dev # oder pnpm dev
Die Anwendung ist dann erreichbar unter http://localhost:3000

Verfügbare Routen
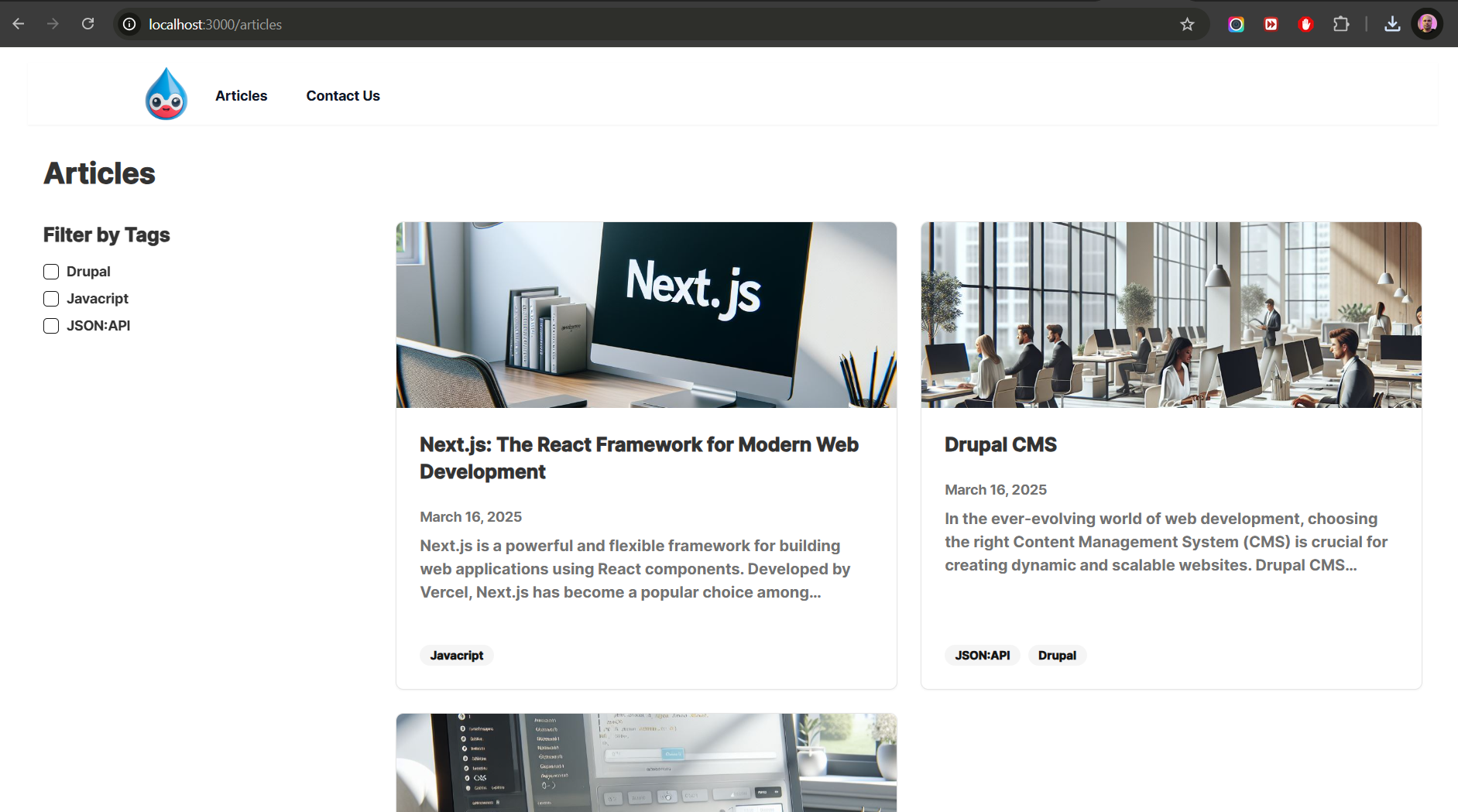
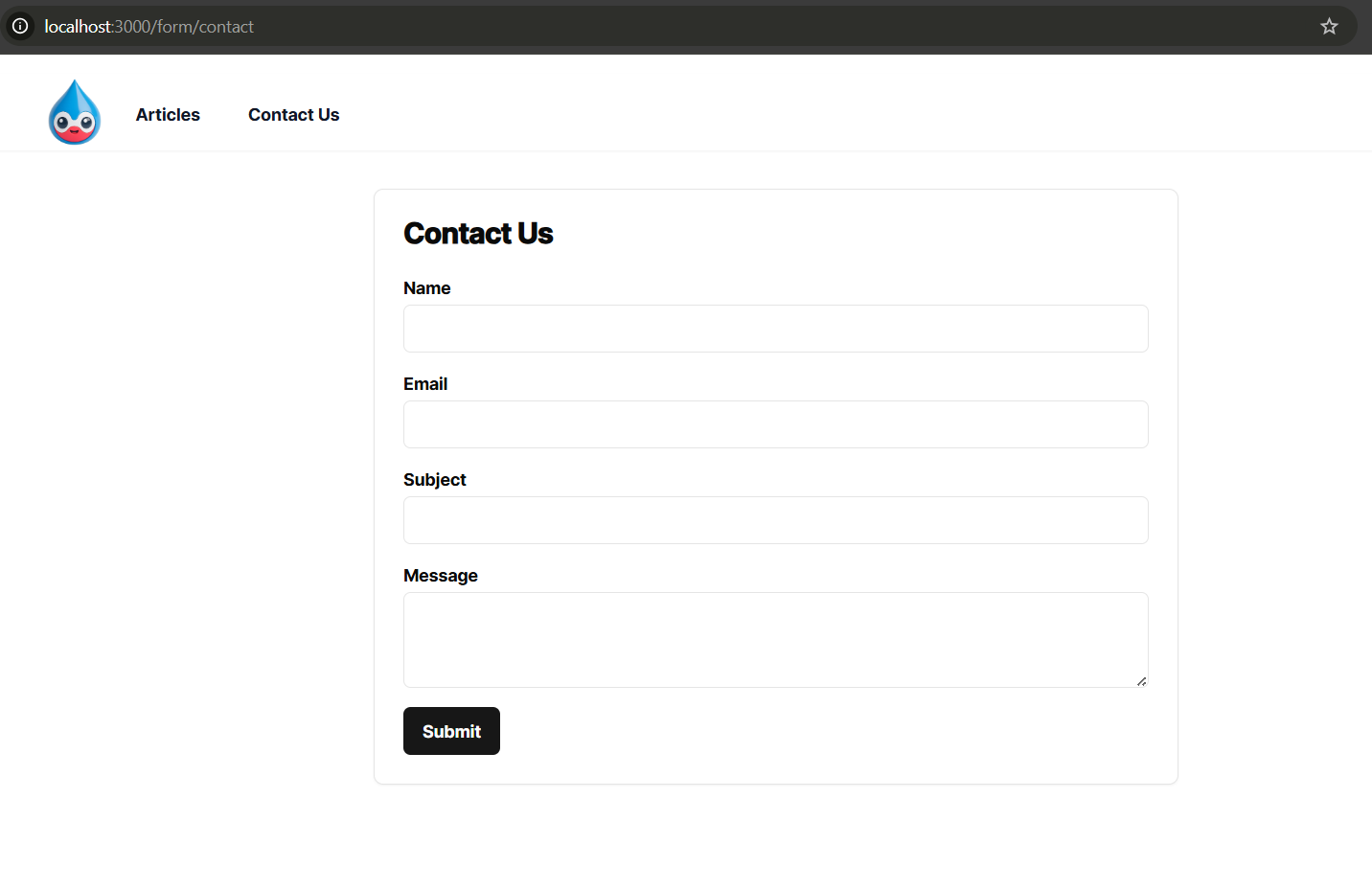
/– Startseite mit Artikelliste und Tag-Filterung/articles– Artikellistenseite/form– Formularseite zum Erstellen/Bearbeiten von Artikeln
Konfiguration
Umgebungsvariablen
NEXT_PUBLIC_DRUPAL_BASE_URL– Basis-URL Ihrer JSON Drop API-Instanz
Abhängigkeiten
Die Anwendung nutzt einige wichtige Abhängigkeiten:
- Next.js 15.1.0
- React 19
- Axios für API-Aufrufe
- TailwindCSS für das Styling
- Radix UI-Komponenten
- React Hook Form für Formularbehandlung
Häufige Stolperfallen
API-Konfiguration
Stellen Sie sicher, dass die Umgebungsvariable NEXT_PUBLIC_DRUPAL_BASE_URL korrekt auf Ihre JSON Drop API-Instanz zeigt. Eine falsche Konfiguration führt zu fehlschlagenden API-Anfragen.
CORS-Probleme
Wenn Sie CORS-Fehler erhalten, stellen Sie sicher, dass Ihre JSON Drop API-Instanz so konfiguriert ist, dass sie Anfragen von Ihrer Entwicklungsdomain (localhost:3000) akzeptiert.
Umgebungsvariablen
Denken Sie daran, dass Umgebungsvariablen mit NEXT_PUBLIC_ auch im Browser sichtbar sind. Speichern Sie dort keine sensiblen Informationen.
Produktiv-Build
Um einen Produktions-Build zu erstellen:
npm run build # oder pnpm build
Um den Produktionsserver zu starten:
npm run start # oder pnpm start
Support
Bei Fragen oder Problemen lesen Sie bitte die Projektdokumentation oder eröffnen Sie ein Issue im Repository.